EL表达式&JSTL标签库小结
一、EL表达式
什么是 EL 表达式
全称:Expression Language,一种写法非常简介的表达式。语法 简单易懂,便于使用。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言。
EL 表达式的作用
让 jsp 书写起来更加的方便。简化在 jsp 中获取作用域或者请求数据的写法。也会搭配 Jstl 来进行使用。
EL 表达式 语法结构:
${expression},提供.和[ ]两种运算符来存取数据。
如何使用:
a) 使用 EL 表达式获取请求数据
- 获取用户请求数据
- 获取请求头数据
- 获取 Cookie 数据
b) 使用 EL 表达式获取作用域数据
- 获取作用域数据
- 作用域查找顺序
- 获取指定作用域中的数据
c) 使用 EL 表达式进行运算
- 算术运算
- 关系运算
- 逻辑运算
d) EL 表达式空值判断 empty
具体实例
源码地址:https://github.com/hlc0216/EL
- Servlet(elServlet)
package com.hlc.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServlet;
import com.hlc.ov.Address;
import com.hlc.ov.User;
public class elServlet extends HttpServlet {
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
//设置编码格式
res.setCharacterEncoding("utf-8");
res.setContentType("text/html;charset=utf-8");
req.setCharacterEncoding("utf-8");
//获取请求信息
String uname=req.getParameter("uname");
String pwd=req.getParameter("pwd");
//处理请求信息
System.out.println("name="+uname+"pwd="+pwd);
//响应处理结果
//使用request作用域进行数据流转
req.setAttribute("str", "今天的天使很美");
//对象类型
User u = new User("libai","123",new Address("北京","海淀区","七里胡同"));
req.setAttribute("user", u);
//集合类型
//List类型
//存储普通字符
List<String>list=new ArrayList<String>();
list.add("百里守约");
list.add("李白");
list.add("雅典娜");
req.setAttribute("list", list);
//存储对象
List<User>list2=new ArrayList<User>();
User u1=new User("鲁班", "123", new Address("陕西","西安","长安街"));
list2.add(u1);
req.setAttribute("list2", list2);
//map类型
//存储普通字符
Map<String, String>map=new HashMap<String, String>();
map.put("中国", "北京");
map.put("日本","东京");
map.put("美国","华盛顿");
req.setAttribute("map", map);
//存储对象
Map<String,User>map2=new HashMap<String, User>();
map2.put("person", new User("小齐","123",new Address("湖南","长沙","岳麓书院")));
req.setAttribute("map2", map2);
req.getRequestDispatcher("/el.jsp").forward(req, res);
return ;
}
}
- JSP部分(el.jsp)
<%@ page language="java" import="java.util.*,com.hlc.ov.*"
pageEncoding="utf-8"%>
<%@ page isELIgnored="false"%>
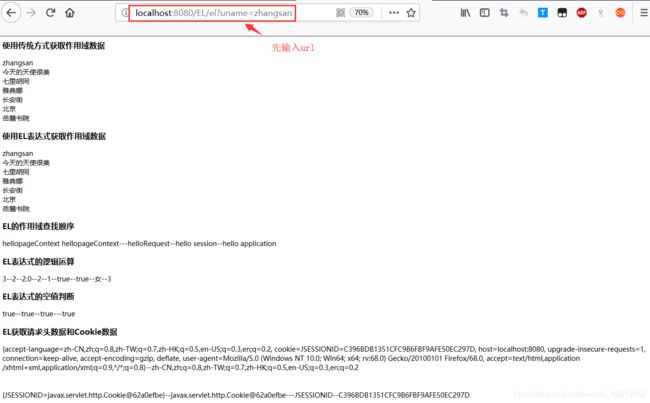
<h3>使用传统方式获取作用域数据</h3>
<%=request.getParameter("uname")%></br>
<%=request.getAttribute("str")%></br>
<%=((User) request.getAttribute("user")).getAdd().getTown()%></br>
<%=((ArrayList) request.getAttribute("list")).get(2)%></br>
<%=((User) ((ArrayList) request.getAttribute("list2")).get(0)).getAdd().getTown()%></br>
<%=((HashMap) request.getAttribute("map")).get("中国")%></br>
<%=((User) ((HashMap) request.getAttribute("map2")).get("person")).getAdd().getTown()%>
<%--
传统方式获取作用域数据:
缺点一:需要导入包
缺点二:需要跳转
缺点三:获取数据得代码麻烦
使用EL表达式获取作用域数据
作用:获取作用域对象中的数据
注意:获取的是pageContext、request、session、application四个对象中的数据。
语法:${
}
表达式:
获取请求数据
request对象存储的请求数据:
param.键名 返回值
parpmvalues.键名 返回数组
通过setAttribute方法存储到作用域对象中的数据
如果存储的是普通字符串则直接返回
如果存储的是对象则返回的是对象
作用域查找顺序:
默认查找顺序
pageContext-->request-->session-->application
注意:
每次查找都是从小到大进行查找,找到了则获取,不再继续查找。
指定查找
${
pageScope.键名 }
${
requestScope.键名 }
${
sessionScope.键名 }
${
applicationScope.键名 }
EL表达式的逻辑运算
${
逻辑表达式} && || !
${
算术表达式} + - * / %
${
关系表达式} > < == != 等
注意:+表示加法运算,不表示字符连接,也可以使用三目运算
EL的空值判断:
${
empty 键名}
作用:
判断键名对象的值是否存有数据。
EL获取请求头数据和Cookie数据:(了解即可)
请求头数据:
${
header}-->返回所有的请求头数据
${
header["键名"]}--->返回指定的键名的请求头数据
${
hedaerValues["键名"]}--->返回指定的键名(同键不同值)的值的数组。
获取Cookie数据:
${
cookie}--->返回存储了所有的cookie对象的map集合
${
cookie.键名}---->返回指定的cookie对象
${
cookie.键名.name}--->返回指定的cookie对象存储的数据的键名。
${
cookie.键名.value}--->返回指定的cookie对象存储的数据的值。
--%>
<!-- 使用EL表达式获取作用域数据-->
<h3>使用EL表达式获取作用域数据</h3>
${
param.uname}
</br>
${
str }
</br>
${
user.add.town }
</br>
${
list[2] }
</br>
${
list2[0].add.town }
</br>
${
map.中国 }
</br>
${
map2.person.add.town }
<h3>EL的作用域查找顺序</h3>
<%
pageContext.setAttribute("hello", "hellopageContext");
request.setAttribute("hello", "helloRequest");
session.setAttribute("hello", "hello session");
application.setAttribute("hello", "hello application");
%>
${
hello }
${
pageScope.hello}---${
requestScope.hello}--${
sessionScope.hello}--${
applicationScope.hello}
<h3>EL表达式的逻辑运算</h3>
${
1+2}--${
1*2}--${
4/2}--${
4-2}--${
4%3}--${
4==4}--${
4>2}--${
sex==1?'男':'女'}--${
1+'2'}
<h3>EL表达式的空值判断</h3>
${
empty s}--${
empty s1}--${
empty s2}---${
empty s3}
<h3>EL获取请求头数据和Cookie数据</h3>
${
header}--${
headerValues["accept-language"][0]}
<br />
<br />
<br />
${
cookie}--${
cookie.JSESSIONID}---${
cookie.JSESSIONID.name}--${
cookie.JSESSIONID.value}
二、JSTL标签库
什么是 JSTL 标签库
JSTL 是 apache 对 EL 表达式的扩展(也就是说 JSTL 依赖 EL)。
JSTL 是标签语言!JSTL 标签使用以来非常方便,它与 JSP 动作标签一样,只不过它不是 JSP内置的标签,需要我们自己导包,以及指定标签库而已! 如果你使用 MyEclipse 开发 JavaWeb,那么在把项目发布 到 Tomcat 时,你会发现,MyEclipse 会在 lib 目录下存放 jstl 的 Jar 包!如果你没有使用 MyEclipse 开发那么需要自己来导入这个 JSTL 的 Jar 包:jstl-1.2.jar。
JSTL 标签库的作用
用来提升在 JSP 页面的逻辑代码的编码效率,使用标签来替换逻辑代码的直接书写,高效,美观,整洁,易读。
使用 JSTL 标签库
- 内容:
- 核心标签库(学习)
- 格式化标签库(了解)
- 函数标签库(了解)
- XML 标签库(了解)
- SQL 标签库(了解)
- 使用方式:
- 导包
- 使用 taglib 标签引入资源
- 核心标签库
- 格式化标签库 学习网址:http://www.runoob.com/jsp/jsp-jstl.html
- 具体实例
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
JSTL学习:
作用:
提高在jsp中的逻辑代码的编写效率,使用标签。
使用:
JSTL的核心标签库(重点)
JSTL的格式化标签库(讲解)
JSTL的SQL标签库(了解)
JSTL的函数标签库(了解)
JSTL的XML标签库(了解)
JSTL的核心 标签库:
1、导入jar包
2、声明jstl标签库的引入(核心标签库)
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
3、内容:
基本标签:
<c:out value="数据" default="默认值"></c:out>
数据可以为常量值也可以是EL表达式。
作用:将数据输出给客户端。
<c:set var="hello" value="hello pageContext" scope="page"></c:set>
作用:存储数据到作用域对象中
var:表示存储的键名
value:表示存储的数据
scope:表示要存储的作用域对象 page request session application
<c:remove var="hello" scope="page"/>
作用:删除作用域中的指定键的数据。
var:表示要删除的键的名字
scope:表示要删除的作用域(可选)
注意:
如果在不指定作用域的情况使用该标签删除数据,会将四个作用域对象中的符合要求的数据全部删除。
逻辑标签:
<c:if test="${表达式}">
前端代码
</c:if>
作用:进行逻辑判断,相当于java代码的单分支判断。
注意:
逻辑判断标签需要依赖于EL的逻辑运算,也就是表达式中涉及到的数据必须从作用域中获取。
<c:choose>
<c:when test="">执行内容</c:when>
<c:when test="">执行内容</c:when>
...
<c:otherwise>执行内容</c:otherwise>
</c:choose>
作用:用来进行多条件的逻辑判断,类似java中的多分支语句
注意:
条件成立只会执行一次,都不成立则执行otherwise
循环标签:
<c:forEach begin="1" end="4" step="2">
循环体
</c:forEach>
作用:
循环内容进行处理
使用:
begin:声明循环开始位置
end:声明循环结束位置
step:设置步长
varStatus:声明变量记录每次循环的数据(角标,次数,是否是第一次循环,是否是最后一次循环)
注意:数据存储在作用域中,需要使用EL表达式获取。
例如:${
vs.index}--${
vs.count}--${
vs.first}--${
vs.last}
items:声明要遍历的对象。结合EL表达式获取对象
var:声明变量记录每次循环的结果。存储在作用域中,需要使用EL表达式获取。
--%>
<%
request.setAttribute("str","今天天气真好,适合学习");
//request.setAttribute("hello","hello request");
%>
<!--基本标签学习 -->
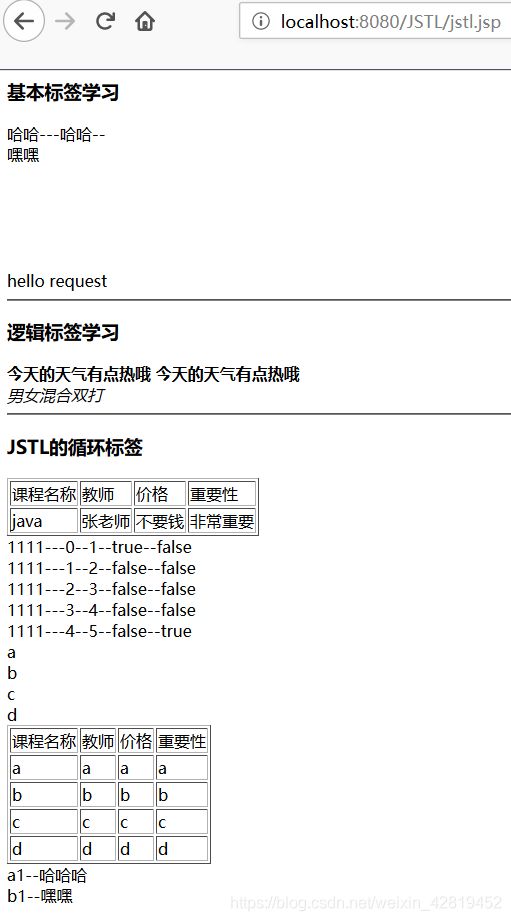
<h3>基本标签学习</h3>
<c:out value="哈哈"></c:out>---哈哈--${
str2}<br />
<c:out value="${str2}" default="嘿嘿"></c:out><br />
<c:set var="hello" value="hello pageContext" scope="page"></c:set><br />
<c:set var="hello" value="hello request" scope="request"></c:set><br />
<c:set var="hello" value="hello session" scope="session"></c:set><br />
<c:set var="hello" value="hello application" scope="application"></c:set><br />
<%-- <c:out value="${applicationScope.hello}"></c:out> --%>
<c:remove var="hello" scope="page"/><br />
<c:out value="${hello}"></c:out>
<hr />
<h3>逻辑标签学习</h3>
<!--传统方式: -->
<%
int a=4;
if(a>3){
%>
<b>今天的天气有点热哦</b>
<%} %>
<!--jstl方式: -->
<c:set var="a" value="4"></c:set>
<c:if test="${a>3}">
<b>今天的天气有点热哦</b>
</c:if>
<br />
<c:set var="score" value="68"></c:set>
<c:choose>
<c:when test="${score>=90}">
<i>奖励吃鸡装配一套</i>
</c:when>
<c:when test="${score<90&&score>=80}">
<i>奖励空投箱</i>
</c:when>
<c:when test="${score<80&&score>=70}">
<i>无奖励无惩罚</i>
</c:when>
<c:otherwise>
<i>男女混合双打</i>
</c:otherwise>
</c:choose>
<hr />
<h3>JSTL的循环标签</h3>
<!--传统方式的表格 -->
<table border="1px">
<tr>
<td>课程名称</td>
<td>教师</td>
<td>价格</td>
<td>重要性</td>
</tr>
<%
for(int i=0;i<3;i++){
if(i==2){
%>
<tr>
<td>java</td>
<td>张老师</td>
<td>不要钱</td>
<td>非常重要</td>
</tr>
<%}} %>
</table>
<%
ArrayList<String> list=new ArrayList<String>();
list.add("a");
list.add("b");
list.add("c");
list.add("d");
request.setAttribute("list",list);
HashMap<String,String> map=new HashMap<String,String>();
map.put("a1", "哈哈哈");
map.put("b1", "嘿嘿");
request.setAttribute("map",map);
%>
<!-- 使用JSTL方式完成循环 -->
<!--常量循环 -->
<c:forEach begin="0" end="4" step="1" varStatus="vs">
1111---${
vs.index}--${
vs.count}--${
vs.first}--${
vs.last}<br />
</c:forEach>
<!--动态循环 -->
<c:forEach items="${list}" var="str">
${
str}<br />
</c:forEach>
<!--创建表格数据 -->
<table border="1px">
<tr>
<td>课程名称</td>
<td>教师</td>
<td>价格</td>
<td>重要性</td>
</tr>
<c:forEach items="${list}" var="s">
<tr>
<td>${
s}</td>
<td>${
s}</td>
<td>${
s}</td>
<td>${
s}</td>
</tr>
</c:forEach>
</table>
<!--遍历map集合 -->
<c:forEach items="${map}" var="m">
${
m.key}--${
m.value} <br />
</c:forEach>