css图片等比例缩放_选择正确的图片格式
选择正确的图片格式
看到这个标题,你需要先自问一下,一张图片是否真的达到了预期的效果?一个好的设计就是简单,而且总能拥有最好的性能。你可以去尽量除掉图片资源,因为相对于页面上的 HTML、CSS、JavaScript 或其他资源,图片通常占据了更大的字节,所以尽量要去除掉每一个图片资源,这永远是最好的优化策略。但是,一张合适位置的图片传达的信息比千言万语都要多,所以我们需要找到它们之间的平衡点。
所以,我们要开始考虑,是否存在另一种可以更有效地达到预期结果的技术:
- 使用CSS(例如阴影或渐变)和 CSS 动画可以用来生成 分辨率无关 的内容,这些内容在每个分辨率和缩放等级上看起来都一样清晰,它通常只是图片内容中的一小部分。
- web fonts 使用字体的形式来实现。它同时保留了选中、查询、重置大小等功能,这是对它可用性的重大突破。
如果你想要把文本编码到图片本身上,请三思。好的排版对于好的设计、品牌和可读性来说是至关重要的,但是图片上的文字对于用户体验是很糟的:文本不可选择、不可搜索、不可缩放、不可访问,对高 DPI 的设备也非常不友好。虽然 web font 的使用需要走自己的一套优化流程,但是 web font 解决了上述这些所有问题,并且永远是显示文本的最好选择。
选择正确的图片格式
如果你确定图片是最终的正确的选择,你学要谨慎地选择正确的图片类型。
 矢量图像和栅格图像
矢量图像和栅格图像
- 矢量图形使用点、线和多边形来表示图像。
- 栅格图形则是使用网格上的像素点的值来表示图像。
每个格式都有它们自己的优缺点。矢量格式非常适合包含简单几何形状(例如徽标,文本或图标)的图像。它在每种分辨率和缩放下都能保持清晰,这使得它成为了有高分辨率屏幕和不同屏幕尺寸需求的产品的首选。
但是,遇到复杂场景时,矢量图形也有短板,例如:一张图片,它可能用了大量的SVG 标记来描述目标图形,但是看起来依然不是很“逼真”。当这种情况下,你可能就需要使用 PNG、JPEG或 WebP 格式了。
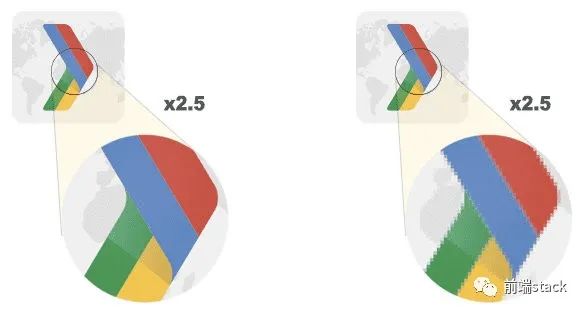
栅格图像没有像矢量图形那样的缩放无关的特性,当你对它进行缩放时,你可能会看到锯齿和模糊的图形。为了解决这个问题,你就需要给用户准备多张不同分辨率的版本,以便在不同分辨率下展示。
高分辨率屏幕的影响
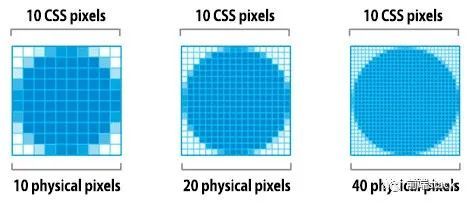
有两种不同的像素:CSS 像素和设备像素。一个CSS 像素可能对应了一个或多个设备像素。这么做的意义是什么呢?设备像素越多,屏幕上显示的内容细节就越丰富精细。
 css像素 vs 设备像素
css像素 vs 设备像素
高 DPI(HiDPI) 的屏幕能呈现更漂亮的结果,但是这也有一个明显的问题:为了更好地利用更高的设备像素,图像内容也需要添加更多细节。好消息是,矢量图形非常适合用来解决这个问题,因为它们可以在任何分辨率下得到相同清晰的结果。为了渲染更精细的细节,你也需要付出更高的性能成本,但是,你不再需要单独适配那些设备和不同分辨率。
从另一个角度说,栅格图形正面临着巨大的挑战,因为它们是安装像素对图像进行编码的,因此,像素数量越大,图像文件的越大。例如,我们思考一下在 100x100 CSS像素上图片大小的区别:
| 屏幕分辨率 | 总像素 | 未压缩大小 (4字节每像素) |
|---|---|---|
| 1x | 100 x 100 = 10,000 | 40,000 bytes |
| 2x | 100 x 100 x 4 = 40,000 | 160,000 bytes |
| 3x | 100 x 100 x 9 = 90,000 | 360,000 bytes |
当我们使用两倍分辨率的屏幕时,总的像素数量增加了 4 倍:两倍数量的竖直方向像素,两倍数量的水平方向像素。因此,“2x”屏幕并非只是两倍,而是四倍像素!
那么,这在实践时有什么意义呢?高分辨率屏幕能够提供美丽的图像,这可能是一个伟大的功能。但是,高分辨率屏幕也意味着需要高分辨率图像,因此:
- 尽量选择矢量图像,因为它们与分辨率无关,并且总能提供清晰的图像。
- 如果必须选用栅格图形,则提供响应图像(不同像素提供不同大小图片)。
不同栅格图像格式的特点
除了不同的有损和无损压缩算法,不同的图像格式支持不同的特性,如动画和透明度(alpha)。因此,为特定图像选择正确的格式是需要 期望的结果 和 功能需求 相结合的。
| 格式 | 透明 | 动画 | 浏览器支持 |
|---|---|---|---|
| PNG | 是 | 否 | 所有 |
| JPEG | 否 | 否 | 所有 |
| WebP | 是 | 是 | 所有现代浏览器.点此查询 |
这里有两个普遍支持的栅格图像格式:PNG和 JPG。此外,现代浏览器还支持更新的 WebP 格式,它提供了压缩和其他更多特性。那么,我应该选择哪个呢?
WebP 格式相较于老格式提供了更好的压缩特性,应该尽可能地使用。你可以将 WebP 和其他一种图像格式一起使用,详情参见:使用WebP图像。
对于旧格式,可以思考以下问题:
- 是否需要动画?请使用
标签
- 有人会问,那 GIF 呢? GIF 限制了色彩范围最多为 256 种颜色,并且文件大小比
文件更大。详情参考Replace animated GIFs with video。
- 除了色彩范围外外,PNG 使用的是无损压缩算法,所以,他的图像质量最高,但是相对应的体积也会更大。要谨慎地使用。
- 如果图像只是几何图形组成的,请考虑将其转换为矢量(SVG)格式
- 如果图像内容包括了文本,请三思而后行。图片中的文本是不可选择,不可搜索,不可缩放的,如果你想要传达一个定制的内容(商标或其他),请使用 web font。
- JPEG结合使用了有损和无损压缩来减少图像文件的大小。
最后,如果你在使用 WebView 来呈现特定于平台的应用程序中的内容,那么你可以完全控制客户端,那么你可以直接单独使用 WebP!Facebook 和许多其他公司都已经在他们的应用程序的所有图片使用 WebP 格式,相较于节省下来的费用,这绝对是值得的。
译者的话
图片占用了一个页面的绝大部分体积,所以选择正确的图片类型和格式对页面的优化是最大的,图片的优化也是性能优化中最被关注的点。这篇文章介绍的是图片优化最基础的部分,也就是选择正确类型的图片,这个优化最容易做并且效果也很直观(体积的变化)。
文章还介绍了什么是 CSS 像素和设备像素,自从苹果推出了视网膜屏后,设备像素也成为了前端必须了解的点。它也造成了另一个老生常谈的问题:如何生成 1px 线,看了这篇文章一定就理解了为什么 1px 线会出现问题。
最后普及了一下 png 和 jpg 的区别,并给出了选择建议,并推行了一下 webP 格式。如果你的项目需要适配老浏览器,那可以尝试一下兼容模式,若只需要适配现代浏览器,那你完全可以尝试一下!
关于 webfont 的推荐文章
关于 1 px 线的推荐文章