爬虫网络基础(上)
1. HTTP原理
1.1 URI
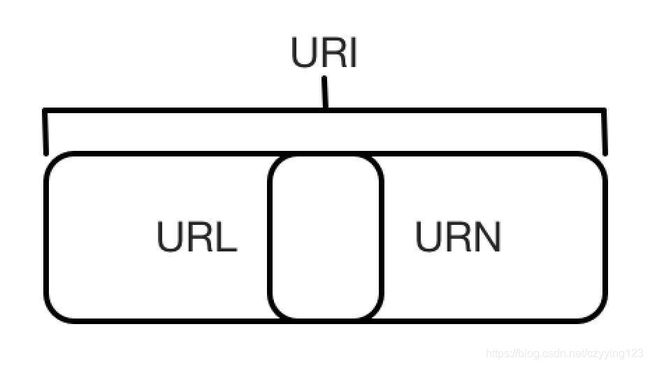
URI:(Uniform Resource Identifier),统一资源标志符;
URL:(Universal Resource Locator),统一资源定位符;
URN:(Universal Resource Name),统一资源名称;只命名资源而不指定如何定位资源
关系:URI包含了URL和URN,每个URL都是URI;用 URL/URI 来唯一指定了它的访问方式,其中包括了访问协议 HTTPS、访问路径(即根目录)和资源名称;

1.2 超文本(Hypertext)
网页就是超文本解析而成的,其网页源代码是一系列 HTML 代码;
1.3 HTTP 和 HTTPS
HTTP(Hyper Text Transfer Protocol):超文本传输协议,用于从网络传输超文本数据到本地浏览器的传送协议,它能保证高效而准确地传送超文本文档,由万维网协会(World Wide Web Consortium)和 Internet 工作小组 IETF(Internet Engineering Task Force)共同合作制定的规范,目前广泛使用的是 HTTP 1.1 版本;
HTTPS(Hyper Text Transfer Protocol over Secure Socket Layer):以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层
安全基础是SSL,通过它传输的内容都是经过SSL加密的,主要作用:
(1) 建立一个信息安全通道,来保证数据传输的安全
(2) 认网站的真实性,凡是使用了HTTPS的网站,都可以通过点击浏览器地址栏的锁头标志来查看网站认证之后的真实信息,也可以通过CA机构颁发的安全签章来查询
其他协议类型:ftp、sftp、smb
1.3.1HTTP请求
-
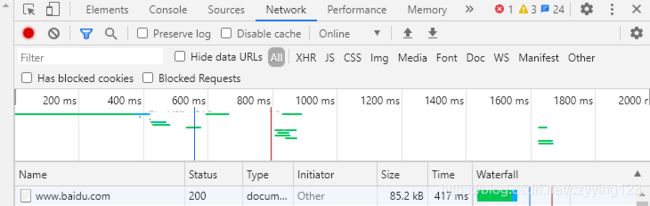
开发者工具检查详细(F12)
第一列 Name:请求的名称,一般会将 URL 的最后一部分内容当作名称;
第二列 Status:响应的状态码,通过状态码,我们可以判断发送了请求之后是否得到了正常的响应;
第三列 Type:请求的文档类型;
第四列 Initiator:请求源;用来标记请求是由哪个对象或进程发起的;
第五列 Size:从服务器下载的文件和请求的资源大小;如果是从缓存中取得的资源,则该列会显示from cache;
第六列 Time:发起请求到获取响应所用的总时间;
第七列 Waterfall:网络请求的可视化瀑布流; -
点开条目详细:
General: Request URL 为请求的 URL;
Request Method 为请求的方法;
Status Code 为响应状态码;
Remote Address 为远程服务器的地址和端口;
Referrer Policy 为 Referrer 判别策略;
Response Headers:响应头,包含了服务器的类型、文档类型、日期等信息,浏览器接受到响应后,会解析响应内容,进而呈现网页内容等;
Request Headers:请求头,服务器会根据请求头内的信息判断请求是否合法,进而作出对应的响应,包括了浏览器标识、Cookies、Host等; -
请求:
请求方法(Request Method):
常见的请求方法有两种:GET和POST;
区别:(1) GET请求中的参数包含在URL里面,数据可以在URL中看到
POST请求的URL不会包含这些数据,数据都是通过表单形式传输的,会包含在请求体中;
(2) GET请求提交的数据最多只有1024字节,而POST请求没有限制;
其他请求方法:

-
请求的网址(Request URL): 即统一资源定位符URL,它可以唯一确定我们想请求的资源
-
请求头(Request Headers): 用来说明服务器要使用的附加信息,比较重要的信息有Cookie、Referer、User-Agent等;
Accept:请求报头域,用于指定客户端可接受哪些类型的信息;
Accept-Language:指定客户端可接受的语言类型;
Accept-Encoding:指定客户端可接受的内容编码;
Host:用于指定请求资源的主机IP和端口号,其内容为请求URL的原始服务器或网关的位置;从HTTP 1.1 版本开始,请求必须包含此内容;
Cookie:也常用复数形式Cookies,这是网站为了辨别用户进行会话跟踪而存储在用户本地的数据;它的主要功能是维持当前访问会话;
Referer:用来标识这个请求是从哪个页面发过来的,服务器可以拿到这一信息并做相应的处理,如做来源统计、防盗链处理等;
User-Agent:简称UA,它是一个特殊的字符串头,可以使服务器识别客户使用的操作系统及版本、浏览器及版本等信息;
在做爬虫时加上此信息,可以伪装为浏览器;如果不加,很可能会被识别出为爬虫;
Content-Type:互联网媒体类型(Internet Media Type)或者MIME类型,在HTTP协议消息头中,它用来表示具体请求中的媒体类型信息;
对照表:http://tool.oschina.net/commons; -
请求体(Request Body): 请求体一般承载的内容是POST请求中的表单数据,而对于GET请求,请求体则为空;
1.3.2 HTTP响应
- 响应状态码:表示服务器的响应状态;

- 响应头(Response Headers): 包含了服务器对请求的应答信息,如Content-Type、Server、Set-Cookie等;
Date: 标识响应产生的时间;
Last-Modified: 指定资源的最后修改时间;
Content-Encoding:指 定响应内容的编码;
Server: 包含服务器的信息,比如名称、版本号等;
Content-Type: 文档类型,指定返回的数据类型是什么;
Set-Cookie: 设置 Cookies;响应头中的 Set-Cookie 告诉浏览器需要将此内容放在 Cookies 中,下次请求携带 Cookies 请求;
Expires: 指定响应的过期时间,可以使代理服务器或浏览器将加载的内容更新到缓存中;如果再次访问时,就可以直接从缓存中加载,降低服务器负载,缩短加载时间; - 响应体: 响应的正文数据都在响应体中;浏览器开发者工具中点击Preview,就可以看到网页的源代码,也就是响应体的内容,它是解析的目标;
2. Web网页基础
2.1 网页的组成
网页可以分为三大部分:HTML、CSS和JavaScriptHTML相当于骨架,CSS相当于皮肤JavaScript相当于肌肉;
(1) HTML(Hyper Text Markup Language): 超文本标记语言,内部包含大量不同种类标签来展示不同的元素,各种标签通过不同的排列和嵌套就可以形成网页的框架;
(2) CSS(Cascading Style Sheets): 层叠样式表,指当在 HTML 中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理;
(3) JavaScript: 简称JS,是一种脚本语言,实现了一种实时、动态、交互的页面功能;
2.2 网页的结构
一个网页的标准形式是html标签内嵌套head和body标签,head内定义网页的配置和引用,body内定义网页的正文
// 定义了文档类型
<html> // 最外层是html标签
<head> // 网页头,定义了一些页面的配置和引用
<meta charset="UTF-8"> // 指定了网页的编码为UTF-8
<title>This is a Demotitle> // title标签定义了网页的标题,显示在网页的选项卡
head>
<body> // 网页体
<div id="container">
<div class="wrapper">
<h2 class="title">Hello Worldh2>
<p class="text">Hello, this is a paragraph.p>
div>
div>
body>
html>
2.3 节点树及节点间的关系
DOM(Document Object Model): 文档对象模型,W3C(万维网联盟)的标准,定义了访问 HTML 和 XML 文档的标准;
W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式;
(1) 核心DOM - 针对任何结构化文档的标准模型
(2) XMLDOM - 针对XML 文档的标准模型
(3) HTML DOM - 针对HTML 文档的标准模型
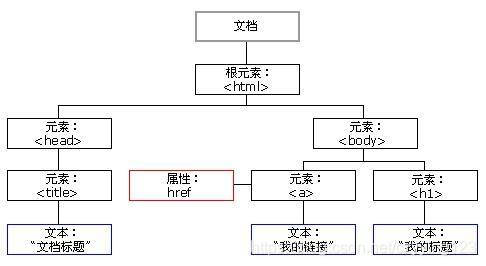
在HTML中,所有标签定义的内容都是节点,它们构成了一个HTML DOM树;
整个文档是一个文档节点; 每个HTML元素是元素节点; HTML元素内的文本是文本节点; 每个HTML属性是属性节点; 注释是注释节点;
通过HTML DOM,树中的所有节点均可通过JavaScript访问,所有HTML节点元素均可被修改,也可以被创建或删除;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DAsRw39e-1611408329661)(C:\Users\xiren\Desktop\爬虫.assets\CgpOIF5YedWAYM8VAAA48tvLktY497.jpg)]
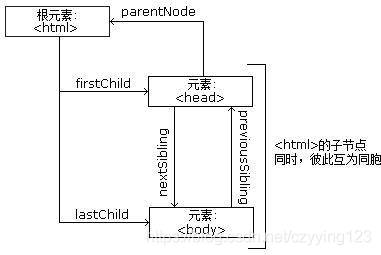
节点树中,顶端节点称为根(root); 除了根节点之外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点;


参考: http://www.w3school.com.cn/htmldom/dom_nodes.asp
2.4 CSS选择器

各个选择器之间加上空格分隔开便可以代表嵌套关系;不加空格,则代表并列关系
3. 爬虫原理
爬虫就是获取网页并提取和保存信息的自动化程序
(1) 获取网页
爬虫首先要做的工作就是获取网页,这里就是获取网页的源代码,源代码里包含了网页的部分有用信息;
最关键的部分就是构造一个请求并发送给服务器,然后接收到响应并将其解析出来;
(2) 提取信息
获取网页源代码后,分析网页源代码,从中提取数据;
由于网页的结构有一定的规则,还有一些根据网页节点属性、CSS 选择器或XPath来提取网页信息的库;
提取信息是爬虫非常重要的部分,它可以使杂乱的数据变得条理清晰,以便后续处理和分析数据;
(3) 保存数据
提取信息后,一般会将提取到的数据保存到某处以便后续使用;
简单保存为TXT文本或JSON文本;可以保存到数据库,如MySQL和MongoDB等;可保存至远程服务器,如借助SFTP进行操作等;
(4) 自动化程序
爬虫可以代替人来完成这些操作,尤其是当量特别大或者想快速获取大量数据的时候;
爬虫可以在抓取过程中进行各种异常处理、错误重试等操作,确保爬取持续高效地运行;
能抓怎样的数据: (对应有各自的URL,基于HTTP或HTTPS协议)
(1) 最常见的便是常规网页,对应着 HTML 代码;
(2) 一个JSON字符串(其中API接口大多采用这样的形式);
(3) 各种二进制数据,如图片、视频和音频等;
(4) 各种扩展名的文件,如CSS、JavaScript和配置文件等;
(5) JavaScript渲染页面的爬取: 分析其后台Ajax等接口,或者利用库来模拟请求,进而获得需要的数据
祝各位码上无ERROR,键盘无BUG!!