如何为多元化的产品场景选择完美的色彩组合?
导读: 色彩即是一种感受,也是一种信息。在多元化的产品场景中,如何运用一套科学的视觉策略,建立一套合理的页面个性化配色体系,解决产品展示形态单一、页面同质化严重、信息层级扁平等问题,提升产品的惊喜感、协调感、沉浸感。智能取色将在设计、策略、服务等多个维度给你答案!
一、背景
随着产品及设计理念的发展,多元、丰富、年轻、个性等元素越来越多的应用到产品中。色彩即是一种视觉感受,也能传递一种视觉信息,当前国内外产品中越来越注重页面色彩带来的氛围渲染与沉浸感受。
但是目前很多业务线存在产品展现形态单一,页面信息层级扁平问题。如下图展示10.0版本之前的贴吧与其他的社区产品在页面展现上的区别:

△贴吧与其他社区产品的页面展现对比
通过对比,明显感觉贴吧页面相对单调一些。
贴吧拥有千万级别个吧,如果采用同一种颜色进行页面渲染显然不能体现每一个吧的主题和氛围,而且在量级方面考虑,也不可能采用人工配置的方式去对每一个吧进行设计。
为解决以上问题,智能取色通过分析每个吧的吧头像色彩成分,自动生成页面渲染所需要的吧头背景色、“置顶“等字体色、发帖按钮色等颜色,完成整个页面的色彩渲染,并支持日/夜/黑三种模式,体现“千吧千面“的效果。

△贴吧智能取色效果
随着手百、搜索、商业等越来越多的场景需要进行丰富、个性化的色彩渲染,智能取色不断地进行策略、服务升级来满足各产品线的产品需求。
目前智能取色中台提供的是一套从用户侧到服务侧的产品页面配色解决方案,并完成算法策略、架构服务、产品方案的一体化输出。
下面主要介绍智能取色服务的整体架构、算法策略、服务接入及效果展示这几个方面。
二、能力介绍及效果展示
智能取色本质上是利用页面中的特征图片,选取中图片中的代表色,并在色彩不失真的条件下,将其调整为适合页面展现的颜色,并配合渐变色、字体色等衍射色策略,生成页面渲染所需要的一系列颜色。
下面主要介绍以下智能取色支持的策略模式及应用场景。
1)策略模式
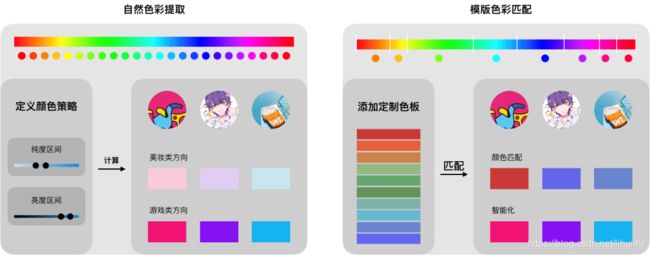
智能取色策略模式支持模版色彩匹配和自然色彩提取两种模式。

△两种智能取色策略模式
· 自然色彩提取
根据产品调性,通过亮度或者饱和度范围等简单的视觉策略,计算页面需要的展示颜色,具有颜色丰富、自然、图片颜色关联性强的优点。
· 模版色彩匹配
根据场景计算色彩色相,并映射到业务规范色板,定制专属颜色。此方法提取的颜色相对单一,但因为人工定制颜色模版,整体色彩结果与产品调性更加的吻合。
2) 应用场景
智能取色目前提供背景色、按钮色、阴影色、蒙层色、字体色等10余种页面渲染所需要的色彩,可以整体提升整个页面的氛围感知。
△部分产品页面组件的色彩渲染方式及效果
三、整体架构
智能取色从用户侧到服务侧主要分为感知层、应用层、服务层、视觉算法层以及依赖的基础组件。
1)感知层
在产品设计层面上,智能取色提供设计规则及解决方案,主要解决如何选色、如何渲染的问题。
2)应用层
首先是应用在贴吧app的吧首页,随着视觉设计理念的推广和基础服务的升级,智能取色作为中台能力对外提供通用服务,目前已经在多个产品线(手百、品专等)的NA端、H5、PC端、小程序落地应用。
3)服务层
主要包括C端服务接入、B端效果实验以及配套的服务治理。C端服务接入主要支持离线接入、在线接入等;B端效果实验主要支持一些在线场景选择及实验效果生成。
4)视觉策略层
视觉策略层是智能取色服务的核心,主要提供自然色彩提取、模版色彩提取两种提取模式。在算法策略方面,主要包括策略控制及预处理、算法核心,策略规则定制,产出主题色等10余种页面渲染所需要的颜色。
四、算法策略
智能取色整体采用图像算法与视觉策略相结合的方法,整体流程如下:

△智能取色整体流程
1)图像算法
根据页面中的一张特征图片,通过前面提到的ROI区域提取、视图裁剪等一些图片预处理,进入到图像算法处理阶段,主要包括色彩量化、区域显著度、色彩显著度等算法处理。
· 色彩量化
颜色量化是利用人眼对颜色的惰性,将原图像中不太重要的相似颜色合并为一种颜色,减少图像中的颜色,得到图片中主要的色彩成分集以及每种色彩在这个图片中的数量占比。此项目中,我们对八叉树、中位切分等多种量化算法在算法效率、内存占用进行工程分析,并经过设计师对其量化结果的评估,最终选择八叉树作为基础量化算法。
· 区域显著度
通过图像算法模拟人的视觉特点,提取图像中的显著区域(即人类感兴趣的区域)。通过对图像的区域显著度检测,可以获取每个像素点的显著度归一化评分。
· 色彩显著度
在不同的色相下,或者在相同色相下的不同饱和度和亮度的色彩,人眼对其关注程度是不一样的,我们针对色彩的色相进行显著度划分,并根据其饱和度和亮度,划分了白、浅、彩、深、黑5个层级,并将其作为量化色彩评分的依据。
根据前面提到的三个特性,并对其进行综合性分析,最终我们获得了一组主题色候选色以及每种颜色的权重分值,进入到视觉策略选择与调整的步骤。
2)视觉策略
视觉策略的作用是在图像算法产出的候选色集中选择出最能够代表图片的主题颜色,并调整其色相、亮度及饱和度,使这个颜色能够达到产品页面展现的要求(毕竟,最能代表图片主题的颜色不一定符合页面展示的标准)。
主要有以下三个准则:色相的合理选择、亮度纯度的准确控制、多模式下的合理映射。

△视觉策略的准则
主要通过以下主要的策略来实现:
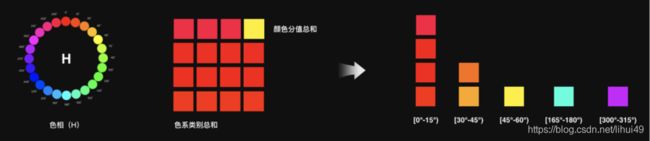
· 色系划分及主题色系选取

△划分色彩及确定主题色系
根据HSV色彩空间中的色相,将色彩划分为24个色系,并对候选色进行色系分类。根据每个色系中获选色的个数、面积、显著度,最终策略确定主题色系,并在色系中选择出综合评分最高的初始主题色。
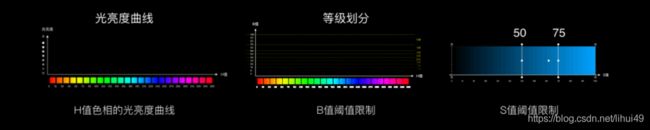
在hsv色彩空间下,即便各色彩的亮度分量相同,颜色本身给人眼的亮度感觉是不一样的。根据每一种颜色本身的针对人眼的亮度属性,生成色相的光亮度曲线,并根据光亮的曲线进行反映射得到色彩调整曲线,作为色彩的亮度调整准则。
针对各产品线本身设计风格及调性不同,视觉策略中设置八个亮度等级,并可以设置饱和度范围窗口,满足各个等级亮度和饱和度的精细化控制。
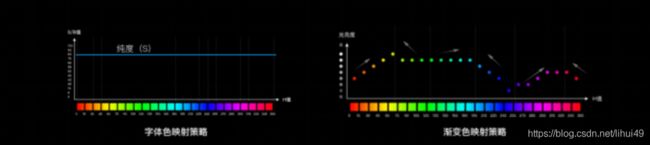
· 延伸色及日夜间模式映射
如果产品线需求不只是一种颜色,在通过上述策略得到的主题色基础上,可以通过一系列辅助色延伸色策略,得到字体色、渐变色等色彩。如下图,左边是字体色相关的映射策略,右边是渐变色策略。均是根据主题色的色相,在亮度及饱和度上的控制与展示。

△字体色和渐变色的映射策略
通过根据多模式的色彩映射规则,在产出一套日间模式的主题色字体色等渲染色彩后,都有其相应的夜间模式的映射规则,最终可以产出日/夜/黑一整套的页面渲染色彩。
五、使用情况
除了最先落地的贴吧app,目前智能取色在手百、大搜、商业等20多个场景落地,包括页面头部渲染、背景渲染、字体渲染、按钮渲染等多种渲染方式,新的场景也在不断地探索、应用。
本期作者 | 十七,百度贴吧-高级软件开发工程师
原文链接:https://mp.weixin.qq.com/s/IyhhSAkgncOeQ-ILmzBm3Q
百度架构师
百度官方技术公众号上线啦!
技术干货 · 行业资讯 · 线上沙龙 · 行业大会
招聘信息 · 内推信息 · 技术书籍 · 百度周边
欢迎各位同学关注!