vue圆形进度条组件_一个Vue.js组件,用于创建精美的动画圆形进度条
vue圆形进度条组件
Vue-椭圆进展 (vue-ellipse-progress)
A dependency-free Vue.js plugin to create beautiful and animated circular progress bars, implemented with SVG. The purpose of this plugin is to combine the best properties of other available libraries and to add unique features, delivered in a simple to use component with friendly interface.
无依赖项的Vue.js插件可创建精美的动画圆形进度条,并通过SVG实现。 该插件的目的是结合其他可用库的最佳属性,并添加独特的功能,这些功能通过具有友好界面的易于使用的组件提供。
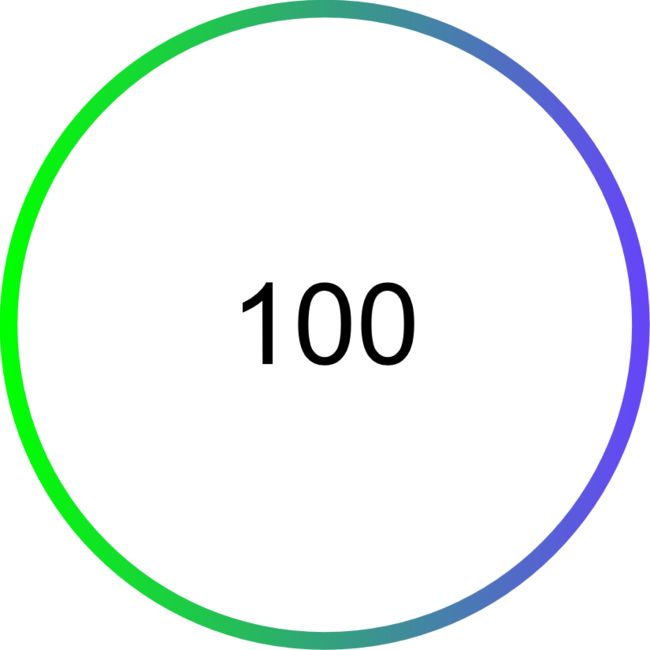
With the available options you can create simple circles very quickly. But playing with the combinations of props and with a bit of imagination you can create really exciting things.
使用可用的选项,您可以非常快速地创建简单的圆圈。 但是,结合各种道具和一些想象力,您可以创造出真正令人兴奋的东西。
用法 (Usage)
Install the library via npm:
通过npm安装库:
npm i vue-ellipse-progressThe component is provided as a Vue.js plugin. So just initialize it in your main.js:
该组件作为Vue.js插件提供。 因此,只需在main.js对其进行初始化:
import VueEllipseProgress from 'vue-ellipse-progress';
Vue.use(VueEllipseProgress);
// Vue.use(VueEllipseProgress, "vep"); you can define a name and use the plugin like Now use the component:
现在使用组件:
/200
GOOD JOB
选件 (Options)
You are ready to go with just following line:
您可以按照以下步骤进行操作:
The progress is the only required property. However, in order to create unique circles that match your design needs, you can use all the properties explained below.
progress是唯一必需的属性。 但是,为了创建符合您的设计需求的独特圆,可以使用下面说明的所有属性。
This table below provides a quick overview over all available options. To gain more information in general and concerning the creation of exclusive circles please read below the table.
下表提供了所有可用选项的快速概述。 要获得一般性信息以及有关创建专属圈子的更多信息,请阅读下表。
:grey_exclamation: Also make sure to check slot options
:grey_exclamation:还要确保检查插槽选项
| Prop | Type | Values | Default |
|---|---|---|---|
progress |
Number | 0 - 100 | |
size |
Number | >=0 | 200 |
line |
String | "round | square | butt" | "round" |
thickness |
Number | String | >=0 as Number or percent value as String | "5%" |
lineMode |
String | "normal | out | out-over | in | in-over | top | bottom [offset]" | "normal 0" |
emptyThickness |
Number | String | >=0 as Number or percent value as String | "5%" |
color |
String | Object | any color as String or Object to specify gradient (see details) | "#3f79ff" |
colorFill |
String | Object | same as color |
"transparent" |
emptyColor |
String | Object | same as color |
"#e6e9f0" |
emptyColorFill |
String | Object | same as color |
"transparent" |
legend |
Boolean | true | |
legendValue |
Number | String | any number, accepts a . or "," as decimals delimiter |
|
animation |
String | "default | rs | loop | reverse | bounce [duration delay]" | "default 1000 400" |
loading |
Boolean | false | |
determinate |
Boolean | false | |
noData |
Boolean | false | |
angle |
Number | any Number | -90 |
fontSize |
String | any valid CSS value | "1rem" |
fontColor |
String | any valid CSS value | "gray" |
legendClass |
String | any | |
dash |
String | "[strict] count spacing" | |
half |
Boolean | false | |
dot
|
String | Number | Object | Accepts size, color and other styles as Number, descriptive string "10% red" or object {size : 10, backgroundColor: "red", widht: "2px", borderRadius: "5px" ...} |
0 |
gap |
Number | defines the gap between multiple circles | 0 |
data |
Array | defines multiple circles, takes as values Objects with all props defined above |
| Struts | 类型 | 价值观 | 默认 |
|---|---|---|---|
progress |
数 | 0-100 | |
size |
数 | > = 0 | 200 |
line |
串 | “圆形|方形|对接” | “回合” |
thickness |
编号 串 | > = 0作为数字或百分比值作为字符串 | “ 5%” |
lineMode |
串 | “正常|超出|超出|超出|超过|顶部|底部[偏移]” | “正常0” |
emptyThickness |
编号 串 | > = 0作为数字或百分比值作为字符串 | “ 5%” |
color |
字串| 目的 | 任意颜色(例如字符串或对象)以指定渐变(请参阅详细信息) | “#3f79ff” |
colorFill |
字串| 目的 | 与color相同 |
“透明” |
emptyColor |
字串| 目的 | 与color相同 |
“#e6e9f0” |
emptyColorFill |
字串| 目的 | 与color相同 |
“透明” |
legend |
布尔型 | 真正 | |
legendValue |
编号 串 | 任何数字,接受. 或","作为小数点分隔符 |
|
animation |
串 | “默认| rs |循环|反向|跳动[持续时间延迟]” | “默认1000 400” |
loading |
布尔型 | 假 | |
determinate |
布尔型 | 假 | |
noData |
布尔型 | 假 | |
angle |
数 | 任何数字 | -90 |
fontSize |
串 | 任何有效CSS值 | “ 1rem” |
fontColor |
串 | 任何有效CSS值 | “灰色” |
legendClass |
串 | 任何 | |
dash |
串 | “ [严格]计数间隔” | |
half |
布尔型 | 假 | |
dot |
字串| 编号 目的 | 接受大小,颜色和其他样式,如数字,描述性字符串"10% red"或对象{size : 10, backgroundColor: "red", widht: "2px", borderRadius: "5px" ...} |
0 |
gap |
数 | 定义多个圆之间的间隙 | 0 |
data |
数组 | 定义多个圆,以值作为对象,上面定义了所有道具 |
-
progress(progress)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any Number from 0 to 100 (including decimals). This property defines the filled area from progress circle line in percent. progress is animated and counts up or down on any value changes with duration defined in animation.duration property. The progress is shown by default as the legend in the middle of the circle.
是0到100之间的任何数字(包括小数 )。 此属性以百分比定义进度圆线的填充区域。 将对progress进行动画处理,并根据animation.duration属性中定义的持续时间向上或向下计数任何值更改。 默认情况下,进度显示为圆圈中间的图例 。
例如::scroll: (Example: :scroll:)
:heavy_exclamation_mark: The
progressis always used to fill the progress circle line. So you cannot customize this value. All values below 0 and above 100 are ignored and not valid Numbers always lead tonoDatastate. For customization purpose please uselegendValue.:heavy_exclamation_mark:
progress始终用于填充进度圆圈行。 因此,您无法自定义此值。 所有小于0且大于100的值都将被忽略,并且无效。数字始终导致noData状态。 为了进行定制,请使用legendValue。
If
legendValueis defined the progress will NOT be displayed as circle legend.如果定义了
legendValue则进度将不会显示为圆圈图例。
-
size(size)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any number from >=0. It defines the width and height of the circle. The calculation of the circumference of the circle depends on the properties lineMode, thickness, emptyThickness and dot, so the circle never exceeds the size value!
是> = 0的任何数字。 它定义了圆的宽度和高度。 圆的周长的计算取决于属性lineMode , thickness , emptyThickness和dot ,因此圆永远不会超过size值!
:heavy_exclamation_mark: Check
lineModeproperty to understand how the progress circle behaves depending on the line mode and offset.:heavy_exclamation_mark:检查
lineMode属性以了解进度圈如何根据行模式和偏移量表现。
-
line(line)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is a string value from round | square | butt. Defines the progress circle line cap. Internally is used the CSS property stroke-linecap.
是来自round | square | butt的字符串值round | square | butt round | square | butt round | square | butt 定义进度圈线上限。 在内部使用CSS属性stroke-linecap 。
例如::scroll: (Example: :scroll:)
line="round"
line="round"
-
thickness(thickness)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any number or percent value >=0. It defines the progress circle line thickness. If you define the value in percent, the thickness will be calculated in relation to size. Internally is used the CSS property stroke-width.
任何数字或百分比值> = 0。 它定义了进度圈线的粗细。 如果以百分比定义值,则将根据size计算厚度。 在内部使用CSS属性stroke-width 。
-
lineMode(lineMode)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Descriptive string in form "mode [offset]" that defines how the progress line is aligned in relation to empty line. The first value ist the mode and the optional second is the offset. You can understand the modes as the presets that help you to align lines as you want to.
描述字符串,形式为"mode [offset]" ,用于定义进度线相对于空行的对齐方式。 第一个值是mode ,可选的第二个值是offset 。 您可以将模式理解为预设,以帮助您根据需要对齐线。
-
mode:mode:normal: this is the default value and both lines are aligned at the base line (centered).normal:这是默认值,并且两条线都在基线(居中)对齐。in: the progress line is inside the empty circlein:进度线在空圆圈内in-over: the progress line is both inside the empty circle and overlaps the empty circlein-over:进度线既是空圆圈里面和重叠空圆out: the progress line is outside the empty circleout:进度线在空圆之外out-over: the progress line is both outside the empty circle and overlaps the empty circleout-over:进度线既在空心圆之外,也与空心圆重叠bottom: the progress line is aligned at the bottom of the empty circlebottom:进度线在空圆的底部对齐top: the progress line is aligned at the top of the empty circletop:进度线在空圆的顶部对齐
-
offset: is any negative or positive number and defines the distance between the progress and empty lines. It can be only combined with theinandoutmodesoffset:是一个负数或正数,它定义进度和空白行之间的距离。 它可以与只组合in和out模式
例如::scroll: (Example: :scroll:)
Let's take a look at few examples
让我们看几个例子
line-mode="in 10" |
line-mode="in 10" |
line-mode="out 10" |
line-mode="out 15" |
|---|---|---|---|
line-mode="in 10" |
line-mode="in 10" |
line-mode="out 10" |
line-mode="out 15" |
|---|---|---|---|
As you can see the second and fourth examples are similar to the modes bottom and top. Only with the modes in and out and the offset you can achieve the same result. But the provided modes like a presets take care about annoying calculations and do the job for you.
如您所见,第二个和第四个示例类似于bottom和top模式。 只有in和out模式以及offset您才能获得相同的结果。 但是提供的模式(例如预设)会照顾到烦人的计算并为您完成工作。
-
emptyThickness(emptyThickness)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any number or percent value >=0. It defines the empty circle line thickness. If you define the value in percent, thickness will be calculated in relation to size. Internally is used the CSS property stroke-width.
任何数字或百分比值> = 0。 它定义了空圆线的粗细。 如果以百分比定义值,则将根据size计算厚度。 在内部使用CSS属性stroke-width 。
-
color(color)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Defines the color of progress circle line. Is any CSS color like #123 or lime or an object that defines the gradient.
定义进度圈线的颜色。 是任何CSS颜色(例如#123或lime还是定义渐变的对象。
-
color="#3f79ff"- as Stringcolor="#3f79ff"-作为字符串 -
:color="{ colors [, radial ]}"- as Object:color="{ colors [, radial ]}"-作为对象radial- defaultradial默认值false. Defines whether the gradient is radial or linearfalse。 定义渐变是径向还是线性colors- Array that contains the gradient colors as objectscolors- Array包含渐变颜色为对象{ color: "#6546f7", offset: 0 [, opacity: 1] }{ color: "#6546f7", offset: 0 [, opacity: 1] }
例如::scroll: (Example: :scroll:)
Now you are ready for an example:
现在您已经准备好举个例子:
:color="gradient"
gradient: {
radial: false,
colors: [
{
color: '#6546f7',
offset: 0,
opacity: '1',
},
{
color: 'lime',
offset: 100,
opacity: '0.6',
},
]
}-
colorFill(colorFill)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Defines the fill color of the progress circle. Takes the same value as color
定义进度圈的填充颜色。 取与color相同的值
-
emptyColor(emptyColor)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Defines the color of the empty circle line. Takes the same value as color
定义空心圆线的颜色。 取与color相同的值
-
emptyColorFill(emptyColorFill)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Defines the fill color of the empty circle. Takes the same value as color
定义空圆的填充颜色。 取与color相同的值
-
legend(legend)
Is a Boolean. It defines whether the progress or from you defined legendValue is displayed as the legend of the circle.
是布尔值。 它定义progress还是从您定义的legendValue中显示为圆的图例。
-
legendValue(legendValue)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any number. Use this property if you want to customize the shown progress as the legend of the circle. If defined, legendValue will replace progress as the circle legend!
是任何数字。 如果要将显示的进度自定义为圆的图例,请使用此属性。 如果定义, legendValue将替换progress作为圆图例!
"," as decimals separator (e.g "123,123" for german numbers).
您可以设置十进制数字的任何精度。 如果将prop定义为字符串,则可以将","指定为小数点分隔符(例如,德国数字为“ 123,123”)。
例如::scroll: (Example: :scroll:)
Let's say you need to display a rating from 0 to 5 of a product with 3.5 stars. Since progress can take values only from 0 to 100 your need an additional property legendValue. You can show the product rating like in the following example:
假设您需要显示3.5星产品的评分(从0到5)。 由于progress只能取0到100的值,因此您需要一个附加属性legendValue 。 您可以按照以下示例显示产品等级:
Now you can display custom progress value that still animated and circle progress fills properly!
现在,您可以显示仍然动画的自定义进度值,并正确填充圈子进度!
legend-value="345,12345" // set "," as delimiter defining the value as string:heavy_exclamation_mark: note that
legendValuereplacesprogressas circle legend but not vice versa.:heavy_exclamation_mark:请注意,
legendValue将progress替换为圆形图例,反之则不行。
-
animation(animation)
Descriptive string in form "type [duration delay]" that defines the initial animation of progress circle line filling. type is one from predefined animations and the optional duration and delay are number values. Note that the order is important and that you can only define the delay after duration.
形式为"type [duration delay]"描述性字符串,用于定义进度圈行填充的初始动画。 type是预定义动画中的一种,可选的duration和delay是数字值。 请注意,顺序很重要,您只能在duration之后定义delay 。
type- is one of the predefined animations:default | rs | reverse | bounce| looptype是预定义的动画之一:default | rs | reverse | bounce| loopdefault | rs | reverse | bounce| loopduration- number in milliseconds, default1000duration毫秒数,默认为1000delay- number in milliseconds, default400delay毫秒数,默认为400
例如::scroll: (Example: :scroll:)
animation="rs 700 200"
animation="bounce 1000"-
loading(loading)
Forces loading state. The component provides an indeterminate loading state for the case that your data is not available immediately. With this property set to true you can use the component as the indeterminate progress.
强制加载状态。 对于您的数据无法立即使用的情况,该组件提供了不确定的加载状态。 将此属性设置为true您可以将组件用作不确定的进度。
-
determinate(determinate)
Provides a determinate loading state that indicates that your data loading is still in progress but allows to show the progress.
提供确定的加载状态,该状态指示您的数据加载仍在进行中,但可以显示progress 。
-
noData(noData)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Forces no data state. The component provides a no data state for the case that your data is not available. The circle progress is still empty.
强制无数据状态。 如果您的数据不可用,该组件将提供无数据状态。 圈子进度仍然为空。
:heavy_exclamation_mark: The component will take the no data state even if you provide an invalid
progressvalue:heavy_exclamation_mark:即使您提供无效的
progress值,该组件也将处于无数据状态
-
angle(angle)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any number. It defines the starting point of the progress circle line.
是任何数字。 它定义了进度圈线的起点。
-
fontSize(fontSize)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any valid CSS size value. It defines the font size of the circle legend. You will have to use legendClass if you want to apply more specific styles.
是任何有效CSS大小值。 它定义了圆图例的字体大小。 如果要应用更特定的样式,则必须使用legendClass 。
-
fontColor(fontColor)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Is any valid CSS color value. It defines the color of the circle legend. You will have to use legendClass if you want to apply more specific styles.
是任何有效CSS颜色值。 它定义了圆图例的颜色。 如果要应用更特定的样式,则必须使用legendClass 。
-
legendClass(legendClass)
Adds class to the circles legend to give you the possibility to style it.
将类添加到圈子图例中,使您可以为其设置样式。
-
dash(dash)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Descriptive string in form "[strict] count spacing" that adds dashed empty progress line. This property provides the optional strict mode. In this mode you can define the explicit number of dashes as count with the given relative spacing as number in range >= 0 and < 1. Without strict the default behavior of the SVG stroke-dasharray property is used, where the size and spacings of the dashes are defined.
形式为"[strict] count spacing"描述性字符串,其中添加了虚线的空进度行。 此属性提供可选的strict模式。 在此模式下,您可以将显式的破折号count定义为count ,给定的相对spacing为范围> = 0和<1中的数字。不strict ,将使用SVG stroke-dasharray属性的默认行为,其中SVG stroke-dasharray属性的大小和间距为破折号已定义。
例如::scroll: (Example: :scroll:)
dash="strict 60 0.5" - 60 dashes with 0.5 relative spacing
dash="strict 60 0.5" -60个带有0.5相对间距的破折号
dash="10 10" - 10 pixels big dashes with 10 pixels spacing, the number of dashes depends on the empty circle circumference
dash="10 10" -10像素的大破折号,间距为10像素,破折号的数量取决于空圆的周长
-
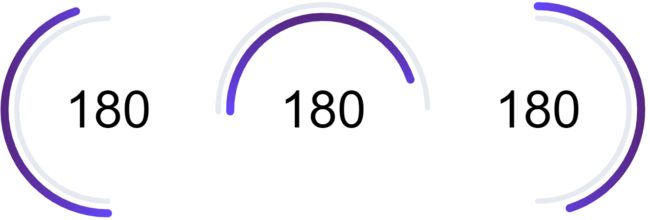
half(half)
Boolean value that specifies the type of the circle. If it is set to true, only the half of the circle will be drawn like a gauge chart.
布尔值,指定圆的类型。 如果将其设置为true,则仅会绘制一半的圆,就像量规图一样。
例如::scroll: (Example: :scroll:)
-
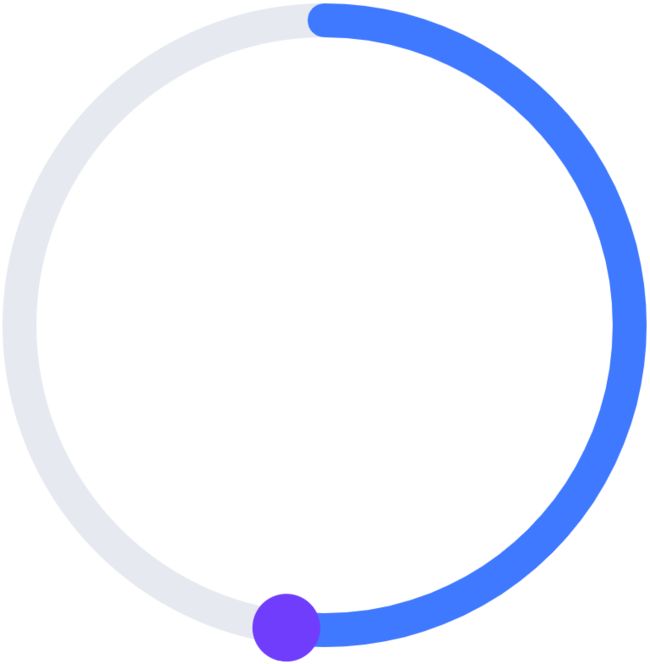
dot(dot)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
The dot property lets you define a point indicator at the end of the progress line. You have a lot of freedom to customize the dot using a Number, descriptive String, or an Object to inject any CSS styles.
dot属性使您可以在进度线的末尾定义点指示器。 您可以使用数字,描述性字符串或对象来注入任何CSS样式来自由定制点。
Number: :dot="10" - specifies a round dot with 10px width and height and default #713dfd color
Number :: :dot="10" -指定一个宽度和高度为10px的圆点,默认为#713dfd颜色
Descriptive string: dot="size [color]" - size can be just a Number or a percent value like 5%, the calculation for percent values is similar to thickness and depends on the size. color is optional and lets you quickly define the color of the dot. The order of properties is important for parsing the String and you can set the color only if the size is defined.
描述性字符串 : dot="size [color]" - size可以只是一个数字或一个百分比值(如5% ,百分比值的计算类似于thickness并取决于size 。 color是可选的,可让您快速定义点的颜色。 属性的顺序对于解析字符串很重要,并且只有在定义size才能设置color 。
Object: :dot="{ size: Number | String [, any CSS inline style with Vue syntax] }" - to customize the point, you can define the prop as an Object. size is required and can be just a Number or a String to define a percent value. Only defining the prop as an Object you have the possibility to add any styles to the dot you want to, using Vue syntax for defining inline styles, you can even completely break the positioning of the dot, if you need. You cannot override the height of the dot since it is important for internal calculation and must be controllable.
Object :: :dot="{ size: Number | String [, any CSS inline style with Vue syntax] }" -要自定义点,您可以将prop定义为Object。 size是必需的,可以是数字或字符串来定义百分比值。 仅将prop定义为Object,您才可以在想要的点上添加任何样式,使用Vue语法定义内联样式,甚至可以根据需要完全破坏点的位置。 您不能覆盖点的height ,因为它对于内部计算很重要并且必须可控。
例如::scroll: (Example: :scroll:)
The examples will provide more clarity
这些示例将更加清晰
:dot="10" // just a Number defining size in pixel
dot="10" // the same as above
dot="10%" // 10% from the circle size will be converted to pixel
dot="5% red" // adds red dot
// defines same dot as above
:dot={
size: "5%", // required
backgroundColor: "red", // add any inline CSS using Vue syntax
left: "10px", // you can even move the dot, but it is not recommended
}-
data(data)
You can specify 2 or more circles as objects in an array as data. For each circle you can use almost every available property. It is not necessary to specify all properties, they will be merged with global props and the specified props will overwrite the global. The circles are rendered inside each other.
您可以将2个或多个圆形指定为数组中的对象作为data 。 对于每个圈子,您几乎可以使用所有可用属性。 不必指定所有属性,它们将与全局属性合并,并且指定的属性将覆盖全局属性。 圆在彼此内部渲染。
:heavy_exclamation_mark: Excluded props:
lineMode,emptyThickness,legend. These properties will be ignored, ifdatais specified. The legend of this circle is also not shown.:heavy_exclamation_mark:排除的道具:
lineMode,emptyThickness,legend。 如果指定了data,这些属性将被忽略。 该圆圈的图例也未显示。
例如::scroll: (Example: :scroll:)
-
gap(gap)
动画:: heavy_check_mark: (Animated: :heavy_check_mark:)
Defines the gap in pixels from one circle to the previous circle. It will be applied only if data prop is used.
定义从一个圆到上一个圆的像素间隔。 仅在使用data道具时才适用。
例如::scroll: (Example: :scroll:)
插槽选项 (Slot options)
-
legend-value(legend-value)
In this slot you can put an additional element that you want to display beside the progress
在此位置,您可以在进度旁边放置一个要显示的附加元素
-
legend-caption(legend-caption)
In this slot you can put any HTML and style it on your own. This slot is aligned below the progress.
在此插槽中,您可以放置任何HTML并自行设置样式。 该插槽在进度下方对齐。
例如::scroll: (Example: :scroll:)
This code ...
此代码...
/200
TASKS DONE
... produces following result. The slots are marked corresponding:
...产生以下结果。 插槽标记为对应:
兼容性 (Compatibility)
The plugin was tested in all major modern mobile and desktop browsers. It should also work properly in older browsers. In old browsers issues can arise by animations since they are implemented using CSS custom properties. Basic SVG renders even in IE 11.
该插件已在所有主要的现代移动和桌面浏览器中进行了测试。 它也应该在较旧的浏览器中正常运行。 在旧的浏览器中,动画可能会引起问题,因为它们是使用CSS自定义属性实现的。 基本SVG甚至在IE 11中也可以呈现。
|
Edge |
Firefox |
Chrome |
Safari |
Opera |
Vivaldi |
Electron |
Nuxt.js |
|---|---|---|---|---|---|---|---|
| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: |
|
边缘 |
火狐浏览器 |
Chrome |
苹果浏览器 |
歌剧 |
维瓦尔第 |
电子 |
Nuxt.js |
|---|---|---|---|---|---|---|---|
| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: |
发展历程 (Development)
npm i编译和热重装 (Compiles and hot-reloads)
npm run serve为发布而构建 (Build for publishing)
npm run lint
npm run test:unit
npm run build翻译自: https://vuejsexamples.com/a-vue-js-component-to-create-beautiful-animated-circular-progress-bars/
vue圆形进度条组件