今天公司让做一个输入数字、字母生成条形码并且可以以图片格式保存到本地。当看到这个需求时候感觉很搞笑,明明可以用文本框搞定的东西非得做个程序。哎,寄人篱下,不多说了,这就是养兵千日用兵一时。
我在网上找了很多资料,在最终得出的结论就是电脑必须安装有code39/code 128 字体。具体下载地址我就不说,网上很多。我们以code 128 为例开始操作。
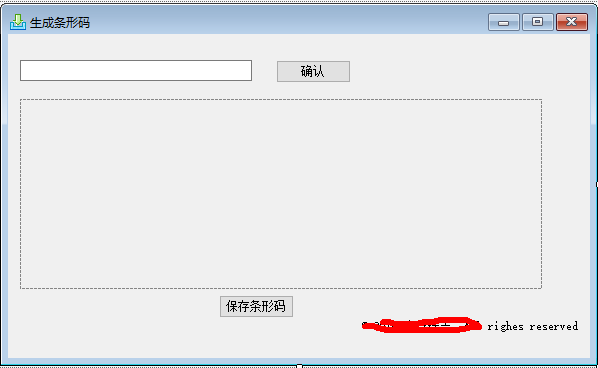
首先我们创建一个winform工程,然后通过拖拽方式进行设计界面(第一次创建winform程序,不知道有没有人自己手敲界面,心好累)界面如下:
上下的控件就不解释了,中间我拖拽的是picturebox控件,这个控件用于显示生成的条形码。
代码部分,首先我先创建了一个类Code39,具体代码如下:
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
public sealed class Code39
{
#region private variables
///
/// The Space Between each of Title, BarCode, BarCodeString
///
private const int SPACE_HEIGHT = 3;
SizeF _sizeLabel = SizeF.Empty;
SizeF _sizeBarCodeValue = SizeF.Empty;
SizeF _sizeBarCodeString = SizeF.Empty;
#endregion
#region Label
private string _label = null;
private Font _labelFont = null;
///
/// BarCode Title (条码标签)
///
public string Label
{
set { _label = value; }
}
///
/// BarCode Title Font (条码标签使用的字体)
///
public Font LabelFont
{
get
{
if (_labelFont == null)
return new Font("Code 128", 10);
return _labelFont;
}
set { _labelFont = value; }
}
#endregion
private string _additionalInfo = null;
private Font _addtionalInfoFont = null;
///
/// Additional Info Font (附加信息字体)
///
public Font AdditionalInfoFont
{
set { _addtionalInfoFont = value; }
get
{
if (_addtionalInfoFont == null) return new Font("Code 128", 10);
return _addtionalInfoFont;
}
}
///
/// Additional Info Content, if "ShowBarCodeValue" is true, the info is unvisible
/// 附加信息,如果设置ShowBarCodeValue为true,则此项不显示
///
public string AdditionalInfo
{
set { _additionalInfo = value; }
}
#region BarCode Value and Font
private string _barCodeValue = null;
///
/// BarCode Value (条码值)
///
public string BarCodeValue
{
get
{
if (string.IsNullOrEmpty(_barCodeValue))
throw new NullReferenceException("这个条形码不能进行设置!");
return _barCodeValue;
}
set { _barCodeValue = value.StartsWith("*") && value.EndsWith("*") ? value : "*" + value + "*"; }
}
private bool _showBarCodeValue = false;
///
/// whether to show the original string of barcode value bellow the barcode
/// 是否在条码下方显示条码值,默认为false
///
public bool ShowBarCodeValue
{
set { _showBarCodeValue = value; }
}
private Font _barCodeValueFont = null;
///
/// the font of the codestring to show
/// 条码下方显示的条码值的字体
///
public Font BarCodeValueFont
{
get
{
if (_barCodeValueFont == null)
return new Font("Code 128", 50);
return _barCodeValueFont;
}
set { _barCodeValueFont = value; }
}
private int _barCodeFontSize = 50;
///
/// the font size of the barcode value to draw
/// 条码绘制的大小,默认50
///
public int BarCodeFontSzie
{
set { _barCodeFontSize = value; }
}
#endregion
#region generate the barcode image
private Bitmap BlankBackImage
{
get
{
int barCodeWidth = 0, barCodeHeight = 0;
using (Bitmap bmp = new Bitmap(1, 1, PixelFormat.Format32bppArgb))
{
using (Graphics g = Graphics.FromImage(bmp))
{
if (!string.IsNullOrEmpty(_label))
{
_sizeLabel = g.MeasureString(_label, LabelFont);
barCodeWidth = (int)_sizeLabel.Width;
barCodeHeight = (int)_sizeLabel.Height + SPACE_HEIGHT;
}
_sizeBarCodeValue = g.MeasureString(BarCodeValue, new Font("Free 3 of 9 Extended", _barCodeFontSize));
barCodeWidth = Math.Max(barCodeWidth, (int)_sizeBarCodeValue.Width);
barCodeHeight += (int)_sizeBarCodeValue.Height;
if (_showBarCodeValue)
{
_sizeBarCodeString = g.MeasureString(_barCodeValue, BarCodeValueFont);
barCodeWidth = Math.Max(barCodeWidth, (int)_sizeBarCodeString.Width);
barCodeHeight += (int)_sizeBarCodeString.Height + SPACE_HEIGHT;
}
//else
//{
// if (!string.IsNullOrEmpty(_additionalInfo))
// {
// _sizeAdditionalInfo = g.MeasureString(_additionalInfo, AdditionalInfoFont);
// barCodeWidth = Math.Max(barCodeWidth, (int)_sizeAdditionalInfo.Width);
// barCodeHeight += (int)_sizeAdditionalInfo.Height + SPACE_HEIGHT;
// }
//}
}
}
return new Bitmap(barCodeWidth, barCodeHeight, PixelFormat.Format32bppArgb);
}
}
#region 获取条形码的格式。
///
/// 获取128B的条形码
///
///
public string GetCode128B(string inputData)
{
string result = "";
int checksum = 104;
for (int ii = 0; ii < inputData.Length; ii++)
{
if (inputData[ii] >= 32)
{
checksum += (inputData[ii] - 32) * (ii + 1);
}
else
{
checksum += (inputData[ii] + 64) * (ii + 1);
}
}
checksum = checksum % 103;
if (checksum < 95)
{
checksum += 32;
}
else
{
checksum += 100;
}
result = Convert.ToChar(204) + inputData.ToString() + Convert.ToChar(checksum) + Convert.ToChar(206);
return result;
}
///
/// 获取128A 的条形码
///
///
///
public string GetCode128A(string inputData)
{
string result = "";
int checksum = 103;
int j = 1;
for (int ii = 0; ii < inputData.Length; ii++)
{
if (inputData[ii] >= 32)
{
checksum += (inputData[ii] - 32) * (ii + 1);
}
else
{
checksum += (inputData[ii] + 64) * (ii + 1);
}
}
checksum = checksum % 103;
if (checksum < 95)
{
checksum += 32;
}
else
{
checksum += 100;
}
result = Convert.ToChar(203) + inputData.ToString() + Convert.ToChar(checksum) + Convert.ToChar(206);
return result;
}
///
/// 获取128C的条形码
///
///
///
public static string GetCode128C(string inputData)
{
string result = "";
int checksum = 105;
int j = 1;
for (int ii = 0; ii < inputData.Length; ii++)
{
if (ii % 2 == 0)
{
checksum += Convert.ToInt32(inputData.Substring(ii, 2)) * j;
if (Convert.ToInt32(inputData.Substring(ii, 2)) < 95)
{
result += Convert.ToChar(Convert.ToInt32(inputData.Substring(ii, 2)) + 32);
}
else
{
result += Convert.ToChar(Convert.ToInt32(inputData.Substring(ii, 2)) + 100);
}
j++;
}
ii++;
}
checksum = checksum % 103;
if (checksum < 95)
{
checksum += 32;
}
else
{
checksum += 100;
}
result = Convert.ToChar(205) + result + Convert.ToChar(checksum) + Convert.ToChar(206);
return result;
}
#endregion
///
/// Draw the barcode value to the blank back image and output it to the browser
/// 绘制WebForm形式的条码
///
/// Recommand the "Response.OutputStream" 使用 Response.OutputStream
/// The Image format to the Browser 输出到浏览器到图片格式,建议GIF
public Bitmap CreateWebForm(Stream ms, ImageFormat imageFormat)
{
int barCodeWidth, barCodeHeight;
using (Bitmap bmp = this.BlankBackImage)
{
barCodeHeight = bmp.Height;
barCodeWidth = bmp.Width;
using (Graphics g = Graphics.FromImage(bmp))
{
g.Clear(Color.White);
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
int vPos = 0;
Draw Label String
if (!string.IsNullOrEmpty(_label))
{
g.DrawString(_label, LabelFont, new SolidBrush(Color.Black),
XCenter((int)_sizeLabel.Width, barCodeWidth), vPos);
vPos += (int)_sizeLabel.Height + SPACE_HEIGHT;
}
else { vPos = SPACE_HEIGHT; }
Draw The Bar Value
g.DrawString(_barCodeValue, new Font("Free 3 of 9 Extended", _barCodeFontSize), new SolidBrush(Color.Black),
XCenter((int)_sizeBarCodeValue.Width, barCodeWidth), vPos);
Draw the BarValue String
if (_showBarCodeValue)
{
g.DrawString(_barCodeValue, BarCodeValueFont, new SolidBrush(Color.Black),
XCenter((int)_sizeBarCodeString.Width, barCodeWidth),
vPos + (int)_sizeBarCodeValue.Height);
}
//else
//{
// if (!string.IsNullOrEmpty(_additionalInfo))
// {
// g.DrawString(_additionalInfo, AdditionalInfoFont, new SolidBrush(Color.Black),
// XCenter((int)_sizeAdditionalInfo.Width, barCodeWidth),
// vPos + (int)_sizeBarCodeValue.Height);
// }
//}
}
bmp.Save(ms, imageFormat);
return bmp;
}
}
///
/// 生成winform格式的条码
///
/// 图片格式,建议GIF
///
public Stream CreateWinForm(ImageFormat imageFormat)
{
int barCodeWidth, barCodeHeight;
using (Bitmap bmp = this.BlankBackImage)
{
barCodeHeight = bmp.Height;
barCodeWidth = bmp.Width;
using (Graphics g = Graphics.FromImage(bmp))
{
g.Clear(Color.White);
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
int vPos = 0;
Draw Label String
if (!string.IsNullOrEmpty(_label))
{
g.DrawString(_label, LabelFont, new SolidBrush(Color.Black),
XCenter((int)_sizeLabel.Width, barCodeWidth), vPos);
vPos += (int)_sizeLabel.Height + SPACE_HEIGHT;
}
else { vPos = SPACE_HEIGHT; }
Draw The Bar Value
g.DrawString(_barCodeValue, new Font("Free 3 of 9 Extended", _barCodeFontSize), new SolidBrush(Color.Black),
XCenter((int)_sizeBarCodeValue.Width, barCodeWidth), vPos);
Draw the BarValue String
if (_showBarCodeValue)
{
g.DrawString(_barCodeValue, BarCodeValueFont, new SolidBrush(Color.Black),
XCenter((int)_sizeBarCodeString.Width, barCodeWidth),
vPos + (int)_sizeBarCodeValue.Height);
}
//else
//{
// //if (!string.IsNullOrEmpty(_additionalInfo))
// //{
// // g.DrawString(_additionalInfo, AdditionalInfoFont, new SolidBrush(Color.Black),
// // //XCenter((int)_sizeAdditionalInfo.Width, barCodeWidth),
// // vPos + (int)_sizeBarCodeValue.Height);
// //}
//}
}
Stream ms = new MemoryStream();
bmp.Save(ms, imageFormat);
return ms;
}
}
#endregion
private static int XCenter(int subWidth, int globalWidth)
{
return (globalWidth - subWidth) / 2;
}
}
#endregion
这是从网上找的一段代码,感觉挺高大上,而且比我之前写的简易的调整起来方便 简易代码也张贴一下,但是我不建议用它,因为个人感觉不方便没上边的那段代码好用,因为上边的还可以在web段进行调用,专门有web段调用的方法。我写的这个可以直接在程序中使用,不需要重新创建类。
1 Bitmap b=new Bitmap(200,200); 2 Graphics g = Graphics.FromImage(b); 3 Font font = new Font("Code39AzaleaRegular2", 32); 4 g.DrawString("123456", font, Brushes.Black, new PointF(100,100)); 5 pictureBox1.BackgroundImage = b; 6 pictureBox1.BackgroundImageLayout = ImageLayout.Zoom
对了说到web端调用生成条形码方法,顺便张贴一下web调用的方法:
// 新建一个.aspx文件 protected void Page_Load(object sender, EventArgs e) { Code39 code39 = new Code39(); code39.BarCodeValue = "LDSO-001"; code39.BarCodeFontSzie = 60; // code39.Label = "39码,底部显示码值"; code39.ShowBarCodeValue = true; Response.Write(code39.CreateWebForm(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Gif)); code39 = null; }
生成条形码按钮的click事件代码如下:
1 // 获取文本框内容 2 string barCode = tb_barcode.Text;
Code39 code39 = new Code39();
barCode = code39.GetCode128B(barCode);
code39.BarCodeValue = barCode;
code39.BarCodeFontSzie = 10;
// code39.Label = barCode;
code39.ShowBarCodeValue = true;
// 将生成的条形码存放到picturebox控件的image中
pic_show.Image = Image.FromStream(code39.CreateWinForm(System.Drawing.Imaging.ImageFormat.Gif));
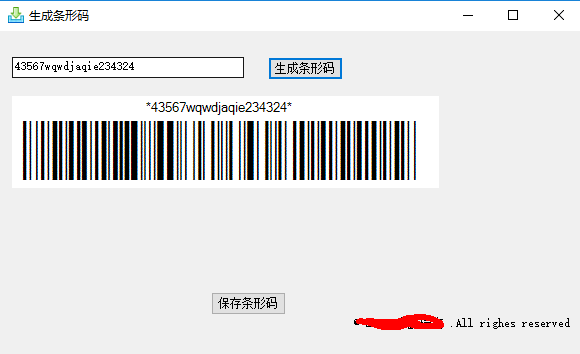
此时当我们运行程序,并输入正规生成条形码的字段(具体要求请参考度娘所说的),点击生成条形码按钮(之前图片是确定按钮,怕误导大家所以就在粘贴图片时候又更改了名字)时候我们就可以看到这样的情形,如图所示:
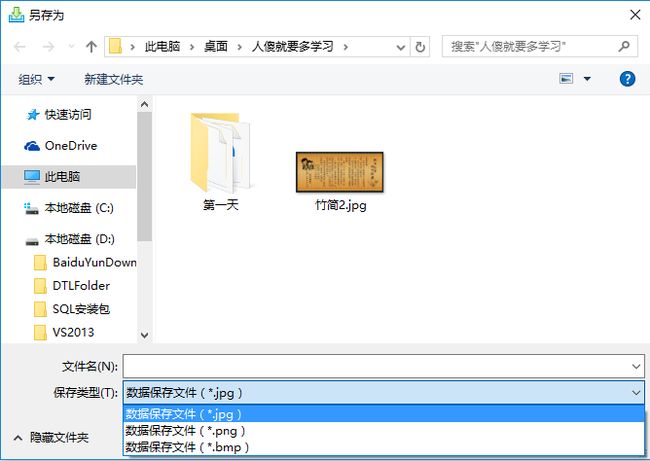
 看到这一步的时候我就觉得很叼了,然后就是保存图片功能了,保存图片时候就是大神们常常强调的要注重客户体验,所以我们需要让图片保存时候可以让用户进行选择存放位置,代码如下:
看到这一步的时候我就觉得很叼了,然后就是保存图片功能了,保存图片时候就是大神们常常强调的要注重客户体验,所以我们需要让图片保存时候可以让用户进行选择存放位置,代码如下:
1 if (pic_show.Image != null) 2 { 3 // 点击保存时候弹出本地窗口进行图片保存 4 5 SaveFileDialog sfd = new SaveFileDialog(); 6 // 设置文件数据类型 7 sfd.Filter = "数据保存文件(*.jpg)|*.jpg|数据保存文件(*.png)|*.png|数据保存文件(*.bmp)|*.bmp"; 8 // 设置默认文件类型顺序 9 sfd.FilterIndex = 1; 10 11 // 保存对话框是否记忆上一次打开的路径 12 sfd.RestoreDirectory = true; 13 // 14 if (sfd.ShowDialog() == DialogResult.OK) 15 { 16 string localFilePath = sfd.FileName.ToString(); //获得文件路径 17 18 string fileNameExt = localFilePath.Substring(localFilePath.LastIndexOf("//") + 1); //获取文件名,不带路径 19 20 Bitmap bmp = new Bitmap(pic_show.Image); 21 // 保存文件到指定流 22 bmp.Save(localFilePath); 23 24 25 } 26 }
相信上边的代码基本上不用有过多的解释,已经那么多注释了,另外我真心需要强调一下注释,哎。。。被这家新公司弄的心好累,那么大的项目里边居然只有寥寥无几的注释,而且写这个项目的大神已经离职了。。。心中策马奔腾。。。。直接上图,