使用vh和vw实现流体排版
前言
在网页的调试中,我们新手会遇到这样的问题:
① 窗口的大小改变时,页面里元素的大小是否会随着窗口大小的改变而改变、是否会影响布局。
② 在不同的设备上访问网页时,元素的大小是否合适、是否会影响布局。
目前,我们有这样的解决方法:
对于①:通过百分比、em类来实现
对于②:媒介查询
③今天我们介绍一种新的适配方法:流体排版,可以同时解决①和②。
首先我们来明确三种方法:
①百分比、em:%依赖于元素的祖先元素,em、rem依赖于“root em” 。
②媒介查询:是通过设置几个变化点来实现对应的改变。
③流体排版:使用vh和vw实现流体排版,可以适配所有设备。
流体排版上手
视口单位:视口单位是根据浏览器的视口尺寸来决定的。
例如,一视口宽度(vw)等于视口宽度的1%,它与百分比不同的是,它是依赖于视口宽度的,而百分比是依赖于祖先元素的,这样就避免了重复的计算。
(视口:浏览器的屏幕大小,1vw 等于浏览器宽度的 1%,1vh 等于视口高度的 1%,100vw 即整个浏览器的宽度。)
可以使用的4种视口单位:
- vw:视口宽度(viewport width)
- vh:视口高度(viewport height)
- vmin:视口宽度或高度,选择小的那个
- vmax:视口宽度或高度,选择大的那个
使用流体排版最简单的方法,是把html元素的font-size,设置为一个流体单位:
html{ font-size: 2vw; }
这个例子中,我们把根元素的字体大小设置为2vw,因为使用的em或rem单位,都是依赖于"root rem"的,而祖先元素使用vw来定义大小,所以h1也变成流体元素了。
h1{ font-size:2em; }
h1的font-size:2em,如果它依赖的是根节点的字体大小,那么 font-size:2*2vw=4vw。
需要注意的是,只使用视口相关的单位也有一些不足。
① 无法精确地控制缩放比率。
② 没有最大或最小字体的大小。
对于①,需要进行逐步的计算。
对于②,视口大小是根据视口尺寸计算的,所以当视口太大或者太小时,都会导致字体难以阅读。
下面我们来解决这两个问题。
解决问题
①精确地控制缩放比率:
我们可以使用calc()表达式来精确计算。
这里大概提一下:
```
element {
width: calc(100% - 50px); //百分比与像素结合实现响应式
font-size: calc(100vw / 30); //视口计算
width: calc(50vmax + 3rem); //视口与rem结合
transform: rotate( calc(1turn + 28deg) ); //复杂计算
}
```
我们可以看出来,cal()表达式就是用来对数值属性执行四则运算的。
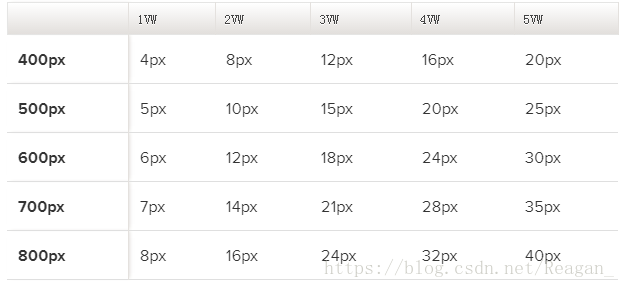
言归正传,我们如何控制缩放比率呢? 比如说在400像素的屏幕上显示16像素的字体,在800像素显示24像素的问题。
在这里我们给出一个计算公式:
这个函数可以通过一个区间里的一个确定的值,计算出另一个对应区间里的值,
举一个例子来帮助理解:如果你取1-100的中的50(不一定是中间值,范围内的其他值也可以),用它获取1-200的值 ,你将得到100。(其实我得到的是(1+(200-1)*(50-1)/(100-1)=99.4949495))。这两个值都是各自范围的中间值。
有了这个公式,我们的计算就不会头疼啦。
在这里,我们选择最小和最大字体值,并且可以根据屏幕的尺寸来获取精确的字体大小。我们可以使用任何单位,包括em,rem,px。这里拿像素来举例,是因为可以解释起来更方便并更好理解,但正常工作中我是使用rem单位的。看你自己的喜好啦,但有一点,方程式里所有的值必须是单位统一的,而且你也要像上面的例子中一样,去除一些单位。
如果你不想输入上面的代码,有一些工具可以帮助你实现。比如:SASS,LESS,PostCSS插件。这样你就可以轻松的工作了。
②控制视口里内容的最大最小尺寸
- 同样,我们可以使用calc()表达式来巧妙地限定。
html{ font-size: calc(1em + 1vw); }
这样就算我们在一个0宽度的视口中,font-size的大小也为1em;在大的屏幕中,font-size也是在1em的基础上递增的。
但是这样的解决办法有时会太过复杂,我们想尽可能简单地去解决问题,我们想到,可以设置几个特殊值来断点。
- 媒介查询
@media screen and (min-width: 50em) {
html {
font-size: 2vw;
}}
上面代码,是仅在当视口宽度大于50em的时候,使用流体,这样就可以很好的工作了。