使用SpringBoot及Construct2的WebSocket制作联机游戏(一)
一、介绍
服务端:SpringBoot框架下的WebSocket实现
客户端:Construct2使用官方插件WebSocket实现
业务:连接、发送信息、接收信息
二、服务端实现
1、导入相关依赖
org.springframework.boot
spring-boot-starter-websocket
2.1.2.RELEASE
2、编写配置类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* websocket配置类
*/
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}如果没有编写配置类,则会出现
“Error in connection establishment: net::ERR_CONNECTION_REFUSED”
这个报错,通常是配置文件错误或者缺乏配置,因为websocket的连接需要通过拦截器来进行“分配到特定的url“,如果没有配置则会出现404或者403错误。
3、编写主程序
(1)主程序注解:
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Controller;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.List;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
/**
* websocket服务端控制
*/
@ServerEndpoint("/websocket/{playerId}")
@Component
public class WebSocketServer {
private Logger logger = LoggerFactory.getLogger(this.getClass());
/**
* 在线人数
*/
public static int onLineNumber = 0;
/**
* 以玩家id为Key websocket为对象保存下来
*/
private static Map clients = new ConcurrentHashMap<>();
/**
* 会话
*/
private Session session;
/**
* 玩家对象
*/
private Player player;
} 讲解:
1、websocket的访问url形式不是使用@RequestMapping而是使用@ServerEndpoint
2、使用@Component将其加入到SpringBoot自带的Tomcat容器中
3、日志初始化(注意导入的包)
4、每个WebSocket都拥有一个特有的会话Session,使用Session来进行信息接收和发送,当建立WebSocket连接时就会生成一个Session
5、每个新的连接都会初始化一个WebSocket对象
(2)在WebSocket中使用注解@Autowired
这里要感谢 解决spring boot websocket无法注入bean的问题 给出的解决方案
private static PlayerService playerService;
@Autowired
public void setPlayerService(PlayerService playerService){
WebSocketServer.playerService = playerService;
}(3)响应连接
/**
* 建立连接
* @param playerId
* @param session
*/
@OnOpen
public void onOpen(@PathParam("playerId")int playerId,Session session){
onLineNumber ++;
this.player = playerService.find(playerId).get(0);
this.session = session;
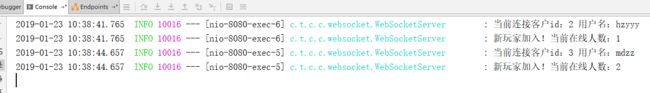
logger.info("当前连接客户id:"+session.getId()+" 用户名:"+player.getPlayerName());
logger.info("新玩家加入!当前在线人数:"+onLineNumber);
try {
sendMessageAll(player.getPlayerName()+"进入了大厅...");
clients.put(this.player.getPlayerId(),this);
sendMessageOne(onLineNumber+"人",this.player.getPlayerId());
} catch (IOException e) {
e.printStackTrace();
logger.info("网络错误");
}
}要先给player赋值再调用,不然就是空指针异常
如果是第一个人进入,是不会显示”XXX进入了大厅“,因为现在大厅还没人。
(4)连接关闭
/**
* 连接关闭
*/
@OnClose
public void onClose(){
onLineNumber --;
clients.remove(player.getPlayerId());
try {
sendMessageAll(player.getPlayerName()+"已经离开了游戏...");
} catch (IOException e) {
e.printStackTrace();
logger.info("网络错误");
}
logger.info("有连接关闭!当前在线人数"+onLineNumber);
}(5)收到客户端信息
/**
* 收到客户端得消息
* @param message
* @param session
*/
@OnMessage
public void onMessage(String message,Session session){
try {
sendMessageAll(message);
} catch (IOException e) {
e.printStackTrace();
logger.info("网络错误");
}
}这里因为还没有给Message做数据封装,所以只会接收到文字信息。应该是将发送人,接收人,发送信息封装成一个Map传到后台进行解析
(6)服务端错误
/**
* 服务器错误
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
logger.info("服务器错误"+error.getMessage());
}(7)群聊与私聊实现方法
/**
* 私聊
* @param message
* @param playerId
* @throws IOException
*/
public void sendMessageOne(String message,int playerId) throws IOException{
WebSocketServer wss = clients.get(playerId);
wss.session.getAsyncRemote().sendText(message);
}
/**
* 群聊
* @param message
* @throws IOException
*/
public void sendMessageAll(String message) throws IOException{
for(WebSocketServer wss : clients.values()){
wss.session.getAsyncRemote().sendText(message);
}
}讲解:
1、因为在建立连接时为每个连接创建了一个web Socket对象并存储起来,而Session又是它们特有的会话对象,私聊和群聊都是找到它们的webSocket然后调用它们的会话进行发送信息。
2、getAsyncRemote()和getBasicRemote()区别
这里引用一篇博客 websocket getAsyncRemote()和getBasicRemote()区别
三、客户端实现
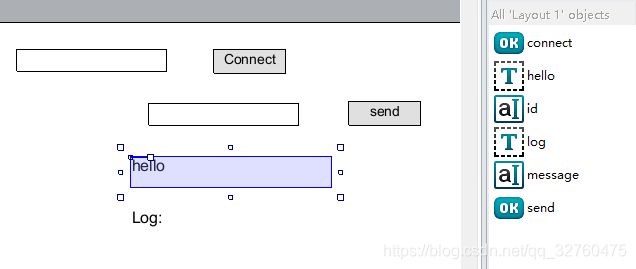
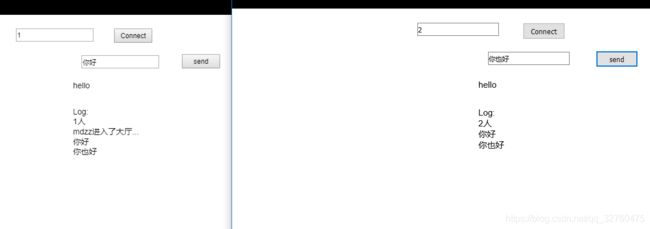
1、界面
因为我在数据库里面放了几个用户,连接时候需要对应的用户id,我的做法是先向Controller发送Post请求登录成功后拿到id进行WebSocket连接。(之后会做具体实现)
2、使用插件
使用官方的WebSocket插件
这里附上官方文档: Official Construct 2 Manual 及 webSocket插件文档 WebSocket plugin
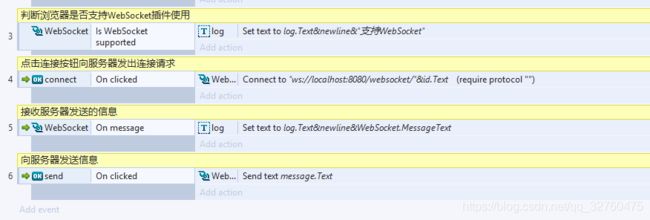
3、逻辑编写
4、解决报错问题
参考我的博客 Construct2及Springboot关于跨域访问的解决办法
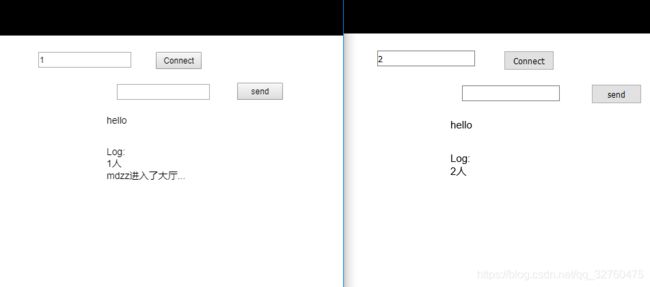
四、成果演示
五、总结
1、在没有Spring框架支持下的WebSocket编写无疑是十分麻烦的,基于JavaEE的tomcat容器不仅需要自己编写配置文件也要解决版本冲突问题(因为Tomecat7和8之间的WebSocket用法有区别)
2、SpringBoot框架以组件形式解决诸如WebSocket类似的问题,使开发者能够更加重视业务而不是环境配置
(SpringBoot牛笔!!!(破音))