概述
在前两篇文章中讲到了echart在openlayers2中的应用,地图统计图与热力图的实现,在本文中介绍openlayers中结合echart实现航班的炫光特效展示。
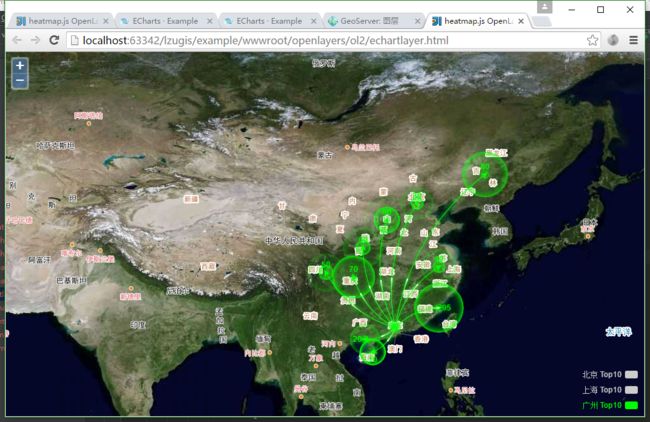
效果
实现代码:
1、EchartLayer
OpenLayers.Layer.EchartLayer = OpenLayers.Class(OpenLayers.Layer,
{
isBaseLayer : false,
echart : null,
mapLayer : null,
_geoCoord: [],
initialize : function (name, map, echart, options)
{
var scope = this, echartdiv = document.createElement("div"), handler;
OpenLayers.Layer.prototype.initialize.apply(this, [name, options]);
echartdiv.style.cssText = "position:absolute;width:" + map.size.w + "px;height:"
+ map.size.h + "px;";
scope.div.appendChild(echartdiv);
scope.map = map;
scope.echartdiv = echartdiv;
scope.opacity = options.opacity;
scope.echart = echart;
scope.option = options.option;
handler = function (e)
{
scope.updateLayer(e);
};
map.events.register("zoomend", this, handler);
map.events.register("moveend", this, handler);
},
geoCoord2Pixel:function(geoCoord){
var scope = this;
var lonLat = new OpenLayers.LonLat(geoCoord[0], geoCoord[1]);
var scrPt = scope.map.getPixelFromLonLat(lonLat);
var x = scrPt.x,
y = scrPt.y;
return [x,y];
},
updateLayer : function (e)
{
var scope = this;
var myChart = scope.echart.init(scope.echartdiv);
var orgXy, w, h;
if(e){
orgXy = e.object.layerContainerOriginPx;
}
else{
orgXy={x:0,y:0};
}
w = scope.map.size.w;
h = scope.map.size.h;
scope.echartdiv.style.cssText = "position:absolute;top:"+(-orgXy.y)+"px;left:"+(-orgXy.x)+
"px;width:" + w + "px;height:" + h + "px;";
var ecOption = scope.getEcOption();
myChart.setOption(ecOption);
},
/**
*将echart的option转换
* @returns {*}
*/
getEcOption: function(){
var scope = this;
scope._option = scope.option;
var series = scope._option.series || {};
// 记录所有的geoCoord
for (var i = 0, item; item = series[i++];) {
var geoCoord = item.geoCoord;
if (geoCoord) {
for (var k in geoCoord) {
scope._geoCoord[k] = geoCoord[k];
}
}
}
// 添加x、y
for (var i = 0, item; item = series[i++];) {
var markPoint = item.markPoint || {};
var markLine = item.markLine || {};
var data = markPoint.data;
if (data && data.length) {
for (var k = 0, len = data.length; k < len; k++) {
if (!(data[k].name && this._geoCoord.hasOwnProperty(data[k].name))) {
data[k].name = k + 'markp';
scope._geoCoord[data[k].name] = data[k].geoCoord;
}
scope._AddPos(data[k]);
}
}
data = markLine.data;
if (data && data.length) {
for (var k = 0, len = data.length; k < len; k++) {
if (!(data[k][0].name && this._geoCoord.hasOwnProperty(data[k][0].name))) {
data[k][0].name = k + 'startp';
scope._geoCoord[data[k][0].name] = data[k][0].geoCoord;
}
if (!(data[k][1].name && this._geoCoord.hasOwnProperty(data[k][1].name))) {
data[k][1].name = k + 'endp';
scope._geoCoord[data[k][1].name] = data[k][1].geoCoord;
}
scope._AddPos(data[k][0]);
scope._AddPos(data[k][1]);
}
}
}
return scope._option;
},
_AddPos:function(obj){
var scope = this;
var coord = scope._geoCoord[obj.name];
var pos = scope.geoCoord2Pixel(coord);
obj.x = pos[0]; //- self._mapOffset[0];
obj.y = pos[1]; //- self._mapOffset[1];
},
destroy : function ()
{
OpenLayers.Layer.Grid.prototype.destroy.apply(this, arguments);
},
CLASS_NAME : "OpenLayers.Layer.EchartLayer"
}
);2、页面调用
heatmap.js OpenLayers Heatmap Layer
查看示例
传播GIS知识 | 交流GIS经验 | 分享GIS价值 | 专注GIS发展
技术博客
http://blog.csdn.net/gisshixisheng
在线教程
http://edu.csdn.net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:[email protected]
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)
![]()