跟狼叔聊了一夜,终于搞明白了 Serverless 是什么
Serverless作为近两年最火的互联网架构变革,给行业带来了极大的影响力。前端领域这个看起来与Serverless无关的领域也在悄然变化中,基于自身的业务场景,我们如何在实践中落地Serverless,以及Serverless在实际生产过程中能给我们带来哪些优势,TLC大会今天专访狼叔,跟我们带来不一样的思考。
TLC: 狼叔您本次大会的议题是 Serverless,能否跟我们介绍一下 Serverless 是什么?为什么会关注到这个领域呢?
狼叔:这次我分享的主要是Serverless端渲染方面的内容。
Serverless是个不太新的概念。知名有的AWS的Lamda、阿里云的fc等等,甚至Node.js社区著名开发者TJ的创业方向就是基于Lamda的apex,但那时太早了,FaaS只能做一些边边角角的服务相关的事儿,根本没有和前端页面相关的内容。以前Serverless典型应用场景:无状态Api、和针对CPU密集做的加解密等算法。Serverless带来的弹性无运维,也的的确确可以避免Node Eventloop中开发者乱加各种任务的情况。
在今天,前端会愿意投入Serverless领域,这也是有历史必然性的。在云原生架构成熟之后,能够让运维便利最大化,外加Node社区一直在运维上有很强痛点,在前端想找到自身价值突破的时候,如果能够通过Serverless达到提效降本的目的,有了Node FaaS灵活对接后端RPC服务的能力,这就可以讲逻辑层组装收到前端手里,继而达到由前端实现业务创新赋能的目标。这是前端升到p9以上很重要的机会。
在2019年,基于对Node和Serverless的理解,我们一直在思考前端和Serverless如何结合,在前端委员会Serverless方向成了Serverless端渲染小组(Serverless-side render),希望能够提出一套完整的规范,能够解决csr和ssr一套代码按需发布的问题。
今天再来看Serverless端渲染是可行的,这个概念正在慢慢走入大众视线。无论是http://Serverless.com提出的Component解决方案,还是我们开源的ykfe/ssr项目,都在不断的推进前端和Serverless的融合。目前大家的实现都不一样,业届还有FABs(Frontend Application Bundles)等作为中间包格式的实践,还有在CI/CD等基于Serverless的提效方式,都是非常不错的扩展领域。本次分享《Serverless端侧渲染规范、实现和落地实践》,会围绕前面提到的内容进行讲解,分享我对这一领域的思考。
演讲大纲
- Serverless端侧渲染的挑战
- Serverless SSR规范和实现原理
- 落地实践
- FABs、linc.sh等未来思考
TLC: Serverless 作为一种新型的互联网架构直接或间接推动了云计算的发展,随着Serverless 体系不断完善,Serverless 将会给行业带来怎样的变革?本次大会多数参与者都是前端或大前端相关的开发者,Serverless 对大前端的发展又会有怎么样的影响呢?
狼叔:长期看,端的概念会合并。大前端合并,前后端合并,虽然一套dsl适配多端很坑,但还是趋势。具体是dsl还是schema,看未来实现。没有这玩意,搭建,智能化都无法落地。另外Serverless会模糊前后端的边界,FaaS足够简单,BaaS可以量产,我的一个判断是前端搞定FaaS是ok的,一部分后端会下沉到基础架构革后端的命,另一部分做业务BaaS量产定制。基础架构不要这些业务开发,他们终将被划到端侧开发。于是端侧搬砖造房子,基础架构给你造工具。
本质上,Serverless和Node并没有区别。核心是基于云原生架构带来的所谓0运维,自动扩缩容的便利。所以Serverless对前端来说就是提效。
- 帮开发提效
- 更轻量级的开发模式
- 对外包等安全把控
- 为搭建、智能化等赋能
至于是不是云开发,不重要。趋势是大家有个浏览器就能搞定所有事儿,类似于谷歌曾经提过的Web OS概念。所有云计算吹嘘的按需计费,其实是在降低试错门槛,未来云化,可以让这个门槛变得更低。我确实是对此有很高的期待。
TLC: 就目前而言,国内很多公司都想乘 Serverless 的东风,阿里作为全球领先的科技公司,对 Serverless 的应用也是比较早的,能否讲一下目前阿里内部有哪些业务大规模应用 Serverless,其技术架构是怎样的,以及配套的工程化和监控情况?
狼叔:阿里这边Serverless相关内容都会发在 alibabaf2e 公众号上。这里挑3篇文章,大家看一下就知道Serverless相关架构和落地情况了。
- 《飞猪 Serverless 体系从无到有,落地10余个业务场景》
- 《千万级流量业务的Serverless实践,看FaaS给前端带来的变化》
- 《Serverless 函数应用架构升级》
另外,对外公开的还有下面这些业务,整体看,在2019年Serverless在阿里集团内部落地还是非常棒的。
裕波曾在2017年问我,为何如此钟爱SSR?我的回答如下。
从前端的角度看,它是一个相对小的领域。PC已经非主流,H5想争王者,却不想被 React-native、Weex 中间截胡。无论怎么看,SSR能做的似乎都有限。但是,用户体验提升是永远的追求,另外Web标准化是正统,在用户体验和Web标准之间,又要和 Node.js 做结合,除了SSR,想不到更好的解法。
贴着C端业务,从后端手里接过来PC、H5,通过 Node.js 构建自己的生存之地是必然的选择。活下来之后,就开始有演进、沉淀,通过C端业务和 egg-react-ssr 开源项目的沉淀,我们成功的打通2点。
1. 写法上的统一:CSR和SSR可以共存,继而实现二种模式的无缝切换
2. 容灾降级方案:从Node SSR无缝切换到Node的CSR,做到第一层降级,从Node CSR还可以继续降到CDN的CSR
2019年,另外一个风口是 Serverless,前端把 Serverless 看成是生死之地,下一代研发模式的前端价值证明。那么,在这个背景下,SSR能做什么呢?基于FaaS的SSR如何做呢?继续推演,支持SSR,也可以支持CSR,也就是说基于FaaS的渲染都可以支持的。于是和风驰商量,做了Serverless端侧渲染方向的规划。
本来SSR是Server-side render,演进为Serverless-side render。元彦给了一个非常好概念命名,Caaf,即Component as a fuction。渲染层围绕在以组件为核心,最终统统简化到函数层面。
在今天看,SSR是成功的,一个曾经比较偏冷的点已经慢慢变得主流。
集团中,基于React/Rax的一体化开发,可以满足前端所有开发场景。优酷侧的活动搭建已经升级到Rax 1.0,对外提供SSR服务。在UC里,已经开始要将 egg-react-ssr 迁移到FaaS上,代码已经完成迁移。
- PC/中后台,使用基于React的CSR和SSR可以满足所有场景。
- 移动端/H5,基于 Rax 的CSR和SSR可以满足所有场景。尤其是Rax SSR给站外H5提供了非常好的首屏渲染时间优化,对C端或活动支持是尤其有用的。
还有一个命题是值得聊聊的,即如何在Faas函数还不能保证4个9的情况下接入?
直接接入Faas,依赖的Serverless的基建稳定性,目前应该还没人敢保证4个9以上的稳定性。一个比较好的办法是自建网关,好处有2。
- 对于历史遗留问题,域名接入,反向代理等非常方便
- 在Faas函数挂掉的情况下,可以降级到CDN托管
同一种写法,既可以支持CSR和SSR,同时发布到FaaS和CDN上,在网关上配置化容灾策略,这样做到3个9或4个9是很容易的事儿。
上图右侧是我们实现的新的基于ssr-spec和midway-faas的faas ssr实现 https://github.com/ykfe/ssr。核心在Web目录,同时支持多个页面,且可以做到SPA和MPA在构建层做不同定制。目前Umi SSR、Ice SSR、Egg-react-ssr都是基于这套机制构建的,整体上看,这个方案是得到大家一致认可的。在FaaS SSR里,会有更加极简的用法,在降低开发难度上会进一步压榨,期望能够达到落地成本减半的目标。
在2020年,基于FaaS之上的渲染已经获得大家的认可。另外大量的Node.js的BFF(Backend for frontend)应用已经到了需要治理的时候,BFF感觉和当年的微服务一样,太多了之后就会牵扯到管理成本,这种情况下Serverless是个中台内敛的极好解决方案。对前端来说,SSR让开发变得简单,基于FaaS又能很好的收敛和治理BFF应用,结合WebIDE,一种极其轻量级基于Serverless的前端研发时代已经来临了。省了流程,少了运维,以后可以招人能降低,甚至外包,如果想做,后端的事儿也是能够完成的,可以消掉前后端开发的开发分工。
TLC: Serverless 在服务突增大量请求的时候(比如新年红包,秒杀活动等)会造成函数大量冷启动,因而影响生产环境性能,对这样的case有什么有效的解决方案?对于 serverless nodejs 部署,您更倾向将服务打包为单个 js 还是 node_modules/ 一起整个发上去?分别采取这两个都会遇到什么问题/困难呢?
狼叔:冷启动的问题确实是存在的,这个问题目前都没法根治。阿里这边实践了 bundle、code cache、snapshot 等优化方案,并且在 Ginkgo runtime 做到 300ms 冷启动速度。这个速度还不足以应对任意高峰流量,完全无状态也不能够满足业务需要。事实上,大促活动基本是可以控制预期的,容器提前预热就好了。
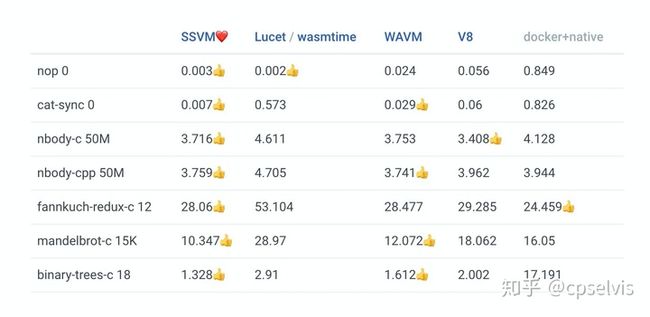
社区里还有很多有趣的尝试,比如 Second State 这个创新公司 ,其目标是 Fast, safe, portable and serverless, 他们开发了一个Second State Virtual Machine (SSVM), 是一个服务端的WebAssembly运行期环境, 代码在这里 https://github.com/second-state/SSVM , SSVM基于C++开发,应该是基于Node.js进行了定制的,运行JS + Wasm。
首先是性能,WebAssembly的性能非常高,可以说仅仅比Native差一些,当然是吊打JS、Python等动态语言来,即便是对比Java,也有内存和计算上的优势。 Wasm是进程内部署,有人会提出为何不使用 Docker? 这里解释一下, Docker VS Wasm,基本就是我们理解的Thread和Coroutines的区别,你可以开1千到1万个thread,但是要开100万个Thread,基本无能为力啦,只能是协程,而且协程调度更快。wasm vs doker网上有非常多的介绍,也不重复啦。
开发上的优势。非常多的开发语言都可以被编译为Wasm,如基于TS的AssemblyScript,C/C++, Kotlin等,当然其中最强的就是Rust,另外Wasm Runtime还能提供运行期函数提供给wasm 导入(import),所以开发的成本会更低。 我之前一直认为Wasm的开发语言支持还不成熟,如最大头的Java还不支持Wasm,但是我现在改变啦,Rust和TS虽然有学习门槛,但是门槛没有高到我们学习不了,可能就是大家经常说的舒适区吧。
我之前一直认为wasmtime性能更好,但是从SSVM的测试数据来看,V8已经非常不错,未来期望有更多的尝试,毫秒级冷启动是一个深水区,攻克只是时间早晚的问题。
打包的问题有2种方式,1)不打包,所有node modules都在容器初始化的时候完成,这是最理想的,但短时间实现不了。2)所有模块打成一个文件,动辄数十M,在IO加载上还需要优化。
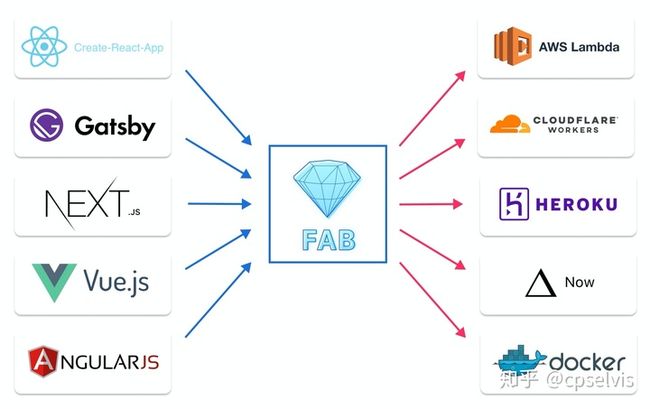
理想是打包是FABs。FABs可以在任何地方构建,并且产出独立的结果文件,可以有输入集合,fab.zip是一个每个字节都相同的包,无论何时何地都可以使用。这是因为包含了deterministic-zip模块,它从文件中删除修改时间戳,这样fab就会产生一致的结果了。
这意味着,在编译FAB之后,包含内容用于发布的Fab包拥有一样的MD5/SHA 哈希值。不需要引入新的发布,这是因为内容授权是一样的。不需要触发重新发布,当修改README.md 或端到端测试的时候。
这是很Hack的技巧,但用起来确实会简单。但还有一个问题没解,就是node_modules是否需要打包的问题。打包到一个文件,会有加载性能问题,不打包就需要放到faas runtime里。各有利弊。
按照fabs的玩法,node_modules放到faas runtime里,loader部分解析一下fab.zip执行就好了。这也是一个很好的做法。抽象一个中间格式,做到部署无关,确实是一个很棒的做法,示例如下图。
我不管你用什么技术栈,一个server.js和assets足够用了,编译你自己做,然后按照我的方式达成fab包。这就是你发布时需要用的。剩下的就是发布到faas环境即可。
我们一直在追求Serverless在提效领域的极致。当所有前端场景都可以做到极简托管,在配套各种基建,轻开发模式,难道不值得当成梦想吗?
TLC: 对于还未接触过 Serverless 的开发者,您是否建议“立即上车,一触即发”?在项目中应用 Serverless 可能会遇到什么样的挑战和难点?
狼叔:初学者学习是ok的,上车需要谨慎,需要甄别场景是否合适。有一定经验的个人开发者其实是可以先上车的。
对具有一定技术选型的同学来说,跟进Serverless是非常有必要的。现在还是初期,上车成本还是比较低的,红利可以很快拿到。
- 自建:使用knative/openfaas
- 上云:使用各大厂商提供的云函数
我的判断是,今年是Serverless落地非常重要的一年。现在上车还不晚。机会也是非常多的。
- Serverless端渲染
- 静态页面
- 动态页面
- api
- 服务市场
可以预见是在场景和有针对性的低代码上,还有很大空间。Serverless端渲染能做的事儿不多了,像https://github.com/ykfe/ssr已经做到了极致,可以探索的东西不多了,剩下的是发展生态。
今天Serverless所处的阶段,还是围绕场景落地的,无论FaaS统一,还是基于FaaS的探索,都有大量机会可以做。另外,趋势已定,面向未来的是挑战有2个,分别是函数管理和教育市场。函数管理指的是函数过多的时候带来的管理成本指数级上涨,此时配套的管理软件必然会成为刚需,这是个目光稍长远的机会。教育市场比较好理解,先手利,对未来职业规划或许有帮助。
场景落地核心
- 复用基础能力
- 做基于业务痛点的定制
所以我一直说自建SFF(Serverless for frontend)管理后台会流行,无论是趋势、人性(kpi)都会是一个必然结果。这句话是重点,需要你品,你细品,你再品。
针对于FaaS,前端能有的玩法。
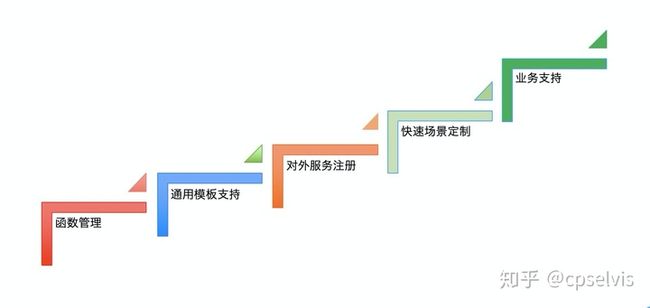
- 函数管理,为ginkgo自带功能,可以略微扩展。
- 通用模板支持,由于场景不一样,所以会提供serve,rpc/http,ssr,mock等多种类型的模板,对于开发者更加友好。
- 对外服务注册。主要是来自服务市场的概念,很多函数如果想对外提供通用服务,通过设置,可以变为对外公共服务,可以变成其他函数的依赖,并在layer中可以按需注入。
- 快速场景定制,让开发者感觉不到函数的存在,比如mock个json,那就直接输入json和想访问的地址,然后自动创建函数,发布,访问就好。
- 业务支持,基于以上4种细化的方案,做业务相关的开发。
当然,模式上也要考虑,比如c端和b端是不一样的,主要差别在流量上(基建还不够智能导致的)。一个典型的场景,在对内的bff里,10个函数部署在一台机器上会更划算,这时候除了樵枫大大的 EaaS(egg as a service:一个是机器成本的考虑,另一个是存量的大量Egg应用更平滑迁移到Serverless体系)这种Layer层面的定制外,能够在平台侧提供聚合并发布的能力也是非常务实的功能。
讲完FaaS玩法,你会发现所有的功能需要定制的还是非常多的,此时自建SFF(Serverless for frontend)管理后台是非常必要的。
- 定制性更好,各个公司业务和研发习惯模式等都有不同
- 基于Serverless基建,不需要考虑运维问题,有问题还是可以提需求
- 便于创新,目前基建已经提供了足够的支持,让开发更专注于开发
Serverless是风口,提效是有的,但业务价值没有根本改变,所以围绕开发者提效和创新才是核心。各个公司不去定制才是奇怪的事儿。
2020年是Serverless落地整合阶段最重要的一年,也是对外输出树立技术门槛商业化重要的一年,在前端市场,服务市场和p2c、s2c等方面还是有很大空间的探索,但更多的是整合落地。腾讯云虽然先手,但市场没有教育好,顶着压力吃螃蟹,压力必然是极大的,而阿里的Serverless(对外是阿里云fc)是内部响外部不响(按照rework一书的说法,叫抓自己的痒,先解决自身痛点和场景,再对外输出),在市场趋于认可的时候杀入,应该会成为Serverless市场的最大受益者。想体验的,可以点击 https://workbench.aliyun.com/。
有能力观望的同学,是时候上车了!
活动推荐
在即将到来的 腾讯2020TLC 上,狼叔会带我们一起更深入的了解 Serverless,并对阿里Serverless的实践经验做更详细的分享。我们 2020年9月5日,科兴科学园国际会展中心,不见不散。