vue.js基础 之 过滤器分类及使用
1. 介绍
过滤器本质上就是函数,作用在于用户输入数据后进行处理并返回一个结果。使用管道符(|)连接。
分类
-
内置过滤器
实例:
{ { 'abc' | uppercase}} //'abc' => 'ABC'这里使用了内置过滤器 uppercase ,将字符串改为大写。
-
自定义过滤器
特点
- 支持链式调用
- 高内聚低耦合
- 方便数据处理,获取想要的数据格式
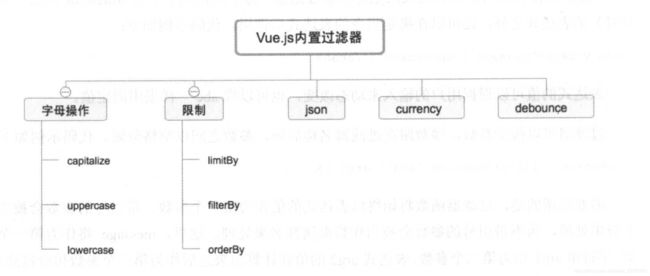
2.内置过滤器
字母操作
capitalize 、 uppercase 、 lowercase 用于处理英文字符,且仅对英文字符串使用。
capitalize
用于将表达式中的首字母转为大写。
{
{ 'def' | capitalize}} // 'Def'
uppercase
用于将表达式中的所有字母转为大写。
lowercase
用于将表达式中的所有字母转为小写。
json 过滤器
用于将字符串的值转换为 json 字符串,带有一个数值参数表示转换之后字符串的缩紧距离,默认为2。
<pre>{
{
didFamily | json 4 }}</pre>
上例表示以4个空格打印一个json字符串
限制
limitBy、filterBy、orderBy 用于处理并返回过滤后的数组。
limitBy
限制数组为开始的 N 个元素,N 由传入的第一个参数决定;第二个参数可选,指定数组的偏移量,默认为0,如果为5, 则表示从下标为5的地方开始计数。
//只显示开始的10个元素
<div v-for="item in items | limitBy 10"
//显示第5到第10个元素
<div v-for="item in items | limitBy 10 5"
filterBy
过滤条件为:'function || string ’ + in + ‘optionKeyName’
如果搜索条件为多字符可以中间用空格隔开,返回包含过滤条件的数组。
<div v-for="user in users | filterBy 'Chrim' in 'name' 'nickname'" ></div>
也可以将搜索字段放到一个数组中,当修改搜索字段时只需修改数组即可,无需修改 View 层。
var names = ['name', 'nickname']
<div v-for="user in users | filterBy 'Chrim' in names" ></div>
orderBy
返回排序后的数组。
过滤条件是:‘string || array || function’ + ‘order>0为升序 || order < 0 为降序’,order 默认为 1, 即升序。
注释:当传入参数为 string 或 array 的时候,其原理是用的 sort 函数,只不过 vue 提前在内部做了处理。
currency 过滤器
currency 过滤器的作用是将数字值转换为货币形式输出。第一个参数为 String 的货币符号,如果不输入,则默认为美元符号;第二个参数为 Number 的小数位,默认为2。
注意:如果第一个参数采取默认形式,而需要第二个参数修改小数位,那么第一个参数不可省略。
//默认情况
{
{
amount | currency}} //12345 => $12,345.00
//使用人民币符号
{
{
amount | currency '¥'}} //12345 => ¥12,345.00
//将小数位调整为 3 位
{
{
amount | currency '$' 3}} //12345 => $12,345.000
debounse 过滤器
debounce 过滤器的作用是延迟处理器一定的时间执行。参数为函数且必须,一般与 v-on 等指令结合使用;可选参数延迟时间,单位毫秒,默认为 300 毫秒。
应用:通常在监听用户 input 事件时使用 debounce 过滤器,可以防止频繁调用方法。
<input @keyup='onKeyup | debounce 500'
3.自定义过滤器
大多数情况下内置的过滤器并不能满足我们的需求,所以需要用到 自定义过滤器。其方法如下:
filter 语法
Vue 中有一个全局函数用于自定义过滤器:Vue.filter:
单个参数:实现将字符串反转
Vue.filter('reverse', function (value) {
return value.splite('').reverse().join('');
})
<span v-text='message | reverse'></span>
多参数
多参数之间用空格分隔
Vue.filter('wrap', function (value, begin, end) {
return begin + value + end;
})
<span v-text="message | wrap 'before' 'agter'"></span>
//'hello' => 'before hello after'
双向过滤器
上面的过滤器函数都是在 Model 数据输出到 View 层之前进行数据转化的,实际上 Vue.js 还支持把来自视图(input 元素) 的值在写回模型前进行转化,即双向过滤器。
Vue.filter(id, {
//model -> viiew
//read 函数可选
read: function(val) {
},
//view -> model
//write 函数将在数据被写入 Model 之前调用
//两个参数分别为表达式的新值和旧值
write: function(newVal, oldVal) {
}
})
动态参数
如果过滤器参数和没有用引号包起来,则它会在 vm 作用域内动态计算。此外,过滤器函数的 this 始终指向调用它的 vm。
<input v-model='userInput'>
<span>{
{
msg | contact userInput}}</span>
<!-- 此处过滤器接受的参数 userInput 根据用户输入动态计算 -->
Vue.filter('concat', function (value, input) {
return value + input
})
自定义过滤器注意事项
-
给过滤器一个唯一标识
如果用户自定义的过滤器与内置过滤器冲突,那么内置过滤器会被覆盖;如果后注册的过滤器与之前的过滤器冲突,则之前注册的过滤器会被覆盖。
-
过滤器函数需要有返回值
过滤器函数的作用是输入表达式的值,经过处理后输出。因此,定义的函数最好可以返回有意义的值。函数没有 return 语句不会报错,但这样的过滤器没有意义。
4.实现原理
管道的实现需要借助几个函数,下图为管道的实现结构图:
实现原理:
Vue.prototype.$eval 接受类型为 String 的过滤器及其参数的表达式(如 ‘message | filterExample args1’),运用正则表达式检测传入的字符串中是否有管道符(|),如果存在则调用 parseDirective 函数将传入的字符串整理输出为一个对象。
其中parseDirective 函数调用了 pushFilter 和 processFilter 两个函数。前者可以将过滤器函数加入对象内的 filters 数组中;后者检查参数是否为动态参数,并且去掉静态参数的引号。
在得到 parseDirective 函数处理好的对象之后,Vue.prototype.$eval 将调用 Vue.prototype.applyFilters 函数,该函数将表达式的值作为参数输入并依次调用 filters 数组中的过滤器函数,最后输出经过所有过滤器处理的数据结果,达到链式调用过滤器的效果。
5.常见问题 解析
filterBy/orderBy 对表达式进行过滤后 $index 的索引
在使用 filterBy 或 orderBy 对表达式进行过滤时,如果同时需要将 $index 作为参数,此时的 $index 将会根据表达式数组或对象过滤后的值进行索引。
<ul id="example">
<li v-for="item in items | order 'age'">{
{
item.message}} - {
{
$index }}</li>
</ul>
var example = new Vue({
el: '#example',
data: {
items: [
{
message: '顺风车', age: 2},
{
message: '出租车', age: 10},
{
message: '快车', age: 6}
]
}
})
//最终显示顺序为:顺风车-0、快车-0、出租车-2
即索引为返回的新数组的索引。
自定义 filter 的书写位置
自定义 filter 既可以写在全局的 Vue 下,也可以写在实例当中。但是需要注意的是,当写在全局 Vue 中时,要写在实例化 Vue 对象之前,否则不起作用。
全局 Vue
Vue.filter('reverse', function(value){
return value.split('').reverse.join('');
})
实例中
var demo = new Vue({
el: '#demo',
data: {
},
filters: {
reverse: function (value){
return value.split('').reverse.join('');
}
}
})