vue基础
使用vue
1.需要根据提供的标签填充数据
2.引入vue.js文件
3.可以使用vue的语法做功能了
4.将vue提供到数据填充到标签里面
Document
{
{msg}}
el:‘ ’ 元素挂载位置;
data:{ }模型数据;
methods:{ }方法;
data: {
msg: 'hello 我是vue'
},
{ { }}:插值表达式;
vue运行原理:编译过程,也就是将vue语法编译成原生语法;
模板渲染:
(1)插值;{ {}}插值表达式
(2)指令;
v-cloak:解决插值闪动问题;
{
{
文本}}
在标签里面直接写v-cloak;
原理就是先隐藏,替换好之后在显示最终内容;
v-text=‘’: 纯文本, 展示数据,没有闪动;
v-html=‘’: 可以渲染标签;跨域是不会建议使用
v-pre: 填充原始数据;跳过解析;
v-model=‘’:表单数据响应;
v-once:只编译一次,指定后不需要改变;
(3)事件绑定;
v-on:绑定事件=‘事件’: 绑定事件;
函数有个参数e,可以使用e.target: 如果多个参数还需要事件对象,在调用函数中传入$event,在函数使用传参even,使用even.target.innerHTML;
stop:阻止事件冒泡;
prevent:阻止事件默认行为;
v-on:keyup.enter:回车事件;
v-on:keyup.delte:删除事件;
envent.keyCode:按键修饰符;
Vue.cofig.keyCode.名字=键盘码;
使用:v-on:keyup.名字='函数事件'
(4)属性绑定;
v-bind:class=‘值’:更改属性的值;简写 :属性=‘值’
(5)样式;
v-bind:style=’{属性:‘值’}’
(6)分支;
v-if:控制元素是否渲染到页面上;
v-show:控制元素是否显示;v-show=‘true/false’
:key=’tiem.id‘ v-for=(tiem,index in 数据)
1、表单获取双向数据:
文本框:v-model
单选: value ;v-model
复选: value ;v-model;
下拉框:value; v-moel;
文本框:v-model;
自定义指令
1.为指令起一个名字
2.实现指令功能
3.使用指令
4.全局指令和局部指令;
1.获取焦点
Vue.directive('focus'{
inserted:function(el,binding)=>{
el.focus();
}
})
2.使用
binding.value.名字
局部指令:
directives:{
focus:{
inserter:function(el){
el.focus()
}
}
}
计算属性
computed:{}
data:{
}
computed:{
名字:function(){
return 数据变化
}
}//和data同级
侦听器
watch:{ }
data:{
名字:''
},
watch:{
名字:function(){
不用 return
}
}
过滤器
filters:{ }
data:{
}
filters:{
名字:function(val){
处理val
}
}
修改响应式数据
1.Vue.set(处理数组名称,要处理索引,要改的值);
2.vm.$set(处理数组名称,要处理索引,要改的值)
生命周期
1.beforeCreate
data数据不可用
methods方法也不可用
2.created
data数据已经可用
methods方法也已经可用
这个阶段可以:获取服务器的数据
3.beforeMount
4.mounted
data数据已经可用
methods方法也已经可用
页面的元素也已经加载完成
此时可以:
1、获取服务器的数据
2、操作html元素
5.beforeUpdate
6.updated
7.beforeDestory
8.destoryed
这个阶段可以:
取消定时器
解绑事件
eg:mounted: function () {
window.addEventListener('resize', this.resizeFn)
this.time = setInterval(function () {
console.log('interval...')
}, 1000)
},//在mounted阶段定义了监听器和定时器
destroyed: function () {
clearInterval(this.time)
window.removeEventListener('resize', this.resizeFn)
}//在本组件销毁的时候清除监听器和定时器
//this.$destroy()这是销毁本组件的方法
组件:
Vue.component('名字',{//单个组件
data:function(){
return {数据}
},
template:`页面结构模板`,//只能包含一个直接根元素
methods:{方法}
components:{//这是设置局部子组件的方法
组件的名字:{}
},
...
})
注意:
名字最好不用驼峰标识
纯小写
或 用-连接
使用:
像使用标签一样使用组件
父向子传值:自定义属性props
子向父传值:自定义函数$emit
父向子
父组件
通过自定义属性传递数据//在子组件的标签上定义行内属性并传递父组件数据
子组件
通过props进行接收//注意,子组件不要直接修改接收的数据,而是将要修改的信息传递给父组件
子向父
父组件
监听自定义事件//在子组件的标签上监听自定义事件并执行父组件函数
子组件
让自定义事件 发生
this.$emit('自定义事件的名称',事件数据)
兄弟之间传值
EventHub//通过父组件为桥梁传值
插槽:
1.插槽的作用
由父组件决定子组件的布局内容
在父组件使用子组件的时候,传递布局给子组件
2.插槽的使用
子组件挖坑
<slot></slot>
父组件填坑
开始标签和结束标签的内容
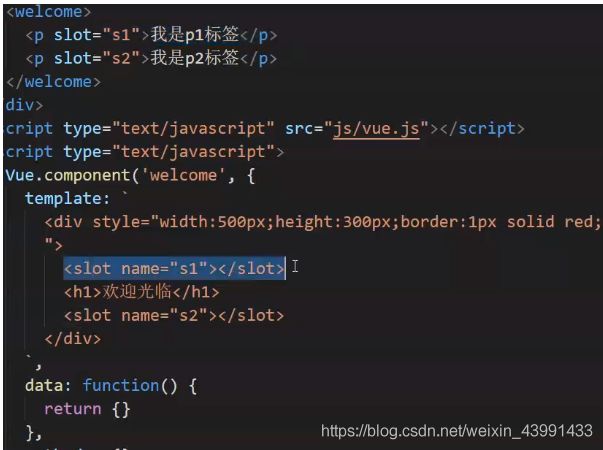
3.具名插槽
子组件挖坑
给坑起一个名字
<slot name="s1"></slot>
父组件填坑
指定填哪一个坑
<开始标签><p slot="s1">我是p标签</p></结束标签>
如果需要填坑的布局比较多,可以使用template包含
4.作用域插槽
子组件传递数据给父组件的填坑区域
<slot name="s1" :myposition="data"></slot>
父组件接收子组件传递过来的插槽数据
<开始标签>
<p slot="s1" slot-scope="slotScope">我是{
{
slotScope.myposition}}p标签</p>
</结束标签>