如何用一行CSS分别实现10种现代布局?
![]()
英文 | http://1linelayouts.glitch.me/
译文 | https://juejin.im/post/6847902221779238920
前言
周日在家看web.dev的2020三天live,发现太多有意思的东西,,其中有一项是关于CSS的,主播是Una Kravets(chrome team成员)。了,不过不过以前的底子还在(有兴趣的的可以看我一年前发布)关于CSS的东西,虽然由于太过没没啥人愿意看,sad)。
01、超级小中
在没有和flex grid之前,垂直居中一直不能很优雅的实现。而现在,可以结合我们grid和place-items优雅的实现同时水平居中和垂直居中。
:)
.ex1 .parent { display: grid; place-items: center; }

源码地址:https://codepen.io/una/pen/YzyYbBx
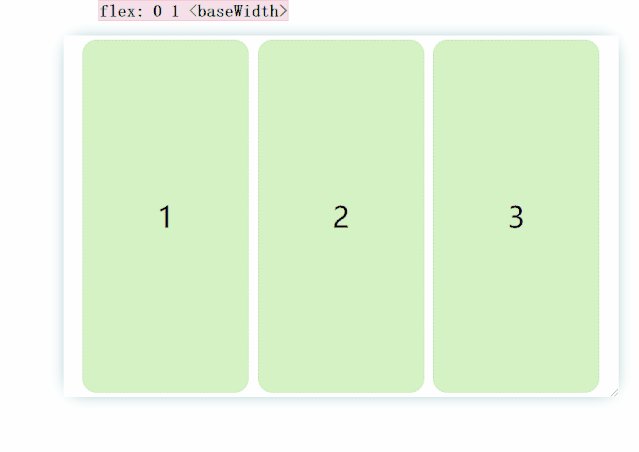
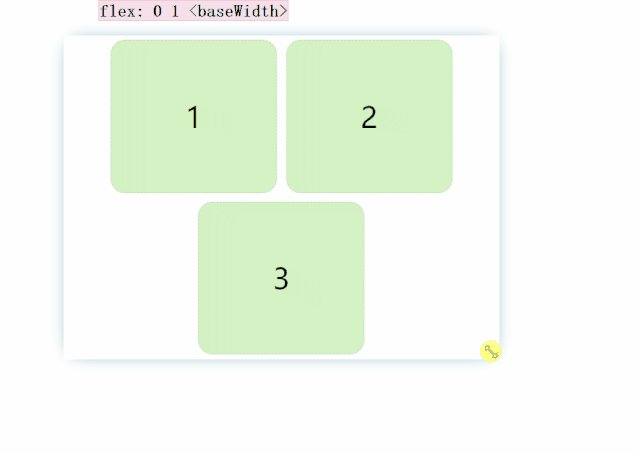
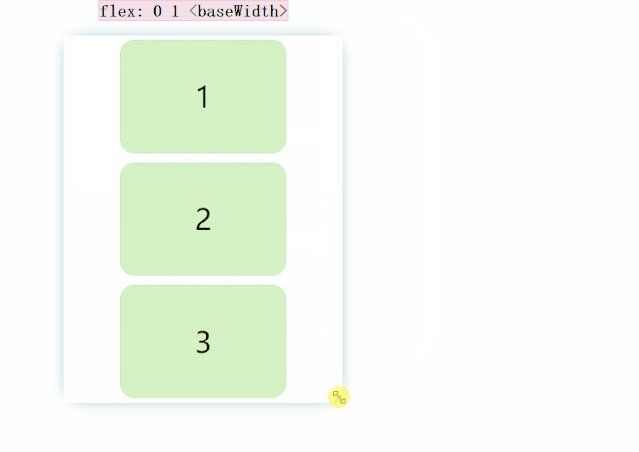
02、可解构的自适应布局(The Deconstructed Pancake)
flex: 0 1
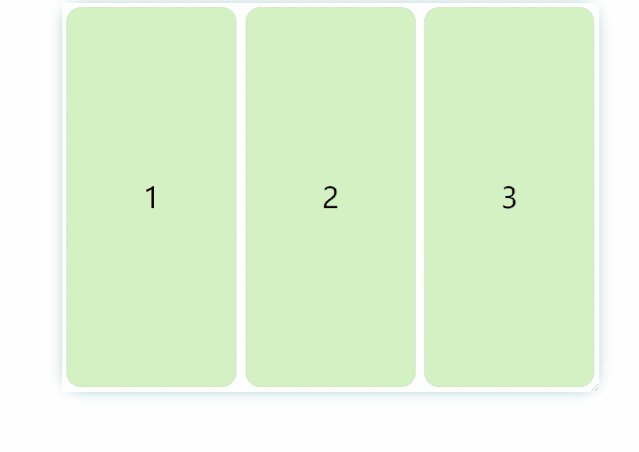
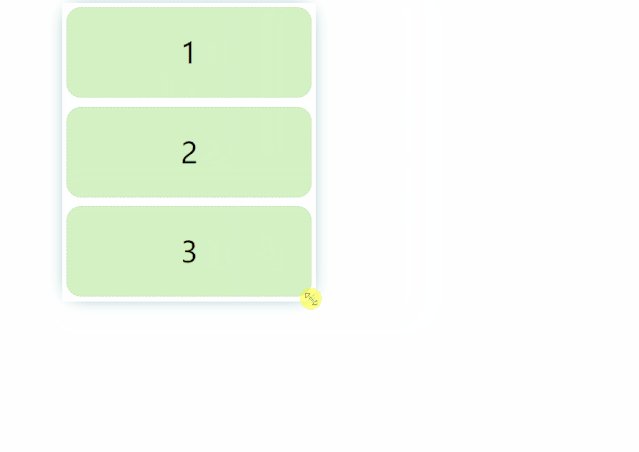
这种布局经常出现在电的网站:
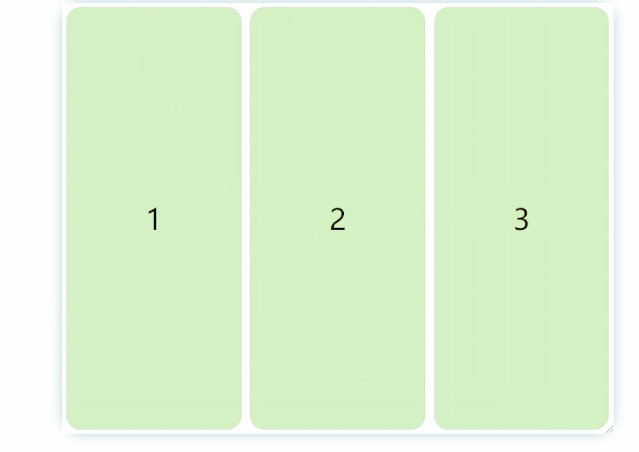
在视口足够的时候,三个框固定宽度横放
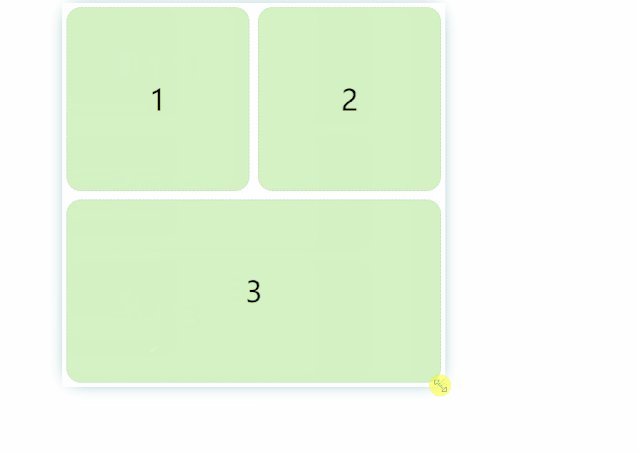
在视口不够的时候(宽度在移动上面),宽度仍然固定,,但是自动解构(原谅我的中文水平),不在同一水平面上
1 2 3
.ex2 .parent { display: flex; flex-wrap: wrap; justify-content: center; }
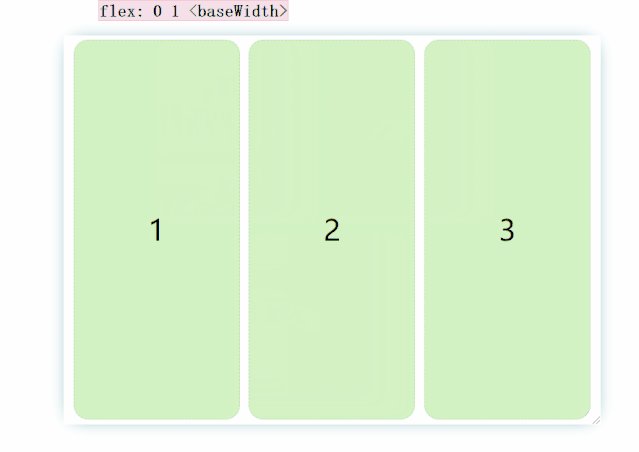
.ex2 .box { flex: 1 1 150px; /* flex-grow: 1 ,表示自动延展到最大宽度 */ flex: 0 1 150px; /* No stretching: */ margin: 5px; }

当我们设置flex: 1 1 150px;时候:

源码地址:https://codepen.io/una/pen/WNQdBza
03、经典的侧边栏
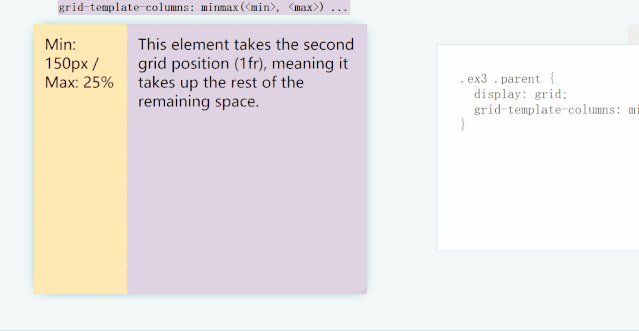
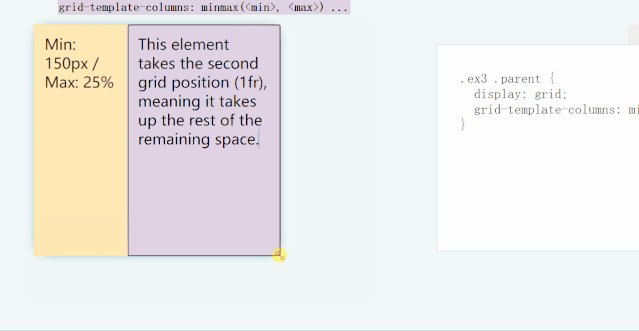
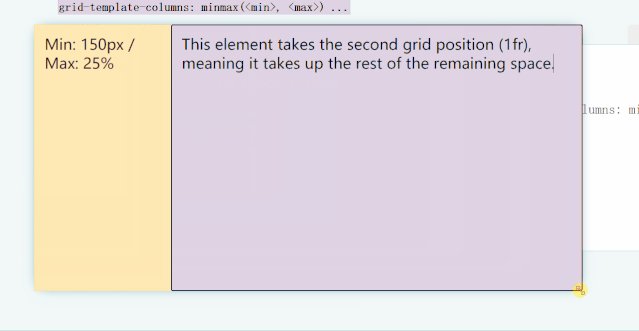
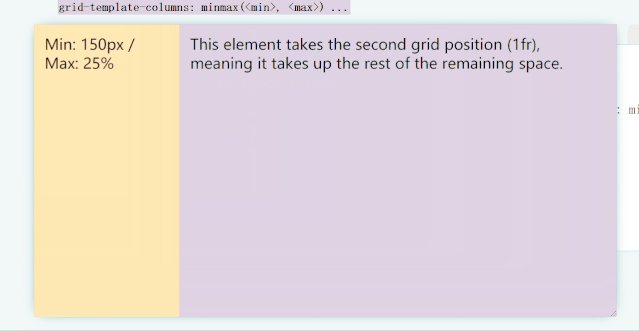
grid-template-columns: minmax(, ) ...
同样使用grid布局,结合可以minmax()实现弹性的的这在你要适应大屏幕的时候很有用)。minmax(, ) 就是字面意思。结合
Min: 150px / Max: 25% This element takes the second grid position (1fr), meaning it takes up the rest of the remaining space.
.ex3 .parent { display: grid; grid-template-columns: minmax(150px, 25%) 1fr; }

源码地址:https://codepen.io/una/pen/gOaNeWL
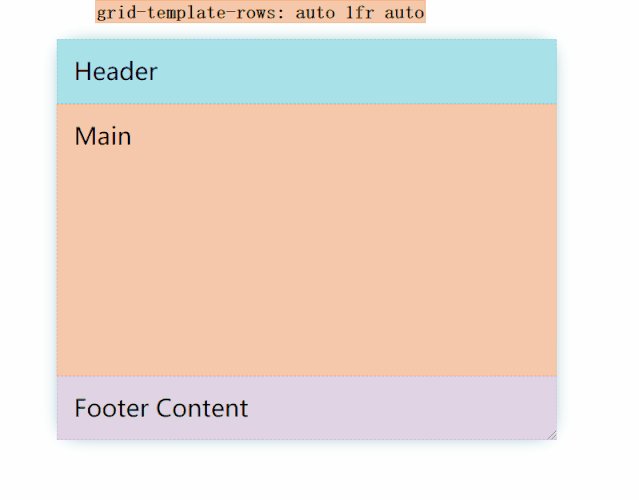
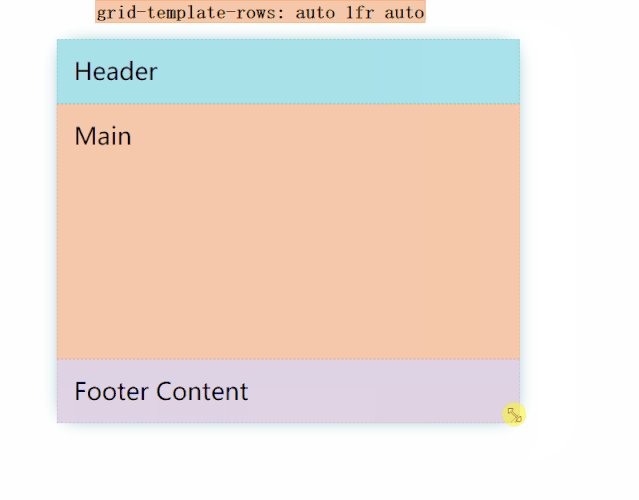
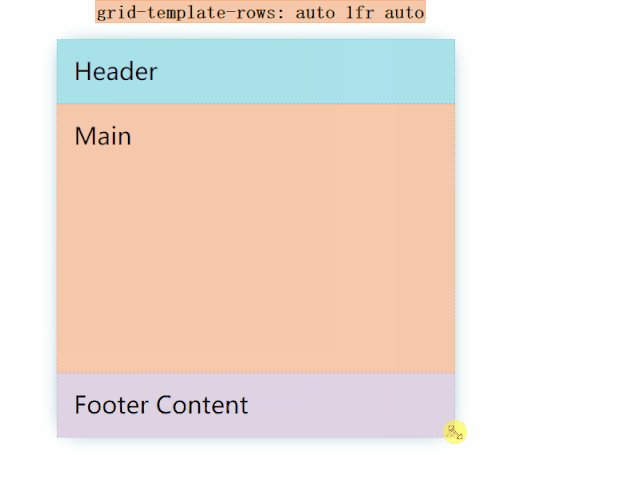
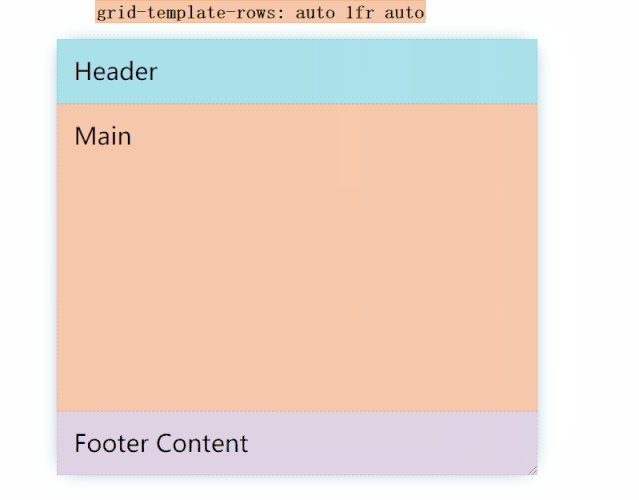
04、固定的页眉和页脚
grid-template-rows: auto 1fr auto
固定高度的页眉和页脚,并保留剩余空间的主体是经常使用的布局,我们可以利用grid和fr单位完子实现。
Header Main
.ex4 .parent { display: grid; grid-template-rows: auto 1fr auto; }

源码地址:https://codepen.io/una/pen/bGVXPWB
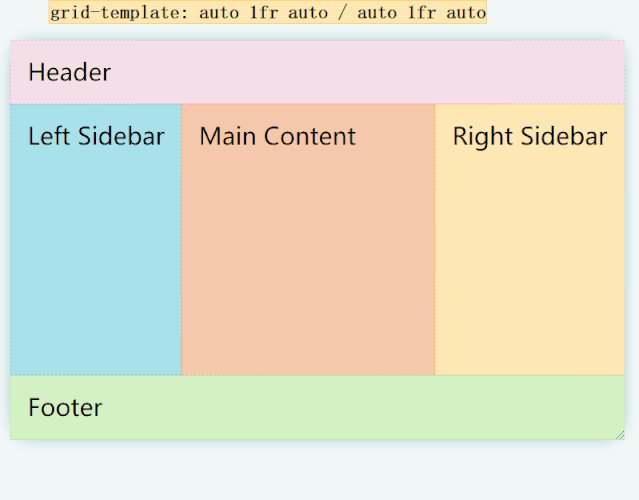
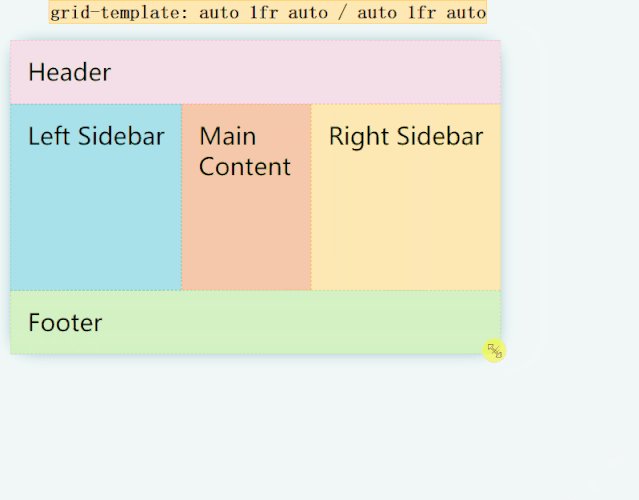
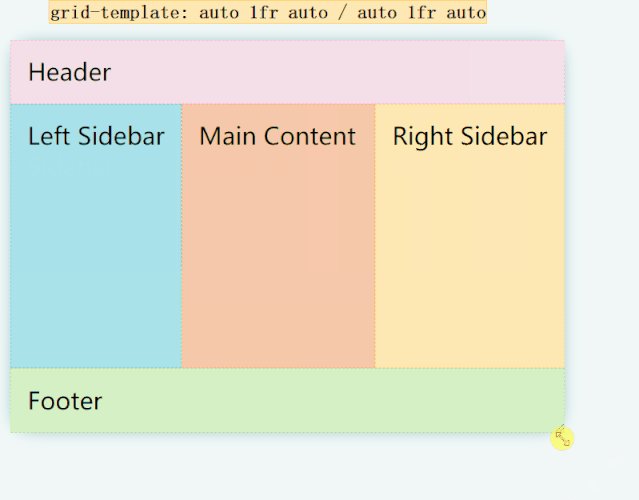
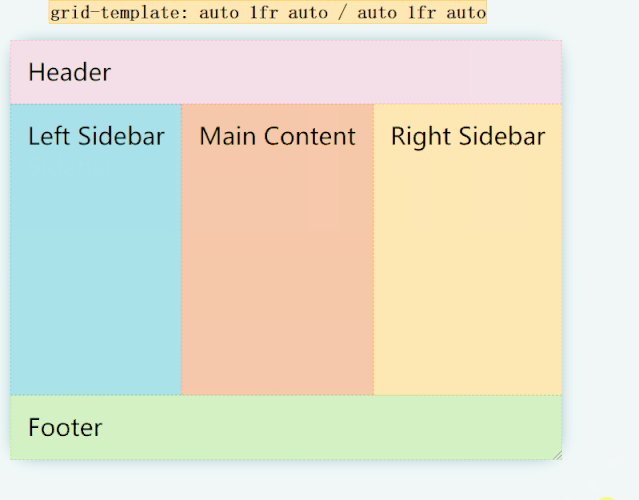
05、经典的圣杯布局(古典圣杯布局)
grid-template: auto 1fr auto / auto 1fr auto
我们可以轻松地使用网格布局来实现圣杯布局,并且是弹性的。
Header Left Sidebar Main Content Right Sidebar
.ex5 .parent { display: grid; grid-template: auto 1fr auto / auto 1fr auto; } .ex5 header { padding: 2rem; grid-column: 1 / 4; }
.ex5 .left-side { grid-column: 1 / 2; }
.ex5 main { grid-column: 2 / 3; }
.ex5 .right-side { grid-column: 3 / 4; }
.ex5 footer { grid-column: 1 / 4; }

源码地址:https://codepen.io/una/pen/mdVbdBy
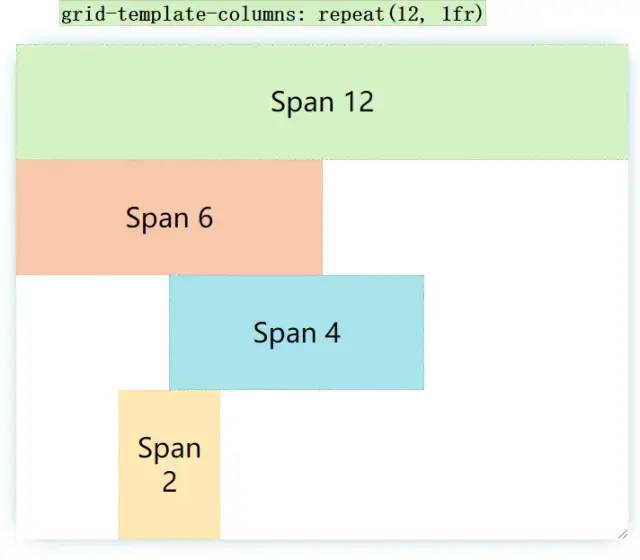
06、有意思的的叠块
使用grid-template-columns状语从句:grid-column可以实现如下图产品所示的布局。说明进一步了repeat状语从句:fr的便捷性。

源码地址:https://codepen.io/una/pen/eYJOYjj
07、RAM技巧
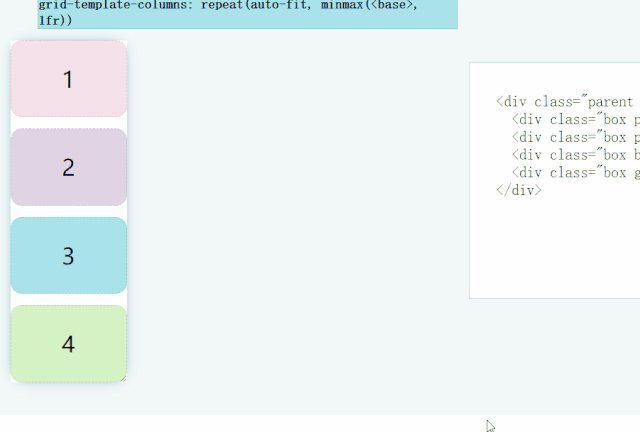
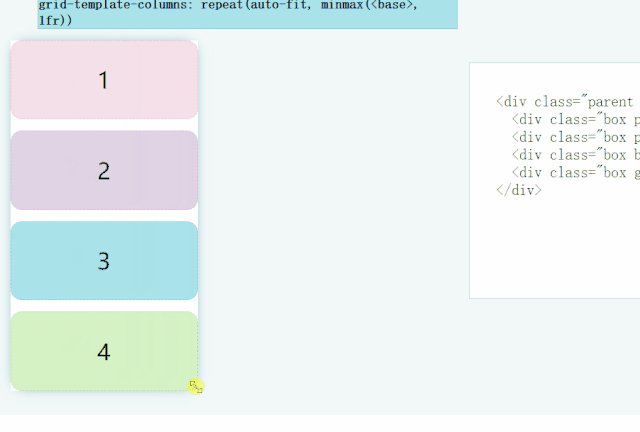
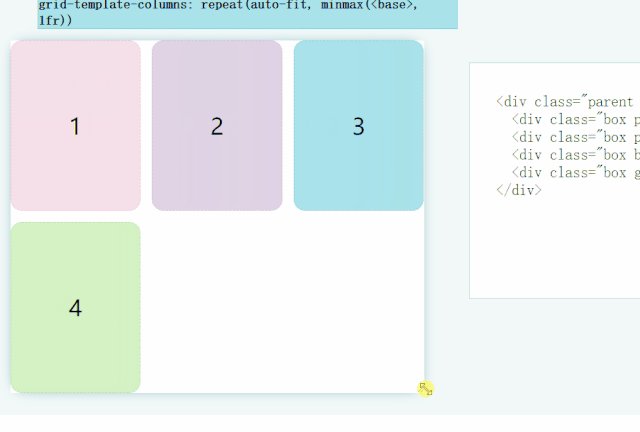
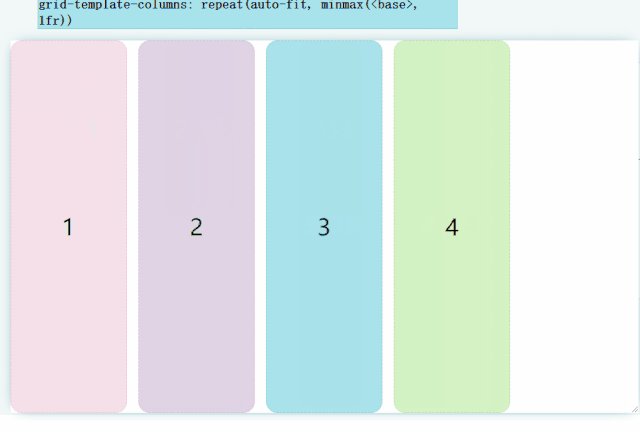
grid-template-columns: repeat(auto-fit, minmax(
这在弹性布局图片/ box这种非常有用(行可以排放的卡片数量自动适应)。
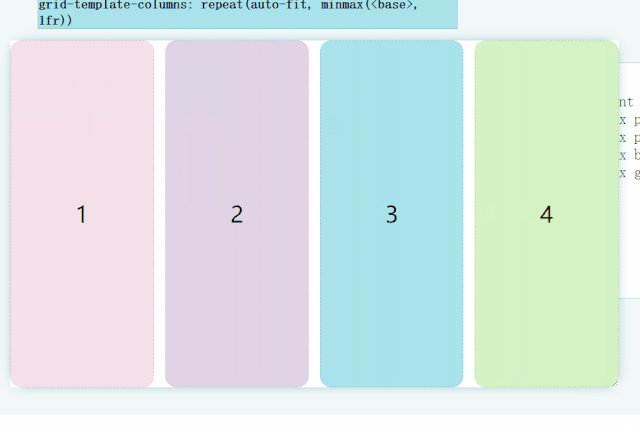
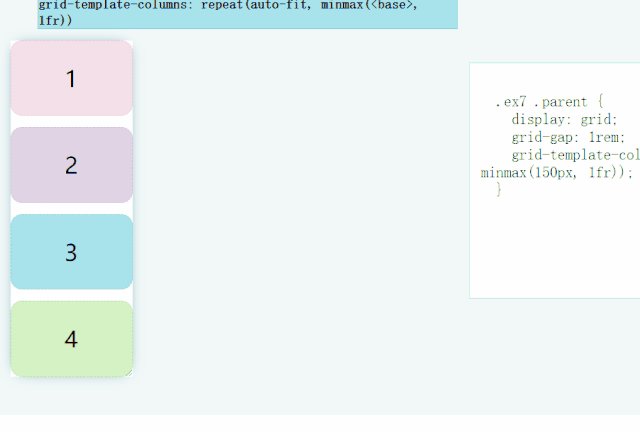
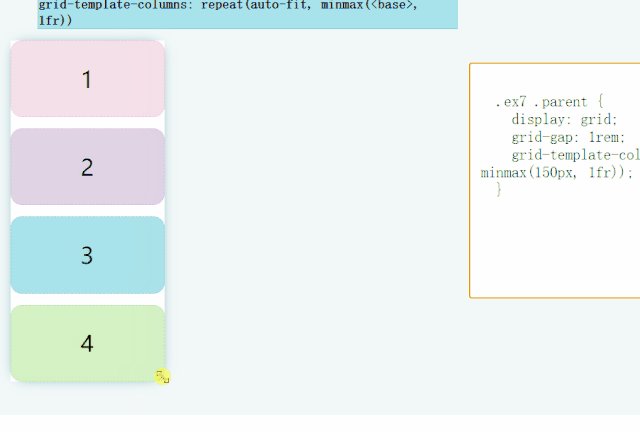
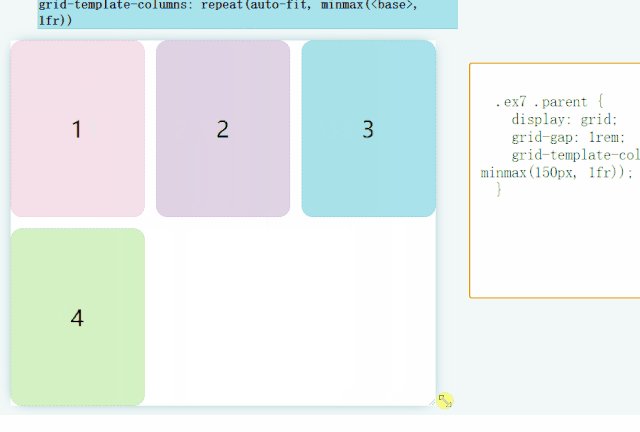
.ex7 .parent { display: grid; grid-gap: 1rem; grid-template-columns: repeat(auto-fit, minmax(150px, 1fr)); }
1 2 3 4
其效果是如果确保能够满足多个盒的最小宽度(例如上面的150px),则自动弹性适应放置多行。
当前宽度是160px(不考虑gap),那么上面四个box的宽度会适应为160px,并且分为4行
当前宽度是310px(不考虑间隙),上面四个box分段两行,两个box平分宽度
当满足满足一行放下3个box时,第三个box自动到第一行
当满足满足一行放下4个box时,第四个box自动到第一行

我们如果将auto-fit对划线auto-fill:

源码地址:https://codepen.io/una/pen/oNbvNQv
08、卡片弹性适应性
justify-content: space-between,结合grid和flex实现完的布局。
Title - Card 1
Medium length description with a few more words here.
Title - Card 2
Long Description. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Title - Card 3
Short Description.
.ex8 .parent { height: auto; display: grid; grid-gap: 1rem; grid-template-columns: repeat(3, 1fr); }
.ex8 .visual { height: 100px; width: 100%; }
.ex8 .card { display: flex; flex-direction: column; padding: 1rem; justify-content: space-between; }
.ex8 h3 { margin: 0 }
无论是宽度或高度的收缩还是延展,,都可以完子的展现卡的布局。
地址:https://codepen.io/una/pen/ExPYomq
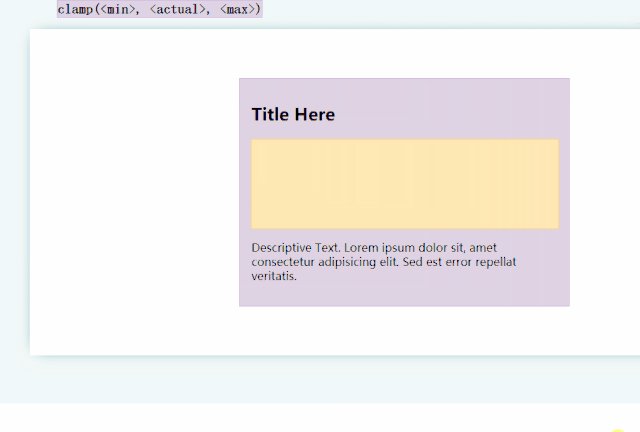
09、使用夹具实现流体印刷
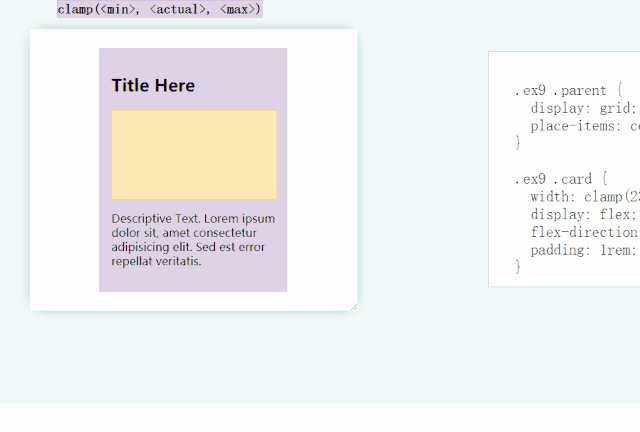
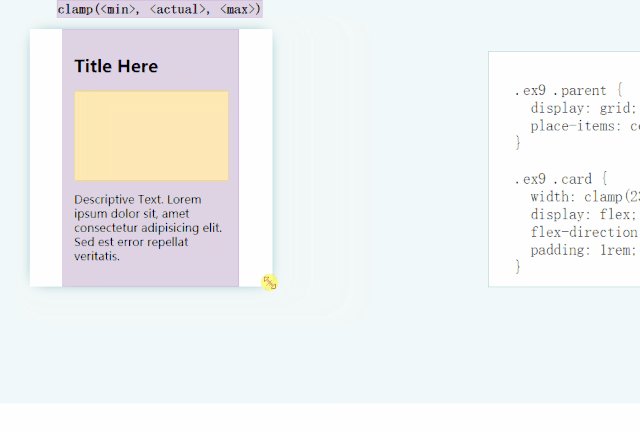
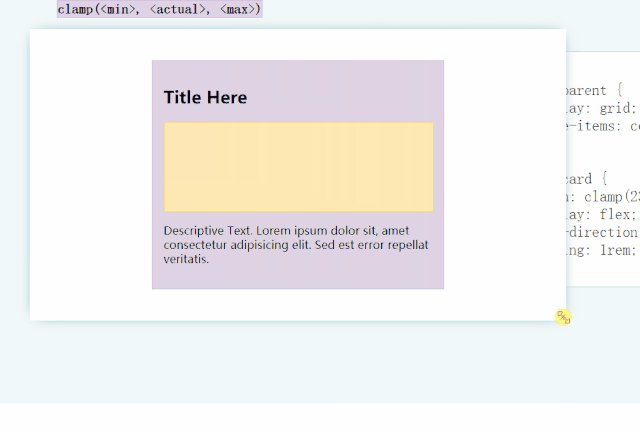
clamp(, , )
最新使用的clamp()方法可以一行实现流体排版。提高UX,非常适合包含阅读内容的卡,因为我们不希望一行字太短或太长。
Title Here
Descriptive Text. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed est error repellat veritatis.
.ex9 .parent { display: grid; place-items: center; }
.ex9 .card { width: clamp(23ch, 50%, 46ch); display: flex; flex-direction: column; padding: 1rem; }
.ex9 .visual { height: 125px; width: 100%; }

源码地址:https://codepen.io/una/pen/QWyLxaL
10、完
aspect-ratio: /
在展现CMS或其他设计内容时,我们会期待图片,视频,卡片能够按照固定的比例进行布局。而最新的aspect-ratio可以优雅的实现该功能(使用chrome 84+)
Video Title
Descriptive Text. This demo works in Chromium 84+.
.ex10 .parent { display: grid; place-items: center; }
.ex10 .visual { aspect-ratio: 16 / 9; }
.ex10 .card { width: 50%; display: flex; flex-direction: column; padding: 1rem; }
源码地址:https://codepen.io/una/pen/xxZKzaX
最后
欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


点个在看支持我吧
