1.根据慕课网的视频写的一个比较基础的view,对于刚接触自定义view的同僚来说是一个比较好的选择,实现起来比较简单
视频地址:http://www.imooc.com/learn/615
2.ViewPagerTab组件实现代码
2.1 声明变量
private Paint mPaint; //画笔
private Path mPath;// 三角形的三条边
private int mTriangleWidth; //三角形宽度
private int mTriangleHeight; //三角形高度
private static final float RADIO_TRIANGLE_WIDTH= 1/6f; //三角形比例位置
private int mInitTranslationX;// 出事化位置
private int mTranslationX= 0;//根据手指移动是位置
private int mTabVisibleCount;//可见tab数量
private final int COUNT_TAB_VISIBLE= 4; //默认tab可见数量
private List mTabList = new ArrayList<>();//title集合
private ViewPager mViewPager;
private final int TEXT_COLOR_NORMAL= 0x77ffffff;
private final int TEXT_COLOR_HIGHLIGHT= 0xffffffff;
2.1.1主要定义画笔、三角形使用path来实现。接着定义三角形的大小(宽高)以及初始化位置。
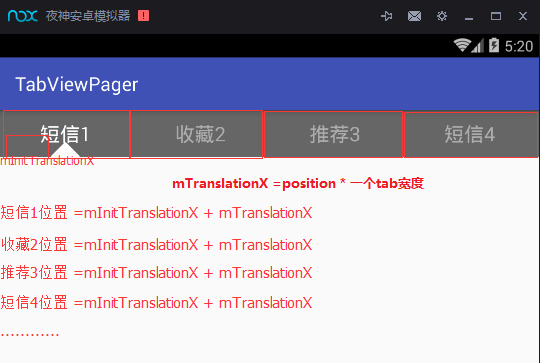
2.1.2设置mInitTranslationX参数,表示三角形初始化的位置,相当于marginLeft,计算方式是:
mInitTranslationX = 一个tab的宽度 - 三角形宽度的/2
2.1.3设置mTranslationX参数,表示每一移动一个tab时,三角形需要平移的宽度,如图:
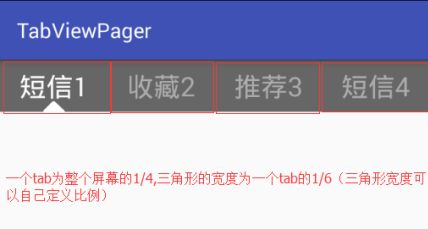
2.1.4 mTabVisibleCount,自定义属性,布局中要显示几个tab,如上图4个tab
2.1.4.1自定义属性
2.2 重写构造实例画笔, 获取显示tap数量
public ViewPagerTab(Context context, AttributeSet attrs) {
super(context, attrs);
//获取自定义属性
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.ViewPagerTab);
mTabVisibleCount= array.getInt(R.styleable.ViewPagerTab_visible_tab_count, COUNT_TAB_VISIBLE);
if(mTabVisibleCount == 0){
mTabVisibleCount = COUNT_TAB_VISIBLE;
}
array.recycle();
//初始化画笔
mPaint = new Paint();
mPaint.setAntiAlias(true);//设置坑锯齿
mPaint.setColor(0xffffffff);//画笔的颜色
mPaint.setStyle(Paint.Style.FILL);//设置三角形样式, 充满三角形
mPaint.setPathEffect(new CornerPathEffect(3));//设置三角形,角度的弧度,, 参数越大,弧度越高
}
2.2.1构造中主要获取自定义属性值,默认为4;以及设置画笔
2.3设置三角形宽高以及初始化位置
/*
* 设置三角形
* */
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mTriangleWidth = ((int) (w/ mTabVisibleCount * RADIO_TRIANGLE_WIDTH));//三角形的宽度
mTriangleHeight = mTriangleWidth / 2;//三角形为等腰三角形, 所以高度为底部宽度的1/2
mInitTranslationX= w/mTabVisibleCount/2 - mTriangleWidth /2;//初始化三角形X轴的位置
//初始化三角形
initTriangle();
}
/*
* 初始化三角形
* */
private void initTriangle() {
mPath= new Path();
mPath.moveTo(0, 0);
mPath.lineTo(mTriangleWidth, 0);
mPath.lineTo(mTriangleWidth / 2, -mTriangleHeight);
mPath.close();
}
2.3.1三角形的宽度 = 一个tab宽度的1/6;如果觉得宽度的大小不合适, 可以改变1/6这个常量的比例
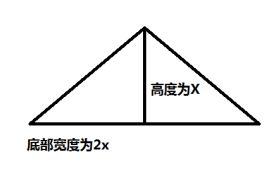
2.3.2三角形的高度 = 高度/2如图:
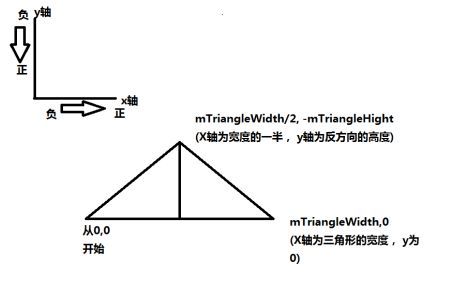
2.3.3绘画三角形
2.4设置三角形位置
/*
* 绘画布局, 使用画笔,, 执行invalidate()方法,,会重新执行此方法
* */
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.save();
canvas.translate(mInitTranslationX + mTranslationX, getHeight());//当前在那个位置
canvas.drawPath(mPath, mPaint);//传入三角形和画笔
canvas.restore();
super.dispatchDraw(canvas);
}
2.4.1重写父类dispatchDraw方法,此方法在invalidate()时,会重新执行
2.4.2通过 canvas.translate()设置三角形所在位置;X轴(上去看2.1.3),Y轴为但前组件的高度(最底部)。以及调用drawPath()方法使用画笔。
2.5通过viewpager的position以及positionOffset来计算三角形要移动的位置
/*
* 移动三角形
* */
public void setScroll(int position, float positionOffset) {
//(getWidth()/mTabVisibleCount 可以理解为每个tab的宽度
//position + positionOffset position:要滑动到第几个tab postionOffset: 上一个tab到下一个tab的中间位置
//mTranslationX 向X轴滑动多少宽度
mTranslationX= (int) ((getWidth()/mTabVisibleCount) * (position + positionOffset));//三角形平移, 与下面可执行代码无关
//position >= (mTabVisibleCount - 2) 当前选中的position大于或等于可显示tab的倒数第二个tab position
//positionOffset > 0 表示当前属于滑动状态
//getChildCount() > mTabVisibleCount 总数必须大于可显示的tab数量
//position < (getChildCount() - (mTabVisibleCount==1? 1:2)) 大致意思是 滑动最后一条,三角形滑到最后,此条件在滑到最后一个tab时,为false
if(position >= (mTabVisibleCount - 2) && positionOffset > 0 &&//组件平移, 与上面可执行代码无关
getChildCount() > mTabVisibleCount && position < (getChildCount() - (mTabVisibleCount==1? 1:2))){
if(mTabVisibleCount == 1){
//可显示数量为1时, 每次向前滑到一个tab的宽度,索引为固定的
this.scrollTo((int) ((getWidth() / mTabVisibleCount) * (position + positionOffset)), 0);
}else{
//不等于1时, 索引为倒数第二个tab
this.scrollTo((int) ((getWidth() / mTabVisibleCount) * (position - (mTabVisibleCount - 2) + positionOffset)), 0);
}
}
//重新执行dispatchDraw() 方法, 实现图案移动
invalidate();//重绘布局
}
2.5.1如标题主要是通过viewpager的position和positionOffset来计算mTranslationX的值;再通过scrollTo方法来平移但前组件,最后通过invalidate()方法重绘布局
2.5.2剩下的就是一些算法和逻辑判断
2.6 获取一个viewPager,重写一个接口对外提供viewPager的监听事件
public interface OnPageChangeListener{
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels);
public void onPageSelected(int position);
public void onPageScrollStateChanged(int state);
}
/*
* 设置viewpager
* */
public void setViewPager(ViewPager viewPager){
if(viewPager==null) return;
mViewPager= viewPager;
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
setScroll(position, positionOffset);
if (mOnPageChangeListener != null) {
mOnPageChangeListener.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageSelected(int position) {
if (mOnPageChangeListener != null) {
mOnPageChangeListener.onPageSelected(position);
}
setTextHighLight(position);
}
@Override
public void onPageScrollStateChanged(int state) {
if (mOnPageChangeListener != null) {
mOnPageChangeListener.onPageScrollStateChanged(state);
}
}
});
mViewPager.setCurrentItem(0);
setTextHighLight(0);
}
/*
* 设置当前tab为高亮颜色
* */
private void setTextHighLight(int position){
for (int i = 0; i< getChildCount(); i++) {
if (getChildAt(i) instanceof TextView) {
((TextView)getChildAt(i)).setTextColor(TEXT_COLOR_NORMAL);
if(position == i){
((TextView)getChildAt(i)).setTextColor(TEXT_COLOR_HIGHLIGHT);
}
}
}
}
2.6.1获取viewpager,监听viewpager的滑动事件,自定义setScroll方法(2.5的方法)将但前position和滑动偏移量传进去
2.6.2在此次以及监听的viewpager的滑动事件,如果外界也需要监听当前viewpager的话,会起冲突;此时就需要设置回调,对外提供接口
2.6.3setTextHighLight()方法设置选中的tab为高亮颜色
2.7 获取一个tab集合设置tab,为所有的tab设置点击事件
/*
* 设置tab
* */
public void setTabList(List titles){
if(titles != null || titles.size() != 0){
this.removeAllViews();
mTabList = titles;
for (String title : mTabList){
addView(generateTextView(title));
}
setTextItemOnclickEvent();
}
}
/*
* 根据tab设置TextView
* */
private View generateTextView(String title) {
TextView textView = new TextView(getContext());
LayoutParams ll = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
ll.width= getScreenWidth() / mTabVisibleCount;
textView.setText(title);
textView.setTextColor(TEXT_COLOR_NORMAL);
textView.setTextSize(TypedValue.COMPLEX_UNIT_PX, 40);
textView.setGravity(Gravity.CENTER);
textView.setLayoutParams(ll);
return textView;
}
/*
* 设置textView点击事件
* */
private void setTextItemOnclickEvent(){
int cCount = getChildCount();
for(int i= 0; i< cCount; i ++){
final int j = i;
View view = getChildAt(i);
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(j);
}
});
}
}
2.7.1获取list集合,将每一个item设置成一个textview,再通过setTextItemOnclickEvent()方法设置点击事件
3.调用
3.1app:visible_tab_count自定义属性;如果不设置默认为自定义组件的COUNT_TAB_VISIBLE变量值
4.代码使用方式
private ViewPagerTab mTab;
private ViewPager mViewPage;
private List mTitleList = Arrays.asList("短信1","收藏2","推荐3","短信4","收藏5","推荐6","短信7","收藏8","推荐9");
private List mFragmentList = new ArrayList<>();
private FragmentPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initData();
mTab.setTabList(mTitleList);
mViewPage.setAdapter(mAdapter);
mTab.setViewPager(mViewPage);
}
private void initView() {
mTab = (ViewPagerTab) findViewById(R.id.m_tab);
mViewPage = (ViewPager) findViewById(R.id.m_viewpage);
}
private void initData() {
for (String title : mTitleList){
PagerFragment pf = PagerFragment.getInstance(title);
mFragmentList.add(pf);
}
mAdapter=new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
};
}
源码地址:
http://pan.baidu.com/s/1qYGUTAW
Apk:
http://pan.baidu.com/s/1slpi5v3