flex布局实现叠在另一个div之上_Web前端(三):前端布局
前端布局对前端开发而言是必不可少的环节之一。我所理解的前端布局可以分成两个大类,第一类是元素层面的布局,就是像absolute布局、flex布局等等,都是描述元素在页面上以何种形式呈现,即局部的布局;第二类是网页层面的布局,像静态布局、响应式布局等,都是描述同一个网页在不同的设备上的呈现形式,即整体的布局。接下来就详细整理一下这两大类布局。
首先是第一类,总体上可以大致分为文档布局、浮动布局、定位布局三种,他们注重的是如何实现某些元素在页面上的呈现形式。
一、文档布局:首先我们要知道,默认的网页形式是文档流的形式,一个网页就像是一条条从左流向右的河流。在文档中有两种元素,内联元素(display:inline)和块级元素(display:block)。内联元素默认从左到右流,遇到阻碍或者宽度不够自动换行,继续按照从左到右的方式布局。而块级元素则会独占一行,按照从上往下的方式布局。内联元素的宽度和高度默认都被内容撑开。
二、浮动布局:浮动布局是我们最常用的布局,其表现形式为float:left;。其特点是,浮动元素会脱离文档流。我们可以很清晰地看到,通过float的方式,使元素脱离了文档流,变为行内块元素(display:inline-block),这个元素对于文档流的子元素而言就像内联元素一样,会占用自己大小的空间,而对于容器元素而言又像是不存在一样,会悬浮在文档流的上方。
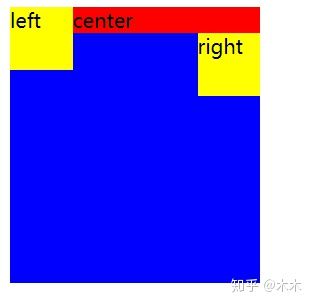
这种方式虽然能够较好地实现我们想要的一些效果,但是很容易引起一个问题,那就是父类高度塌陷。在文档流中,父类的高度是会被子类撑开的,而用浮动布局后,如果浮动元素的高度大于子元素的高度,则父元素不会被浮动元素撑开,浮动元素则会继续覆盖在下一个元素上。我们可以通过下面的例子来理解。
left
center
right
常见的解决方法有:
1、给父元素 overflow: auto 或 overflow: hidden,强制使高度自适应。
2、使用伪类 :before 和 :after 。可以在元素的头部或者尾部添加内容和修改样式。
三、定位布局:定位布局是用position属性实现的,position属性有absolute/relative/fixed/static(绝对/相对/固定/静态(默认))四个值。static默认为静态就没什么好说的了。其他的三个还是十分重要的。
1、absolute绝对定位:元素会脱离文档流,通过TBLR( top,bottom,left,right) 定位,会选取最近的一个有定位设置的父级对象(非static)进行绝对定位,如果没有设置定位属性的父级对象,则将以body坐标原点进行定位。绝对定位的元素不会占有空间,也不会影响别的元素。
2、relative相对定位:对象不可层叠、不脱离文档流,参考自身静态位置通过 TBLR定位。设置了TBLR之后,元素位置会发生偏移,但仍然占有原来的位置,且不会影响别的元素,而是覆盖在上方。相对定位与绝对定位的区别就是相对定位是只占有原来的空间,而绝对定位不占有空间。
3、fixed固定定位:顾名思义,固定定位就是固定在一个位置,不会随着页面滚动而改变位置的定位方式,像常见的页面上的小广告,或者右下角的返回页面顶部等等。
这些布局方式解决的往往都是小的、元素层面的问题,比如像怎么把一个元素放在自己想要的位置,或者几个元素之间的关系等等。接下来的第二类要解决的问题是整体的问题,如多端适配的问题。
第二类可分为:静态布局、流式布局、弹性布局、响应式布局四种。
一、静态布局:静态布局是最原始、传统的布局方式,这种布局方式的特点就是,页面内所有元素的大小都是写死的、固定的,虽然很方便,写的时候尽情写就完事了,啥都不用管,但是当你辛辛苦苦写完一个网页觉得还不错的时候,然后在别人的电脑上(分辨率不一样)或者在手机上、pad上一看,就发现整个页面样式都十分异样。解决这种问题的方法也是有的,不过十分麻烦,就是在设备分辨率差异十分大的时候,直接再另写一套样式。
比如说京东的PC端是http://jd.com,但是换成手机端就成了http://m.jd.com,可以理解为是另一个网页了。对于大公司来说自然是无所谓,为了追求更好的用户体验,一般都是针对PC、手机、pad写三套网站,再通过其他的布局方式综合实现。但是对于我们这些个体户来说,如果有多端设备的需求的话,这种方式自然是不现实的。
二、流式布局:流式布局又称百分比布局,顾名思义,就是将原来大小位置写死的元素,改为占屏幕和父类元素的百分比,以及把固定的px改为会随着父元素大小改变的em或者随着根元素的font-size改变的rem(这两点都是好的前端编程习惯),这样就能实现在分辨率相似的设备上呈现出差不多相同的效果,但是对于手机、PC这种差别十分大的设备,还是存在局限性。下面这个例子可以帮助我们理解。
//实现左侧固定,右侧自适应
Document
三、弹性布局:弹性布局又称弹性盒子布局或Flex布局,特点就是CSS中会出现display:flex。display为flex的元素会成为一个弹性盒子,会随着分辨率的变化自动进行缩放,可以十分轻松地使网页在分辨率不同(但是不大)的设备上显示的十分相近,但是有一个小问题就是低版本的浏览器不支持弹性布局,但是还用低版本浏览器的人应该所剩无几了吧?
Document
弹性布局中还有几个十分重要的属性,熟练运用这些属性能够帮助我们提升效率。比如说常见的四类父元素的属性。
1、flex-direction:决定了元素显示的方向,默认为row也就是按行从左往右显示,还有
row-reverse——按行从右往左显示
column——按列从下往上显示
column-reverse——按列从上往下显示
2、flex-wrap:决定了容器是单行显示还是换行显示,也就是子元素是否会自动换行。
默认为nowrap——不换行,
还有wrap——换行
和wrap-reverse——反序换行
3、align-items:决定了子元素在纵向上的对齐关系,默认为stretch,会自动被拉伸。常用的还有flex-end——位于父容器底部(像俄罗斯方块一样)
flex-start——位于父容器顶部
center——位于父容器中心位置
4、justify-content:决定了子元素在横向上的对齐关系,默认为flex-start——在容器开头,还有
flex-end——位于父容器尾部
center——位于父容器中间
space-between——各元素间会自动留空
space-around——元素之间和前后都会自动留空
还有常见的几类子元素属性
1、order:用整数值来定义排列顺序,数值越小排在越前面,可以为负值,默认为0。
2、flex-grow:用整数值来规定元素将相对于其他灵活的元素进行扩展的量,默认值是 0。
3、flex-shrink:用整数值来规定元素将相对于其他灵活的元素进行收缩的量,默认值是 0。
4、align-self:类似于父元素的align-items,属性值也类似。
弹性布局能够较好地解决多端适配的问题,但是仅仅通过缩放等手段还是有较大的局限性,比如说PC端往往是横向布局,而手机端则更倾向于纵向布局,还是存在局限性。
四、响应式布局:响应式布局是完全通过CSS来使网页在不同分辨率的设备上都能够呈现出较好的效果,虽然能够比较完美地解决多端适配的问题,但是CSS的代码量较大,对不熟悉CSS的人来说还是十分地困难的。以下是常用的实现响应式布局的几种方式。
1、meta标签:通过以下代码,让页面的宽度等于屏幕的宽度,并禁止用户缩放页面。
2、通过媒介查询设置样式:
@media all(用于所有的设备) || screen (用于电脑屏幕,平板电脑,智能手机等) and|not|only(三个关键字可以选),通过这种方法,可以在不同分辨率的设备上显示不同的样式。
@media screen and (min-width:600px) and (max-width:800px) {
div{
background:red;
}
}
//也可以直接设置常用设备的宽度
/** iPad **/
@media only screen and (min-width: 768px) and (max-width: 1024px) {}
/** iPhone **/
@media only screen and (min-width: 320px) and (max-width: 767px) {}当然了,自己一个人写三套样式确实十分费神费力,一般也不太会完全凭自己手写,现在流行的各种各样的前端库基本上都是符合响应式布局的,我们在实际的开发中可以通过这些组件库大大地提升效率。
以上就是所有我所梳理的关于前端布局的内容,由于内容太多太繁杂,我啰啰嗦嗦地说了一通,也仍然感觉没说得很清楚,具体碰到的问题还是要结合实际情况解决。总之,实践是学习最好的方法,还是通过多多敲代码来提升自己吧!
另外,如果你有兴趣,或者是有问题想要与我探讨,欢迎来访问我的博客:https:http://mu-mu.cn/blog