肝一个嵌入式日历吧!LVGL『Calendar日历控件』介绍
一. LVGL GUI日历控件的概念
LVGL做的日历空间还是比较好看的,而且需要我们做的事情很少,LVGL的日历控件有以下功能
- 突出显示当天
- 突出显示任何用户定义的日期
- 显示日期名称
- 单击按钮进入下一个/上一个月
- 突出显示点击的日子
二. LVGL GUI日历小部件和样式
日历的主要部分称为 LV_CALENDAR_PART_BG 。它使用典型的背景样式属性绘制背景。
还有以下虚拟部分外:
LV_CALENDAR_PART_HEADER 显示当前年和月名称的上部区域。它还具有用于移动下一个/上个月的按钮。它使用典型的背景属性和填充来与背景(顶部,左侧,右侧)和日期名称(底部)保持一定距离。
LV_CALENDAR_PART_DAY_NAMES 在标题下方显示日期名称。它使用文本样式属性填充来与背景(左,右),标题(上)和日期(下)保持一定距离。
LV_CALENDAR_PART_DATES 显示从 1..28 / 29/30/31 开始的日期数字(取决于当前月份)。根据本部分中定义的状态来绘制状态的不同“状态”:
o 正常日期:以 LV_STATE_DEFAULT 样式绘制
o 印刷日期: LV_STATE_PRESSED 风格鲜明
o 今天:以 LV_STATE_FOCUSED 风格绘制
o 突出显示的日期:以 LV_STATE_CHECKED 样式绘制
三. LVGL GUI日历控件的使用
1. 概述(Overview)
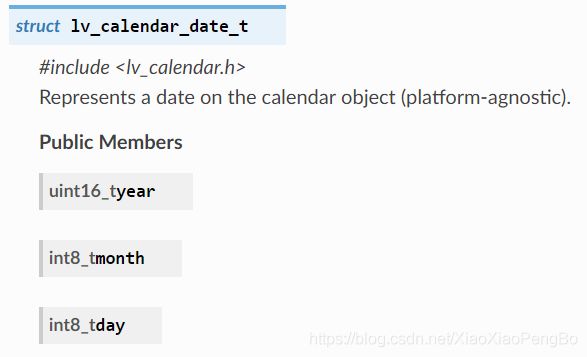
设置和获取的日历日期,该 lv_calendar_date_t 类型用于这是一个 struct,有以下结构体成员year/month/day
2. 当前日期(Current date)
设置当前日期,用这个函数lv_calendar_set_today_date(calendar, &today_date)
获取当前日期,用这个函数lv_calendar_get_today_date
我们来写个代码看看效果:
void lvgl_calendar_current_data_test(void)
{
lv_calendar_date_t today;
lv_calendar_date_t *today_get;
today.year = 2021;
today.month = 2;
today.day = 20;
lv_obj_t* calendar = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar, 300, 300);
lv_obj_align(calendar, NULL, LV_ALIGN_CENTER, 0, 0);
lv_calendar_set_today_date(calendar, &today);
today_get = lv_calendar_get_today_date(calendar);
printf("Y/M/D:%04d/%02d/%02d\n", today_get->year, today_get->month, today_get->day);
}整个代码就是创建一个日历控件,然后设置当前日期为2021年2月20,然后调用获取当前日期,打印出来,看看是否跟我们设置的一致,看下效果
可以看到获取的是对的,设置也是对的,但是(并不是默认显示在当前日期界面,所以看显示日期函数,我们来优化下)
3. 显示日期(Shown date)
设置显示日期,用这个函数lv_calendar_set_showed_date(calendar, &shown_date)
嘿嘿,LVGL的官网注释的函数是lv_calendar_set_shown_date,但是这个函数却找不到,是这个lv_calendar_set_showed_date
我们在上个小节的基础上修正下程序,如下:
void lvgl_calendar_show_data_test(void)
{
lv_calendar_date_t today;
lv_calendar_date_t* today_get;
today.year = 2021;
today.month = 2;
today.day = 20;
lv_obj_t* calendar = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar, 300, 300);
lv_obj_align(calendar, NULL, LV_ALIGN_CENTER, 0, 0);
lv_calendar_set_today_date(calendar, &today);
lv_calendar_set_showed_date(calendar, &today);
today_get = lv_calendar_get_today_date(calendar);
printf("Y/M/D:%04d/%02d/%02d\n", today_get->year, today_get->month, today_get->day);
}4. 重点标注日期(Highlighted days)
高亮显示的日期列表应存储在由 lv_calendar_date_t 加载的数组中。仅保存数组指针,因此数组应为静态或全
局变量。用这个函数设置lv_calendar_set_highlighted_dates(calendar, &highlighted_dates)
来个程序看下
void lvgl_calendar_highlight_data_test(void)
{
lv_calendar_date_t today;
static lv_calendar_date_t highlighted_days[3]; /*Only its pointer will be saved so should be static*/
today.year = 2021;
today.month = 2;
today.day = 20;
lv_obj_t* calendar = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar, 300, 300);
lv_obj_align(calendar, NULL, LV_ALIGN_CENTER, 0, 0);
lv_calendar_set_today_date(calendar, &today);
lv_calendar_set_showed_date(calendar, &today);
/*Highlight a few days*/
highlighted_days[0].year = 2021;
highlighted_days[0].month = 2;
highlighted_days[0].day = 14;
highlighted_days[1].year = 2021;
highlighted_days[1].month = 2;
highlighted_days[1].day = 15;
highlighted_days[2].year = 2021;
highlighted_days[2].month = 2;
highlighted_days[2].day = 16;
lv_calendar_set_highlighted_dates(calendar, highlighted_days, 3);
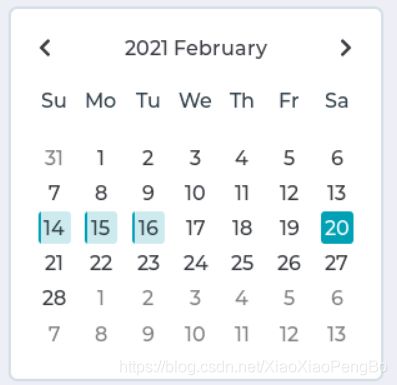
}可以看到当前日期跟重点标准日期的差别
5. 日的名称(Name of the days)
日的名称用以下函数设置lv_calendar_set_day_names(calendar, day_names),其中第二个参数是一个字符串数组,比如这样:const char * day_names[7] = {"Su", "Mo", ...};
代码如下:
static const char* days_name[7] = { "1", "2", "3", "4", "5", "6", "7" };
void lvgl_calendar_name_day_test(void)
{
lv_obj_t* calendar1 = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar1, 300, 300);
lv_obj_align(calendar1, NULL, LV_ALIGN_CENTER, -160, 0);
lv_obj_t* calendar2 = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar2, 300, 300);
lv_obj_align(calendar2, NULL, LV_ALIGN_CENTER, 160, 0);
lv_calendar_set_day_names(calendar2, days_name);
}这个功能主要是设置我圈的红框位置,我创建了两个日历,左边是默认的,右边是我修改过的
6. 月的名称(Name of the months)
类似日的设置,月设置用如下函数lv_calendar_set_month_names(calendar, month_names_array)
我们直接写下代码
static const char* months_name[12] = { "1", "2", "3", "4", "5", "6", "7" , "8" , "9" , "10" , "11" , "12" };
void lvgl_calendar_name_month_test(void)
{
lv_obj_t* calendar1 = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar1, 300, 300);
lv_obj_align(calendar1, NULL, LV_ALIGN_CENTER, -160, 0);
lv_obj_t* calendar2 = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar2, 300, 300);
lv_obj_align(calendar2, NULL, LV_ALIGN_CENTER, 160, 0);
lv_calendar_set_month_names(calendar2, months_name);
}主要是修改红框位置
7. 事件
除了基本的事件外,还有一个特殊的时间
LV_EVENT_VALUE_CHANGED is sent when the current month has changed.
开程序搞
static void calendar_event_test_handler(lv_obj_t* obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
lv_calendar_date_t* date = lv_calendar_get_pressed_date(obj);
if (date) {
printf("Clicked date: %02d.%02d.%d\n",date->year,date->month, date->day);
}
}
}
void lvgl_calendar_event_test(void)
{
lv_obj_t* calendar1 = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar1, 300, 300);
lv_obj_align(calendar1, NULL, LV_ALIGN_CENTER, -160, 0);
lv_obj_set_event_cb(calendar1, calendar_event_test_handler);
}效果图:
好了,完结了,更多精彩继续戳↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓