PyQt5 标签居中显示图片(QLabel)
首先嘞!!!!回答一下标题的内容:
自己需要加一行代码
#别忘了引入欧
from PyQt5.QtCore import Qt
self.label.setAlignment(Qt.AlignCenter)
PyQt5 标签显示图片的常用方法
总体介绍
QLabel小部件提供文本或图像显示。
QLabel用于显示文本或图像。没有提供用户交互功能。标签的外观可以通过各种方式进行配置,可以用于指定另一个小部件的焦点助记键。
QLabel可以包含以下任何内容类型:

当使用任何方法改变内容时,任何先前的内容都被清除。
警告:当在QLabel中使用setText()设置文本内容的时候,因为QLabel会尝试猜测它是将文本显示为纯文本还是作为HTML 4标记的一部分的富文本。想明确地显示文本格式,请调用setTextFormat(),例如如果您希望文本是纯文本格式,但无法控制文本源(例如,显示从Web上加载的数据时)。
默认情况下,标签显示左对齐、垂直居中的文本和图像。QLabel的外观可以通过多种方式进行调整和微调。
可以使用setAlignment()和setIndent()来调整QLabel小部件区域内的内容定位。文本内容还可以使用setwordpwrap ()沿单词边界换行。
例如,这段代码在右下角设置了一个双行文本的凹陷面板(两行与标签的右侧齐平):
label = QLabel(self)
label.resize(200,100)
label.setFrameStyle(QFrame.Panel | QFrame.Sunken)
label.setText("first line\nsecond line")
label.setAlignment(Qt.AlignBottom | Qt.AlignRight)
QLabel从QFrame继承的属性和函数,也可以用来指定要用于任何给定标签的构件框架。
更多介绍详见官网
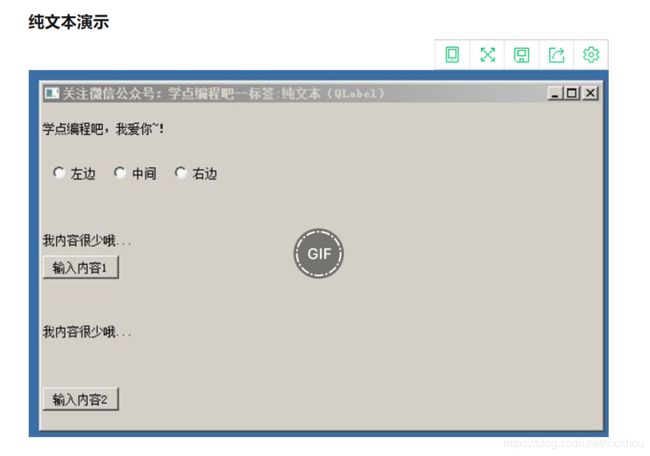
QLabel的小例子
核心代码如下:
class Example(QWidget):
def initUI(self):
self.lb1 = QLabel('学点编程吧,我爱你~!',self)
self.lb2 = QLabel('我内容很少哦...',self)
self.lb3 = QLabel('我内容很少哦...',self)
self.lb3.setWordWrap(True)
self.bt1 = QPushButton('输入内容1',self)
self.bt2 = QPushButton('输入内容2',self)
self.ra1 = QRadioButton('左边',self)
self.ra2 = QRadioButton('中间',self)
self.ra3 = QRadioButton('右边',self)
self.bg1 = QButtonGroup(self)
self.bg1.addButton(self.ra1, 1)
self.bg1.addButton(self.ra2, 2)
self.bg1.addButton(self.ra3, 3)
self.show()
self.bg1.buttonClicked.connect(self.rbclicked)
self.bt1.clicked.connect(self.showDialog)
self.bt2.clicked.connect(self.showDialog)
def rbclicked(self):
if self.bg1.checkedId() == 1:
self.lb1.setAlignment(Qt.AlignVCenter | Qt.AlignLeft)
elif self.bg1.checkedId() == 2:
self.lb1.setAlignment(Qt.AlignCenter)
elif self.bg1.checkedId() == 3:
self.lb1.setAlignment(Qt.AlignVCenter | Qt.AlignRight)
def showDialog(self):
sender = self.sender()
if sender == self.bt1:
text, ok = QInputDialog.getText(self, '内容1', '请输入内容1:')
if ok:
self.lb2.setText(text)
elif sender == self.bt2:
text, ok = QInputDialog.getText(self, '内容2', '请输入内容2:')
if ok:
self.lb3.setText(str(text))
这个例子主要是实现了两个功能:
QLabel内容的对齐方式:这里我们给出了三个:左中、中间、右中。
当QLabel内容较多的时候,里面的内容可以换行,这里通过两个输入对话框我们对比实现了。
self.lb3 = QLabel('我内容很少哦...',self)
self.lb3.setWordWrap(True)
将WordWrap的属性设置为True,实现自动换行,默认是不能自动换行的。
def rbclicked(self):
if self.bg1.checkedId() == 1:
self.lb1.setAlignment(Qt.AlignVCenter | Qt.AlignLeft) elif self.bg1.checkedId() == 2:
self.lb1.setAlignment(Qt.AlignCenter) elif self.bg1.checkedId() == 3:
self.lb1.setAlignment(Qt.AlignVCenter | Qt.AlignRight)
当我们点击不同的单选按钮的时候会对QLabel的内容进行相应的对齐。默认情况下,标签的内容是左对齐和垂直居中的。其它的情况如下:它包含水平和垂直的标志,可以结合起来产生所需的效果。
水平标志是:
垂直标志是:
特殊:
Qt.AlignCenter: 水平、垂直居中
一次最多可以使用一个水平和一个垂直标志。当然凡是也有例外,下面的就可以可表现出两个属性。
部分核心代码如下:
class Example(QWidget):
def initUI(self):
lb = QLabel(self)
html = '''