PyQt5入门(二)
第一篇已经完成了基本配置,从这篇就正式开始实操了。
先从图形用户界面的层次学起,如何用代码来写桌面应用以后会说。
一.在QtDesigner中使用水平布局
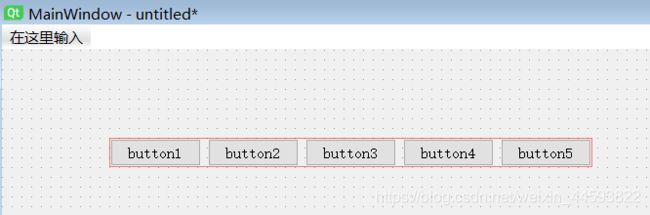
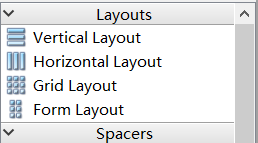
新建主窗口——》随便拖几个控件(双击可重命名)——》将拖进的控件全部选中,点击布局——》水平布局
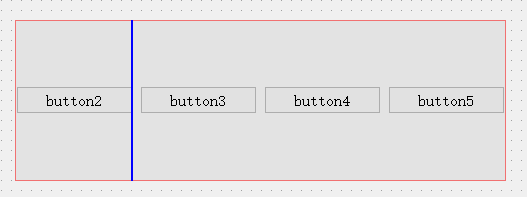
 此时上下拉动主窗口控件尺寸不会随之改变,而水平拉动的话会改变!
此时上下拉动主窗口控件尺寸不会随之改变,而水平拉动的话会改变!
也可以先设置布局,再往布局里拖放控件
然后存到工作路径下,右键将.ui转换为.py,不要对转换的.py文件直接操作,万一后面将.ui改了呢,新生成的.py就会将自己改的覆盖掉,所以再写一个文件来调用生成的.py文件
horizontallayout.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'horizontallayout.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(140, 280, 471, 80))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.pushButton = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout_2.addWidget(self.pushButton)
self.toolButton = QtWidgets.QToolButton(self.horizontalLayoutWidget)
self.toolButton.setObjectName("toolButton")
self.horizontalLayout_2.addWidget(self.toolButton)
self.buttonBox = QtWidgets.QDialogButtonBox(self.horizontalLayoutWidget)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.horizontalLayout_2.addWidget(self.buttonBox)
self.radioButton = QtWidgets.QRadioButton(self.horizontalLayoutWidget)
self.radioButton.setObjectName("radioButton")
self.horizontalLayout_2.addWidget(self.radioButton)
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(80, 40, 491, 161))
self.widget.setObjectName("widget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.pushButton_3 = QtWidgets.QPushButton(self.widget)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout.addWidget(self.pushButton_3)
self.pushButton_4 = QtWidgets.QPushButton(self.widget)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout.addWidget(self.pushButton_4)
self.pushButton_5 = QtWidgets.QPushButton(self.widget)
self.pushButton_5.setObjectName("pushButton_5")
self.horizontalLayout.addWidget(self.pushButton_5)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.toolButton.setText(_translate("MainWindow", "..."))
self.radioButton.setText(_translate("MainWindow", "RadioButton"))
self.pushButton_2.setText(_translate("MainWindow", "button2"))
self.pushButton_3.setText(_translate("MainWindow", "button3"))
self.pushButton_4.setText(_translate("MainWindow", "button4"))
self.pushButton_5.setText(_translate("MainWindow", "button5"))下面是调用:
import sys
'''
horizontallayout.py
若下面那句报错,则将当前目录右键->标记目录为->来源 根
英文:Mark Directory as -> Sources Root
'''
import horizontallayout
from PyQt5.QtWidgets import QApplication,QMainWindow
if __name__ == '__main__':
app=QApplication(sys.argv)
#主窗口
mainWindow=QMainWindow()
ui=horizontallayout.Ui_MainWindow()#对象
#向主窗口上添加控件
ui.setupUi(mainWindow) #对象调用函数
mainWindow.show()
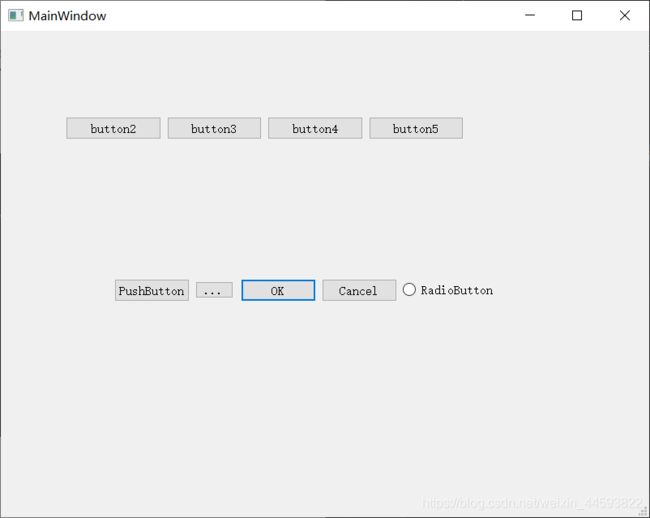
sys.exit(app.exec_())运行结果:
二.在QtDesigner中使用垂直布局
和水平大同小异,略。
缩放布局时,控件的水平方向的尺寸会随之改变,而垂直方向的尺寸不会改变,这是默认设置,可以自己调整,后面会讲。
三.向栅格布局中拖动控件
去QtDesigner中自己拖一拖试一试就知道了,略。
四.在QtDesigner中同时使用水平布局和垂直布局
在Windows中按住ctrl键可拖动控件来进行上下左右位置的微调。
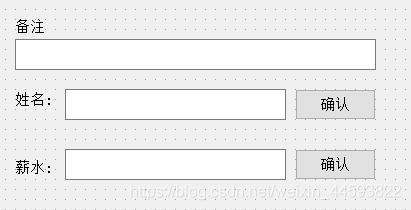
先来个混合布局的小例子,
比如上面这个由八个控件组成,备注,姓名:,薪水:都是label控件,三个输入框是line text控件,两个确认是pushbutton控件
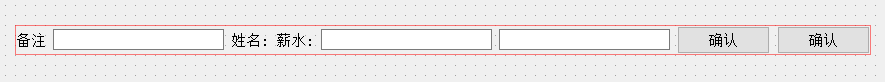
先把这几个一起设为水平布局看看会怎样
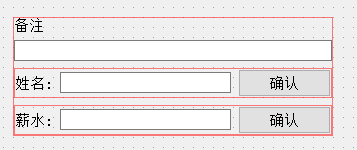
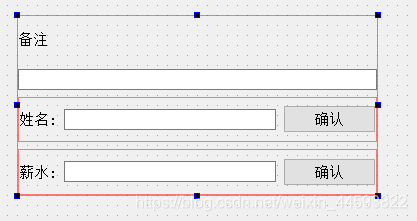
如果只想想让它拉伸时水平方向会跟着自动缩放的话,得第三行和第四行分别设为水平布局,然后整体(一共四行)用垂直布局。
然后还是上面那一套可在代码中运行一下试试,我就不复读了,面向图形编程。。真香哈哈
五.在QtDesigner中同时使用栅格布局并向其中拖动控件
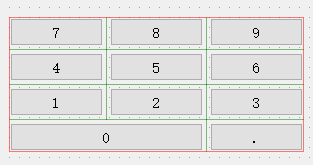
和前面的东西差不多,略吧,自己拖一个计算器的数字部分演示一下就行
六.表单布局
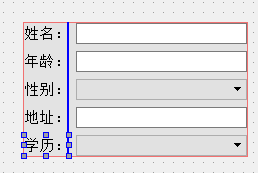
QFormLayout表单布局,其中的控件以两列的形式被布局在表单中。左列包括标签,用作提示输入信息。右列包含输入控件,例如:QLineEdit、QSpinBox等,用于输入数据。
按住CTRL可复制控件(即从已有控件中又拖出来一个相同的)
combo box是可下拉框
设置表单布局:右键布局-》在窗体布局中布局
可看到此时整体是一个五行两列的形式
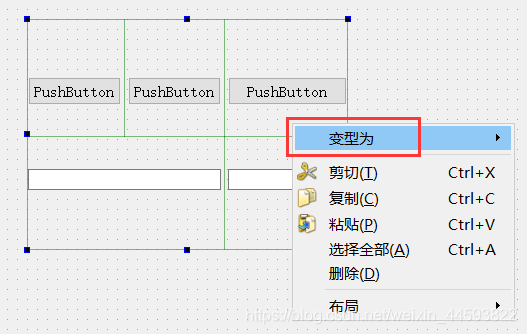
七.在容器中完成布局
所开发的程序包含了太多的控件,导致一个窗口装载不下或者装载的控件太多而不美观。这就需要容器!
和前面的差不多你可以整一些控件,然后设定布局,右键变形为
也可拖一个容器进来,再把正好的那个布局拖进容器;还可以把控件拖进容器,然后在容器里再对控件设置布局,很灵活,自己试去吧。
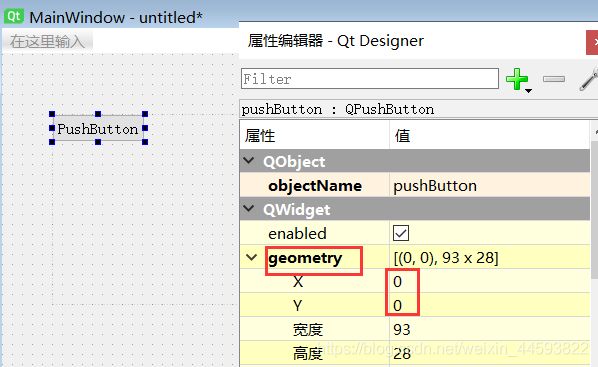
八.绝对布局
除了之前讲的四种布局之外,默认的就是绝对布局
此时为什么x和y都是0呢,因为Pushbutton控件我是放在Frame容器(肉眼看不大出来)当中的左上角了,再往外一移显示的就是在主窗口(左上角是(0,0))中的位置了。
QWebEngineView是浏览器控件,拖放之后,在属性编辑器中设置url即可。
至此,布局部分结束。