- 图数据库Neo4j面试内容整理-图遍历和最短路径
不务正业的猿
面试Neo4j数据库neo4j网络面试职场和发展图数据库
图遍历和最短路径是图数据库中两个非常重要的概念,尤其是在图数据结构中,它们是解决许多问题(如社交网络分析、推荐系统、网络分析等)的核心算法。Neo4j提供了强大的图遍历和最短路径查询能力,帮助用户有效地从图中提取信息。1.图遍历(GraphTraversal)
- Reac19 升级指南
Geek技术前线
react.js前端前端框架
Reactv19已经发布beta版本,想要快速体验如何升级到v19版本尝鲜的朋友们可以查阅进行了解前言React已于近日发布了v19的beta版本,同时为了帮助后续的v19升级,也同时发布了v18.3.0的正式版,与v18.2版本完全相同,但添加了弃用API的警告和其他为React19所需的更改安装使用新版JSXTransform为了改善打包体积和可以在JSX文件中无需手动引入React,在202
- 图数据库Neo4j面试内容整理-Cypher 查询优化
不务正业的猿
面试Neo4j数据库neo4j面试职场和发展图数据库
Cypher查询优化是在Neo4j中提高查询性能的关键部分。Cypher是Neo4j的查询语言,允许我们通过图的结构进行高效的数据检索。然而,随着数据量的增大和查询复杂度的提高,查询性能可能会变差。为了优化Cypher查询,我们可以使用多种策略,包括合理设计查询、利用索引和约束、避免不必要的查询操作等。以下是一些Cypher查询优化的最佳实践和策略:1.使用索引(Index)
- 探秘【Orion-Visor】:打造高效运维的新纪元
许煦津
探秘【Orion-Visor】:打造高效运维的新纪元去发现同类优质开源项目:https://gitcode.com/在数字化转型的浪潮中,运维管理的智能化与用户体验的提升成为了新一代系统开发的关键。今天,我们向您隆重介绍一款名为Orion-Visor的高颜值智能运维&轻量级堡垒机平台,它以现代设计和强大功能,重新定义了服务器运维的标准。项目介绍Orion-Visor,以其简洁直观的界面和丰富实用的
- 物联网数据特点
狂野弘仁
物联网
数据时序带有时间戳联网的设备按照设定的周期,或受外部的事件触发,源源不断的产生数据,每一个数据点是在一时间点产生的,这个时间对于数据的计算和分析十分重要,必须要记录。数据结构化物联网设备产生的数据往往是结构化的,而且是数值型数据源唯一一个物联网设备采集的数据与另外一个设备采集的数据是完全独立的。一台设备的数据一定是这台设备产生的,不可能是人工或其他设备产生的,也就是说一台设备的数据只有一个生产者,
- oracle分区方式
狂野弘仁
数据库基础oracle数据库
oracle分区表的分区有四种类型:范围分区、散列分区、列表分区和复合分区。1、范围分区就是根据数据库表中某一字段的值的范围来划分分区。数据中有空值,Oracle机制会自动将其规划到maxvalue的分区中。2、散列分区根据字段的hash值进行均匀分布,尽可能地实现各分区所散列的数据相等。散列分区即为哈希分区,Oracle采用哈希码技术分区,具体分区如何由Oracle说的算,也可能我下一次搜索就不
- 【React全解】React起手式
caihuayuan4
面试题汇总与解析springsqljava大数据
如何引入React从bootcdn引入React按顺序引入React然后引入ReactDOMCommonJSVSUMD规范JavaScript的模块定义和加载机制,降低了学习和使用各种框架的门槛,能够以一种统一的方式去定义和使用模块,提高开发效率,降低了应用维护成本CommonJSCommonJS是一种规范,NodeJS是这种规范的实现CommonJS模块是对象,是运行时加载,运行时才把模块挂载在
- com.mysql.jdbc.Driver 和 com.mysql.cj.jdbc.Driver的区别
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
com.mysql.jdbc.Driver是mysql-connector-java5中的com.mysql.cj.jdbc.Driver是mysql-connector-java6中的所以在使用的时候一定要注意版本com.mysql.jdbc.DriverdriverClassName=com.mysql.jdbc.Driverurl=jdbc:mysql://localhost:3306/te
- Java学习——day14
blackA_
java学习开发语言
文章目录1.项目需求分析2.项目设计3.代码分析4.运行示例5.今日学习总结6.今日生词今日学习计划1.项目需求分析功能要求:(1)存储学生信息:使用HashMap存储学生信息(学号作为键,Student对象作为值)。(2)操作学生数据:添加学生(姓名、学号、成绩)。删除学生(按学号删除)。查询学生(按学号查询)。显示所有学生信息。(3)异常处理:防止重复添加(如果学号已存在,抛出异常)。查询/删
- golang分布式中间件之MySQL
SMILY12138
mysqlgolang分布式
MySQL是广泛应用于Web应用程序和其他分布式系统中的关系型数据库管理系统(RDBMS)。在golang分布式中间件领域,MySQL作为一种常用工具,被广泛使用。本文将深度探讨MySQL在golang分布式系统中的应用,包括MySQL的基础知识、MySQL在golang中的使用方法、MySQL的主从复制以及MySQL在分布式系统中的应用场景。一、MySQL基础知识MySQL的安装与配置MySQL
- linux iostat 命令详解
夜光小兔纸
Linuxlinux运维服务器
iostat主要用于监控系统设备的IO负载情况,iostat提供了丰富的参数给我们查询各种维度的io数据,iostat首次运行时显示自系统启动开始的各项统计信息,之后运行iostat将显示自上次运行该命令以后的统计信息。用户可以通过指定统计的次数和时间来获得所需的统计信息。一、命令相关参数命令使用:iostat[-c][-d][-N][-n][-h][-k|-m][-t][-V][-x][-y][
- 带有转换操作的01字符串,求连续1子串的最大长度
AEsun
算法题博客算法字符串
序昨晚有两道题没有做出来。其中一题是01字符串的输入,求经过转换后连续1的子串的最大长度。结束之后和同学讨论,得出了一个非常满意的结果。问题重述输入是一个01字符串s,其中可以做k次转换操作(将0变成1),求经过k次转换之后能够得到的最长的连续1子串的长度。示例1:输入:1010101013输出:7注:可以对字符串做3次转换操作,可有111111101或111110111或111011111或10
- 「Python系列」Python字典
·零落·
Python入门到掌握python开发语言
文章目录一、Python字典创建字典访问字典中的元素修改字典删除字典中的元素遍历字典字典推导式二、Python字典内置函数&方法内置函数字典方法三、Python简介四、相关链接一、Python字典在Python中,字典(dict)是一个无序的键值对集合。每个键在字典中都是唯一的,而值可以是任何类型的数据(如列表、字典、整数、字符串等)。字典在Python中非常常用,因为它们提供了一种快速查找和访问
- app兼容测试点和可靠测试
测试盐
app测试webapp
以下仅针对华为手机:手机拨号盘输入*#*#2846579#*#*兼容性测试点:类型内容软件兼容32位、64位EMUI版本主题适配:华为、荣耀、Nova简易模式、分屏模式手机分辨率浅色模式、深色模式版本兼容高低版本兼容:数据库的迁移三方交互兼容:三方SDK硬件兼容横屏、竖屏刘海屏、水滴屏、折叠屏Pad可靠性测试点:低电量、低内存、弱网、网络切换、前后台切换、来电中断等。
- linux桌面qt应用程序UI自动化实现之dogtail
测试盐
python自动化python
1.前言Dogtail适用于Linux系统上进行GUI自动化测试,利用Accessibility技术与桌面程序通信;Dogtail包含一个名为sniff的组件,这是一个嗅探器,用于GUI程序追踪;源码下载:dogtail·PyPI可通过sudopythonsetup.pyinstall安装或sudopipinstalldogtail安装,但是有用户反馈pip安装不能使用sniff命令,自己选择。还
- python定义字典
Ai...空白
Python
python定义字典定义字典如果字典中同一个键被复制多次,最后一次的赋值被记住。通过字典的键或对应的值len(),获取字典长度(键值对的个数)str(),将字典转换为字符串keys(),获取字典中的所有键,可以结合list()函数,将字典中的键转换为列表将两个列表中值,一个作为键,一个作为值,添加到字典中需要使用zip()函数,和dict()函数实现将list1中的值作为键,list2中的值做值添
- Matplotlib 和 Seaborn 哪个更适合做数据可视化?
matplotlib可视化
Matplotlib和Seaborn都是Python中非常流行的数据可视化库,它们各有优势和适用场景。选择哪一个更适合做数据可视化,取决于你的具体需求、数据类型以及你希望达到的可视化效果。以下是对这两个库的详细对比,帮助你做出选择:MatplotlibMatplotlib是Python最基础的绘图库,提供了广泛的绘图功能,支持多种图表类型。优点功能强大:支持几乎所有常见的图表类型,如折线图、柱状图
- Flink keyBy 算子源码与设计理念分析
java
大家好,我是大圣,很高兴又和大家见面。今天我们来探究一下Flink使用keyBy算子的时候到底发生了什么,看完这篇文章,你会豁然开朗。keyBy算子基本知识keyBy会发生什么专业解释keyBy使得相同key的数据会进入同一个并行子任务,每一个子任务可以处理多个不同的key。这样使数据保证了有序性,并且每个子任务直接相互隔离。我们确保了相同键的数据在逻辑上是有序的。即使在高度并行的环境中,具有相同
- 命令行选项
weixin_34348111
问题描述请你写一个命令行分析程序,用以分析给定的命令行里包含哪些选项。每个命令行由若干个字符串组成,它们之间恰好由一个空格分隔。这些字符串中的第一个为该命令行工具的名字,由小写字母组成,你的程序不用对它进行处理。在工具名字之后可能会包含若干选项,然后可能会包含一些不是选项的参数。选项有两类:带参数的选项和不带参数的选项。一个合法的无参数选项的形式是一个减号后面跟单个小写字母,如"-a"或"-b"。
- python 基础命令-详解python常用命令行选项与环境变量
weixin_37988176
一、命令行选项1.解释器选项python的解释器非常像unix的shell,在我们使用python的过程中,我们可以指定很多的选项。比如,最常用的选项如下:pythonscript.py在非交互的模式中,整个输入选项在代码执行前被执行。所有的命令行选项可以通过sys.argv来获取。Note:sys.argv的第一个参数sys.argv[0]表程序的源文件。1.python-c在命令行中执行pyt
- mac Homebrew安装、更新失败
csdn_li_1212
macmacos
我这边使用brew安装git-lfs一直报这个错:curl:(35)LibreSSLSSL_connect:SSL_ERROR_SYSCALL更新brewupdate也是报这个错误。最后使用使用大佬提供的脚本进行操作:/bin/zsh-c"$(curl-fsSLhttps://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"这个可以解决bre
- LangChain链与记忆处理[10]:四种基础内置链、四种文档处理链,以及链的自定义和五种运行方式,让你的大模型更加智能
汀、人工智能
AIAgentlangchainLangGraph人工智能大模型智能问答chainAgent
LangChain链与记忆处理[10]:四种基础内置链、四种文档处理链,以及链的自定义和五种运行方式,让你的大模型更加智能参考文章可以使用国产LLM进行下述项目复现:初识langchain[1]:Langchain实战教学,利用qwen2.1与GLM-4大模型构建智能解决方案[含Agent、tavily面向AI搜索]langchain[2]:Langchain实战教学,国内大模型LLM选择以及主流
- DenseUNet 改进:添加ASPP模块
听风吹等浪起
AI改进系列深度学习人工智能计算机视觉神经网络网络
目录1.ASPP模块2.DenseUNet改进3.完整代码Tips:融入模块后的网络经过测试,可以直接使用,设置好输入和输出的图片维度即可1.ASPP模块ASPP(AtrousSpatialPyramidPooling,空洞空间金字塔池化)是语义分割模型(如DeepLab系列)中的核心模块,旨在捕捉多尺度上下文信息,提升模型对不同尺寸物体的分割效果。1.背景与动机问题:图像中的物体尺寸差异大(如汽
- 分布式与微服务区别?
明天更新
面试题SpringCloudAlibaba分布式微服务架构
1、概念角度:分布式:把多个应用部署到多台服务器(云)上,多个应用之间相互协作,提高系统的扩展性和稳定性。微服务:是分布式的一种实现方式。2、粒度划分:分布式:服务划分粒度可大可小,服务之间的耦合度不如微服务极致。微服务:粒度划分更小,专注业务进行划分(可以将某个接口作为一个应用,例如:下单)3、目标:分布式:注重解决存储和扩展问题,通过负载均衡提升系统的稳定性。微服务:简化开发流程,迭代频次更高
- 设计链表 力扣707
随风756
链表leetcode数据结构
一、题目你可以选择使用单链表或者双链表,设计并实现自己的链表。单链表中的节点应该具备两个属性:val和next。val是当前节点的值,next是指向下一个节点的指针/引用。如果是双向链表,则还需要属性prev以指示链表中的上一个节点。假设链表中的所有节点下标从0开始。实现MyLinkedList类:MyLinkedList()初始化MyLinkedList对象。intget(intindex)获取
- tensorflow Serving架构详解和代码示例
lloyd_chou
算法ml机器翻译智慧城市边缘计算人工智能
本文介绍tensorflowServing的原理和代码实现,并提供简要的代码阅读指导.如何serve一个模型具体的步骤可以参考官方文档.主要包括两个部分:1.导出模型1.启动服务需要说明的是导出模型部分.如果要把我们训练的模型拿来提供服务,除了模型本身外,还需要一些额外的信息,比如模型的名称,输入、输出对应的tensor信息,方法名,这些东西可以让TFS进行请求数据的格式检查以及目标模型查找.这就
- 实现多种加解密鸿蒙示例代码
本文原创发布在华为开发者社区。介绍该示例主要分为3个部分:国密算法的加解密:包含了SM2、SM4的加解密示例;安卓格式和鸿蒙格式的转换:包含了安卓格式的公私钥,转化为鸿蒙格式的公私钥;安卓加密的密文,在鸿蒙解密;鸿蒙生成的密文解码,用于安卓解密;以AES128算法为例,实现了CBC/ECB/GCM算法分组的加解密示例。实现多种加解密源码链接效果预览使用说明打开应用,点击按钮,进入对应示例,进行对应
- 实现图片局部拉伸鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于属性resizable实现图片局部拉伸的功能。实现图片局部拉伸源码链接效果预览使用说明1.只有当bottom和right同时大于0时,slice(边框宽度类型,用于描述组件边框不同方向的宽度)属性生效。点击addW拉伸图片宽度,addH拉伸图片高度。2.当设置top+bottom大于原图的高或者left+right大于原图的宽时ResizableOpti
- 构建会议发布页鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例是使用ArkTS编写的会议发布UI页面,该页面提供了会议内容和人员的填写功能,方便开发者后续进行进一步开发。构建会议发布页源码链接效果预览使用说明打开页面,展示会议发布页面,用户可以根据需求填入信息。实现思路该页面通过DatePickerDialog实现日期选择功能。DatePickerDialog.show({selected:newDate(this.m
- 【赵渝强老师】监控Redis
数据库nosqlredis
对运行状态的Redis实例进行监控是运维管理中非常重要的内容,包括:监控Redis的内存、监控Redis的吞吐量、监控Redis的运行时信息和监控Redis的延时。通过Redis提供的监控命令便能非常方便地实现对各项指标的监控。一、监控Redis的内存视频讲解如下:https://www.bilibili.com/video/BV1mi28YXE14/?aid=113294358616...Red
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
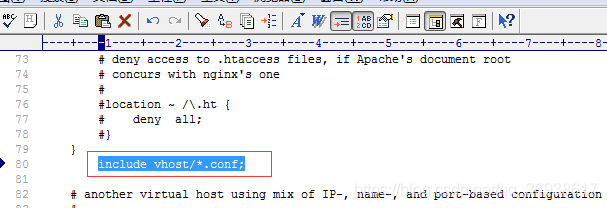
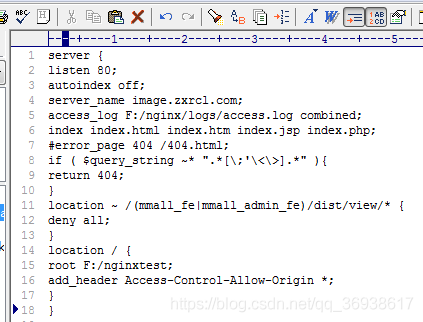
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu