小程序使用echarts的配置
小程序使用echarts的配置
- 前言
- 一、echarts关系图配置
- 二、解决echarts X轴显示不全问题
- 三、Echarts提示框(tooltip)位置设置
-
- 1.给echarts图表的提示框tooltip中的数值添加%号
- 2.设置提示框位置
- 3.设置提示框位置随鼠标移动,并解决提示框显示不全的问题
前言
小程序中使用echarts,需要在index.json中全局引入组件,之后在html中创建
<view class="node_graph">
<ec-canvas id="mychartRelation" canvas-id="mychart-relation" ec="{
{ ec }}">ec-canvas>
view>
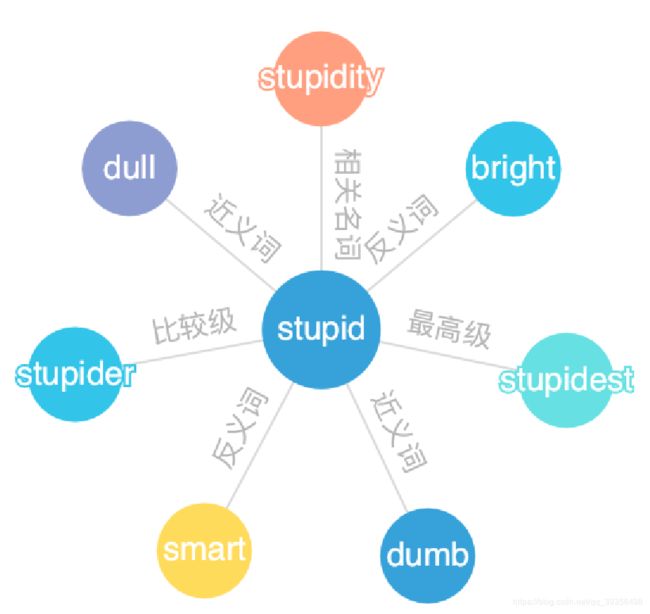
一、echarts关系图配置
在使用echarts的js文件中引入ec-canvas组件:
import * as echarts from '../components/ec-canvas/echarts';
利用id值获取组件,并整理数量格式为关系图可接收的结构:
// 获取图组件的实例。
this.echartInstance = this.selectComponent('#mychartRelation');
this.init_echarts(this.data.selectSubject)
echarts的关系图使用力引导布局,force会在多次迭代后才会稳定,layoutAnimation这个参数决定是否显示布局的迭代动画:
init_echarts: function (selectSubject) {
this.echartInstance.init((canvas, width, height) => {
// 初始化图表
const Chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: 2
});
canvas.setChart(Chart);
Chart.setOption(this.getOption(this));
Chart.on('click', function (handler, context) {
if (handler.data.id != 0) {
wx.navigateTo({
url: '/XXX?&keyword=' + handler.data.name + '&uid=' + handler.data.uid,
});
}
});
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart;
});
},
// 获取数据
getOption: function (param) {
var option = {
animationDurationUpdate: 1500,
animationEasingUpdate: 'quinticInOut',
series: [
{
type: 'graph',
force: {
// 力引导布局相关的配置项,力引导布局是模拟弹簧电荷模型在每两个节点之间添加一个斥力,每条边的两个节点之间添加一个引力,每次迭代节点会在各个斥力和引力的作用下移动位置,多次迭代后节点会静止在一个受力平衡的位置,达到整个模型的能量最小化。
// 力引导布局的结果有良好的对称性和局部聚合性,也比较美观。
repulsion: 140, // [ default: 50 ]节点之间的斥力因子(关系对象之间的距离)。支持设置成数组表达斥力的范围,此时不同大小的值会线性映射到不同的斥力。值越大则斥力越大
edgeLength: [180, 50], // [ default: 30 ]边的两个节点之间的距离(关系对象连接线两端对象的距离,会根据关系对象值得大小来判断距离的大小),
// 这个距离也会受 repulsion。支持设置成数组表达边长的范围,此时不同大小的值会线性映射到不同的长度。值越小则长度越长。如下示例:
// 值最大的边长度会趋向于 10,值最小的边长度会趋向于 50 edgeLength: [10, 50]
preventOverlap: true,
},
draggable: false,
layout: "force",
symbolSize: (rawValues, params) => {
if (params.data.id === 0) {
return 70
}
return 50
},
roam: true,
symbol: 'circle',
lineStyle: {
// 关系边的公用线条样式。其中 lineStyle.color 支持设置为'source'或者'target'特殊值,此时边会自动取源节点或目标节点的颜色作为自己的颜色。
normal: {
color: '#B5B5B5', // 线的颜色
width: 1, // 线宽[ default: 1 ]
type: 'solid', // 线的类型[ default: solid ] 'dashed' 'dotted'
opacity: 0.5, // 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。[ default: 0.5 ]
curveness: 0 // 边的曲度,支持从 0 到 1 的值,值越大曲度越大。[ default: 0 ]
}
},
itemStyle: {
color: (params) => {
let color = ["#37A2DA", "#32C5E9", "#67E0E3", "#8E9DD1", "#FFDB5C", "#FF9F7F", "#37A2DA", "#32C5E9"]
return color[params.dataIndex]
}
},
label: {
// 关系对象上的标签
normal: {
// 是否显示标签
show: true,
position: "inside",
textStyle: {
// 文本样式
fontSize: 14
}
}
},
edgeSymbolSize: 2,
edgeLabel: {
// 连接两个关系对象的线上的标签
normal: {
show: true,
textStyle: {
fontSize: 12
},
formatter: function (param) {
// 标签内容
return param.data.category;
}
}
},
focusNodeAdjacency: true,
data: this.data.name,
links: this.data.links
}
]
};
return option
},
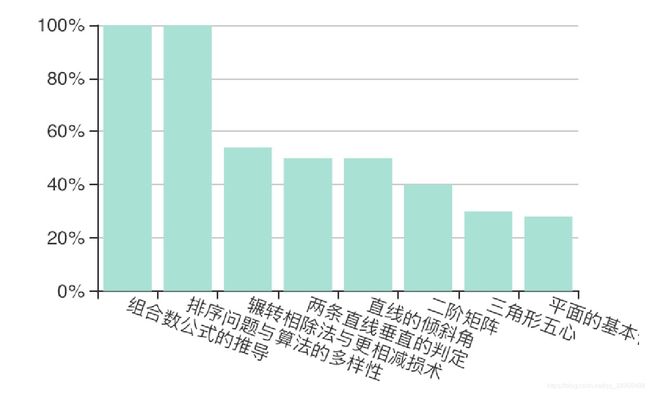
二、解决echarts X轴显示不全问题
转换文字显示角度:
xAxis: {
axisLabel: {
rotate:30,
interval: 0,
},
},
yAxis : [{
axisLabel: {
formatter: '{value}%'
}
}]
三、Echarts提示框(tooltip)位置设置
1.给echarts图表的提示框tooltip中的数值添加%号
tooltip: {
show: 'true',
formatter: function (params) {
var relVal = params.name + ' : ' + params.value + "%";
return relVal;
}
},
2.设置提示框位置
(1)方法一:通过数组设置提示框位置
//数字设置绝对位置
tooltip: {
trigger: 'axis',
position: [20, 20]
// 等价于 position: ['20px', '20px']
},
//百分比设置相对位置
tooltip: {
trigger: 'axis',
position: ['50%', '30%'] // 相对位置
},
数组第一个元素设置距离父元素左边的距离,数组第二个元素设置距离父元素上边的距离。这种方法设置的提示框位置固定不变,不会随鼠标移动而位置变化。
(2)方法二:直接设置position的值:‘inside’|‘top’|‘bottom’|‘left’|‘right’
这种方法只在设置 trigger: ‘item’, 的时候才有效:
‘inside’ 鼠标所在图形的内部中心位置
‘top’ 鼠标所在图形上侧
‘left’ 鼠标所在图形左侧
‘right’ 鼠标所在图形右侧
‘bottom’ 鼠标所在图形底侧
(3)方法三、通过回调函数设置提示框位置
回调函数中有五个参数:
①point:鼠标位置,是一个数组,如 [20, 50]
②params:Object|Array. 是需要的数据集
③dom:tooltip 的 dom 对象。
④rect:一个对象,只有鼠标在图形上时有效,是一个用 x, y, width, height 四个属性表达的图形包围盒。
⑤size:一个对象,包括 dom 的尺寸和 echarts 容器的当前尺寸,例如:{contentSize: [width, height], viewSize: [width, height]}。size中有两个属性:viewSize为外层div的大小,contentSize为tooltip提示框的大小。
一个返回值:
①返回值可以是一个表示 tooltip 位置的数组,数组值可以是绝对像素值,也可以是相对百分比。
tooltip: {
trigger: 'axis',
position: function (point, params, dom, rect, size) {
return ['40%', 30];
}
},
②返回值也可以是一个对象
对象的属性有:top、bottom、left、right
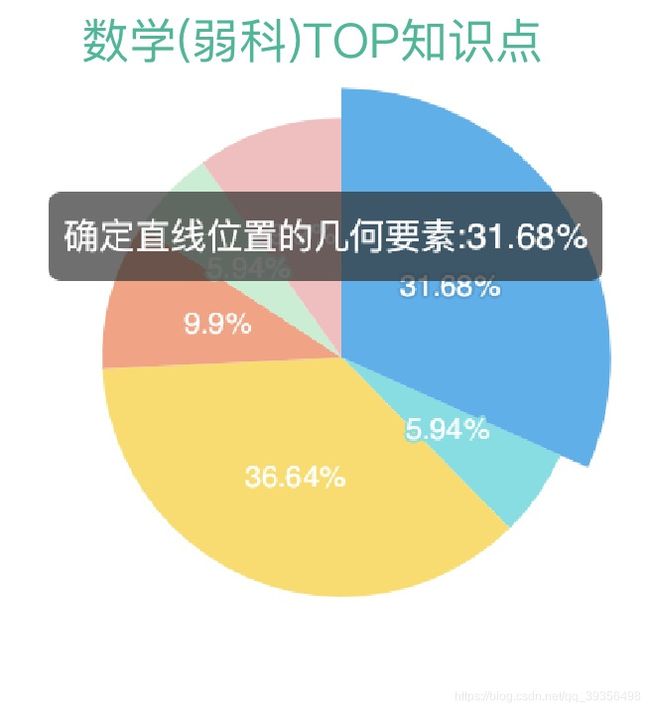
3.设置提示框位置随鼠标移动,并解决提示框显示不全的问题
position: function (point, params, dom, rect, size) {
// 鼠标坐标和提示框位置的参考坐标系是:以外层div的左上角那一点为原点,x轴向右,y轴向下
// 提示框位置
var x = 0; // x坐标位置
var y = 0; // y坐标位置
// 当前鼠标位置
var pointX = point[0];
var pointY = point[1];
// 外层div大小
// var viewWidth = size.viewSize[0];
// var viewHeight = size.viewSize[1];
// 提示框大小
var boxWidth = size.contentSize[0];
var boxHeight = size.contentSize[1];
// boxWidth > pointX 说明鼠标左边放不下提示框
if (boxWidth > pointX) {
x = 5;
} else {
// 左边放的下
x = pointX - boxWidth;
}
// boxHeight > pointY 说明鼠标上边放不下提示框
if (boxHeight > pointY) {
y = 5;
} else {
// 上边放得下
y = pointY - boxHeight;
}
return [x, y];
}
以上是本人在微信小程序前端开发过程中遇见的关于echarts图表问题的总结,其中有些是借鉴的是别人的经验,总结一下方便大家解决问题~