欢迎关注我的公众号睿Talk,获取我最新的文章:![]()
一、前言
React 是一个十分庞大的库,由于要同时考虑 ReactDom 和 ReactNative ,还有服务器渲染等,导致其代码抽象化程度很高,嵌套层级非常深。阅读 React 源码是一个非常艰辛的过程,在学习过程中给我帮助最大的就是这个系列文章。作者对代码的调用关系梳理得非常清楚,而且还有配图帮助理解,非常值得一读。站在巨人的肩膀之上,我尝试再加入自己的理解,希望对有志于学习 React 源码的读者带来一点启发。
本系列文章基于 React 15.4.2 ,以下是本系列其它文章的传送门:
React 源码深度解读(一):首次 DOM 元素渲染 - Part 1
React 源码深度解读(二):首次 DOM 元素渲染 - Part 2
React 源码深度解读(三):首次 DOM 元素渲染 - Part 3
React 源码深度解读(四):首次自定义组件渲染 - Part 1
React 源码深度解读(五):首次自定义组件渲染 - Part 2
React 源码深度解读(六):依赖注入
React 源码深度解读(七):事务 - Part 1
React 源码深度解读(八):事务 - Part 2
React 源码深度解读(九):单个元素更新
React 源码深度解读(十):Diff 算法详解
二、从 ReactCompositeComponent 到 ReactDOMComponent
上一篇文章中,介绍了顶层对象ReactCompositeComponent[T]是如何构造的,接下来我们看看 batchedMountComponentIntoNode 做了什么事情。
本文将要讲解的调用栈是下面这个样子的:
|=ReactMount.render(nextElement, container, callback) ___
|=ReactMount._renderSubtreeIntoContainer() |
|-ReactMount._renderNewRootComponent() |
|-instantiateReactComponent() |
|~batchedMountComponentIntoNode() upper half
|~mountComponentIntoNode() (平台无关)
|-ReactReconciler.mountComponent() |
|-ReactCompositeComponent.mountComponent() |
|-ReactCompositeComponent.performInitialMount() |
|-instantiateReactComponent() _|_
|-ReactDOMComponent.mountComponent() lower half
|-_mountImageIntoNode() (HTML DOM 相关)
_|_如果看源码,我们会留意到很多transaction相关的代码,我们暂时先将其忽略,会在后续的文章中进行讲解。暂时可以理解为调用transaction.perform时,实际上就是对第一个参数进行函数调用。跳过一些模版代码后,实际上做事情的是 mountComponentIntoNode 这个方法。
// 文件位置:src/renderers/dom/client/ReactMount.js
function mountComponentIntoNode(
wrapperInstance, // ReactCompositeComponent[T]
container, // document.getElementById("root")
transaction,
shouldReuseMarkup,
context
) {
...
var markup = ReactReconciler.mountComponent(
wrapperInstance,
transaction,
null,
ReactDOMContainerInfo(wrapperInstance, container),
context,
0 /* parentDebugID */
);
...
ReactMount._mountImageIntoNode(
markup,
container,
wrapperInstance,
shouldReuseMarkup,
transaction
);
}
ReactReconciler.mountComponent 用于创建 DOM 元素,而 ReactMount._mountImageIntoNode 则是将刚创建的 DOM 元素挂载到页面。ReactReconciler.mountComponent 会调用 ReactCompositeComponent[T]的 mountComponent 方法。在看 mountComponent 方法前,还需要先准备好 hostContainerInfo,由 ReactDOMContainerInfo 生成:
// 文件位置:src/renderers/dom/shared/ReactDOMContainerInfo.js
function ReactDOMContainerInfo(
topLevelWrapper, // ReactCompositeComponent[T]
node // document.getElementById("root")
) {
var info = {
_topLevelWrapper: topLevelWrapper,
_idCounter: 1,
_ownerDocument: node ?
node.nodeType === DOC_NODE_TYPE ? node : node.ownerDocument : null,
_node: node,
_tag: node ? node.nodeName.toLowerCase() : null,
_namespaceURI: node ? node.namespaceURI : null,
};
...
return info;
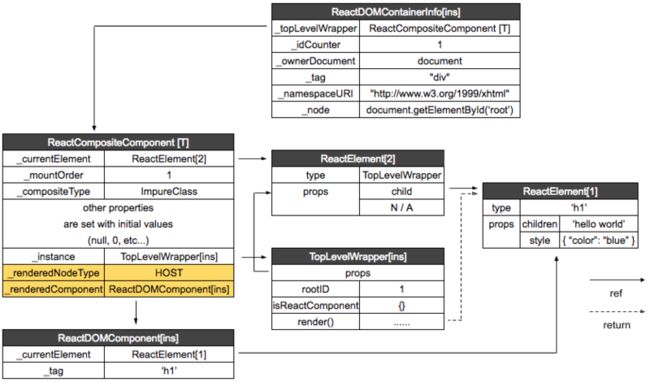
}现在各实例间的关系是这样的:
再继续看 mountComponent 方法:
// 文件位置:src/renderers/shared/stack/reconciler/ReactCompositeComponent.js
mountComponent: function (
transaction,
hostParent,
hostContainerInfo,
context
) {
...
// this._currentElement 为ReactElement[2](TopLevelWrapper)
var publicProps = this._currentElement.props;
var publicContext = this._processContext(context);
// TopLevelWrapper
var Component = this._currentElement.type;
...
// Initialize the public class
var doConstruct = shouldConstruct(Component);
// 生成TopLevelWrapper 实例
var inst = this._constructComponent(
doConstruct,
publicProps,
publicContext,
updateQueue
);
...
this._instance = inst;
...
var markup;
...
markup = this.performInitialMount(renderedElement,
hostParent, hostContainerInfo, transaction, context
...
return markup;
},
performInitialMount: function (renderedElement, hostParent,
hostContainerInfo, transaction, context) {
// TopLevelWrapper 实例
var inst = this._instance;
...
// If not a stateless component, we now render
if (renderedElement === undefined) {
// 返回值为 ReactElement[1]
renderedElement = this._renderValidatedComponent();
}
// 返回 ReactNodeTypes.HOST
var nodeType = ReactNodeTypes.getType(renderedElement);
this._renderedNodeType = nodeType;
// instantiateReactComponent.js
var child = this._instantiateReactComponent(
renderedElement,
nodeType !== ReactNodeTypes.EMPTY /* shouldHaveDebugID */
);
this._renderedComponent = child;
var markup = ReactReconciler.mountComponent(
child,
transaction,
hostParent,
hostContainerInfo,
this._processChildContext(context),
debugID
);
...
return markup;
},当运行到var child = this._instantiateReactComponent时,就会调用上篇文章说到的instantiateReactComponent文件:
// 文件位置:src/renderers/shared/stack/reconciler/instantiateReactComponent.js
function instantiateReactComponent(node, shouldHaveDebugID) {
var instance;
...
} else if (typeof node === 'object') {
...
// element.type 为 ‘h1’
if (typeof element.type === 'string') {
instance = ReactHostComponent.createInternalComponent(element);
}
return instance;
}ReactDom 会在执行的时候,执行ReactDefaultInjection.inject()将 ReactDOMComponent 注入到 ReactHostComponent 中,ReactHostComponent.createInternalComponent 最终会调用 ReactDOMComponent:
// 文件位置:src/renderers/dom/shared/ReactDomComponent.js
function ReactDOMComponent(element) {
// h1
var tag = element.type;
validateDangerousTag(tag);
// ReactElement[1]
this._currentElement = element;
this._tag = tag.toLowerCase();
this._namespaceURI = null;
this._renderedChildren = null;
this._previousStyle = null;
this._previousStyleCopy = null;
this._hostNode = null;
this._hostParent = null;
this._rootNodeID = 0;
this._domID = 0;
this._hostContainerInfo = null;
this._wrapperState = null;
this._topLevelWrapper = null;
this._flags = 0;
}我们将返回的实例命名为 ReactDOMComponent[ins]。
ReactReconciler.mountComponent 会调用 ReactDomComponent 的 mountComponent 方法,这就会涉及到 HTML DOM 相关的内容,我们在下一篇进行讲解。
现在我们来看一下各实例间的关系:
目前为止的调用栈:
|=ReactMount.render(nextElement, container, callback) ___
|=ReactMount._renderSubtreeIntoContainer() |
|-ReactMount._renderNewRootComponent() |
|-instantiateReactComponent() |
|~batchedMountComponentIntoNode() upper half
|~mountComponentIntoNode() (平台无关)
|-ReactReconciler.mountComponent() |
|-ReactCompositeComponent.mountComponent() |
|-ReactCompositeComponent.performInitialMount() |
|-instantiateReactComponent() _|_
|-ReactDOMComponent.mountComponent() lower half
|-_mountImageIntoNode() (HTML DOM 相关下一篇讲解)
_|_三、总结
本文讲解了 ReactCompositeComponent[T] 转化为 ReactDomComponent 的过程。代码一层一层嵌套递归执行,最终的目的是解析Virtual Dom对象,将其转换为 HTML。本文讲解的大部分代码是跟平台无关的,也就是 ReactDOM 和 ReactNative 共享的。生成 HTML 的任务是由 ReactDomComponent 负责的,将在下一篇文章讲解。