React学习笔记(一):组件三大核心属性、组件的生命周期
1、React入门
1)、hello react
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_reacttitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel"> /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById('test'))
script>
body>
html>
2)、创建虚拟DOM的两种方式
1)使用jsx创建虚拟DOM
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_使用jsx创建虚拟DOMtitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
const VDOM = <h1 id="title">Hello,React</h1>
ReactDOM.render(VDOM, document.getElementById('test'))
script>
body>
html>
2)使用js创建虚拟DOM
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_使用js创建虚拟DOMtitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript">
//创建虚拟DOM React.createElement(标签名, 标签属性, 标签内容)
const VDOM = React.createElement('h1', {
id: 'title' }, 'Hello,React')
ReactDOM.render(VDOM, document.getElementById('test'))
script>
body>
html>
3)虚拟DOM与真实DOM
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_使用jsx创建虚拟DOMtitle>
head>
<body>
<div id="test">div>
<div id="demo">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
const VDOM = <h1 id="title">Hello,React</h1>
ReactDOM.render(VDOM, document.getElementById('test'))
const TDOM = document.getElementById('demo');
debugger
console.log('虚拟DOM', VDOM)
console.log('真实DOM', TDOM)
/*
关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较轻,真实DOM比较重,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性
3.虚拟DOM最终会被React转换为真实DOM,呈现在页面上
*/
script>
body>
html>
3)、React JSX
1)jsx语法规则
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx语法规则title>
<style>
.title {
background-color: orange;
width: 200px;
}
style>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
const myId = 'demo'
const myData = 'Hello,React'
const VDOM = (
<div>
<h2 className="title" id={
myId}>
<span style={
{
color: 'white', fontSize: '20px' }}>{
myData}</span>
</h2>
<h2 className="title" id={
myId.toUpperCase()}>
<span style={
{
color: 'white', fontSize: '20px' }}>{
myData}</span>
</h2>
<input type="text"></input>
</div>
)
ReactDOM.render(VDOM, document.getElementById('test'))
/*
jsx语法规则:
1.定义虚拟DOM时,不要写引号
2.标签中混入JS表达式时要用{}
3.样式的类名指定不要用class,要用className
4.内联样式,要用style={
{key:value}}的形式去写
5.只有一个根标签
6.标签必须闭合
7.标签首字母
1)若小写字母开头,则将标签转为html中同名元素,若html中无该标签对应的同名元素,则报错
2)若大写字母开头,react就去渲染对应的组件,若组件中没有定义,则报错
*/
script>
body>
html>
2)jsx练习
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx练习title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
const data = ['Angular', 'React', 'Vue']
const VDOM = (
<div>
<h1>前端js框架列表</h1>
<ul>
{
data.map((item, index) => {
return <li key={
index}>{
item}</li>
})
}
</ul>
</div>)
ReactDOM.render(VDOM, document.getElementById('test'))
script>
body>
html>
4)、模块与组件、模块化与组件化的理解
1)模块
向外提供特定功能的js程序,一般就是一个js文件
为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂
作用:复用js,简化js的编写,提高js运行效率
2)组件
用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
为什么要用组件:一个界面的功能更复杂
作用:复用编码,简化项目编码,提高运行效率
3)模块化
当应用的js都以模块来编写的,这个应用就是一个模块化的应用
4)组件化
当应用是以多组件的方式实现,这个应用就是一个组件化的应用
2、React面向组件编程
1)、基本理解和使用
1)函数式组件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_函数式组件title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
//1.创建函数式组件
function MyComponent() {
console.log(this); //此处的this是undefined,因为babel编译后开启了严格模式
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent />, document.getElementById('test'))
/*
执行了ReactDOM.render(2)类式组件
类的基本知识:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类的基本知识title>
head>
<body>
<script type="text/javascript">
/*
总结:
1.类中的构造器不是必须写的,要对实例进行一些初始化的操作,如添加指定属性才写
2.如果A类继承了B类,且A类中写了构造器,那么A类构造器中的super是必须要调用的
3.类中所定义的方法,都是放在类的原型对象上,供实例去使用
*/
//创建一个Person类
class Person {
//构造器方法
constructor(name, age) {
//构造器中的this是类的实例对象
this.name = name
this.age = age
}
//一般方法
speak() {
//speak方法放在了类的原型对象上,供实例使用
//通过Person实例调用speak时,speak中的this就是Person实例
console.log(`我叫${
this.name},我的年龄是${
this.age}`)
}
}
//创建一个Student类,继承于Person类
class Student extends Person {
constructor(name, age, grade) {
super(name, age)
this.grade = grade
}
//重写从父类继承过来的方法
speak() {
console.log(`我叫${
this.name},我的年龄是${
this.age},我读的是${
this.grade}年级`)
}
study() {
console.log('我很努力的学习')
}
}
//创建一个Person的实例对象
const p1 = new Person('tom', 18)
const p2 = new Person('jerry', 19)
console.log(p1)
console.log(p2)
p1.speak()
p2.speak()
const s1 = new Student('小张', 15, '高一')
console.log(s1)
s1.speak()
s1.study()
script>
body>
html>
类式组件:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_类式组件title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
//1.创建类式组件
class MyComponent extends React.Component {
//render方法放在了MyComponent的原型对象上,供实例使用
//render方法中的this就是MyComponent组件实例对象
render() {
console.log(this)
return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>
}
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent />, document.getElementById('test'))
/*
执行了ReactDOM.render(2)、组件三大核心属性:state
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_statetitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
//1.创建组件
class Weather extends React.Component {
//构造器调用1次
constructor(props) {
super(props)
//初始化状态
this.state = {
isHot: true }
//解决changeWeather中this指向问题
this.changeWeather = this.changeWeather.bind(this)
}
//changeWeather点击几次调用几次
changeWeather() {
//state不可直接更改,必须通过setState进行更新,且更新是一种合并,不是替换
const {
isHot } = this.state
this.setState({
isHot: !isHot })
}
//render调用1+n次 1是初始化的那次 n是状态更新的次数
render() {
const {
isHot } = this.state
return <h1 onClick={
this.changeWeather}>今天天气很{
isHot ? '炎热' : '凉爽'}</h1>
}
}
//2.渲染组件
ReactDOM.render(<Weather />, document.getElementById('test'))
script>
body>
html>
state的简写方式:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_state的简写方式title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Weather extends React.Component {
//初始化状态
state = {
isHot: true }
//自定义方法 要用赋值语句的形式+箭头函数
changeWeather = () => {
const {
isHot } = this.state
this.setState({
isHot: !isHot })
}
render() {
const {
isHot } = this.state
return <h1 onClick={
this.changeWeather}>今天天气很{
isHot ? '炎热' : '凉爽'}</h1>
}
}
ReactDOM.render(<Weather />, document.getElementById('test'))
script>
body>
html>
小结:
1)state是组件对象最重要的属性,值是对象(可以包含多个key-value的组合)
2)组件被称为状态机,通过更新组件的state来更新对应的页面显示(重新渲染组件)
3)组件中render方法中的this为组件实例对象
4)组件自定义的方法中this为undefined,如何解决?
a.强制绑定this:通过函数对象的bind()
b.箭头函数
5)不能直接修改或更新状态数据
3)、组件三大核心属性:props
展开运算符:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_展开运算符title>
head>
<body>
<script type="text/javascript">
let arr1 = [1, 3, 5, 7, 9]
let arr2 = [2, 4, 6, 8, 10]
console.log(...arr1)//展开一个数组
let arr3 = [...arr1, ...arr2]//连接数组
console.log(...arr3)
//在函数中使用
function sum(...numbers) {
return numbers.reduce((preValue, currentValue) => {
return preValue + currentValue
})
}
console.log(sum(1, 2, 3, 4))
//构造字面量对象时使用展开语法
let person = {
name: 'tom', age: 18 }
let person2 = {
...person }
console.log(person2)
//合并
let person3 = {
...person, name: 'jack', address: '地球' }
console.log(person3)
script>
body>
html>
1)props基本使用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_props基本使用title>
head>
<body>
<div id="test">div>
<div id="test2">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Person extends React.Component {
render() {
const {
name, sex, age } = this.props
return (
<ul>
<li>姓名:{
name}</li>
<li>性别:{
sex}</li>
<li>年龄:{
age + 10}</li>
</ul>
)
}
}
ReactDOM.render(<Person name="tom" sex="女" age={
18} />, document.getElementById('test'))
const p = {
name: 'jerry', sex: '男', age: 19 }
ReactDOM.render(<Person {
...p} />, document.getElementById('test2'))
script>
body>
html>
2)对props进行限制
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_对props进行限制title>
head>
<body>
<div id="test">div>
<div id="test2">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/javascript" src="../js/prop-types.js">script>
<script type="text/babel">
class Person extends React.Component {
render() {
const {
name, sex, age } = this.props
//props是只读的
return (
<ul>
<li>姓名:{
name}</li>
<li>性别:{
sex}</li>
<li>年龄:{
age + 10}</li>
</ul>
)
}
}
//对标签属性进行类型、必要性的限制
Person.propTypes = {
name: PropTypes.string.isRequired,//限制name必传,且为字符串
sex: PropTypes.string,//限制sex为字符串
age: PropTypes.number,//限制age为数值
speak: PropTypes.func//限制speak为函数
}
//指定默认的标签属性值
Person.defaultProps = {
sex: '男',
age: 20
}
ReactDOM.render(<Person name="tom" age={
18} speak={
speak} />, document.getElementById('test'))
const p = {
name: 'jerry', sex: '女' }
ReactDOM.render(<Person {
...p} />, document.getElementById('test2'))
function speak() {
console.log('我说话了')
}
script>
body>
html>
3)props的简写方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_props的简写方式title>
head>
<body>
<div id="test">div>
<div id="test2">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/javascript" src="../js/prop-types.js">script>
<script type="text/babel">
class Person extends React.Component {
constructor(props) {
//构造器中是否接收props,是否传递给super,取决于是否希望在构造器中通过this访问props
super(props)
console.log('constructor', this.props)
}
//对标签属性进行类型、必要性的限制
static propTypes = {
name: PropTypes.string.isRequired,//限制name必传,且为字符串
sex: PropTypes.string,//限制sex为字符串
age: PropTypes.number,//限制age为数值
speak: PropTypes.func//限制speak为函数
}
//指定默认的标签属性值
static defaultProps = {
sex: '男',
age: 20
}
render() {
const {
name, sex, age } = this.props
//props是只读的
return (
<ul>
<li>姓名:{
name}</li>
<li>性别:{
sex}</li>
<li>年龄:{
age + 10}</li>
</ul>
)
}
}
ReactDOM.render(<Person name="tom" age={
18} speak={
speak} />, document.getElementById('test'))
const p = {
name: 'jerry', sex: '女' }
ReactDOM.render(<Person {
...p} />, document.getElementById('test2'))
function speak() {
console.log('我说话了')
}
script>
body>
html>
小结:
1)每个组件对象都会有props属性
2)组件标签的所有属性都保存在props中
3)props的作用:通过标签属性从组件外向组件内传递变化的数据
4)组件内部不要修改props数据
4)、组件三大核心属性:refs与事件处理
1)字符串形式的ref
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_字符串形式的reftitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component {
//展示左侧输入框的数据
showData = () => {
const {
input1 } = this.refs
alert(input1.value)
}
//展示右侧输入框的数据
showData2 = () => {
const {
input2 } = this.refs
alert(input2.value)
}
render() {
return (
<div>
<input ref="input1" type="text" placeholder="点击按钮提示数据" />
<button ref="button" onClick={
this.showData}>点击提示左侧数据</button>
<input ref="input2" onBlur={
this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
ReactDOM.render(<Demo />, document.getElementById('test'))
script>
body>
html>
2)回调函数形式的ref
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_回调函数形式的reftitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component {
//展示左侧输入框的数据
showData = () => {
const {
input1 } = this
alert(input1.value)
}
//展示右侧输入框的数据
showData2 = () => {
const {
input2 } = this
alert(input2.value)
}
render() {
return (
<div>
<input ref={
currentNode => this.input1 = currentNode} type="text" placeholder="点击按钮提示数据" />
<button onClick={
this.showData}>点击提示左侧数据</button>
<input ref={
currentNode => this.input2 = currentNode} onBlur={
this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
ReactDOM.render(<Demo />, document.getElementById('test'))
script>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_回调ref中回调执行次数的问题title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component {
state = {
isHot: true }
changeWeather = () => {
const {
isHot } = this.state
this.setState({
isHot: !isHot })
}
showData = () => {
const {
input1 } = this
alert(input1.value)
}
saveInput = (currentNode) => {
this.input1 = currentNode
console.log('@', currentNode)
}
render() {
const {
isHot } = this.state
return (
<div>
<h2>今天天气很{
isHot ? '炎热' : '凉爽'}</h2>
<button onClick={
this.changeWeather}>点我切换天气</button>
<br />
<br />
<input ref={
this.saveInput} type="text" placeholder="点击按钮提示数据" />
<button onClick={
this.showData}>点击提示左侧数据</button>
</div>
)
}
}
ReactDOM.render(<Demo />, document.getElementById('test'))
script>
body>
html>
3)createRef创建ref容器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4_createReftitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component {
/*
React.createRef调用后可以返回一个容器,该容器可以存储被ref所标识的节点,该容器是专人专用的
*/
myRef = React.createRef()
myRef2 = React.createRef()
showData = () => {
alert(this.myRef.current.value)
}
showData2 = () => {
alert(this.myRef2.current.value)
}
render() {
return (
<div>
<input ref={
this.myRef} type="text" placeholder="点击按钮提示数据" />
<button onClick={
this.showData}>点击提示左侧数据</button>
<input ref={
this.myRef2} onBlur={
this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
ReactDOM.render(<Demo />, document.getElementById('test'))
script>
body>
html>
4)事件处理
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component {
/*
1.通过onXxx属性指定事件处理函数(注意大小写)
a.React使用的是自定义(合成)事件,而不是使用的原生DOM事件 ———— 为了更好地兼容性
b.React中的事件是通过事件委托方式处理的(委托给组件最外层的元素) ———— 为了高效
2.通过event.target得到发生事件的DOM元素对象 ———— 不要过度使用ref
*/
myRef = React.createRef()
showData = () => {
alert(this.myRef.current.value)
}
showData2 = (event) => {
alert(event.target.value)
}
render() {
return (
<div>
<input ref={
this.myRef} type="text" placeholder="点击按钮提示数据" />
<button onClick={
this.showData}>点击提示左侧数据</button>
<input onBlur={
this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
ReactDOM.render(<Demo />, document.getElementById('test'))
script>
body>
html>
5)、收集表单数据
1)非受控组件
非受控组件:表单数据由DOM本身处理。即不受setState()的控制,与传统的HTML表单输入相似,input输入值即显示最新值(使用ref从DOM获取表单值)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_非受控组件title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Login extends React.Component {
handleSubmit = (event) => {
event.preventDefault() //阻止表单提交
const {
username, password } = this
alert(`你输入的用户名是:${
username.value},你输入的密码是${
password.value}`)
}
render() {
return (
<form onSubmit={
this.handleSubmit}>
用户名:<input ref={
c => this.username = c} type="text" name="username" />
密码:<input ref={
c => this.password = c} type="password" name="password" />
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login />, document.getElementById('test'))
script>
body>
html>
2)受控组件
受控组件:组件中的状态是可以根据用户的输入,实时的进行改变,并且展示在界面上
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_受控组件title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Login extends React.Component {
//初始化状态
state = {
username: '',
password: ''
}
saveUsername = (event) => {
this.setState({
username: event.target.value })
}
savePassword = (event) => {
this.setState({
password: event.target.value })
}
handleSubmit = (event) => {
event.preventDefault() //阻止表单提交
const {
username, password } = this.state
alert(`你输入的用户名是:${
username},你输入的密码是${
password}`)
}
render() {
return (
<form onSubmit={
this.handleSubmit}>
用户名:<input onChange={
this.saveUsername} type="text" name="username" />
密码:<input onChange={
this.savePassword} type="password" name="password" />
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login />, document.getElementById('test'))
script>
body>
html>
6)、高阶函数和函数柯里化
1)高阶函数_函数柯里化
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_高阶函数_函数柯里化title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
/*
高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数
2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数
常见的高阶函数有:Promise、setTimeout、arr.map()等等
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式
function sum(a) {
return (b) => {
return (c) => {
return a + b + c
}
}
}
*/
class Login extends React.Component {
state = {
username: '',
password: ''
}
//保存表单数据到状态中
saveFormData = (dataType) => {
return (event) => {
this.setState({
[dataType]: event.target.value })
console.log(this.state)
}
}
handleSubmit = (event) => {
event.preventDefault()
const {
username, password } = this.state
alert(`你输入的用户名是:${
username},你输入的密码是${
password}`)
}
render() {
return (
<form onSubmit={
this.handleSubmit}>
用户名:<input onChange={
this.saveFormData('username')} type="text" name="username" />
密码:<input onChange={
this.saveFormData('password')} type="password" name="password" />
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login />, document.getElementById('test'))
script>
body>
html>
2)不用柯里化的实现
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_不用柯里化的实现title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Login extends React.Component {
state = {
username: '',
password: ''
}
//保存表单数据到状态中
saveFormData = (dataType, event) => {
this.setState({
[dataType]: event.target.value })
console.log(this.state)
}
handleSubmit = (event) => {
event.preventDefault()
const {
username, password } = this.state
alert(`你输入的用户名是:${
username},你输入的密码是${
password}`)
}
render() {
return (
<form onSubmit={
this.handleSubmit}>
用户名:<input onChange={
event => this.saveFormData('username', event)} type="text" name="username" />
密码:<input onChange={
event => this.saveFormData('password', event)} type="password" name="password" />
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login />, document.getElementById('test'))
script>
body>
html>
7)、组件的生命周期
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引出生命周期title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Life extends React.Component {
state = {
opacity: 1 }
death = () => {
//卸载组件
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//组件挂载完毕
componentDidMount() {
console.log('componentDidMount')
this.timer = setInterval(() => {
//获取原状态
let {
opacity } = this.state
//减小0.1
opacity -= 0.1
if (opacity <= 0) {
opacity = 1
}
//设置新的透明度
this.setState({
opacity })
}, 200)
}
//组件将要卸载
componentWillUnmount() {
console.log('componentWillUnmount')
//清除定时器
clearInterval(this.timer)
}
//初始化渲染、状态更新之后
render() {
console.log('render')
return (
<div>
<h2 style={
{
opacity: this.state.opacity }}>React学不会怎么办?</h2>
<button onClick={
this.death}>不活了</button>
</div>
)
}
}
ReactDOM.render(<Life />, document.getElementById('test'))
script>
body>
html>
组件从创建到死亡它会经历一些特定的阶段
React组件中包含一系列勾子函数(生命周期回调函数),会在特定的时刻调用
我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作
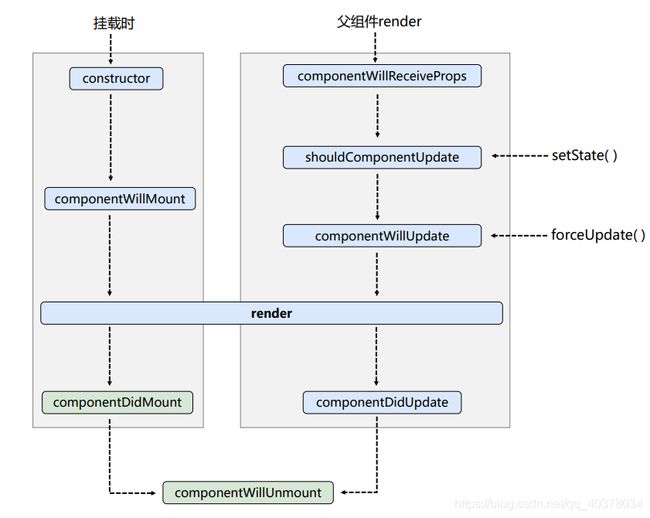
生命周期的三个阶段(旧)
1)初始化阶段:由ReactDOM.render()触发初次渲染
- constructor()(构造器)
- componentWillMount()(组件将要挂载的钩子)
- render()
- componentDidMount()(组件挂载完毕的钩子)
2)更新阶段:由组件内部this.setState()或父组件重新render触发
- shouldComponentUpdate()(控制组件更新的阀门)
- componentWillUpdate()(组件将要更新的钩子)
- render()
- componentDidUpdate()(组件更新完毕的钩子)
3)卸载组件:由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()(组件将要卸载的钩子)
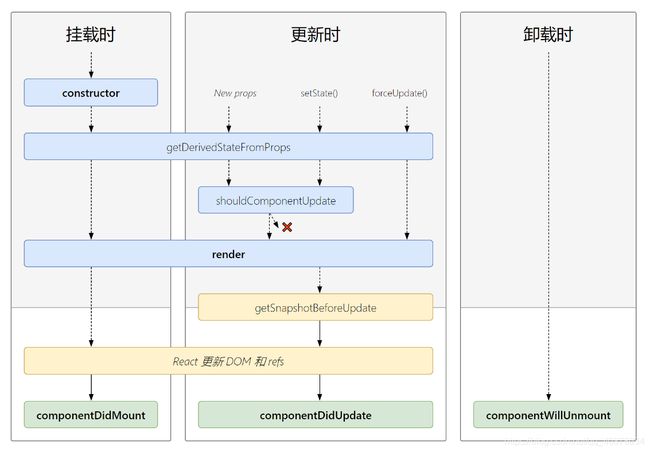
生命周期的三个阶段(新)
1)初始化阶段:由ReactDOM.render()触发初次渲染
- constructor()
- getDerivedStateFromProps()(若state的值在任何时候都取决于props,那么可以使用getDerivedStateFromProps)
- render()
- componentDidMount()
2)更新阶段:由组件内部this.setState()或父组件重新render触发
- getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()(在更新之前获取快照)
- componentDidUpdate()
3)卸载组件:由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()
视频资料:
https://www.bilibili.com/video/BV1wy4y1D7JT