最近想要开始写博客了,一来可以梳理一下当天所学的东西,二来到以后求职和升学都有用,另外,还可以记录和分享一些生活中的趣事。
于是,就在网上找了一圈,发现很多博客都不怎么漂亮,那不如自己搭建一个,google了一下,果然有框架可以用来快速搭建。
顺便就记录搭建过程作为小白教程,正好搭建好以后还能充充数。
1.需要具备哪些条件?
1.无需技术基础
2.不需要花钱,除非你想要买个性域名(20+刀两年)
3.几个小时的时间(想要优化配置需要另外的时间)
4.博主是用windows系统的,用其他系统的小伙伴也不必担心,只有第一步的安装稍有不同,而且用linux系统和mac os的同学下载安装更简单,用命令行就可以搞定了。
2.搭建全过程
2.1下载安装Git、Node.js和Hexo
小白们不要被这几个英文字母吓到,搭建这个博客你不必深入理解这些,只需要跟着博文做下去就可以了。
2.1.1下载安装Git
Git是一个分布式的版本控制工具,也是目前最流行的。它可以帮助你管理本地仓库,并且把本地的项目托管到远端的Github上。也就是你需要建立一个仓库来放你的博客网站项目,并部署到Github。
这里推荐廖雪峰的Git教程,不需要看完,只需要看安装的部分,几分钟就搞定。如果觉得这个教程还不清楚,任何问题都可以Google或者百度。
2.1.2下载安装Node.js
后文的npm开头的命令都需要依赖Node.js。直接到Node.js的官方网站下载安装,看到最大的那两个绿色按钮,下载v6的就行。下载下来以后一路next下一步就可以了。
2.1.3下载安装Hexo
hexo是一个强大又方便的静态博客框架,有了它就相当于有了一个博客的架子,只需要往里面填东西和修改一些配置就可以搭建好一个博客了。这里就要用到前面安装好的Git Bash,如果你跟博主一样安装的是Git Shell,也没有任何问题,效果都是一样的。
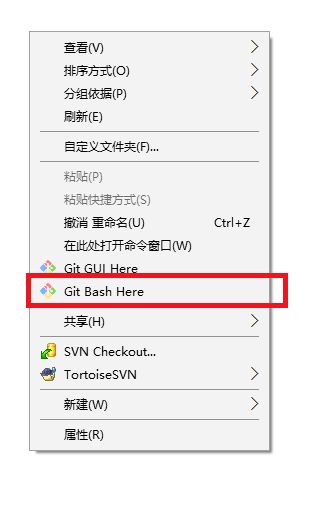
2.1.3.1打开你的Git Bash或者Git Shell
一般安装好Git Bash以后,右键任何地方,都会
看到Bash和GUI(图形界面)。博主的Shell直接放在桌面。
打开是默认进入到Git的根目录下的,用Bash的同学应该看到的是$符号开头。
2.1.3.2依次执行以下指令:
1、安装hexo
npm install hexo-cli -g
2、安装hexo-deployer-git(从名字看也知道它是用来把博客部署到git上的)
npm install hexo-deployer-git --save
缺少第二步,在后面的步骤会出现以下错误信息:
ERROR Deployer not found : github
到这里所有需要下载安装的都安装完了。
2.2用hexo在本地搭建博客
2.2.1初步搭建
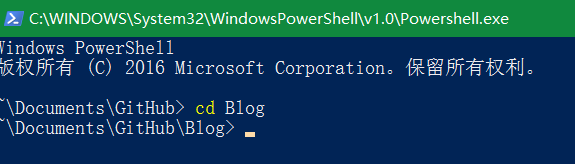
1.创建放置博客文件的文件夹,可以任意路径(不建议中文路径,以免碰到不必要的错误)任意命名,建议直接创建在Git的根目录下。然后用cd命令进入该文件夹。
cd 你的文件夹名字
对于文件夹放在其他地方的同学
cd 你文件夹所在路径
注:再次说明一下,博主用的是shell,所以跟用bash的同学看到的不同,你们看到的应该是$符号开头的
2.在该文件夹下执行以下命令,Hexo会自动下载并初始化搭建博客所需的所有文件。
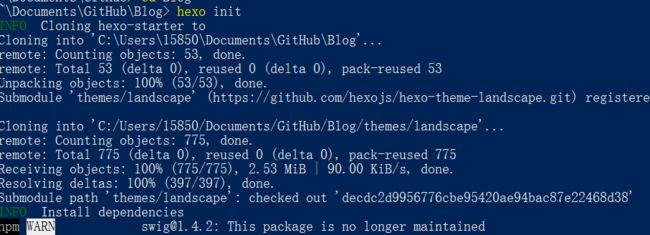
hexo init
看到以下信息,说明你的博客已经初步搭建好了。
INFO Start blogging with Hexo!
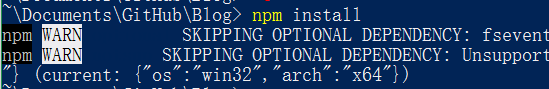
3.安装依赖包
npm install
其实只要没有看到ERROR字样就成功了,之后的命令也是。
2.2.2验收一下初步搭建的成果
同样是在Blog文件夹下,执行以下命令:
1.生成静态文件
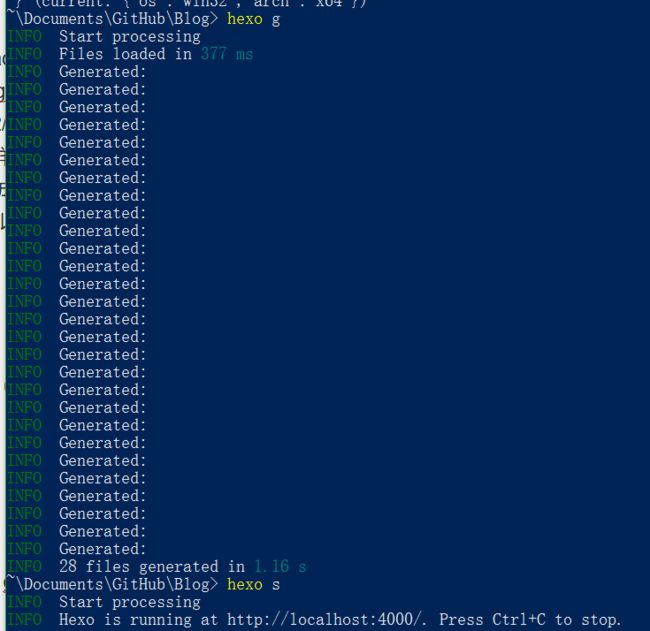
hexo g
2.启动服务器,进行本地预览(也就是只有本机能够访问博客)
hexo s
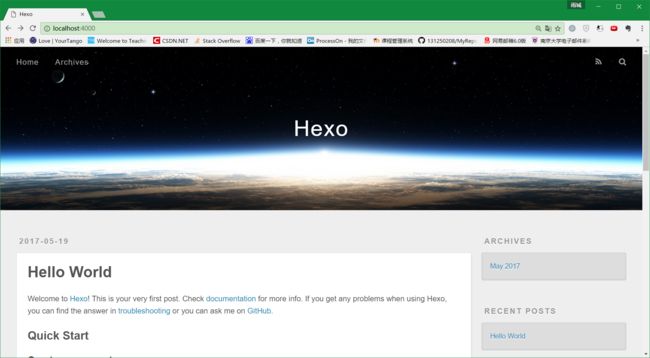
我们看到最后一句话,说明hexo已经运行在本地端口4000了,我们可以用浏览器访问这个地址进行预览。
你搭建的一个博客雏形已经出现了。
注:以后配置博客主题时,也会频繁使用到这两个命令进行预览,满意后再部署到Github
2.3将本地的博客部署到GitHub
2.3.1在Github创建仓库
1.注册、登录不用我说了。牢记用户名、邮箱和密码,以后都会要用到。
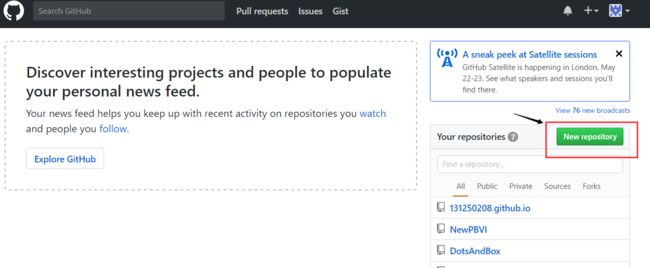
2.创建新的仓库
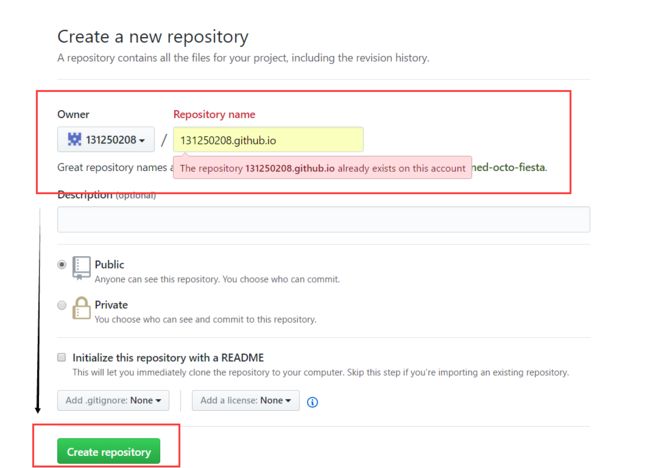
只需要填写仓库名,这个名字的格式必须为username.github.io,如下图,username必须为你Github的用户名,也就是用来登录的那个。
这里是因为我之前创建过了这个仓库,所以提示错误信息,可以忽略。
3.第一次使用Github的同学需要配置SSH key,具体SSH key是什么,有兴趣的同学可以Google或者百度,我们这里配置的原因是为了以后部署博客到Github不用再输入密码,你可以简单理解为你的主机获得了进入Github的钥匙。
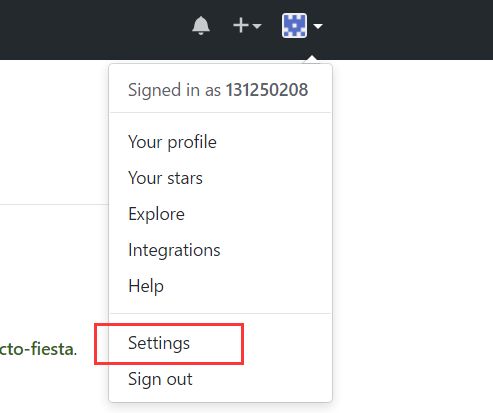
点击右上角自己的头像,选择设置选项。
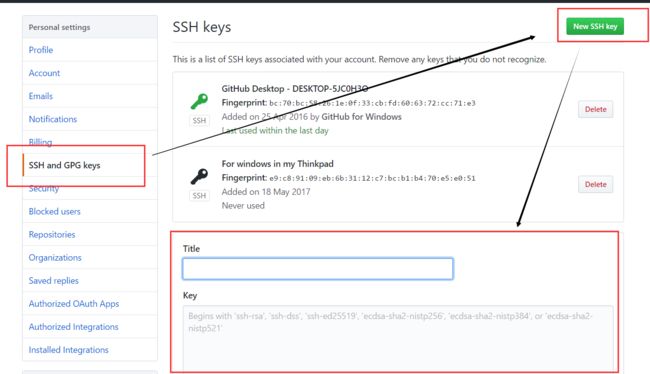
点击左侧的SSH and GPG keys,然后点击右上角New SSH key,如图:
这里的title可以任意命名,建议可以命名为“主机+系统”以便以后唤醒你的记忆。知道当初配置它是给哪台主机的哪个系统的。
Key值需要生成,通过在Git Bash或者Git Shell执行以下代码:
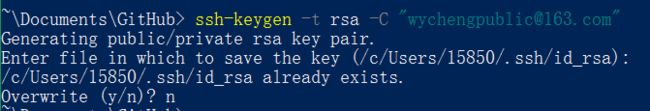
ssh-keygen -t rsa -C "你Github上绑定的邮箱"
如图,因为我已经在这个默认路径下生成过了,也不想覆盖。
你们看到的应该是这样:
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
依次询问了保存密匙对的路径、密码、密码缺少,博主的做法是全部回车,保存在括号里的默认路径,不设密码。你也可以这样做或者改路径、设密码。
Your identification has been saved in /Users/your_user_directory/.ssh/id_rsa.
Your public key has been saved in /Users/your_user_directory/.ssh/id_rsa.pub.
看到以上字样说明生成密匙对成功,一个私钥,一个公钥。沿着第二个路径找到公钥,用文本编辑器打开,复制里面的key值到之前看到的Github创建SSH key需要填的文本框中。点击创建即可。
4.在Bash或Shell中执行以下命令验证是否成功
ssh -T [email protected]
如果是第一次的会提示是否continue,输入yes就会看到:You’ve successfully authenticated, but GitHub does not provide shell access ,这就表示已成功连上github。
2.3.2配置站点文件,部署博客到Github
1.先设置全局的username和email,因为Github每次commit都会记录他们。
git config --global user.name "你的名字"
git config --global user.email "你的邮箱"
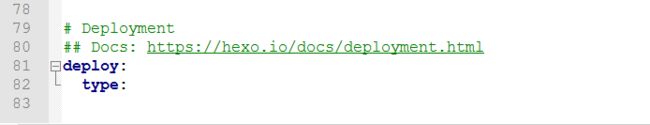
2.编辑你的博客文件夹下的的_config.yml配置文件,建议使用Notepad++或者Sublime。在配置文件底部,配置如下信息。
deploy:
type: git
repository: http://github.com/{github_username}/{github_username}.github.io.git
branch: master
注:配置文件中的冒号后必须有一个空格,且这个冒号不能是中文冒号,不然会报错。
3.执行以下命令完成部署。分别是生成静态文件、部署到Github。
hexo g
hexo d
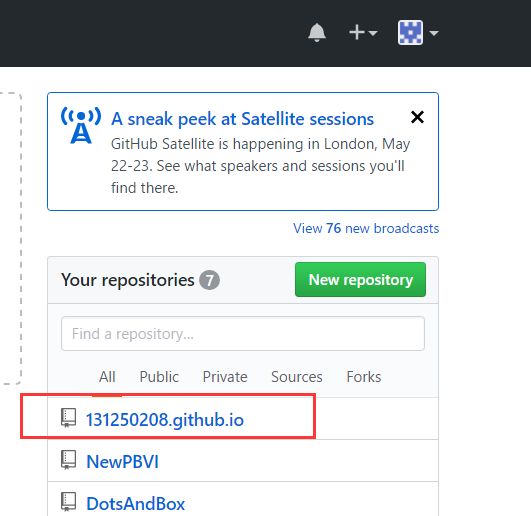
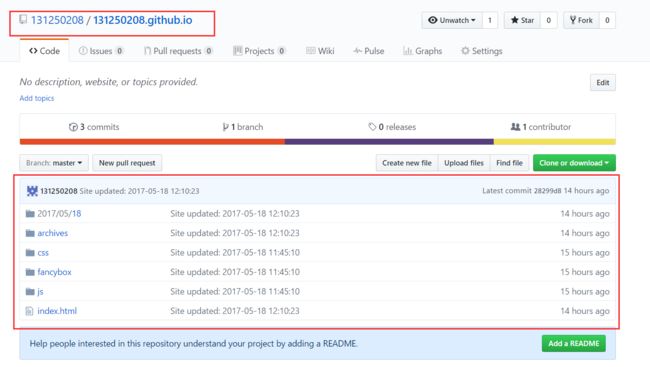
4.登录Github查看仓库username.github.io、访问username.github.io,看一下是否部署成功。
可以看到我们的本地文件以及发布到Github了。
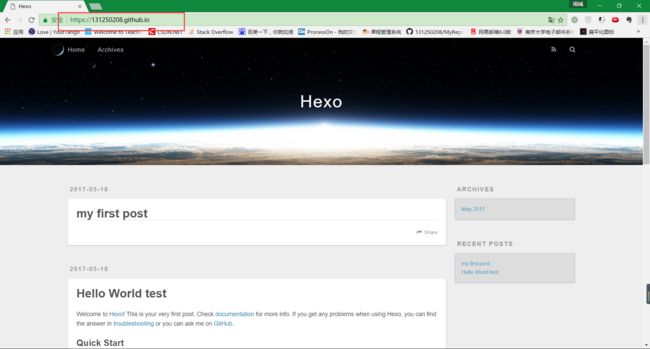
我们通过用浏览器访问username.github.io也同样访问到了博客,注意,这里已经不是本地访问了。我们的博客成功发布了!快用小伙伴的电脑看一看吧。
2.4尝试发表一篇文章
hexo写文章是用Markdown的。Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。不用担心,这东西几分钟就学会了,我们来看一看例子。
你可以用Notepad++打开Blog\source_post路径下的hello-world.md文件,看看这个实例,对比一下浏览器打开的网站里的这篇博客示例,大概就懂怎么回事了。更多的语法可以Google或者百度。这里推荐一篇简单易懂的教程。写文章也可以设置成用Markdown编辑,所以也是一个不错的Markdown编辑器,以后写文章,可以先在里编辑,设置成双屏模式还可以预览效果,很方便。
用以下命令发表一篇新的文章:
hexo new "文件名"
这个文件名建议命名为你的博客标题。
执行这个命令成功后,会在Blog\source_post路径下生成一个新的文件,用编辑器打开这个文件进行Markdown语法的编辑就可以了。
写完文章后,你可以使用 hexo g生成静态文件。 hexo s在本地预览效果。hexo d同步到github,然后使用http://username.github.io进行访问。
注:每篇文章都是全文显示的,文章过长不方便阅读,可以在编辑文章时,使用< !-- more -->将文章摘要分割出来(把<和!之间的空格去掉,这里方便显示出来才添加了空格),文章中有< !-- more -->就会只显示< !-- more -->之前的摘要部分,并且显示【阅读全文】按钮。
3.需要注意的几个坑
1.ERROR Deployer not found : github
需要在Bash或Shell执行以下语句
npm install hexo-deployer-git --save
2.Hexo的配置文件中任何冒号后面都必须是带一个空格的
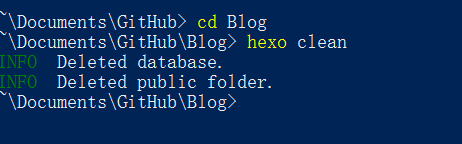
3.hexo clean
清除缓存文件db.json和已生成的静态文件public。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
4.创建仓库的命名
一定要按照上文所提到的格式,且必须使用用户名。
5.文件夹路径中有中文
这个不用多说了,路径中有中文总是会出现一些乱七八糟的错误。
4.总结一下常用的Hexo指令
hexo g #完整命令为hexo generate,用于生成静态文件
hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览
hexo d #完整命令为hexo deploy,用于将本地文件发布到github上
hexo n #完整命令为hexo new,用于新建一篇文章
5.关于域名绑定和主题切换
[Hexo个人博客]域名绑定 简明教程(小白篇)
[Hexo个人博客] 简述主题切换及其注意事项
6.参考
使用Hexo搭建个人博客(基于hexo3.0)
献给写作者的 Markdown 新手指南
廖雪峰的Git教程