webpack中的optimization属性部分功能归纳
什么是optimization
webpack目前最新的版本是5,但是早在4的时候,就可以通过选择不同的mode模式来优化打包的结果,但是我们仍然可以使用optimization来对打包结果进行优化(生产环境优化)
minimizer
minimizer属性存放一个数组,数组里可以存放用于代码压缩的插件
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
const TerserPlugin = require("terser-webpack-plugin");
optimization:{
minimizer:[
new TerserPlugin(),
new OptimizeCssAssetsWebpackPlugin()
]
},
optimize-css-assets-webpack-plugin 这个插件用于压缩打包好的bundle文件的css代码,
terser-webpack-plugin 这个插件用于压缩打包好的bundle文件的js代码
如果在webpack中设置了这个属性,那么webpack会认为对打包文件的处理是自定义的,所以如果只设置了对css 的压缩,那么js是不会进行压缩的
splitChunks
设置这个值会自动提取所有公共模块到单独bundle中去
optimization: {
splitChunks: {
// 自动提取所有公共模块到单独 bundle
chunks: 'all'
}
},
在这个案例中,采取了分包打包的策略,说白了就有两个打包入口
entry: {
index: './src/index.js',
album: './src/album.js'
},
output: {
filename: '[name].bundle.js'
},
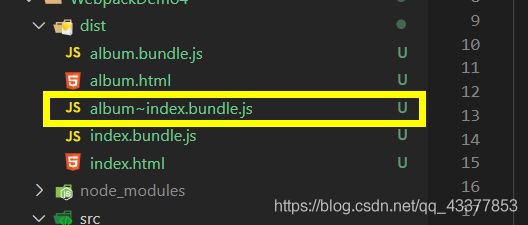
打包后会生成两组对应的打包文件,但是在打包之前,这两组文件可能会引用同一个模块,比如可能会有相同的样式文件或配置文件等等,那么就可以使用splitChunks把这些公共的模块打包到一个单独的文件中
如下:提取出了公共的模块并且完成了打包

Tree-shaking
用于清除代码中未引用的部分,学名叫dead-code
optimization:{
// 表示只导出那些外部使用了的那些成员
usedExports: true,
// 压缩模块
minimize:true
}
合并模块
在打包结果中,是把很多模块放进一个单独的函数中,如果模块很多的话,那么输出文件就会有很多这种模块函数
optimization:{
// 合并模块
concatenateModules:true,
}
}
这样就会把所有的模块放进同一个函数中,concatenateModules会尽可能的将所有的模块合并到一起并输出到一个函数中,优点是:既提升了运行效率,又减少了代码的体积可以配合上文的minimize一起使用,那么打包的体积会更小。
sideEffect
这个新特性可以让我们来标识我们的代码有没有副作用。
我们在使用treeShaking 的时候,可以发现有些模块虽然引入了但是没有直接使用是不会被trssshaking掉的,因为javascript内部无论在怎么优化,前提是让程序正常跑起来,但是有些模块的导入虽然没有使用,但是外部可能会继承自他们,或者有有些简介的联系,很显然贸然的删掉是不妥的行为,那么sideEffects 就可以标记这些模块,告诉javascript哪些没有副作用,可以去掉,哪些有副作用不可以去掉
// 开启功能
optimization:{
sideEffects:true
}
开启之后会让javascript认为没有任何副作用
但是为了某些需求,可能有些文件是有副作用的,那么就要通过package.json中设置哪些文件有副作用