- 【操作系统】macOS软件提示“已损坏,打不开”的解决方案
赵大仁
运维MacOS苹果Applemacos系统安全经验分享
macOS软件提示“已损坏,打不开”的解决方案在使用macOS系统时,不少用户都遇到过这样的情况:当尝试打开某个应用程序时,系统弹出提示“xxx已损坏,打不开。您应该将它移到废纸篓”,或者显示“无法打开‘xxx’,因为无法确认开发者的身份”。这其实并不是软件本身真的损坏了,而是macOS系统的权限机制和应用签名策略在起作用。本文将详细介绍如何解决这一问题。一、问题原因分析macOS为了保证系统安全
- match_phrase_prefix实现search-time搜索推荐
Shaw_Young
搜索推荐,searchasyoutype,搜索提示,解释一下什么意思hellow-->搜索helloworldhellowehellowinhellowindhellodoghellocathellow-->helloworldhellowehellowinhellowind搜索推荐的功能百度-->elas-->elasticsearch-->elasticsearch权威指南GET/my_ind
- 登录页面设计错,客户流失一大半!B 端设计的 5 个救命优化技巧
大千UI工场
登录页
嘿,朋友们!你有没有想过,一个小小的登录页面竟然会影响客户的去留?在B端产品中,登录页面是用户接触产品的第一道门槛,设计得不好,客户可能就直接流失了。比如,登录页面太复杂、加载太慢,或者提示信息不清晰,都会让用户感到烦躁甚至放弃使用。今天,咱们就来聊聊B端登录页面设计的5个救命优化技巧,让你的登录页面从“拦路虎”变成“迎宾大使”。别走开,精彩内容马上开始,说不定你的产品就能因此留住更多客户哦!第一
- ubuntu 如何连接gitlab
ZPC8210
code部署ubuntugitlablinux
在Ubuntu上连接GitLab主要有以下几种方式,具体取决于你的需求和环境:1.通过SSH连接GitLab如果你需要通过SSH方式连接GitLab,可以按照以下步骤操作:生成SSH密钥在终端中运行以下命令生成SSH密钥:bash复制ssh-keygen-trsa-C"
[email protected]"按照提示操作,完成后会在~/.ssh目录下生成id_rsa和id_rsa.pub两个
- Mac touchbar 触控条不显示、触控条不能点击交互,先别急着送修,试试这样操作~
ideal树叶
Macmac
一、MacBooktouchbar触控条不显示方法1:打开活动监视器,找到名为TouchBarServer的进程,然后选择退出或强制退出。此时观察触控条,它应该会恢复。方法2:通过终端(Terminal)在终端中输入命令:sudopkillTouchBarServer,回车,会提示输入电脑密码,输入密码后回车此时观察触控条,它应该会恢复。但是此时,触控条虽然显示,但是不能点击交互二、MacBook
- Linux下SPI设备驱动实验:向SPI驱动框架中加入字符设备驱动框架代码
一.简介前一篇文章编写了SPI设备驱动框架代码,文章如下:Linux下SPI设备驱动实验:SPI设备驱动框架编写-CSDN博客本文继续SPI驱动代码的编写。向SPI驱动框架中加入字符设备驱动框架代码。二.向SPI驱动框架中加入字符设备驱动框架代码1.添加字符设备驱动框架的代码打开ubuntu系统,通过vscode打开18_spi工程。向SPI设备驱动框架中添加字符设备驱动框架的代码。添加如下:(1
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- 《无声蛙鸣》韩剧全8集【1080p超清韩语中字】免费在线观看完整未删减版百度云/夸克资源网盘免费高清链接下载全集迅雷
优惠攻略官
《无声蛙鸣》是一部由毛完日导演,孙浩英编剧的韩国悬疑惊悚剧,于2024年8月23日在Netflix平台首播。该剧共8集,主演包括金允石、尹启相、高旻示、李姃垠和朴灿烈。无声蛙鸣全集链接:https://pan.quark.cn/s/deddca1bc9d2提示(建议复制后浏览器搜索打开即可,手机用户长按复制打开)保存后下载速度很快资源完全免费,不会收取您任何费用,资源搜集于互联网公开分享资源。剧情
- pip是如何卸载你安装的第三方库的
酷python
pythonpython
使用pipuninstall命令可以卸载掉你所安装的第三方库,所有与其相关的文件都将被pip整理出来展示并询问是否真的要删除,类似下面的提示pipuninstallnoxFoundexistinginstallation:nox2020.8.22Uninstallingnox-2020.8.22:Wouldremove:d:\python\lib\site-packages\nox-2020.8.
- 童星们终究还是长“残”了?森碟身材粗壮,释小龙不再符合现代审美
乐了冷知识
相信大家都发现了,一个奇怪的现象。大多数20来岁出道的明星,能红到50岁、60岁,而10来岁出道的童星,往往只能红几年。不少人认为,都是颜值变化的原因。比如哈利波特的男主,从灵动帅气,变成了“中年油腻大叔”。而女主赫敏却越来越美,也越来越红。所以,今天就来看看,童星们终究还是长“残”了?森碟身材粗壮,释小龙不再符合现代审美。乐了冷知识温馨提示:多闭眼、多运动、多喝水、多甜笑、多休息,冬天记得“多锻
- tp6开启了APP_DEBUG = true 访问不存在的控制器提示 404 Not Found!
IT 老王
phpthinkphp6
tp6开启了APP_DEBUG=true访问不存在的控制器提示404NotFound!报错信息不提示了???查了半天最后找到原因了,原来是路由拦截了Route::miss(function(){return'404NotFound!';});把Route::miss去掉,就正常了!
- 【提示词优化技巧】利用大模型进行提示词自优化
weixin_37763484
大模型人工智能
看到一篇帖子,里面记录了如下的提示词优化技术,我使用ai进行了解读。整体来看,这个方法非常合理,能减少人工干预,值得试一试。原始方法如下:1.主题:构建高效Prompt的系统化流程:一种元提示工程方法在与大型语言模型(LLM)的交互中,提示词(Prompt)的质量直接决定了输出的上限。传统的Prompt撰写高度依赖工程师的经验和直觉,缺乏一套系统化的构建与优化流程,导致效率瓶颈和质量波动。本文提出
- LVS调度算法
等风来也chen
随笔lvslvs调度算法
LVS的十种调度算法一)静态调度:①RR(RoundRobin):轮询调度轮询调度算法的原理是每一次把来自用户的请求轮流分配给内部中的服务器,从1开始,直到N(内部服务器个数),然后重新开始循环。算法的优点是其简洁性,它无需记录当前所有连接的状态,所以它是一种无状态调度。【提示:这里是不考虑每台服务器的处理能力】②WRR:weight,加权轮询(以权重之间的比例实现在各主机之间进行调度)由于每台服
- 听听自己的声音
绿色番茄
刚准备洗漱,手机发来提示音,原来是方老师提交了作业忽然想起今天某人第一次提交作业,抓耳挠腮,像憋着大的……最近几天其实都有在写,只是每每满腹的话,却不能一吐为快,为啥呢,写了一半,实在写不下去的有三篇,哎呀,写着写着,就觉得没有了写的必要思来想去,我分析,应该是我自愈能力太强了,上一秒被hans气得要吐血,发誓要好好写一篇,记录他的恶行,下一秒心底又有了一个声音在说:亲生的…亲生的…是不是我的方式
- mybatis/mybatis-plus添加数据,自增id的值为负数
雾林小妖
Java开发常见BUG解决方案mybatis
1、问题概述?使用mybatis-plus的insert方法添加数据的时候,数据虽然添加成功了,但是返回值为false,提示添加失败。当观察数据的时候,发现数据的自增主键id的值尽然为-1,或者无规律的长串负数,如:-109096962。2、解决办法?解决办法总体比较简单【注意点1:@TableId(value="id",type=IdType.AUTO)】AUTO(0,“数据库ID自增”),NO
- 代码相关(python)
一个月只能修改一次次
代码python
python程序崩溃提示符用python的时候的各个tips矩阵python判断某个矩阵是否满足要求python生成二维随机数文件/档python检查某个文件存不存在python添加有特定字段的文件到列表python矩阵保存为txt文档python按行读文档python写文档python文档操作字符串python用split来拆分字符串python搜索字符串某个字符的位置给字符串前/后添加字符画图
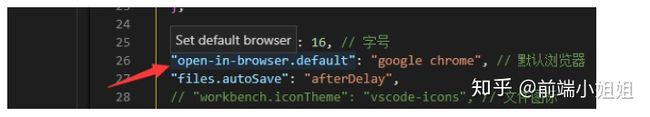
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- 美剧《模范爱侣 》1080p超清中字2024(完美夫妻电视剧)全6集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云
全网优惠分享君
《模范爱侣》是一部由Netflix出品的犯罪悬疑迷你剧,共六集,以其紧凑的剧情、精湛的演技和深刻的主题吸引了众多观众的目光。该剧改编自艾琳·希尔德布兰德的同名畅销书,由苏珊娜·比尔执导,妮可·基德曼、列维·施瑞博尔、达科塔·范宁等一众实力派演员共同演绎。提示:文章排版原因,观剧资源链接地址放在文章结尾,往下翻就行故事发生在风景如画的楠塔基特岛,围绕着即将嫁入岛上最富有家族之一的阿梅莉亚·萨克斯(由
- 人老了就不是个东西
蔡哥书觞
人老了就不是个东西。最近两个件事,让我有了深刻的感受。1.手机卡在网上买手机卡,提示16-55周岁,年纪不够大,当然可以理解,可是55周岁以上的,很明显有买卡需求。2.出去旅游出去旅游,过了年纪,就不能去了。要么有亲人陪,要么干脆不接待。都是实实在在的需求,年纪一刀切,有点歧视的味道。人老了真不是个东西。后面会有没有企业针对老年人市场做人性化的服务,针对这样僵化的市场,应该会有不错的收益。
- LiteCoT:难度感知的推理链压缩与高效蒸馏框架
大千AI助手
人工智能#Prompt#OTHER深度学习人工智能机器学习自然语言处理提示词LiteCoT思维链
“以智能裁剪对抗冗余,让推理效率与精度兼得”LiteCoT是由香港科技大学(广州)联合独立研究者团队提出的创新方法,旨在解决大模型知识蒸馏中推理链过度冗长和缺乏难度适应性的核心问题。该方法通过难度感知提示(DAP)动态生成精简的推理链,显著提升小模型推理效率与准确性。相关论文发表于arXiv预印本平台(2025年),为当前大模型轻量化部署的前沿方案。本文由「大千AI助手」原创发布,专注用真话讲AI
- 小心亏损!应天书府卧虎藏隆隆国强不靠谱!不能出金提现!被骗真相震惊!
天权顾问
随着互联网的普及,电视上和网络上有很多分析师,他们也是这个市场的一个群体。可能你也有疑惑,既然都能分析了,还做什么分析师啊,就在股市里赚大钱就是了,干嘛还要出来抛头露面。数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁。因此,我们有必要提高警惕,防范黑平台诈骗重点提示:这类老师会洗脑把所有的都铺
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- 陈嘉桦《今夜一起为爱鼓掌》台剧全12集完结大结局资源夸克百度网盘在线观看播放步骤
小小编007
《今夜一起为爱鼓掌》作为一部近期备受瞩目的台剧,它不仅以其独特的剧名吸引了观众的眼球,更通过细腻的情感描绘与深刻的社会议题探讨,赢得了广泛的讨论与好评。该剧巧妙地将爱情、友情、家庭以及个人成长等多重元素交织在一起,构建了一个既温馨又略带苦涩的情感世界。提示:文章排版原因,观剧资源链接地址放在文章结尾,往下翻就行首先,剧名《今夜一起为爱鼓掌》虽略带诙谐,实则是对现代爱情观的一次深刻反思。剧中人物在面
- 批量图片转PDF文件的多种方法详解
徐浪老师
徐浪老师大讲堂pdf
要将批量图片转换为PDF文件,可以使用多种方法,包括使用在线工具、桌面应用程序或编程语言。以下是几种常见的方法:方法一:使用在线工具选择工具:搜索“图片转PDF”在线工具,如Smallpdf、ILovePDF等。上传图片:按提示上传要转换的图片文件。设置选项:选择文件顺序、页面尺寸等设置。下载PDF:转换完成后,下载生成的PDF文件。方法二:使用AdobeAcrobat打开AdobeAcrobat
- 2022-04-15电钢琴教室之综合性教学
Chopper_ffab
全息电钢综合教室教学系统集成“全息钢琴”、“全谱器乐”与“全能歌唱”的综合数字音乐教学平台。全息钢琴技术引擎具有音符与指法等弹奏信息自动提示功能,有效地解决了初学者在练习过程中的困境。全息钢琴技术引擎是唯一真正实现了琴谱左右手分弹播放与练习的引擎技术;基于全息钢琴技术引擎构建的全息钢琴谱是在传统五线谱音符符头上增加了指法信息的新型钢琴谱;系统配置了千余首全息钢琴谱。全谱器乐基于自主创新研发的五线谱
- Mac中 “XX”文件已损坏,无法打开 解决方案
恰在灯火阑珊处
Q&Amacos
前言Mac中打开软件出现“XX”文件已损坏,无法打开的提示怎么处理?操作总结1、查看当前Gatekeeper是否启用spctl--status2、完全关闭Gatekeeper(允许安装任何来源应用)sudospctl--master-disable3、打开“系统设置->“隐私与安全性”最下方选择“允许所有来源”至此,可以重新打开软件,基本已成功。4、恢复系统安全设置【成功之后收尾】sudospct
- 2021年08月 7日
Maggie章
邀请您和我一起1000天《我的崇道堂成长历程》一一悟善道,行正道!朗读第109天《自醒文》第47天[语音][语音]每日一悟:惜福惜缘,大千世界遇见的每个人,与自己息息相关,应该照见自己的五蕴,帮助他们,就是在成就自己,感恩今日遇见你的每位恩人,让我有种福田的机会;每日一善:传播正能量,传播易道文化;每日一赞:一赞路人甲提示,汽车右侧后轮胎没有气,感恩他的提醒,让我损失减少;二赞小周同学教妹妹骑滑板
- cx_Oracle.DatabaseError: DPI-1043:invalid number
数据-脚本-资源-管道
oracle数据库
在使用cx_oracle的connect.executemany批量插入数据进入表中时同一张表的同一个字段的两条数据中存在一个类型为number另一个类型为varchar2时,批量插入varchar2字段的表中也会提示上述错误。如果是直接插入字符串类型数据到number字段类型的表中会报错:ORA-01722:invalidnumber而不是DPI-1043的错误。
- CSS的content属性妙用指南
代码的余温
css前端
CSS的content属性专门用于::before和::after伪元素,用于动态生成内容并插入到文档流中。其核心作用如下:一、主要功能插入文本内容p::before{content:"提示:";color:red;}→在每个元素前添加红色文字“提示:”插入图标(结合字体图标库).download::after{content:"\f019";/*FontAwesome下载图标的Unicode*/
- 【 SpringAI核心特性 | Prompt工程 】
Purse Wind
AIpromptAI编程javaspringspringboot后端
1.Prompt工程基本概念:Prompt工程又叫提示词工程,简单来说,就是输入给AI的指令。比如下面这段内容,就是提示词:请问桂林电子科技大学是一个怎么样的学校?1.1Prompt分类在AI对话中,基于角色的分类是最常见的,通常存在3种主要类型的Prompt:1)用户Prompt:这是用户向AI提供的实际问题、指令或信息,传达了用户的直接需求。用户Prompt告诉AI模型“做什
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi