PyQt5入门(十九)布局(下)
目录
一.让按钮永远在窗口的右下角
二.栅格布局:用循环方式实现计算器UI
三.栅格布局:进行表单UI设计
四.表单布局
五.拖动控件之间的边界(QSplitter)
一.让按钮永远在窗口的右下角
代码:
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
class RBBtn(QWidget):
def __init__(self):
super(RBBtn, self).__init__()
self.setWindowTitle('让按钮永远在右下角')
self.resize(400,300)
okBtn=QPushButton('确定')
cancelBtn = QPushButton('取消')
hbox=QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okBtn)
hbox.addWidget(cancelBtn)
vbox=QVBoxLayout()
btn1=QPushButton('按钮1')
btn2 = QPushButton('按钮2')
btn3 = QPushButton('按钮3')
vbox.addStretch(0)
vbox.addWidget(btn1)
vbox.addWidget(btn2)
vbox.addWidget(btn3)
vbox.addStretch(1)
#布局之间的叠加,用addLayout !!!!!!!!!!
vbox.addLayout(hbox)
self.setLayout(vbox)
if __name__=='__main__':
app=QApplication(sys.argv)
main=RBBtn()
main.show()
sys.exit(app.exec_())
运行结果:
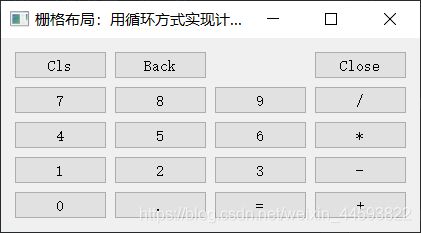
二.栅格布局:用循环方式实现计算器UI
代码:
import sys,math
from PyQt5.QtWidgets import *
class Calc(QWidget):
def __init__(self):
super(Calc, self).__init__()
self.setWindowTitle('栅格布局:用循环方式实现计算器UI')
grid=QGridLayout()
self.setLayout(grid)
names=['Cls','Back','','Close',
'7','8','9','/',
'4','5','6','*',
'1','2','3','-',
'0','.','=','+']
positions=[(i,j) for i in range(5) for j in range(4)]
#print(positions)
# 在元组前面加星号可将元组变成两个单个的值
print(*(1,2))#输出的不是元组,而是两个值
#zip函数返回一个可迭代的对象,接受多个可迭代的序列,将相应的元素组合成一对元组
for position,name in zip(positions,names):
if name=='':
continue
#print(position)
#print(name)
btn=QPushButton(name)
grid.addWidget(btn,*position)
if __name__=='__main__':
app=QApplication(sys.argv)
main=Calc()
main.show()
sys.exit(app.exec_())
运行结果:
三.栅格布局:进行表单UI设计
代码:
import sys,math
from PyQt5.QtWidgets import *
class GridForm(QWidget):
def __init__(self):
super(GridForm, self).__init__()
self.setWindowTitle('栅格布局:进行表单UI设计')
#标签
titleLabel=QLabel('标题')
authorLabel = QLabel('作者')
contentLabel = QLabel('内容')
#单行输入
titleEdit=QLineEdit()
authorEdit=QLineEdit()
#多行输入
contentEdit=QTextEdit()
grid=QGridLayout()
#控件间距
grid.setSpacing(10)
grid.addWidget(titleLabel,1,0)#位置两个轴都是从0开始,这里没用而已
grid.addWidget(titleEdit,1,1)
grid.addWidget(authorLabel, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(contentLabel, 3, 0)
grid.addWidget(contentEdit, 3, 1,5,1)#空间上占五行一列
self.setLayout(grid)
self.resize(400,300)
if __name__=='__main__':
app=QApplication(sys.argv)
main=GridForm()
main.show()
sys.exit(app.exec_())
运行结果:
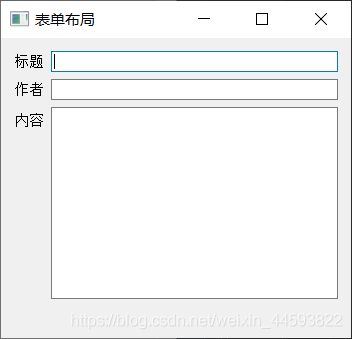
四.表单布局
代码:
import sys,math
from PyQt5.QtWidgets import *
class FormLayout(QWidget):
def __init__(self):
super(FormLayout, self).__init__()
self.setWindowTitle('表单布局')
self.resize(350, 300)
#标签
titleLabel=QLabel('标题')
authorLabel = QLabel('作者')
contentLabel = QLabel('内容')
#单行输入
titleEdit=QLineEdit()
authorEdit=QLineEdit()
#多行输入
contentEdit=QTextEdit()
formLayout=QFormLayout()
formLayout.addRow(titleLabel,titleEdit)
formLayout.addRow(authorLabel,authorEdit)
formLayout.addRow(contentLabel,contentEdit)
self.setLayout(formLayout)
if __name__=='__main__':
app=QApplication(sys.argv)
main=FormLayout()
main.show()
sys.exit(app.exec_())
运行结果:
五.拖动控件之间的边界(QSplitter)
代码:
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class Splitter(QWidget):
def __init__(self):
super(Splitter, self).__init__()
self.setWindowTitle('Splitter例子')
self.setGeometry(400,300,300,200)
topLeft=QFrame()
topLeft.setFrameShape(QFrame.StyledPanel)#面板类型
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1=QSplitter(Qt.Horizontal)#水平拖动
textEdit=QTextEdit()
splitter1.addWidget(topLeft)
splitter1.addWidget(textEdit)
#设置里面的控件的初始尺寸,eg:topLeft占100,textEdit占200
splitter1.setSizes([100,200])
splitter2 = QSplitter(Qt.Vertical) # 垂直拖动
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox=QHBoxLayout()
hbox.addWidget(splitter2)
self.setLayout(hbox)
if __name__=='__main__':
app=QApplication(sys.argv)
main=Splitter()
main.show()
sys.exit(app.exec_())
运行结果: