据传说有研究表明凝视美女能增加寿命、放松心情、缓解压力等等好处。为啥我见了美女只会血压升高、情绪激动?难道你们所说的美女图和我理解的美女图我们不在一个频道?还是我太邪恶了?哈哈,随便搜索到一只EMT美女,放出来缓解下情绪,会更有利于集中精神来装逼。废话不多说,上图……
背影杀……好吧,兴奋之后血压提高了,脑部供血也足够了。我们先不管她了,开始说今天的主题吧。CSS中有好多属性可以显得自己逼格box-shadow\text-shadow、transition、简写规则等等;中级装逼利器animation、属性选择器、伪类等等;高级装逼利器有CSS变量、正则表达式、transform等等。注意!这个标准不是单纯靠难度来划分的。
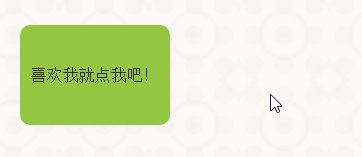
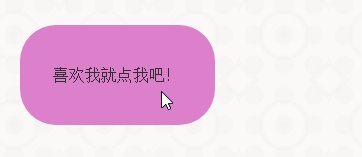
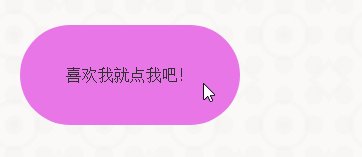
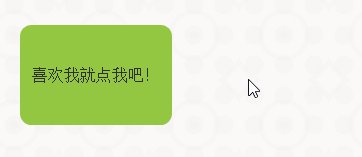
没办法在页面上没法放代码,我把效果图做成了GIF,我们来看看图:
是不是觉得自己的逼格瞬间高了起来?动画耶~ 怎么做到的呢,这就是今天要说的入门级的装逼利器transition属性。这是一个CSS3中新增的属性,从单词字面意思理解它的意思是过渡,它的定义是允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。尝试完demo,了解完定义,是不是觉得谁用谁闪亮啊,平滑的动画效果,能让交互变得更细腻亲和。
transition在CSS3中算是比较强悍的属性了,当然还有其他更牛更强大的属性,有机会我专门写文章说明。今天只说它,需要注意的是Internet Explorer 9 以及更早版本的浏览器不支持transition属性。Safari需要前缀-webkit-transition属性。其他的浏览器全部支持。transition是transition-property、transition-duration、transition-timing-function、transition-delay这四个属性的简写属性。简写的规则是:
transition: property duration timing-function delay;
逐个来介绍,先来说transition-property。它是设置已发生了变化的CSS属性的属性名,有点绕嘴。简单解释下就会了解。比如想要让高度height的变化有过渡效果,就写transition:height 1s;。前提是height发生了变化,例如200px→300px。如果设置了没有变化的属性就不会有任何效果渲染,例如height:200px→200px。
transition-duration是设置完成过渡需要多少时间,单位是秒s或毫秒ms。需要注意的是这货的默认是零,也就是说不设置它的话,过渡根本就不可能显示。这也是我上一段文字中transition:height 1s;会写上1s的原因,重要的地方提醒自己要牢记。小tips:1s=1000ms.
transition-duration过渡效果的速度曲线,它的存在让过渡效果出现了平滑感。这货的值有很多,贴出来看看transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);。具体每个值的作用,我列了个表格:
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 默认值;规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1)) |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
transition-delay属性是规定过渡何时开始,单位是秒s或毫秒ms。这个很好理解,比如设置了transition-delay:1.5s;就是过渡动画1.5S之后开始。拿页面上的DEMO来说就是如果我设置了这个属性和值,那么你的鼠标移动上去后1.5s后才会出现过渡效果。小tips:CSS中整数位是0小数位非零的时候整数位可以不写,例如0.5S可以写成.5s。
如果transition需要控制的属性有多个,就需要用半角的英文逗号,将多个属性隔开。
/*单个属性设置,不设置的项为默认值。*/
transition:height 1s;
transition:color .5s ease-in-out .5s;
/*多个属性设置。*/
transition:height 1s,color .5s ease-in-out .5s;
关于transition的知识点基本都已经都在上面了。学习的目的是应用,应用的好就会很惊艳,应用的的不好就会很狗shi,不应用的话知识点就会被慢慢遗忘。关键点在于如何应用……回顾定义我们了解到,能和这货最频繁配合的就是:hover和JS了。自身能力有限,并且本篇又是基础类的介绍。我就不整那些看上去高大上的让人费解的东西了。简单的效果有时候最能提现出很惊艳的效果。
用html5中的标签来做导航会让我们的代码更具备语义。搜索引擎的spider理解我们的代码也会更容易,也会让我们后期对代码的维护工作更容易。对WAI-ARIA无障碍网页应用也会支持的更好。既然有这么多好处,我们就要用一用了。一个简单的导航:
nav a{
margin:0 5px;
padding: 5px 10px;
border-radius: 3px;
border: thin solid #aaa;
background-color: #eee;
text-decoration: none;
color: #6492eb;
}
直接上图说结果……
再之后的工作就是给添加:hover伪类样式。这样三搞两不搞的一个简单的导航就出现在眼前。不过这样的效果是无法装逼的,我们还需要transition这个利器来提升逼格,让我们快捷便利的进入装逼模式。添加transition之后的代码样式如下:
nav a{
margin:0 5px;
padding: 5px 10px;
border-radius: 3px;
border: thin solid #aaa;
background-color: #eee;
text-decoration: none;
color: #6492eb;
transition:background-color 2s,color 2s,border 3s ease-out .5s; /*这行是新增的代码*/
}
nav a:hover{
background-color: black;
color: snow;
border: thin solid red;
}
别说你看不懂,文章开篇已经把参数的意思介绍的很清楚了。看看完成之后的样子吧,整体效果就是下面的样子,可以用鼠标在导航demo上面移动几次尝试下,是不是比没有加transition的效果要炫的很多?
不要纠结文字的颜色和效果,因为我懒的去解决CSS继承的问题,这些全都是小case,我们主要是看原理。如果说真的要想看没被“污染”的效果或者很纠结transition到底要放到里面还是应该放到伪类:hover里面,我写了一个DEMO作为展示和对比,想看就看>>>猛戳这儿<<<
.
.
.
.
.
开什么玩笑,不可能!虽然是初级装逼利器,但是初级也分低档中档高档好不好下面就开启中级装逼模式让装逼亮瞎别人的氪金狗眼吧!
想让画面更炫更有设计感,单纯的transition已经满足不了,必须配合使用其他技术才能实现。当icon fonts技术和transition碰撞会发生什么?
举个例子最能说明问题,利用icon fonts技术的fontawesome来和transition配合。代码还是上面的代码,但是引入了fontawesome的图标。下面就是示例,可以用鼠标移动上去看看……
哦吼~ 逼格又提升了一个档次!觉得自己帅的不要不要的。嘚瑟啊~ fontawesome的图标都是矢量图,也就是说可以理论上可以无限放大,但是不会失真。而且引用方便……真的是很方便。不过客户的需求总是千变万化、奇形怪状的。
若是fontawesome没有自己要用的图标怎么办?其实到达这种装逼境界的人来说这都不是个问题,解决方案很简单——自己做图标,利用CSS雪碧技术(CSS Sprite)。嗯这是不错的解决方案,很多人都在用。
制作的图标先不说质量和设计问题,首先要解决的是颜色的变化,你会说做几套颜色不同的图片就行了。嗯,以前包括现在还是有不少人是用这个解决方案。例如这面这个css雪碧图↓↓↓↓
很是壮观不是么,看起来应该是最优的解决方案了,我们都知道任何方案都有自己的缺点和短板,主要是看具体使用环境是什么。那么这种“雪碧图”的解决方案的缺点显而易见的有两点:1,是图片容量变大,影响页面加载速度。2,硬性转换而非过渡线性转换,失去了平滑感交互体验下降。
嘿嘿~ 其实吧这两个缺点给屏蔽掉,就行了。总要有有个具体的方法技巧既能使图片不变大,而且转换还是平滑过渡。我想聪明的你已经想的到了——就是把图片背景换成和网页背景一致的颜色,把图标镂空,然后用transition改变图片父元素背景色就行了~哈哈,这个技术我给起名叫“图标镂空背景色过渡技术”。很巧妙不是么?——这才是真正初级装逼利器的中级技术水平。不过这不是我的独创,我也没这智商。网络上有大神早就把思路技巧给写出来了,我说过的多查资料多查文档才能无往不胜。
下面的展示完全可以考虑成这是一个图标的样子,因为我的页面有背景花纹,所以图片我没法处理成背景色。将就看吧,原理才是最主要的。颜色很丑,主要原因是想让颜色对比强烈一些,例子也就容易看一些。
/*css代码*/
div.demo{
width:图片宽;
height:图片高;
background-color: blue;
transition:background-color 2s;
}
div.demo:hover{
background-color: red;
}
/*html代码*/

雪碧技术又可以焕发光彩了,这些自制的图标也能享受到过渡带来的好处了。不过这玩意也有缺点,因为是在需要显示颜色的地方镂空,那么背景色就不能用透明来处理了,必须要和应用这项技术的页面展示区域背景色保持一致。兼容性和扩撒性就强差人意了,从我的页面有背景花纹的情况来看这种技术的短板就显露出来了。
根据尿性,有初级中级,就会高级……没错!高级装逼模式即将开启!!!
高级装逼模式就是jQuery的animate()与transition配合,哈哈具体怎么配合,我也不清楚。哈哈哈,只能是具体情况具体分析。
突然想起来transition并不能对所有的属性变化都有作用,它是有范围的……如果是不支持的属性的话是没有效果的。copy个表过来吧,原文是英文,我顺手翻译了一下,不对的地方将就看吧!别讲究了~主要是为了方便查询使用。下面就是transition能起作用的CSS属性。
| 属性名 | 作用 |
|---|---|
| background-color | 背景色 |
| background-position | 背景图片定位 |
| border-bottom-color | 下边框颜色 |
| border-bottom-width | 下边框宽度 |
| border-left-color | 左边框颜色 |
| border-left-width | 左边框宽度 |
| border-right-color | 右边框颜色 |
| border-right-width | 右边框宽度 |
| border-spacing | 相邻单元格的边框间的距离(仅用于“边框分离”模式) |
| border-top-color | 上边框颜色 |
| border-top-width | 上边框宽度 |
| bottom | 定位元素下外边距边界与其包含块下边界之间的偏移 |
| clip | 剪裁绝对定位元素 |
| color | 文本的颜色 |
| font-size | 字体的尺寸 |
| font-weight | 文本的粗细 |
| height | 元素的高度 |
| left | 定位元素左外边距边界与其包含块左边界之间的偏移 |
| letter-spacing | 字符间距 |
| line-height | 行高 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| max-height | 最大高度 |
| max-width | 最大宽度 |
| min-height | 最小高度 |
| min-width | 最小宽度 |
| opacity | 元素的不透明级别 |
| outline-color | 元素周围的轮廓线颜色 |
| outline-width | 元素周围的轮廓线宽度 |
| padding-bottom | 下填充距 |
| padding-left | 左填充距 |
| padding-right | 右填充距 |
| padding-top | 上填充距 |
| right | 定位元素右外边距边界与其包含块右边界之间的偏移 |
| text-indent | 首行文本的缩进 |
| text-shadow | 文本阴影 |
| top | 定位元素上外边距边界与其包含块上边界之间的偏移 |
| vertical-align | 垂直对齐方式 |
| visibility | 元素是否可见(隐藏元素依然占据空间) |
| width | 元素宽度 |
| word-spacing | 字间隔 |
| z-index | 堆叠顺序,值越大越在前。 |
万法不离其宗,掌握了原理,了解了思路。加上一点想象力,这样才会在任何情况下保证自己的创意源源不断,才能学以致用、知行合一。这才是学习知识最好的实践!