CSS深入剖析border和box-shadow(附漂亮样式)
剖析border
- 一、border-radius
- 二、border-image
- 三、box-shadow
- 四、利用这些属性渲染出漂亮图形
在CSS3中赋予了border更过的功能,但是其知识结构也更加复杂,在本文中博主对border进行深入研究。
一、border-radius
<div style="width: 200px;height: 200px;border: 2px solid #000;"></div>//公共样式
- 整体设置圆形
border-radius: 50%;
border-radius: 100px;
border-radius: 100px 100px 100px 100px;
//border-radius属性值对应该容器的长宽,当值为一半时,即可达到圆形效果。(后面会解释原理)
- 分布设置圆形
border-top-left-radius: 100px;//==>100px 100px;
border-top-right-radius: 100px;
border-bottom-left-radius: 100px;
border-bottom-right-radius: 100px;
//这个时候读者应该就有些感觉了
把一个正方形容器分成四等份,那么上面四个属性就对应设置它们的圆角弧度。
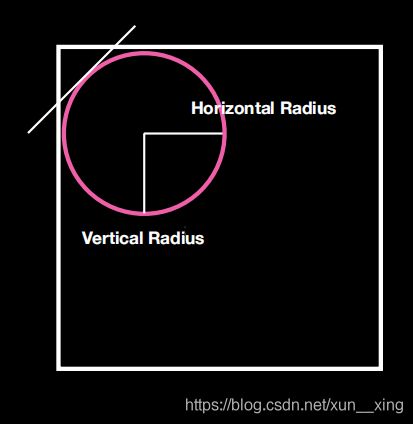
那么现在再看这些属性值设置的到底是什么值呢?看下图

没错,我们设置的就是图中圆的半径,当半径等于正方的一半边长,就会变成圆形了。
那么后面我们设置各种圆都能得心应手。
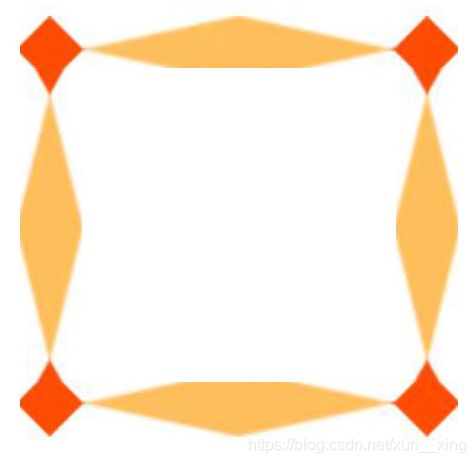
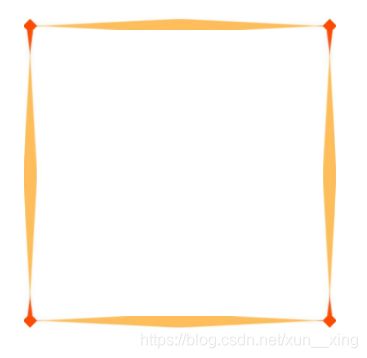
3. 例:导航‘扇叶’图形
<style>
div{
border-top-left-radius: 200px 200px;
border-bottom-right-radius: 200px 200px;
}
</style>
<div style="width: 400px;height: 200px;border: 2px solid #000;"></div>
二、border-image
- border-image-source使用图像作为目标元素的边框
border-image-source: url(1.jpg);

通常和border-image-slice连用,border-image-slice属性值只能为百分数或纯数字(没有px等),它规定图像边框的向内偏移。
border-image-slice: 50;
border-image-slice: 50%;
border-image-slice: 50 100 150 200 fill;//四个值的对应关系margin、padding的方向一致
- border-image-outset规定边框图像超过边框盒的量。
border-image-outset: 50px;
- border-image-width规定图像边框的宽度(默认情况下为1,即width*slice为边框宽度)
默认情况下取border-image-slice的值,会有像素值(px)。
border-image-width: 10px;//像素值与slice数字相同边框宽度不变
//一旦为纯数字,就会与slice相乘
- border-image-repeat规定如何重复图像边框
border-image-repeat:stretch;//拉伸原图
border-image-repeat:repeat;//内容盒子一拉伸,中间就会开始平铺
border-image-repeat: round;//先拉伸时将原中间团轻微拉伸,当拉伸的长度为填充图案长度一半时后才会重铺新的图案
border-image-repeat: space;//与round不同的拉伸长度不到图案长度一半时,拉伸空白
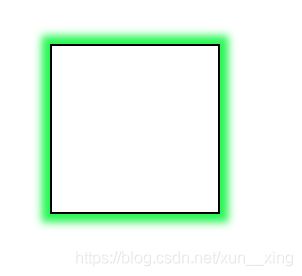
三、box-shadow
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow: 5px 5px 10px 0 rgb(37, 247, 82);
<div style="width: 200px;height: 200px;border: 2px solid #000;"></div>//公共样式
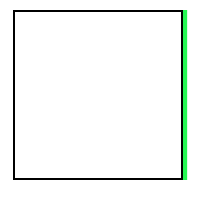
- h-shadow值
该属性值是阴影水平移动的方向距离,负值为左,正值为右。
box-shadow: 5px 0px 0px 0px rgb(37, 247, 82);
- v-shadow
该属性值是阴影竖直移动的方向距离,负值为上,正值为下。
box-shadow: 0px 5px 0px 0px rgb(37, 247, 82);
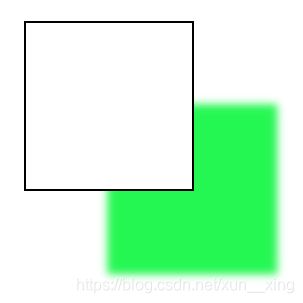
- blur
该属性值是阴影的模糊距离值,以原来的边框为边界,向上下(左右)模糊。
box-shadow: 100px 100px 10px 0px rgb(37, 247, 82);
//如下,在不改变阴影的大小条件下,在原边界位置上下(左右)分别模糊blur一半的值(5px)
- spread
该属性值是阴影的大小值,在原来大小条件上下左右各增长设置的属性值。
box-shadow: 0px 0px 10px 10px rgb(37, 247, 82);
//在水平竖直没有移动时,阴影上下左右依旧多出原图范围10px
- inset
可选。从外层的阴影(开始时)改变阴影内侧阴影
四、利用这些属性渲染出漂亮图形
1.梦幻泡沫
margin: 200px 200px;
width: 300px;
height: 300px;
border-radius: 150px;
box-shadow: inset 0 0 50px #fff,
inset 20px 0 80px #f0f,
inset -20px 0 80px #0ff,
inset 20px 0 180px #f0f,
inset -20px 0 180px #0ff,
0 0 50px #fff,
-20px 0 80px #f0f,
20px 0 80px #0ff;
margin: 320px 200px;
width: 60px;
height: 60px;
border-radius: 30px;
background-color: #fff;
box-shadow: 0 0 50px 50px #fff,
0 0 80px 120px #ff0;