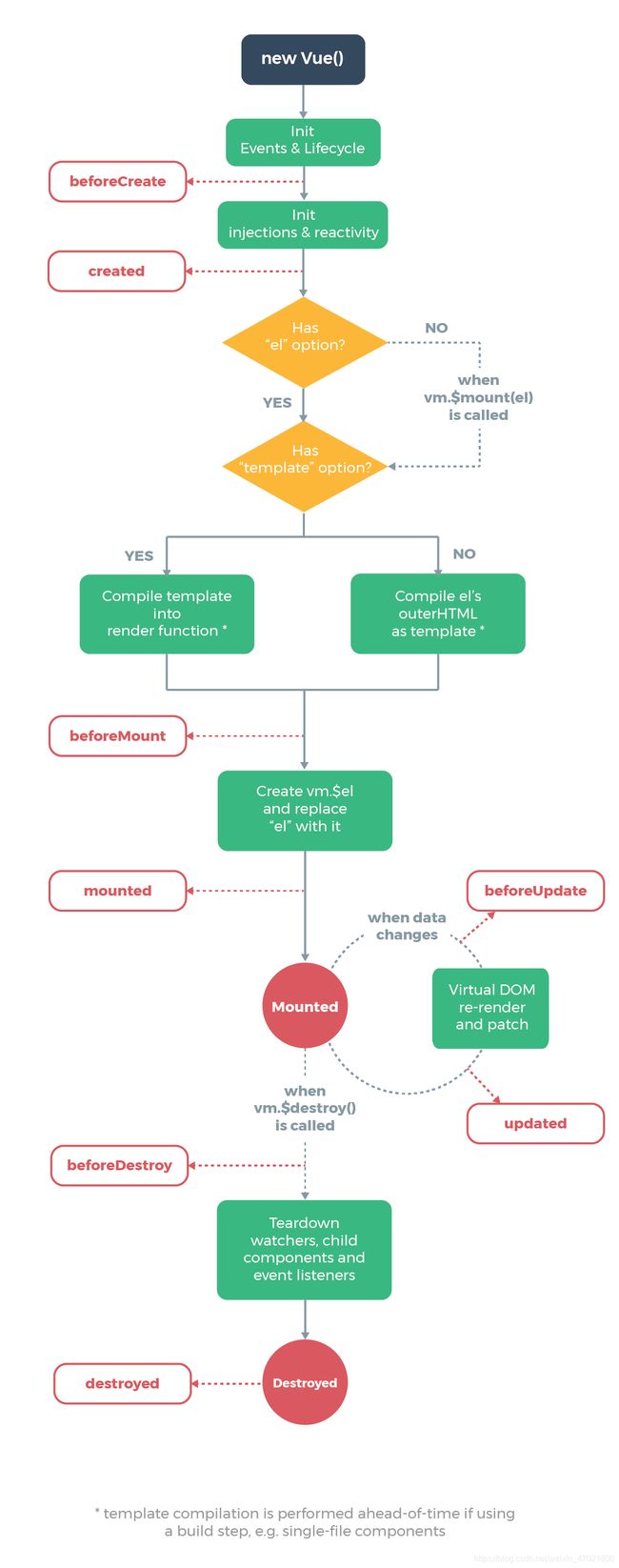
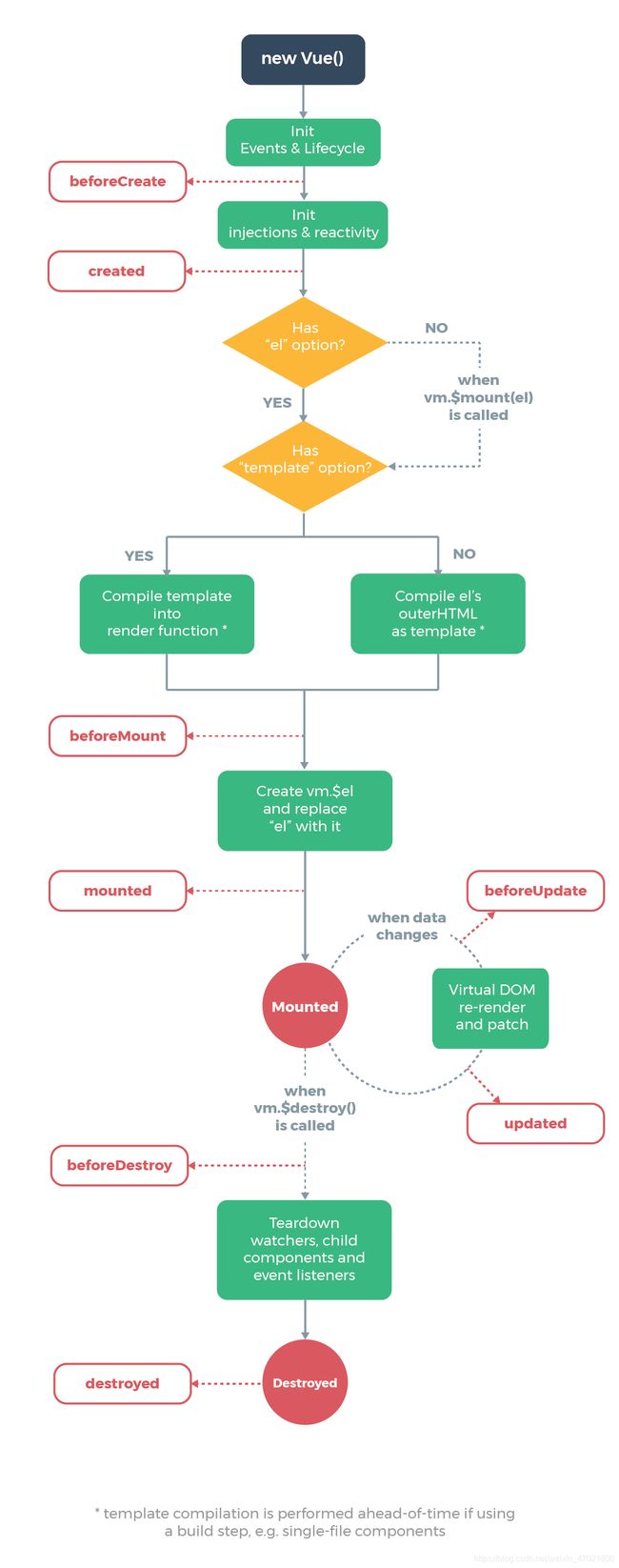
无论把这些钩子放到哪个位置,都是按顺序执行

<template>
<div class="all">
<div class="one">
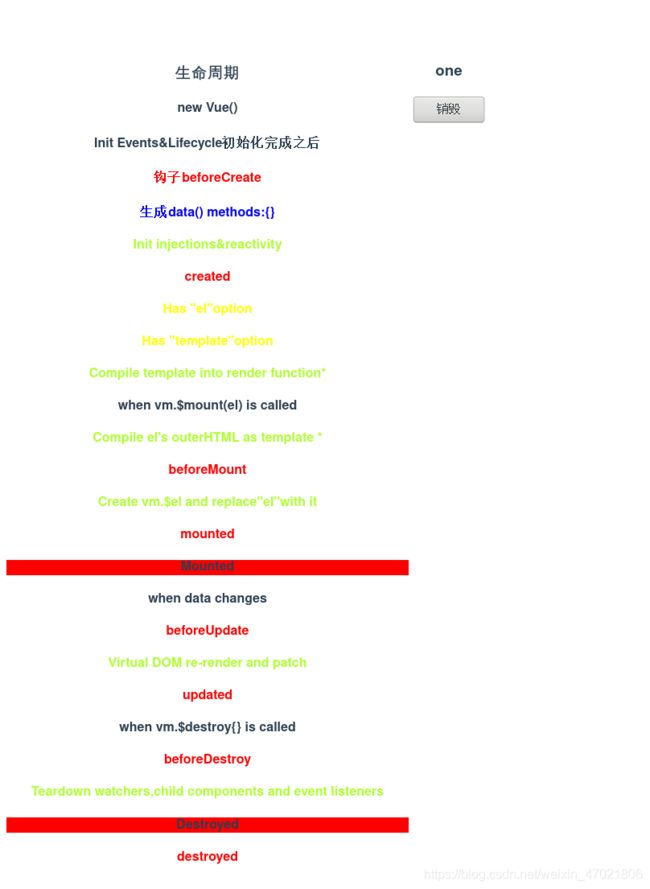
<h3>生命周期</h3>
<div>
<h4>new Vue()</h4>
</div>
<div>
<h4>Init Events&Lifecycle初始化完成之后</h4>
</div>
<h4 class="red">钩子beforeCreate</h4>
<h4 class="blue">生成data() methods:{
}</h4>
<div>
<h4 class="green">Init injections&reactivity</h4>
</div>
<h4 class="red">created</h4>
<div>
<h4 class="yellow">Has "el"option</h4>
<h4 class="yellow">Has "template"option</h4>
</div>
<div>
<h4 class="green">Compile template into render function*</h4>
<h4>when vm.$mount(el) is called</h4>
<h4 class="green">Compile el's outerHTML as template *</h4>
</div>
<div>
<h4 class="red">beforeMount</h4>
</div>
<div>
<h4 class="green">Create vm.$el and replace"el"with it</h4>
</div>
<h4 class="red">mounted</h4>
<h4 style="background-color: red">Mounted</h4>
<h4>when data changes</h4>
<h4 class="red">beforeUpdate</h4>
<h4 class="green">Virtual DOM re-render and patch</h4>
<h4 class="red">updated</h4>
<h4>when vm.$destroy{
} is called</h4>
<h4 class="red">beforeDestroy</h4>
<h4 class="green">
Teardown watchers,child components and event listeners
</h4>
<h4 style="background-color: red">Destroyed</h4>
<h4 class="red">destroyed</h4>
</div>
<div class="two">
<h3 v-if="isShow">{
{
SSone }}</h3>
<h3 v-else>{
{
SStwo }}</h3>
<button @click="destory">销毁</button>
</div>
</div>
</template>
<script>
export default {
name: "Lifeone",
beforeCreate() {
console.log("1beforeCreate()(被执行 )");
},
data() {
return {
isShow: false,
SSone: "one",
SStwo: "two",
};
},
methods: {
destory() {
this.$destroy();
},
},
created() {
console.log("2created()(被执行)");
},
beforeMount() {
console.log("3beforeMount()(被执行)");
},
mounted() {
console.log("4mounted() (被执行)");
this.intervalID = setInterval(() => {
console.log(
"一秒,定时期是全局的,需要注意,放置的位置,需要在beforDestroy的时候销毁 "
);
this.isShow = !this.isShow;
}, 1000);
},
beforeUpdate() {
console.log("5beforeUpdate() (被执行)");
},
updated() {
console.log("6updated()(被执行)");
},
beforeDestroy() {
console.log("7beforeDestroy()(被执行)");
clearInterval(this.intervalID);
},
destroyed() {
console.log("8destroyed()(被执行)");
},
};
</script>
<style scoped>
.all {
width: 800px;
display: flex;
}
.one {
width: 500px;
}
.two {
width: 100px;
}
.red {
color: red;
}
.blue {
color: blue;
}
.green {
color: greenyellow;
}
.yellow {
color: yellow;
}
</style>
<template>
<div class="all">
<div class="one">
<h3>生命周期添加了计时器</h3>
<div>
<h4>new Vue()</h4>
</div>
<div>
<h4>Init Events&Lifecycle初始化完成之后</h4>
</div>
<h4 class="red">钩子beforeCreate</h4>
<h4 class="blue">生成data() methods:{
}</h4>
<div>
<h4 class="green">Init injections&reactivity</h4>
</div>
<h4 class="red">created</h4>
<div>
<h4 class="yellow">Has "el"option</h4>
<h4 class="yellow">Has "template"option</h4>
</div>
<div>
<h4 class="green">Compile template into render function*</h4>
<h4>when vm.$mount(el) is called</h4>
<h4 class="green">Compile el's outerHTML as template *</h4>
</div>
<div>
<h4 class="red">beforeMount</h4>
</div>
<div>
<h4 class="green">Create vm.$el and replace"el"with it</h4>
</div>
<h4 class="red">mounted</h4>
<h4 style="background-color: red">Mounted</h4>
<h4>when data changes</h4>
<h4 class="red">beforeUpdate</h4>
<h4 class="green">Virtual DOM re-render and patch</h4>
<h4 class="red">updated</h4>
<h4>when vm.$destroy{
} is called</h4>
<h4 class="red">beforeDestroy</h4>
<h4 class="green">
Teardown watchers,child components and event listeners
</h4>
<h4 style="background-color: red">Destroyed</h4>
<h4 class="red">destroyed</h4>
</div>
<div class="two">
<h3 v-if="isShow">{
{
SSone }}</h3>
<h3 v-else>{
{
SStwo }}</h3>
</div>
</div>
</template>
<script>
export default {
name: "Lifeone",
beforeCreate() {
console.log("1beforeCreate()(被执行 )");
},
data() {
return {
isShow: false,
SSone: "one",
SStwo: "two",
};
},
methods: {
},
created() {
console.log("2created()(被执行)");
},
beforeMount() {
console.log("3beforeMount()(被执行)");
},
mounted() {
console.log("4mounted() (被执行)");
setInterval(() => {
console.log("一秒");
this.isShow = !this.isShow;
}, 1000);
},
beforeUpdate() {
console.log("5beforeUpdate() (被执行)");
},
updated() {
console.log("6updated()(被执行)");
},
beforeDestroy() {
console.log("7beforeDestroy()(被执行)");
},
destroyed() {
console.log("8destroyed()(被执行)");
},
};
</script>
<style scoped>
.all {
width: 800px;
display: flex;
}
.one {
width: 500px;
}
.two {
width: 100px;
}
.red {
color: red;
}
.blue {
color: blue;
}
.green {
color: greenyellow;
}
.yellow {
color: yellow;
}
</style>
<template>
<div class="all">
<div class="one">
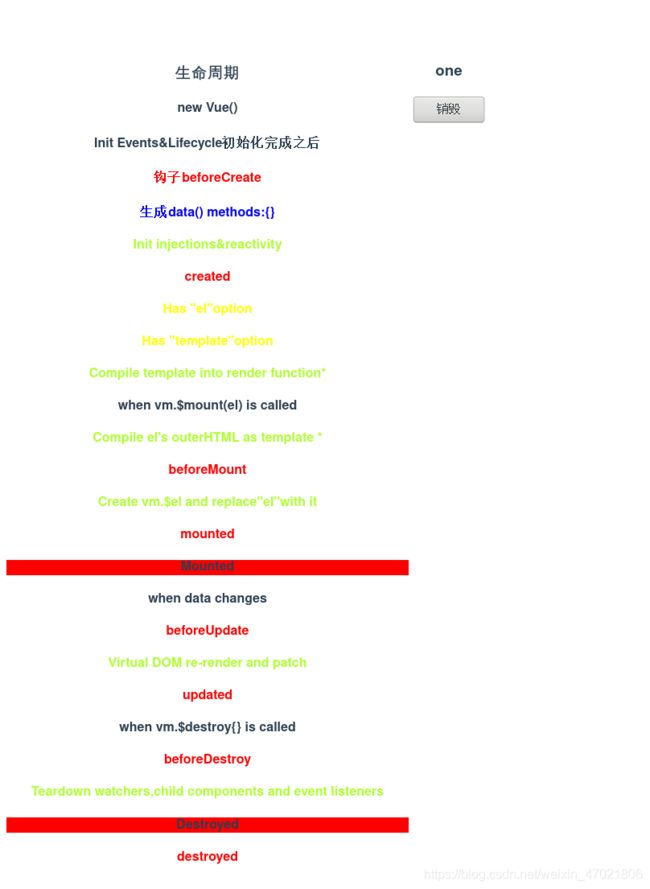
<h3>生命周期</h3>
<div>
<h4>new Vue()</h4>
</div>
<div>
<h4>Init Events&Lifecycle初始化完成之后</h4>
</div>
<h4 class="red">钩子beforeCreate</h4>
<h4 class="blue">生成data() methods:{
}</h4>
<div>
<h4 class="green">Init injections&reactivity</h4>
</div>
<h4 class="red">created</h4>
<div>
<h4 class="yellow">Has "el"option</h4>
<h4 class="yellow">Has "template"option</h4>
</div>
<div>
<h4 class="green">Compile template into render function*</h4>
<h4>when vm.$mount(el) is called</h4>
<h4 class="green">Compile el's outerHTML as template *</h4>
</div>
<div>
<h4 class="red">beforeMount</h4>
</div>
<div>
<h4 class="green">Create vm.$el and replace"el"with it</h4>
</div>
<h4 class="red">mounted</h4>
<h4 style="background-color: red">Mounted</h4>
<h4>when data changes</h4>
<h4 class="red">beforeUpdate</h4>
<h4 class="green">Virtual DOM re-render and patch</h4>
<h4 class="red">updated</h4>
<h4>when vm.$destroy{
} is called</h4>
<h4 class="red">beforeDestroy</h4>
<h4 class="green">
Teardown watchers,child components and event listeners
</h4>
<h4 style="background-color: red">Destroyed</h4>
<h4 class="red">destroyed</h4>
</div>
<div class="two">
<h3 v-if="isShow">{
{
SSone }}</h3>
<h3 v-else>{
{
SStwo }}</h3>
<button @click="destory">销毁</button>
</div>
</div>
</template>
<script>
export default {
name: "Lifeone",
beforeCreate() {
console.log("1beforeCreate()(被执行 )");
},
data() {
return {
isShow: false,
SSone: "one",
SStwo: "two",
};
},
methods: {
destory(){
this.$destroy();
}
},
created() {
console.log("2created()(被执行)");
},
beforeMount() {
console.log("3beforeMount()(被执行)");
},
mounted() {
console.log("4mounted() (被执行)");
setInterval(() => {
console.log("一秒,定时期是全局的,需要注意,放置的位置");
this.isShow = !this.isShow;
}, 1000);
},
beforeUpdate() {
console.log("5beforeUpdate() (被执行)");
},
updated() {
console.log("6updated()(被执行)");
},
beforeDestroy() {
console.log("7beforeDestroy()(被执行)");
},
destroyed() {
console.log("8destroyed()(被执行)");
},
};
</script>
<style scoped>
.all {
width: 800px;
display: flex;
}
.one {
width: 500px;
}
.two {
width: 100px;
}
.red {
color: red;
}
.blue {
color: blue;
}
.green {
color: greenyellow;
}
.yellow {
color: yellow;
}
</style>
<template>
<div class="all">
<div class="one">
<h3>生命周期未添加计时器,只生成1234</h3>
<div>
<h4>new Vue()</h4>
</div>
<div>
<h4>Init Events&Lifecycle初始化完成之后</h4>
</div>
<h4 class="red">钩子beforeCreate</h4>
<h4 class="blue">生成data() methods:{
}</h4>
<div>
<h4 class="green">Init injections&reactivity</h4>
</div>
<h4 class="red">created</h4>
<div>
<h4 class="yellow">Has "el"option</h4>
<h4 class="yellow">Has "template"option</h4>
</div>
<div>
<h4 class="green">Compile template into render function*</h4>
<h4>when vm.$mount(el) is called</h4>
<h4 class="green">Compile el's outerHTML as template *</h4>
</div>
<div>
<h4 class="red">beforeMount</h4>
</div>
<div>
<h4 class="green">Create vm.$el and replace"el"with it</h4>
</div>
<h4 class="red">mounted</h4>
<h4 style="background-color: red">Mounted</h4>
<h4>when data changes</h4>
<h4 class="red">beforeUpdate</h4>
<h4 class="green">Virtual DOM re-render and patch</h4>
<h4 class="red">updated</h4>
<h4>when vm.$destroy{
} is called</h4>
<h4 class="red">beforeDestroy</h4>
<h4 class="green">
Teardown watchers,child components and event listeners
</h4>
<h4 style="background-color: red">Destroyed</h4>
<h4 class="red">destroyed</h4>
</div>
<div class="two">
<h3>1123</h3>
<h3>2123</h3>
</div>
</div>
</template>
<script>
export default {
name: "Lifeone",
beforeCreate() {
console.log("1");
},
data() {
return {
};
},
methods: {
},
created() {
console.log("2");
},
beforeMount() {
console.log("3");
},
mounted() {
console.log("4");
},
beforeUpdate() {
console.log("5");
},
updated() {
console.log("6");
},
beforeDestroy() {
console.log("7");
},
destroyed() {
console.log("8");
},
};
</script>
<style scoped>
.all {
width: 800px;
display: flex;
}
.one {
width: 500px;
}
.two {
width: 100px;
}
.red {
color: red;
}
.blue {
color: blue;
}
.green {
color: greenyellow;
}
.yellow {
color: yellow;
}
</style>