你懂什么是HTML吗
一、HTML的介绍
**话不多说,上图
**
1、HTML的概述:(了解即可)
html****超文本标记语言,不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
-
普通文本:只包含文字。
-
富文本:图片,文字简单的样式。
-
超文本:可以连接到其他文档的文本(音频,视频,图片等)。
-
标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成 标记内容的语义。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
比如,面试的时候问你,h1标签有什么作用?
- 正确答案:给文本增加主标题的语义。
- 错误答案:
给文字加粗、加黑、变大。
2、HTML的历史(听一下就行,实际不用)

XHTML介绍:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
3、HTML的网络术语
- 网页 :由各种标记组成的一个页面就叫网页。
- 网页是一个包含html标签的纯文本文件。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记:
称为开始标记 ,称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:
内容
- 属性:给每一个标签所做的辅助信息。
- dhtml:dynamic,动态的。
javascript + css + html合起来的页面就是一个dhtml。 - http:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,ftp:文件传输协议。
4、HTML的编辑工具
- NotePad:记事本。觉得自己是大神可以用这个软件下载地址
- EditPlus
- UltraEdit:
- Sublime Text:
- dw(dreamweaver,专业工具)
标题个人推荐使用vscode 点击直接下载
PS:后缀名不能决定文件格式,只能决定打开文件打开的方式。
5、计算机编码介绍(了解)
计算机,不能直接存储文字,存储的是编码。
计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们定义一套规则来表示。假如:A用110表示,B用111表示等。
ASCII码:
美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。
美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。
ANSI编码:
每个国家为了显示本国的语言,都对ASCII码进行了扩展。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如:
中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。
日本的ANSI编码是JIS编码。
台湾的ANSI编码是BIG5编码(繁体)。
GBK:
对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。
Unicode编码(统一编码):
用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000
UTF-8(Unicode Transform Format)编码:
根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。
毫无疑问,开发中,都用UTF-8编码吧,准没错。
中文能够使用的字符集两种:
- 第一种:UTF-8。UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……
- 第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。

字库规模: UTF-8(字全) > gb2312(只有汉字)
我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码!(重点)。
当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型: 文件→ set File Encoding to → Chinese Simplified(GBK)。
重点2:UTF-8和gb2312的比较
保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)
总结:
- UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
- gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
列出2个使用情形:
1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。
2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。
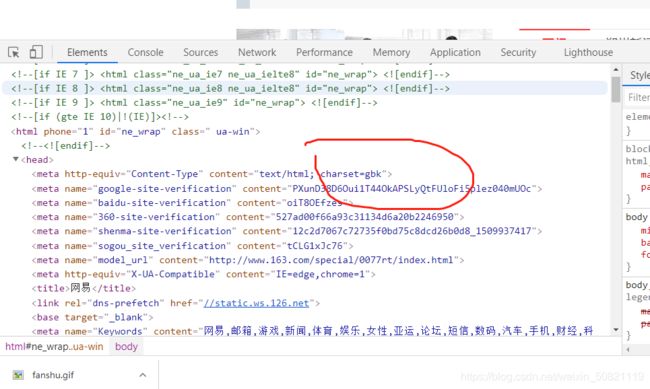
6、查看网页源代码
7、HTML颜色介绍
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
RGB色彩模式:
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
二、HTML的规范
- HTML的结构:
1、编写XHTML的规范:
- 双边标记:
- 单边标记:
(4)所有的属性值必须加引号。

(5)所有的属性必须有值。`

2、HTML的基本语法特性
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
百度为了追求极致的显示速度,所以HTML标签都没有换行、都没有缩进(tab),HTML和换不换行无关,标签的层次依然清晰,只不过程序员不可读了。如下图所示:
(2)空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
正常你空格空了很多

(3)标签要严格封闭
标签不封闭是灾难性的。
**前路漫漫,请看下集 vscode使用教程