表格和列表基础标签
一、表格
表格作用:
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常好。
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。
1. 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
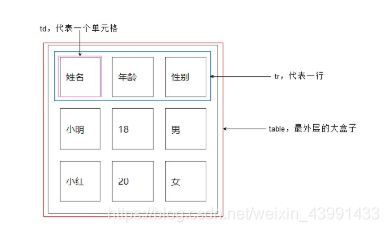
要深刻体会表格、行、单元格他们的构成。
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
-
table用于定义一个表格标签。
-
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
-
td 用于定义表格中的单元格,必须嵌套在标签中。
**总结: **
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
- 中只能嵌套 类的单元格
- 标签,他就像一个容器,可以容纳所有的元素
2. 表格属性
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。

合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。
5.1 合并单元格2种方式
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”**
5.2 合并单元格顺序
**合并的顺序我们按照 先上 后下 先左 后右 的顺序 **
跟我们以前学习汉字的书写顺序完全一致。
5.3 合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
- 删除多余的单元格 单元格
6. 总结表格
| 标签名 | 定义 | 说明 |
|---|---|---|
| table | 表格标签 | 就是一个四方的盒子 |
| tr | 表格行标签 | 行标签要再table标签内部才有意义 |
| td | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
| th | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
| caption | 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
- 表格的学习要求: 能手写表格结构,并且能简单合并单元格。
7. 拓展阅读@
表格划分结构(了解)
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构
注意:
- :用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 标签!
- :用于定义表格的主体。放数据本体 。
- 放表格的脚注之类。
- 以上标签都是放到table标签中。
二、列表
1.1 无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
......
ul>
-
- ,直接在
- 与
- 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
1.2 有序列表 ol (了解)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
......
ol>
所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
1.3 自定义列表(理解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
...
<dt>名词2dt>
<dd>名词2解释1dd>
<dd>名词2解释2dd>
...
dl>
## 1.4 列表总结
| 标签名 | 定义 | 说明 |
| --------- | :----------: | :----------------------------------------------------- |
| <ul>ul> | **无序标签** | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
| <ol>ol> | 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
| <dl>dl> | 自定义列表 | 里面有2个兄弟, dt 和 dd |
我们现在还没有学布局,现在只要保证2个点:
1. 学会什么时候用无序列表, 学会什么时候用自定义列表
2. 无序列表和自定义列表代码怎么写?
3. 具体的我们刚才看的布局,等我们学了css 在来全面布局。
# 2. 表单标签(掌握)
目标:
* 能写出最常用的注册类表单
* 能说出input表单常见属性
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图
<img src="media/car.jpg" width="500" />
**作用: **
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
> 在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
<img src="media/bd.png" />
**表单控件: **
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
**提示信息:**
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
**表单域:**
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
## 2.1 input 控件(重点)
- 语法:
```html
<input type="属性值" value="你好">
- input 输入的意思
- 标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
1. type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" />
密 码:<input type="password" />
2. value属性 值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
3. name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
4. checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮
5. input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
2.2 label标签(理解)
目标:
label标签主要目的是为了提高用户体验。 为用户提高最优秀的服务。
概念:
label 标签为 input 元素定义标注(标签)。
作用:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> label>
适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男label>
<input type="radio" name="sex" id="sex">
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
2.3 textarea控件(文本域)
- 语法:
<textarea >
文本内容
textarea>
-
作用:
通过textarea控件可以轻松地创建多行文本输入框.
cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
2.4 select下拉列表
目的:
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表.
语法:
<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>
- 注意:
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 但是我们实际开发会用的比较少
3. form表单域
-
收集的用户信息怎么传递给服务器?
通过form表单域
-
目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
**语法: **
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
注意:
每个表单都应该有自己表单域。我们现在做页面,不写看不到效果,但是 如果后面学 ajax 后台交互的时候,必须需要 form表单域。
2.6 团队约定
元素属性
- 元素属性值使用双引号语法
- 元素属性值可以写上的都写上
推荐:
<input type="text" />
<input type="radio" name="name" checked="checked" />
不推荐:
<input type=text />
<input type='text' />
<input type="radio" name="name" checked />