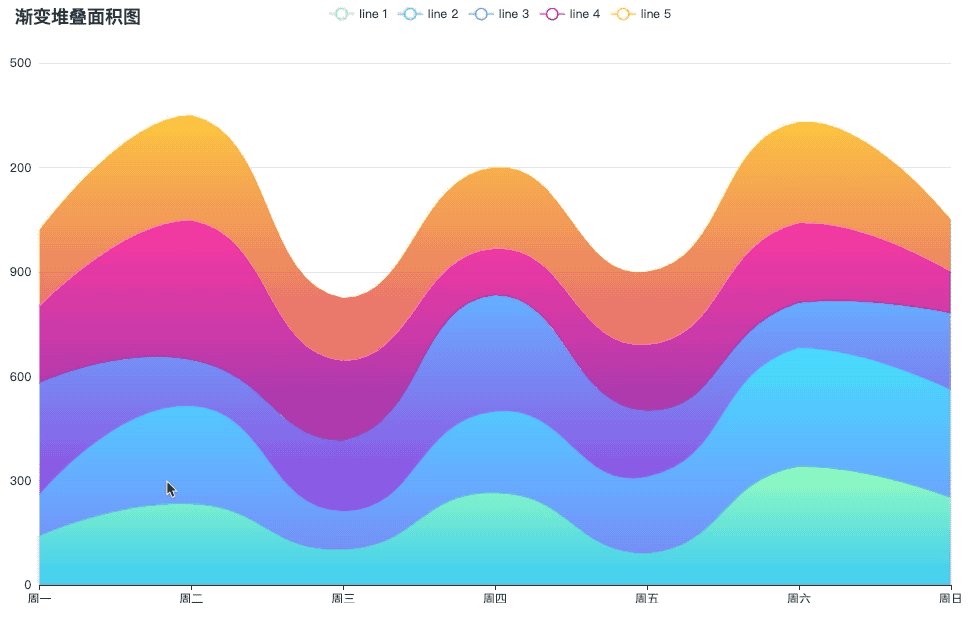
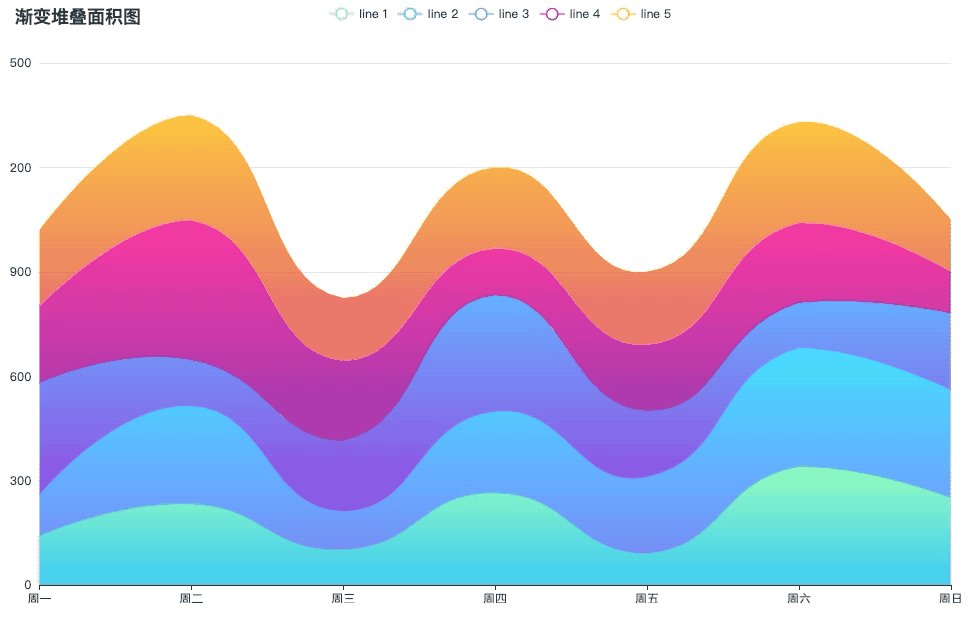
Pyecharts堆叠渐变面积图实现
前言
-
原作品链接➡️https://echarts.apache.org/examples/zh/editor.html?c=area-stack-gradien
关键代码
堆叠面积图实现
-
实现堆叠效果,不同系列数据使用相同的
stack参数即可实现堆叠效果,直方图中也一样;bar.add_yaxis('line 1', [140, 232, 101, 264, 90, 340, 250], stack='xxx') bar.add_yaxis('line 2', [140, 232, 101, 264, 90, 340, 250], stack='xxx')如上代码中,line 1系列和line 2系列都使用了
xxx,数据将会堆叠显示; -
面积图实现:面积图其实就是将折线图包围的区域进行颜色填充;
areastyle_opts=opts.AreaStyleOpts(opacity=0.5)在折线图中添加如上代码,将会进行填充,opacity表示透明度,默认是0,即不显示,我们需要将其设置为大于0的值,除此之外,我们还可以通过
color设置填充的颜色;
渐变配色
渐变色在我之前很多项目中都有用到,在pyecharts50例】渐变色效果柱状图(直方图)~中也有完整的例子,包括线性和径向渐变,这里需要说明的是,我们要设置的是区域的渐变配色,需要通过areastyle_opts来配置,而不是通过itemstyle_opts;
areastyle_opts=opts.AreaStyleOpts(
opacity=0.8,
color=JsCode("""
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{offset: 0, color: 'rgba(128, 255, 165)'},
{offset: 1, color: 'rgba(1, 191, 236)'}],
false)
""")
)
其他细节
- 平滑曲线:
is_smooth=True; - 关闭symbol显示:
is_symbol_show=False; - 关闭线的显示,通过颜色来区分不同系列的界限:
linestyle_opts=opts.LineStyleOpts(width=0); - y轴关闭坐标轴轴线和刻度显示:
yaxis_opts=opts.AxisOpts(axisline_opts=opts.AxisLineOpts(is_show=False), axistick_opts=opts.AxisTickOpts(is_show=False), splitline_opts=opts.SplitLineOpts(is_show=True, linestyle_opts=opts.LineStyleOpts(color='#E0E6F1')) ) - 设置颜色,注意我们之前的颜色配置都是针对填充区域的,然而这部分颜色是不能应用到图例上的,为保证视觉上一直,需要将五个系列的颜色进行配置:
line.set_colors(colors=['#80FFA5', '#00DDFF', '#37A2FF', '#FF0087', '#FFBF00']) - x轴两侧不留白:
xaxis_opts=opts.AxisOpts(boundary_gap=False); - tooltip触发器和指示器类型修改:
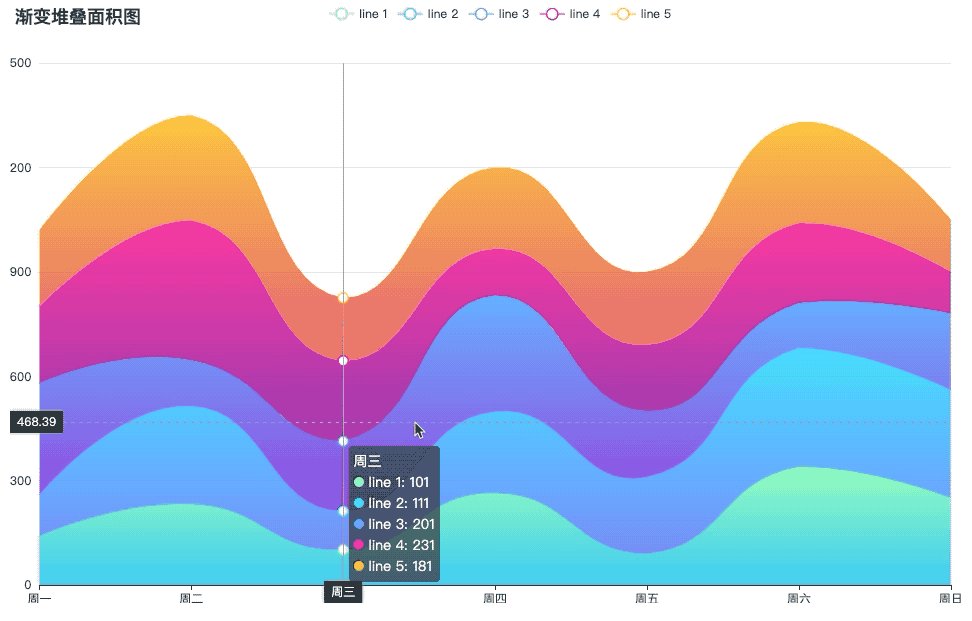
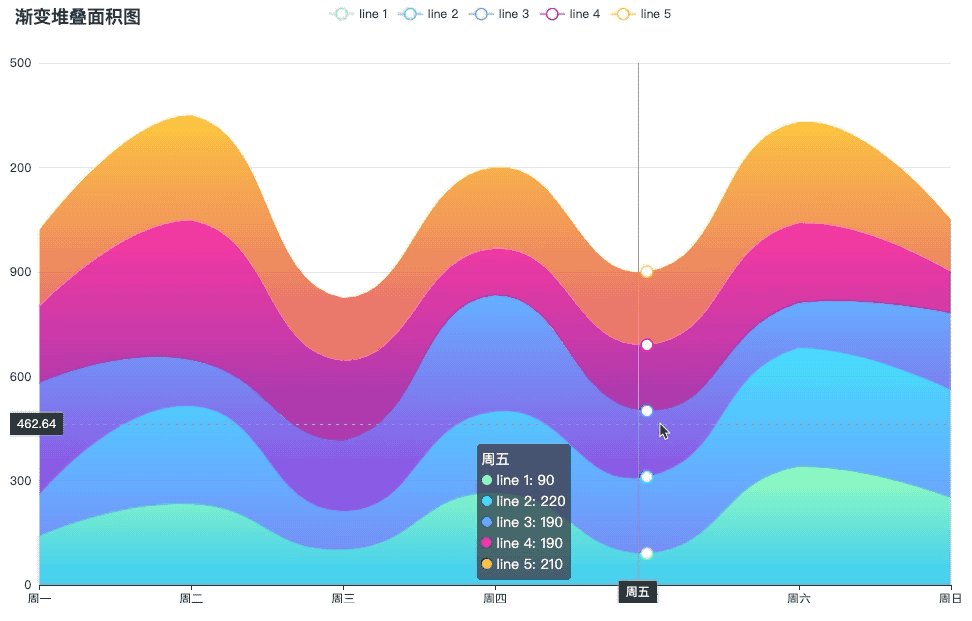
tooltip_opts=opts.TooltipOpts(is_show=True, trigger='axis', axis_pointer_type='cross')
完整代码
from pyecharts.charts import Line, Grid
from pyecharts import options as opts
from pyecharts.commons.utils import JsCode
line = Line()
line.add_xaxis(['周一', '周二', '周三', '周四', '周五', '周六', '周日'])
line.add_yaxis('line 1',
[140, 232, 101, 264, 90, 340, 250],
stack='stack',
is_smooth=True,
is_symbol_show=False,
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(
opacity=0.8,
color=JsCode("""
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{offset: 0, color: 'rgba(128, 255, 165)'},
{offset: 1, color: 'rgba(1, 191, 236)'}],
false)
""")
)
)
line.add_yaxis('line 2',
[120, 282, 111, 234, 220, 340, 310],
stack='stack',
is_smooth=True,
is_symbol_show=False,
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(
opacity=0.8,
color=JsCode("""
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{offset: 0, color: 'rgba(0, 221, 255)'},
{offset: 1, color: 'rgba(77, 119, 255)'}],
false)
""")
)
)
line.add_yaxis('line 3',
[320, 132, 201, 334, 190, 130, 220],
stack='stack',
is_smooth=True,
is_symbol_show=False,
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(
opacity=0.8,
color=JsCode("""
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{offset: 0, color: 'rgba(55, 162, 255)'},
{offset: 1, color: 'rgba(116, 21, 219)'}],
false)
""")
)
)
line.add_yaxis('line 4',
[220, 402, 231, 134, 190, 230, 120],
stack='stack',
is_smooth=True,
is_symbol_show=False,
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(
opacity=0.8,
color=JsCode("""
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{offset: 0, color: 'rgba(255, 0, 135)'},
{offset: 1, color: 'rgba(135, 0, 157)'}],
false)
""")
)
)
line.add_yaxis('line 5',
[220, 302, 181, 234, 210, 290, 150],
stack='stack',
is_smooth=True,
is_symbol_show=False,
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(
opacity=0.8,
color=JsCode("""
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{offset: 0, color: 'rgba(255, 191, 0)'},
{offset: 1, color: 'rgba(224, 62, 76)'}],
false)
""")
)
)
line.set_global_opts(xaxis_opts=opts.AxisOpts(boundary_gap=False),
yaxis_opts=opts.AxisOpts(axisline_opts=opts.AxisLineOpts(is_show=False),
axistick_opts=opts.AxisTickOpts(is_show=False),
splitline_opts=opts.SplitLineOpts(is_show=True,
linestyle_opts=opts.LineStyleOpts(color='#E0E6F1'))
),
tooltip_opts=opts.TooltipOpts(is_show=True, trigger='axis', axis_pointer_type='cross'),
title_opts=opts.TitleOpts(title="渐变堆叠面积图")
)
line.set_series_opts(opts.LabelOpts(is_show=False))
line.set_colors(colors=['#80FFA5', '#00DDFF', '#37A2FF', '#FF0087', '#FFBF00'])
grid = Grid(init_opts=opts.InitOpts(theme='white',width='980px', height='600px'))
grid.add(line, grid_opts=opts.GridOpts(pos_left='3%', pos_right='4%', pos_bottom='3%'))
grid.render_notebook()