酷狗音乐播放器
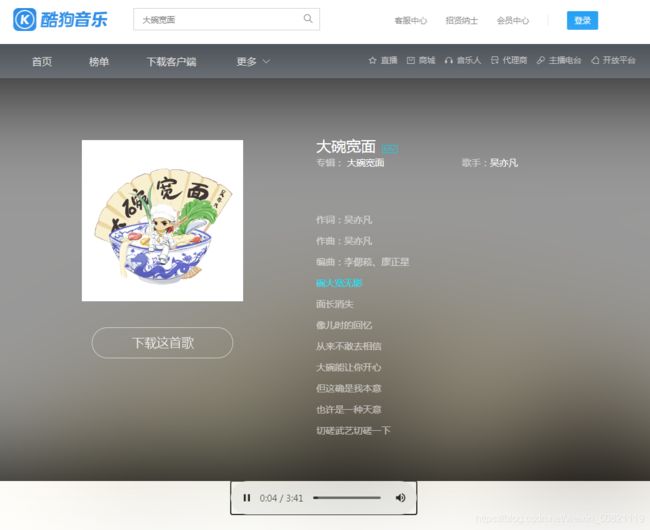
效果图
html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>酷狗音乐title>
<link rel="stylesheet" href="css/lrc.css">
head>
<body>
<img src="img/Snipaste_2021-01-21_10-53-30.png">
<div class="content">
<div class="singerContent clearfix">
<div class="album fl">
<div class="albumImg">
<a href="javascript:;" class="fl">
<img src="img/20150718045744409054.jpg" alt="">
a>
div>
<div class="btnArea2 clearfix">
<a class="btnDownloadClient">a>
div>
div>
<div class="songContent fl">
<div class="songName clearfix" title=""><span class="audioName" title="大碗宽面">大碗宽面span>
<span class="icon btnMv">span>
div>
<div class="songDetail clearfix">
<p class="albumName fl">
<span class="fontColor">专辑:span>
<a href="javascript:;">大碗宽面a>
p>
<p class="singerName fl" title="SWIN-S"><span class="fontColor">歌手:span><a href="javascript:;">吴亦凡a>p>
div>
<div class="songWordContent">
<div class="jspPane">
div>
div>
div>
div>
<div class="blurBgMask">div>
<div id="blurBg">div>
div>
<audio src="js/大碗宽面.mp3" controls>audio>
<script src="js/data.js">script>
<script src="js/coolDog.js">script>
body>
html>
css代码
* {
margin: 0;
padding: 0;
}
.content{
width: 100%;
height: 650px;
position: relative;
background: #000;
background-size: cover;
background-position: 100% 100%;
background-repeat: no-repeat;
}
img{
width: 100%;
vertical-align: middle;
}
.clearfix::after{
display: block;
content: "";
clear: both;
}
.content .singerContent {
margin-top: 100px;
z-index: 100;
position: absolute;
left: 50%;
width: 840px;
margin: 100px 0 0 -390px;
}
#blurBg{
background-image: url("../img/20150718045744409054.jpg");
height: 720px;
}
.content #blurBg {
width: 100%;
opacity: 0.6;
position: absolute;
top: 0;
left: 0;
z-index: 9;
filter: blur(90px);
background-repeat: no-repeat;
background-size: cover;
}
.content .album {
width: 262px;
}
.fl{
float: left;
}
.content .songContent {
width: 460px;
min-height: 500px;
margin-top: -7px;
margin-left: 116px;
}
.content .albumImg {
width: 262px;
height: 262px;
margin-bottom: 25px;
}
.content .albumImg img {
border: none;
width: 260px;
height: 260px;
}
.btnDownloadClient {
display: block;
width: 230px;
height: 50px;
background: url(../img/downlaod_bg.png) no-repeat;
cursor: pointer;
}
.content .btnArea2 {
margin-top: 40px;
padding-left: 16px;
}
.btnDownloadClient:hover {
background-position: -231px 0;
}
.content .songContent .songName {
font-size: 24px;
font-style: normal;
color: #fff;
width: 460px;
}
.btnMv {
float: left;
width: 25px;
height: 13px;
margin: 15px 0 0 10px;
}
.icon {
cursor: pointer;
background: url(../img/btn.png) 0 -214px;
background-repeat: no-repeat;
}
.audioName {
float: left;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 420px;
}
.content .songContent .songDetail .albumName {
margin-right: 10px;
}
.content .songContent .songDetail .albumName, .content .songContent .songDetail .singerName {
display: block;
width: 225px;
height: 24px;
line-height: 24px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 15px;
color: #fff;
}
.fontColor {
opacity: .6;
}
.content .songContent .songDetail .albumName a ,.content .songContent .songDetail .singerName a {
float: none;
color: #fff;
padding-right: 5px;
}
a {
text-decoration: none;
outline: none;
}
.content .songContent .songWordContent{
outline: 0;
height: 410px;
margin-top: 17px;
overflow: hidden;
font-size: 15px;
color: #fff;
line-height: 30px;
width: 410px;
position: relative;
}
.content .songContent .songWordContent p.playOver{
color: #01e5ff;
opacity: 1;
}
.jspPane{
position: absolute;
transition: top 0.3s linear;
}
.content .songContent .songWordContent p{
width: 420px;
height: 34px;
font-size: 15px;
white-space: normal;
overflow: hidden;
text-overflow:ellipsis;
opacity: 0.6;
display: flex;
}
audio {
width: 300px;
display: block;
margin: 0 auto;
}
.content #blurBg, .content .blurBgMask {
width: 100%;
height: 100%;
opacity: .6;
}
.content .blurBgMask {
background-color: #292a2b;
background-color: rgba(0,0,0,.35);
z-index: 10;
}
js代码
data.js
var lrcStr = `
[00:00.41]作词:吴亦凡
[00:01.82]作曲:吴亦凡
[00:02.47]编曲:李偲菘、廖正星
[00:03.41]碗大宽无影
[00:10.88]面长消失
[00:14.76]像儿时的回忆
[00:20.71]从来不敢去相信
[00:23.13]大碗能让你开心
[00:25.55]但这确是我本意
[00:28.06]也许是一种天意
[00:29.88]切磋武艺切磋一下
[00:31.99]武林高手来一比高下
[00:34.21]千军万马就一声令下
[00:36.68]面馆相见这千钧一发
[00:38.91]何必针锋相对
[00:40.57]你看这碗又大又圆
[00:43.20]相聚就要举起杯
[00:45.32]你看这面又长又宽
[00:48.03]武侠小说看流泪
[00:50.42]从来不相信魔鬼
[00:52.71]有时生活特别累
[00:54.88]别馋大碗宽面别流泪
[00:57.62]这碗大
[00:59.89]千万别虚荣心作祟
[01:02.41]真心话
[01:04.58]这大碗宽面也很贵
[01:07.08]先别说话
[01:09.34]不想给你机会先别怼
[01:11.91]就散了吧
[01:14.18]听完这首歌就洗洗睡
[01:17.59]我这一生漂泊四海
[01:19.81]看淡了今朝
[01:22.28]月高高的挂无暇
[01:27.06]人生能有几次机会
[01:29.43]相聚甚是少
[01:31.85]情谊别轻易放掉
[01:37.68]Ah wu ah nah
[01:39.95]Ah wu ah yeh
[01:41.67]Ohh人生如戏开个小玩笑
[01:44.74]玩笑
[01:45.70]别去轻易否定自己
[01:48.56]你拥有你的天地
[01:50.50]没人能够把你定义
[01:53.46]快乐才是真谛
[01:55.36]所以何必针锋相对
[01:57.57]你看这碗又大又圆
[02:00.04]相聚就要举起杯
[02:02.35]你看这面又长又宽
[02:05.31]感觉镜花水月
[02:06.94]我一声笑傲江湖
[02:09.71]我只身闯江湖
[02:12.13]何必分出胜负
[02:14.50]这碗大
[02:16.57]千万别虚荣心作祟
[02:19.33]真心话
[02:21.39]这大碗宽面也很贵
[02:23.98]先别说话
[02:26.10]不想给你机会先别怼
[02:28.72]就散了吧
[02:30.90]听完这首歌就洗洗睡
[02:34.44]我这一生漂泊
[02:35.99]四海看淡了今朝
[02:39.07]月高高的挂无暇
[02:43.86]人生能有几次机会
[02:46.18]相聚甚是少
[02:48.65]情谊别轻易放掉
[02:53.31]门前雨落下
[02:58.34]我浪迹天涯
[03:03.03]有儿女情长
[03:07.92]悲欢离合呀
[03:14.54]一声笑傲江湖
[03:18.09]闯江湖
[03:19.91]分出胜负
[03:22.09]你看这个面
[03:23.21]它又长又宽
[03:24.67]就像这个碗
[03:25.53]它又大又圆
[03:27.08]你看这个面
[03:27.98]它又长又宽
[03:29.44]就像这个碗
[03:30.35]它又大又圆
`
coolDog.js
/**
* 1.将歌词拆分
* 准备两个数组
* 一个放时间
* 一个放歌词
* 2.准备一个正则
* 3.循环歌词
* 时间放在时间数组中
* 后半部分的歌词放在歌词数组中
* 4.使用歌词数组,去渲染页面
* 5.随着音乐的播放,去拿去相应的时间
* 6.通过时间再去获取歌词数组中的歌词
*/
var timeArr = [];
var lrcArr = [];
//正则
// [00:03.41]碗大宽无影
var str = "[00:03.41]碗大宽无影";
var reg = /\[(\d{2}:\d{2})\.\d{2}\](.+)/g
var tmp = reg.exec(lrcStr);
//循环获取歌词
while(tmp){
//时间
timeArr.push( tmp[1]);
//歌词
lrcArr.push(tmp[2]);
//执行一次,让它向下继续获取
tmp = reg.exec(lrcStr);
}
console.log(timeArr);
var jspPane = document.querySelector(".jspPane");
var str = "";
lrcArr.forEach(function(item,index){
// str += `${item}
`
str += `${
item}`
})
jspPane.innerHTML = str;
var audio = document.querySelector("audio")
audio.ontimeupdate = function(){
//获取音频播放的时间
var currentTime = this.currentTime;
// 5.123 00:05 0005
// 转换一下格式 00 01
var minutes = parseInt(currentTime/60);
var seconds = parseInt(currentTime%60);
var timeStr = (minutes<10?"0"+minutes:minutes)+":"+(seconds<10?"0"+seconds:seconds)
//在时间数组中去匹配 获取相应的索引
var index = -1;
for (var i = 0; i < timeArr.length; i++) {
if(timeStr===timeArr[i]){
index = i;
break;
}
}
//index 对应的歌词在歌词数组中的下标
if(index !== -1){
jspPane.style.top = -34*index+150+'px';
var childs = jspPane.children;
for (var i = 0; i < childs.length; i++) {
childs[i].className = "";
}
jspPane.children[index].className = "playOver";
}
}