实现模糊搜索的功能
实现模糊搜索的功能
本案例是用JQ编写,简单易懂,特别适合初学者查看.
代码的逻辑和编写属于个人的一点见解,不一定是最好.有不同的意见 欢迎交流.
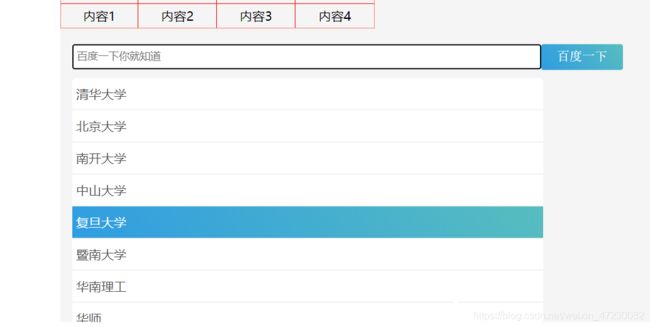
首先.它的成品效果是这样的

构思:
代码描述:利用jQuery中:contains选择器实现模糊搜索、匹配关键字效果。
思想: 当触发 keyup 键盘松开事件时,判断 input 输入框中的内容是不是 li 标签里包含的内容,包含则该 li 标签显示,不包含 则该 li 标签隐藏。
步骤:
1.使用 keyup 键盘松开事件,当键盘松开时触发以下内容。
\2. 先获取 input 输入框中的内容。
\3. 利用 jQuery 中 :contains 选择器判断 li 标签中的内容是否包含 input 输入框中的内容。
4.如果包含则该 li 标签显示,否则 则隐藏。
不多BB上代码:
html
<div class="container">
<div class="search">
<input type="text" placeholder="百度一下你就知道">
<a href="javascript:;" id="search">百度一下a>
div>
<div class="search-content">
<ul>
<li>清华大学li>
<li>北京大学li>
<li>南开大学li>
<li>中山大学li>
<li>复旦大学li>
<li>暨南大学li>
<li>华南理工li>
<li>华师li>
<li>北师大li>
<li>厦理工li>
<li>哈工大li>
<li>郑州大学li>
<li>广州理工li>
ul>
div>
div>
C3样式:
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 1000px;
height: 500px;
overflow-y: auto;
padding-top: 10px;
background-color: #f5f5f5;
}
.search {
margin-top: 20px;
width: 100%;
display: flex;
}
.search input {
height: 30px;
width: 60%;
margin-left: 15px;
border: 1px solid #ccc;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
padding-left: 5px;
}
.search a {
/* margin-left: 0; */
vertical-align: middle;
background: linear-gradient(-125deg, #57bdbf, #2f9de2);
text-decoration: none;
padding: 5px 20px;
margin: 5px 20px;
color: #fff;
font-family: 'Courier New', Courier, monospace;
border-radius: 3px;
}
.search-content {
width: 61%;
display: none;//搜索内容默认是隐藏的
margin-left: 15px;
margin-top: 10px;
}
.search-content li {
list-style: none;
padding: 0 5px;
height: 40px;
line-height: 40px;
color: rgb(83, 82, 82);
border-bottom: .4px solid #e2e2e2;
background-color: #fff;
}
.search-content li:first-child {
border-radius: 5px 5px 0 0;
}
.search-content li:last-child {
border-radius: 0 0 5px 5px;
}
.search-content li:hover {
background: linear-gradient(-125deg, #57bdbf, #2f9de2);
cursor: pointer;
color: #ffff;
}
JS:用了JQ 一定要引入JQ噢
搜索内容默认是隐藏的.当input获得焦点时,可搜索的内容显示
当输入内容 有匹配选项时,可选择的内容展示,其他内容隐藏
删除输入内容 可选内容消失 全部内容展示
点击确定.模拟搜索结果(其实就是alert一下)
$(function () {
let $con = $(".container");
let search_input = $(".search input")
// 可选内容展示
$con.find(":text").on("focus", function () {
$(".search-content").show();
})
// 模糊搜索实现
$con.find(":text").on("keyup", function (e) {
if (e.keyCode == 13) {
$con.find("#search").click();
};
$(".search-content li:contains(" + search_input.val().trim() + ")").show();
$(".search-content li:not(:contains(" + search_input.val().trim() + "))").hide();
});
// 搜索设置
$con.find("#search").on("click", function () {
var message = $(":text").val().trim();
if (message != "") {
$(".search-content li:contains(" + search_input.val().trim() + ")").show();
$(".search-content li:not(:contains(" + search_input.val().trim() + "))").hide();
alert(`搜索${
message}的结果为`);
}
})
// 点击li 替换当前文字
$con.find(".search-content").on("click","li",function(){
$(".search input").val($(this).text());
$(".search-content li:not(:contains(" + search_input.val().trim() + "))").hide();
})
})```
以上就是全部内容了,如果对你有所帮助,麻烦点个赞吧 T_T
