- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
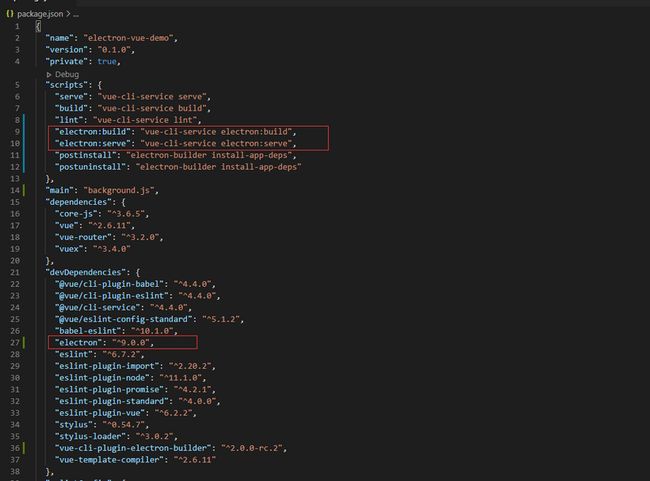
- 【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程
秋说
前后端项目开发前端框架vue.js前端htmlcssJavaScript
文章目录前言什么是Vue.js为什么是Vue.jsVue.js安装打包Vue项目方法一:vite打包方法二:webpack打包webpack执行流程总结前言正式开始学习前确保确保你已掌握前端三件套:HTMLCSSJavaScript什么是Vue.jsVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应
- 打卡55天------图论(并查集)
感谢上Di_123
前端算法题前端算法javascript
图论这里我学的不是很好,作为一名JavaScript前端开发工程师,我能说我基本上在工作中都没用到过吗?一、并查集理论基础这个说句实话,我平常工作很少用到,上学的时候好像也没学过,可能我只是本科生吧,卡尔我他的简介的学历是硕士,还是要在知识上不断追求呀。并查集理论基础二、寻找存在的路径题目链接:卡码网题目描述:题目描述给定一个包含n个节点的无向图中,节点编号从1到n(含1和n)。你的任务是判断是否
- 热门的19个JAVASCRIPT前端开发框架和库
JavaScript(JS)是一种轻量级的解释(或即时编译)编程语言,是世界上最流行的编程语言。JavaScript是一种基于原型的多范式、单线程的动态语言,支持面向对象、命令式和声明式(例如函数式编程)风格。JavaScript几乎可以做任何事情,更可以在包括物联网在内的多个平台和设备上运行。在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建
- Vue涉及国家安全漏洞?尤雨溪回应:前端框架没有渗透功能
涅槃快乐是金
无论是前端还是后端,只要有代码存在,就会出现漏洞。最近,有两幅关于Vue安全问题的截图在业界广为传播,截图内容表明目前有多家公司统计软件开发过程中使用Vue.js和SonarQube的情况,疑似有黑客利用Vue.js和SonarQube中的漏洞对我国境内机关和重要企事业单位实施网络攻击探测。Vue是一款流行的JavaScript前端框架,于2014年作为独立开源开发者尤雨溪的个人项目发布。时至今日
- 【开题报告】基于SpringBoot+Vue.js的社区管理系统的设计与实现
加瓦程序设计师
开题报告springbootvue.js后端
1.研究背景社区管理系统是近年来随着社区发展和居民需求增加而兴起的一种信息化管理工具。传统的社区管理方式存在信息传递不畅、居民参与度低、管理效率低下等问题,因此需要引入现代化的信息技术手段来改善社区管理工作。SpringBoot是一个轻量级的Java后端开发框架,具有快速开发、简化配置、内嵌服务器等特点,适合用于构建中小型的Web应用程序。Vue.js是一种流行的JavaScript前端框架,可以
- 第十天知识总结
Alice丨殇
JavaScript实现包含了三个部分:ECMAScript、JavaScript前端验证node.js可写服务器写后台dom文档对象模型操作文档网页bom浏览器模型操作浏览器编写输出提示框。alert(‘’)用文档写内容document,write(‘asasda’)(可以向body中输出内容)写的内容显示在body中。和body的直接区别,不过JS、可以动态改变控制台输出内容console.l
- 不看后悔之JavaEE Web开发预备知识篇:HTML5、CSS3与JavaScript前端三剑客——搭建企业级应用的基石
陈大狗Ayer
javaee前端java-eehtml5后端java
引言在JavaEE企业级Web开发中,HTML5、CSS3和JavaScript作为前端技术的核心力量,为构建高性能、高交互的企业应用程序提供了不可或缺的基础支撑。本文将详尽探讨这三种技术在JavaEE环境下的基本概念、核心功能以及最佳实践,助你顺利开启JavaEEWeb开发之旅。一、HTML5基础及其在JavaEE中的应用1.1HTML5简介与JavaEE集成HTML5是现代Web开发的标准语言
- JavaScript前端开发 DOM 列表的增删和移动
i学无止境
JavaScript学习
利用DOM操作节点的方式实现列表的增删和移动case.html列表的增删和移动body{background:#ddd;text-align:center}.list{display:inline-block;margin-top:20px;padding:40px;border-radius:8px;background:#fff;color:#333;text-align:left;font-
- JavaScript前端开发 实现购物车
i学无止境
JavaScript学习
购物车ShopCart.html购物车.cart{width:700px;padding:010px10px;border:1pxsolid#D5E5F5;}.cart-title{margin-bottom:10px;font-size:14px;border-bottom:1pxsolid#AED2FF;line-height:30px;height:30px;font-weight:700;
- 在Vue.js中,什么是mixins?它们的作用是什么?
揣晓丹
前端开发vue.js前端javascript
目录一、Vue.js介绍二、什么是mixins三、mixins的应用场景四、mixins的优势和作用一、Vue.js介绍Vue.js是一种流行的JavaScript前端框架,用于构建交互式的Web界面。它被设计为易于理解和集成的框架,使开发者能够快速构建可复用的组件化应用程序。Vue.js采用了MVVM(Model-View-ViewModel)架构模式,通过将数据和视图分离,使开发更加简单和高效
- Brackets - (HTML/CSS/JavaScript 前端 WEB IDE) 使用技巧
11061104
Bracketside前端
Brackets是一个免费、开源且跨平台的HTML/CSS/JavaScript前端WEB集成开发环境(IDE工具)。该项目由Adobe创建和维护,根据MIT许可证发布,支持Windows、Linux以及OSX平台。它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和SublimeText、Everedit等通用代码编辑器不一样,Brackets
- Vue.js:构建用户界面的渐进式框架
番茄大大~
前端基础知识要点vue.jsui前端
Vue.js是一种流行的JavaScript前端框架,用于构建用户界面。本文将介绍Vue.js的基本概念、特点、应用场景以及与其他框架的对比。一、引言在当今的前端开发领域,Vue.js已经成为了一个备受瞩目的框架。它的简洁、灵活和易于上手的特性使得开发人员能够快速高效地构建用户界面。那么,什么是Vue.js?让我们一起来探讨。二、Vue.js简介Vue.js是一款构建用户界面的渐进式框架。与其他重
- JavaScript前端三大框架比较:Angular、React、Vue
键盘上のDancer
参考链接:https://www.infoq.cn/article/3zjscesgksmfndgir7sm
- vue——邂逅vue.js
cyanBookMark
javascriptcssvue.jshtmlhtml5
一、vue.js的简介最近这几年最火的javaScript前端框架是谁?毫无疑问当属vue为第一。vue现如今被很多中、小型公司所喜爱,并且也被一些大型公司作为核心技术来做项目、开发小程序等。vue在早期的灵感来自于AngularJS,然而,AngularJS中存在的许多问题,在Vue中已经得到解决。**最重要的是Vue的创始人是我国的尤雨溪尤大神!!!二、Vue.js是什么?Vue(类似于vie
- 回顾2023年我的编程之路你是否和我一样
阿猫的故乡
开发语言
博客主页:阿猫的故乡系列专栏:JavaScript专题栏ajax专栏:ajax知识点欢迎关注:点赞收藏✍️留言文章目录前言2023年已经结束,我一名大一生,也是刚学有小成也希望大家能多多支持在2023年,我开始了我在编程世界中的探索之路,特别是在JavaScript前端开发方向上。在这篇文章中,我将回顾一年来的学习和成长历程。首先,我会介绍我对JavaScript的初步了解和学习。我从最基础的语法
- Web前端零基础入门HTML5+CSS3基础教程——了解前端
TTLTTX
前端学习html5css
IT行业里各种职业形形色色,令little眼花缭乱。在众多职业里只选择一个实在是困难,在如今的社会形势里,只会一门也可能难于就业,所以little玩起了前端。目录前端是什么前端的核心技术HTMLCSSJavaScript前端入门所用到的工具VSCode的安装
- 在Java中如何将Vue项目导入并进行编程
雨中微步
javavue.js开发语言编程
Vue.js是一种流行的JavaScript前端框架,而Java是一种面向对象的编程语言。如果你想在Java中使用Vue项目,你需要进行一些额外的配置和编程。本文将向你介绍如何将Vue项目导入Java中,并进行相应的编程。首先,你需要确保你的Java开发环境已经设置好。你可以使用任何支持Java开发的集成开发环境(IDE),如Eclipse或IntelliJIDEA。接下来,让我们详细说明如何将V
- 《web前端开发技术》初识Vue + 第一个 Vue程序:hello world
MSY~学习日记分享
web前端开发技术开发语言前端框架前端html5笔记
目录2.1Vue简述2.1.1什么是Vue2.1.2为什么选择Vue2.2Vue的三种安装方式2.1Vue简述Vue在JavaScript前端开发库领域属于后来者,其他前端开发库有jQuery、ExtJS、Anguals、React等。2.1.1什么是Vue️Vue(读音/vjuː/,类似于View)是一套用于构建用户界面的渐进式框架。️Vue的渐进式表现为:声明式渲染→组件系统→客户端路由→
- [JavaScript前端开发及实例教程]计算器&井字棋游戏的实现
Linyeji
JavaScriptjavascript游戏开发语言
计算器(网页内实现效果)HTML部分MyCalculatorC/*←789-456+123.(0)=CSS部分.container{max-width:400px;margin:10vhauto0auto;box-shadow:0px0px43px17pxrgba(153,153,153,1);}#display{text-align:right;height:70px;line-hei
- Vue 3 组件通信总结
大笑编程
vue.js前端javascriptjs
Vue3组件通信总结Vue是一种流行的JavaScript前端框架,它提供了一种组件化的开发方式,使得构建大型应用变得更加简单和可维护。在Vue中,组件之间的通信是一个重要的主题。本文将总结Vue3中的组件通信方式,并提供相应的源代码示例。Props和EventsVue组件通信的一种常见方式是通过父子组件之间的Props和Events。父组件通过Props向子组件传递数据,子组件则通过Events
- 在 Vue 项目中使用 MQTT
EMQX
mqtt物联网iotmqttvue
Vue是一款由尤雨溪及其团队开发的渐进式Javascript前端框架。该框架具备数据双向绑定、组件化、响应式和轻量等特点,搭配其脚手架VueCLI使得开发者更加容易上手,大大减少了学习成本。同时其配备一个专用的状态管理模式Vuex,在这里可以集中管理所有组件的状态。MQTT是一种基于发布/订阅模式的轻量级物联网消息传输协议。该协议提供了一对多的消息分发和应用程序的解耦,具备很小的传输消耗和协议数据
- 移动端开发之JSBridge
_咻咻咻咻咻
前端同学在进行混合app开发的时候,可能会需要调用原生的方法,例如相机等。这个时候就用到了JSBridge。JSBridge是连接Native(客户端)和JavaScript前端的桥梁,通过JSBridge两端的代码才可以通信。Native调用JS因为h5网页是通过原生端的webview加载的,所以原生端对当前网页拥有很高的权限:Native端可以直接在当前webview里执行js代码。//web
- JavaScript前端开发神器 WebStorm 2019.1.3 for Mac
在那遥远的故乡
mac软件专题WebStormmacosJavaScript前端开发
文章来源于:风云社区WebStorm2019.1.3forMac【上【风云社区】,搜索软件名字,即可查看下载】WebStorm2019.1为JavaScript和TypeScript带来了新的智能意图,改进了对Angular的支持,更新了CSS和HTML文档,更强大的调试控制台等等!堪称Web前端开发神器!使用JavaScript解构通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量
- 使用new Vue()的时候发生了什么?
破浪前进
vuevue.js前端javascript
前言Vue.js是一个流行的JavaScript前端框架,用于构建单页面应用(SPA)和用户界面。当我们使用newVue()来创建一个Vue实例时,Vue会执行一系列的初始化过程,将数据变成响应式,编译模板,挂载实例到DOM,并在数据变化时更新DOM。这个过程涉及到Vue的响应式系统、模板编译、虚拟DOM等核心概念。理解这些概念对于深入学习Vue和开发高效的Vue应用至关重要。用法在Vue中,创建
- python调用bot登陆微信进行数据分析
青阳不会被占用
pythonpython例子
python对微信进行数据分析本文用到的包和工具如下:wxpy微信团队用python写的面向对象模拟机器人登陆网页微信服务器,最为重要的是bot类和itchat类;具体看:https://wxpy.readthedocs.io/zh/latest/pyecharts百度收购了一个图形可视化javascript前端项目Echarts,该项目又扩展为pyecharts,可以动态渲染出国家、省份、城市图
- VSCode新建Vue项目
zhizhiqiuya
vuevscodevue.jside
前言Vue.js是一款流行的JavaScript前端框架,它可以帮助开发者轻松构建高性能、可扩展的Web应用程序。而VSCode则是一款功能强大的开源代码编辑器,它提供了许多有用的工具和插件,可以大幅提高开发效率。在本文中,我们将介绍如何使用VSCode来创建一个全新的Vue.js项目。我们将从安装必要的软件开始,一步步地引导您完成整个过程。同时,我们还将分享一些有用的技巧和建议,以帮助您更好地利
- DVWA - 4
weixin_39505091
安全渗透靶场练习
文章目录JavaScriptlowmediumJavaScript前端攻击。token不能由前端生成,js很容易被攻击者获取,从而伪造token。同样其他重要的参数也不能由前端生成。low不修改输入,点击提交报错:根据提示改成success,还是报错:分析源码,发现token值是输入值通过md5加密:4.查看两次的报文,发现虽然改变了输入,但token值一样,并没有改变:在console中计算su
- 尤雨溪亲自回应Vue.js涉及国家安全漏洞问题
前端开发博客
安全漏洞javajavascript编程语言人工智能
最近,有两幅关于Vue安全问题的截图在业界广为传播,截图内容表明目前有多家公司统计软件开发过程中使用Vue.js和SonarQube的情况,疑似有黑客利用Vue.js和SonarQube中的漏洞对我国境内机关和重要企事业单位实施网络攻击探测。Vue是一款流行的JavaScript前端框架,于2014年作为独立开源开发者尤雨溪的个人项目发布。时至今日,Vue已成为GitHub上最受欢迎的开源项目之一
- 【前端】vue3+typescript+vite+Element-Plus搭建配置初始化项目结构
全栈小5
前端前端typescriptjavascript
给自己一个目标,然后坚持一段时间,总会有收获和感悟!对于我们开发人员,了解和熟悉新知识,对于vue3,博主是通过TA的基本结构开始,vue2和vue3都有javascript前端编程语言,到了vue3新增了typescript前端编程语言,互联网技术更新迭代非常的快速,在这快速发展的互联网行业,作为开发人员,只有不断学习才能跟得上节奏,一起来看看如何初始化项目结构。目录一、环境信息1.1、查看环境
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache