- 推荐开源项目:Tango 组件库 - React 开发者的低代码宝藏
孙爽知Kody
推荐开源项目:Tango组件库-React开发者的低代码宝藏tango-componentsAnUIlibraryfortangolow-codebuilder项目地址:https://gitcode.com/gh_mirrors/ta/tango-components在日益增长的低代码开发趋势中,Tango组件库犹如一颗璀璨的新星,以其专为TangoLowCodeBuilder设计的React组
- Vue.js 与低代码开发:如何实现快速应用构建
虚无火星车
vue.js低代码前端
在当今数字化高速发展的时代,企业对应用开发的速度和效率有着迫切的需求。传统开发模式往往周期长、成本高,难以满足市场的快速变化。而低代码开发的兴起,为这一困境带来了转机。Vue.js作为一款流行的JavaScript前端框架,以其简洁高效、灵活易用的特点,与低代码开发相结合,更是为快速应用构建提供了强大的技术支撑。今天,我们就来探讨一下Vue.js与低代码开发如何携手实现快速应用构建,同时了解一下在
- Vue.js 在低代码开发平台中的应用与优化
vue.js
Vue.js在低代码开发平台中的应用与优化在数字化转型的进程中,低代码开发平台成为了企业快速构建应用的得力助手。而Vue.js作为一款广受欢迎的前端框架,在低代码开发平台中发挥着举足轻重的作用。它不仅提升了开发效率,还优化了应用的用户体验,今天我们就来深入探讨Vue.js在低代码开发平台中的应用与优化,同时为大家介绍在这方面表现卓越的JNPF快速开发平台。Vue.js在低代码开发平台中的核心应用高
- 基于SSM+Vue的手机商城销售系统项目
酷爱码
vuessm毕业设计javamysql
基于SSM+Vue的手机商城销售系统项目,该系统进行前后端分离开发,最后打包整合开发环境:jdk1.8,tomcat1.8,node.js,Mysql8.0开发工具:idea2019开发技术:SSM,Vue,ElementUI,VueX,Ajax打包版免费下载:基于VUE+SSM手机商城销售系统(打包版).zip-蓝奏云开发版下载地址:基于VUE+SSM手机商城销售系统.zip_vuessm项目视
- 华为云数据库DDS产品深度赋能
程思扬
华为云开发进阶数据库华为云nosql
声明:本文参考自《华为云开发者学堂》,华为云数据库DDS产品深度赋能,主要面向DA、交付、一线、二线数据库从业者,针对DDS常见问题及产品特性进行介绍,涉及:产品特性介绍、产品使用场景介绍、产品常见问题介绍、DDS实例使用规范及最佳实践介绍、DDS副本集内部机制和分片集群内部原理介绍等。本文适合数据库解决方案工程师(DA)、数据库交付工程师、数据库一线&二线从业者、以及对DDS感兴趣的用户,希望读
- 从常规到前沿,低代码平台的创新应用
低代码
在数字化转型的大趋势下,低代码平台正逐渐成为企业加速应用开发、提升效率的得力助手。它的出现,不仅改变了传统的软件开发模式,还在常规业务到前沿领域的各个层面展现出了强大的创新应用能力。其中,JNPF低代码开发平台凭借其卓越的性能和丰富的功能,在众多低代码平台中脱颖而出,成为推动企业创新发展的关键力量。常规业务中的低代码应用:效率革新在企业的日常运营中,有许多常规业务流程需要信息化支持,如办公自动化、
- 【vue】vite + ts +vue3 安装及使用 pinia
不懂装懂的不懂
前端vue.js前端
vue3+TS安装使用pinia状态管理_vue3tspinia-CSDN博客Vue项目进阶:再谈Pinia函数式(compositionAPI)用法-腾讯云开发者社区-腾讯云
- 【转载】Spring EL表达式
沿途欣赏i
Java前端
原文:深入解析SpringEL表达式:概念、特性与应用-腾讯云开发者社区-腾讯云一、SpringEL表达式的概念和特点EL表达式,全称ExpressionLanguage,是一种表达式语言,它借鉴了JavaScript和XPath的表达式语言,并设计用来简化在JavaWeb应用程序中的表达式。在JSP2.0及以后的版本中,EL表达式被引入,允许开发者在JSP页面上更方便地访问和操作数据。在Spri
- 如何去看待低代码
驰骋低代码
低代码
前言低代码(Low-Code)是一种软件开发方法,它通过图形化界面和少量的编码来创建软件应用程序。低代码开发旨在降低编程的门槛,让非专业开发人员也能参与到软件开发过程中,从而提高开发效率和减少开发成本。低代码的优势:提高开发效率:快速开发、快速迭代降低开发成本:人力成本降低、培训和维护成本减少增强业务敏捷性:快速响应业务变化、促进业务与IT的融合提升应用质量:标准化和规范化、易于测试和部署促进创新
- 低代码开发中的创新实践
低代码
在软件开发领域,传统开发模式长期占据主导地位,其严谨的流程和规范为众多大型系统的构建奠定了基础。但随着数字化浪潮的席卷,业务需求的快速变化和对开发效率的高要求,传统开发思维逐渐显露出局限性。低代码开发的兴起,为软件开发带来了新的思路。传统开发思维的局限传统开发模式遵循严格的瀑布式开发流程,从需求分析、设计、编码、测试到部署,每个阶段都按部就班进行。这种线性思维方式虽然能保证项目的规范性,但也存在诸
- golang将word、excel转换为pdf
周末zm
wordexcelpdf
用golang写一个word/excel/ppt转pdf的工具知识分享之Golang——一个常见word、excel转换pdf的工具函数-腾讯云开发者社区-腾讯云使用LibreOffice将word转化为pdf并解决中文乱码问题_libofficedoc转pdf乱码-CSDN博客(如果依旧失败可能需要重启LibreOffice)
- 低代码平台的 SQL 查询神器:轻松构建复杂查询,大幅提升开发效率
Light60
低代码通用查询SQL生成器
在低代码开发的大趋势下,如何快速搭建功能强大且灵活的SQL查询,以满足复杂多变的业务需求,成为开发者面临的关键挑战。为此,我们精心研发了一款SQL查询生成器,它凭借高度灵活和便捷易用的特性,助力开发者在低代码环境中高效完成数据查询工作,大幅提升开发效率。一、核心功能:全方位满足复杂查询需求1.1聚合运算:精准统计,一目了然支持SQL表达式、聚合函数,如SUM(求和)、COUNT(计数)等计算。借助
- 【有啥问啥】如何看待“低代码”开发平台的兴起?
有啥问啥
话题科普低代码
如何看待“低代码”开发平台的兴起?低代码开发平台(Low-CodeDevelopmentPlatforms,LCDP)近年来逐渐成为企业和开发者关注的焦点。这种平台通过简化软件开发流程,使开发者能够以最少的代码或无需代码的方式快速构建应用程序。本文将详细探讨低代码平台相关的背景、原理和应用案例。一、低代码开发平台的背景低代码开发平台的兴起并非偶然,而是多重因素共同作用的结果。以下是推动其发展的几个
- TaskBuilder低代码开发项目实战—创建项目
Nodejs_home
低代码
用TaskBuilder开发应用系统的第一步就是创建项目,项目可以是一个简单的功能模块,也可以是很多功能模块的集合,具体怎么划分看各位的实际需要,我们一般会将相互关联比较紧密的一组功能模块放到一个独立的项目内,以便打包成独立的产品发布,例如人力资源管理、进销存、客户关系管理、项目管理等,或者为某个客户定制开发的项目,也会在TaskBuilder内创建独立的项目。打开TaskBuilder,点击左侧
- TaskBuilder低代码平台与传统代码平台比较
Nodejs_home
javascript
什么是低代码开发?顾名思义低代码开发就是不需要代码或少量代码的应用程序开发。用户不需要有IT或编程背景,就可以使用低代码平台开发应用。它是一个可视化的开发工具,通过选择、拖拽、导入和其他简易操作功能,帮助用户从头构建所需服务。无论我们喜欢与否,我们数字化转型趋势都不可逆转。这种转换增加了企业内部的自动化需求,也增加了服务客户的需求。如果企业仍然依赖IT部门,他们就需要用更多的预算来开发和处理诸如延
- 有哪些比较好用的低代码开发平台?
Nodejs_home
1、TaskBuilder低代码开发平台TaskBuilder是一款企业级低代码开发工具,通过智能化和便捷化的功能,大幅降低了开发企业管理类软件的难度,不需要专业的软件研发知识,只要有一定的计算机操作基础,经过简单的培训,即可开发各种管理应用,让企业在面对快速变化的市场和管理需求时,能以较低成本迅速响应。功能特点:基础功能组件化:底层的基础功能组件化,应用开发像搭积木一样开发规范体系化:遵循规范化
- TaskBuilder如何实现低代码开发?
Nodejs_home
javascript
TaskBuilder是一款企业级低代码开发工具,他通过智能化和便捷化的功能,大幅降低了开发企业管理类软件的难度,不需要专业的软件研发知识,只要有一定的计算机操作基础,经过简单的培训,即可开发各种管理应用,让企业在面对快速变化的市场和管理需求时,能以较低成本迅速响应。TaskBuilder具有以下特点:基础功能组件化:底层的基础功能组件化,应用开发像搭积木一样开发规范体系化:遵循规范化的研发体系,
- TaskBuilder低代码开发项目实战—1、实战项目简介
Nodejs_home
低代码
经过前面的学习,大家应该对TaskBuilder低代码开发有关的基本知识有了一个初步了解,接下来我们将带领大家实现一个较为复杂的信息系统,以便更深入地学习和掌握TaskBuilder提供的各项功能。1、实战项目简介本章准备带领大家开发一个简单的销售管理系统,希望通过该示例项目的实战操作,可以让大家掌握TaskBuilder低代码开发最基本的一些功能,然后有能力自主开发一些简单的管理信息系统。该系统
- 嵌入式领域的资源/文章/问题寻找网站
奇文怪式
单片机物联网iot
代码托管平台:GitHubGitee博客类:博客园51CTO社区类:阿里云开发者社区腾讯云开发者社区华为云开发者社区Arduino中文社区论坛类:硬汉嵌入式论坛21ic电子技术论坛51黑电子论坛others:知乎哔哩哔哩开源中国OSCHINA
- 低代码开发是传统开发的替代,还是补充?
软件开发低代码
在当今快速发展的数字化时代,软件开发的需求呈爆发式增长。传统开发模式在长期的实践中形成了一套成熟的体系,但随着技术的演进,低代码开发逐渐崭露头角,引发了业界关于它究竟是传统开发模式的替代者还是补充者的激烈讨论。传统开发模式:深厚底蕴与坚固壁垒传统开发模式,历经多年发展,拥有一套严谨的流程,从需求分析、设计、编码、测试到部署,每个环节都有着严格的规范和标准。它适用于对性能、安全性和复杂性要求极高的场
- 低代码系统-产品架构案例介绍、蓝凌(十三)
露临霜
低代码
蓝凌低代码系统,依旧是从下到上,从左至右的顺序。技术平台h/iPaas指低层使用了哪些技术,例如:微服务架构,MySql数据库。个人认为,如果是市场的主流,就没必要赘述了。新一代门户门户设计器,低代码平台标配了BPM业务流程管理平台独立的流程管理平台,是基于BPM设计的低代码开发平台核心模块,就是设计模块。所有的业务都是从这搭建集成聚合平台业务集成,外部数据集成配置。应用层(协调应用、移动办公应用
- 算法问题整理(二)
分享总结快乐
算法
网络资料整理个人学习,感谢各位大神!(若侵则删)问题10:卷积-目标检测系列问题参考:40+目标检测网络架构大盘点!从基础架构ResNet到最强检测器Yolov7再到最新部署神器GhostNetV2【深度学习】YOLO检测器家族所有版本(2024最新汇总、详细介绍)_yolo各个版本-CSDN博客YOLO系列算法全家桶——YOLOv1-YOLOv9详细介绍!!-腾讯云开发者社区-腾讯云关键挑战:类
- windowns11 安装mingw
野木香
windowsc++
参考文档:MinGW-w64离线安装_mingw离线安装包-CSDN博客msvcrt、ucrt和vcruntime库的区别-腾讯云开发者社区-腾讯云win下使用MinGW-w64+cmake搭建c++开发环境_mingw64make-CSDN博客下载:Releases·niXman/mingw-builds-binaries·GitHub解压后,1,把mingw32-make.exe复制一份,重命
- python实现调用腾讯云翻译API
qq_32474521
腾讯云python自动翻译
时长两月半程序员练习生为了完成导师的翻译任务,查询了一下腾讯云翻译的API使用方式大佬轻喷,主要以记录为准主要参考:机器翻译文本翻译-API接口-API中心-腾讯云(tencent.com)【玩转腾讯云】【腾讯云机器翻译TMT】机器翻译入门-腾讯云开发者社区-腾讯云(tencent.com)主要实现了文本翻译的部分,代码可以直接使用使用前提:1、注册腾讯云https://cloud.tencent
- pdfjs转图片_PDF转图片,PDF转JPG/PNG,完全由JS实现-阿里云开发者社区
陈紫璇
pdfjs转图片
原理使用pdf.js预览图片,pdf.js将pdf通过canvas将每一页渲染出来,然后我们通过canvas的toDataURL方法保存为jpg或png格式。pdf.js是Mozilla开源的一个js库,无需任何本地支持就可以在浏览器上显示pdf文档。唯一的要求就是浏览器必须支持HTML5。依赖需要pdf.min.js和pdf.worker.min.js两个js文件全部代码实现pdfjsLib.G
- HarmonyOS云开发基础认证
牛肉胡辣汤
harmonyos华为
单选答案CloudDB的数据同步模式包括缓存模式和本地模式。应用可以仅使用缓存模式或者本地模式,也可以同时使用缓存模式和本地模式。正确(True)CloudDB服务在通过OnSnapshotListener类中的onSnapshot()实现快照回调函数时,不需要显式地释放资源,CloudDB服务会自动释放
- spring配合hibernate报错:sessionFactory or hibernate
Spring整合Hibernate报错"sessionFactoryorhibernateTemplateisrequired"全解指南通过分析国内技术社区(CSDN、开源中国、阿里云开发者社区)的典型案例,结合企业级项目实战经验,我们归纳出以下系统性解决方案。本文包含5大核心排查方向及对应的修复流程图。错误原理深度解析SessionFactory是Hibernate的核心接口,负责创建Sessi
- 标题:低代码开发平台的兴起:机遇与挑战
chezabo6116
低代码
标题:低代码开发平台的兴起:机遇与挑战近年来,“低代码”开发平台的出现,为软件开发领域带来了一场革命。这些平台承诺让非专业人士也能快速构建应用程序,引发了IT行业的广泛讨论。本文将从技术概览、效率与质量的权衡、挑战与机遇三个方面,探讨低代码开发平台的影响。方向一:技术概览低代码平台是一类允许用户通过图形界面和模型驱动的逻辑来构建应用程序的工具。基本概念:低代码平台通过减少手写代码的需求,使得应用程
- 后端笔记01 | 分布式锁实现与思考
谷嘟
后端开发笔记分布式后端redis
参考资料:JavaGuide:分布式锁JavaGuide:分布式锁的实现方案总结阿里云开发者:分布式锁实现原理与最佳实践字节跳动技术团队:聊聊分布式锁分布式锁关键要点分布式锁的对哪些场景的必要性,分布式锁和本地锁的区别,分布式锁具备的条件实现分布式锁的技术方案及其区别总结Redis实现分布式锁实现方式、存在问题、解决方案ZooKeeper分布式锁的原理、实现步骤。分布式锁的简要介绍什么是分布式锁
- 飞速搭震撼上线 开启软件开发智能化新篇章
低代码
近日,飞速低代码开发平台迎来了一项具有里程碑意义的重大更新——“飞速搭”正式上线。飞速搭通过深度融合前沿的人工智能技术,实现了从需求文档到应用发布的无缝衔接,一键智能生成应用,为软件开发领域带来了全新的突破和变革。“飞速搭”的实现路径高效而清晰。用户只需将需求文档或需求描述输入给预训练的大模型,这一步骤极大地简化了传统软件开发中繁琐的需求分析和文档编写过程,使用户能够更专注于核心需求的表达。大模型
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。


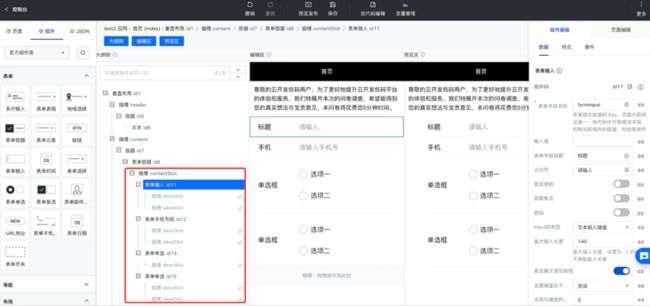
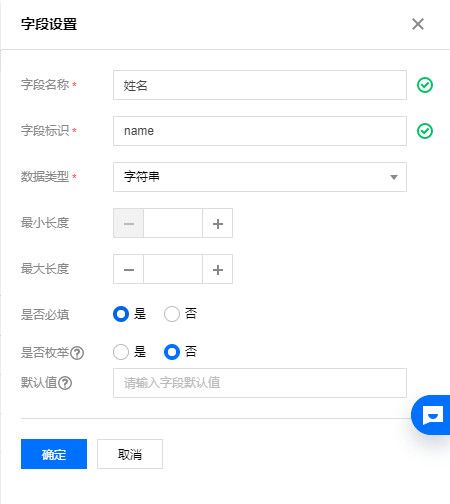
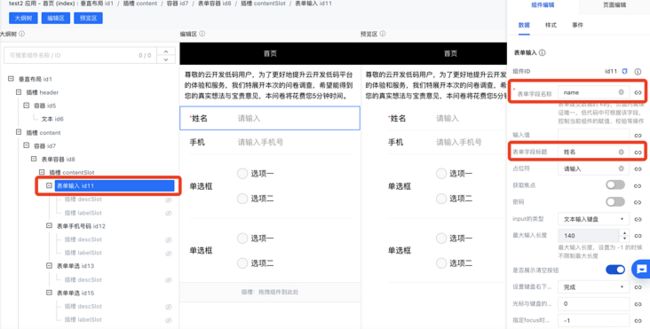
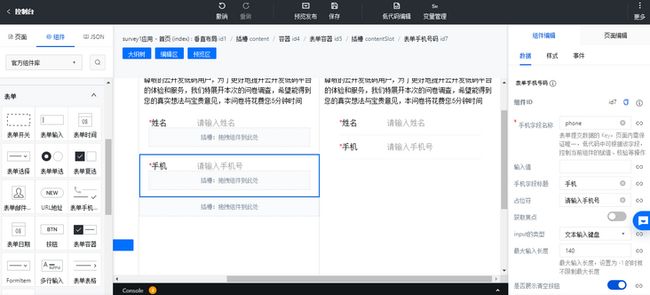
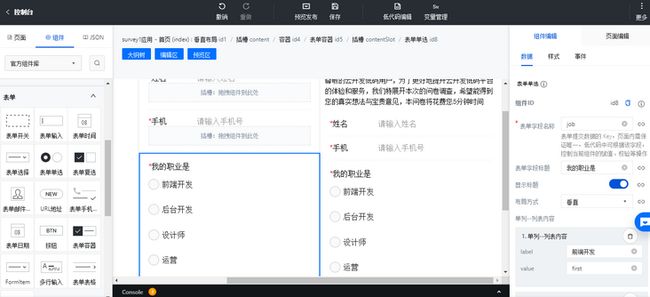
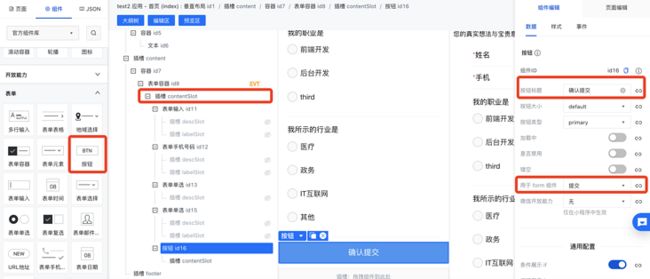
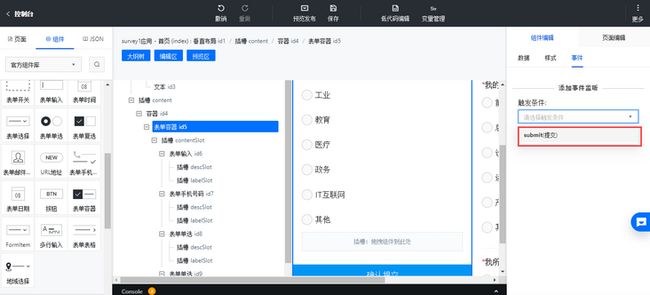
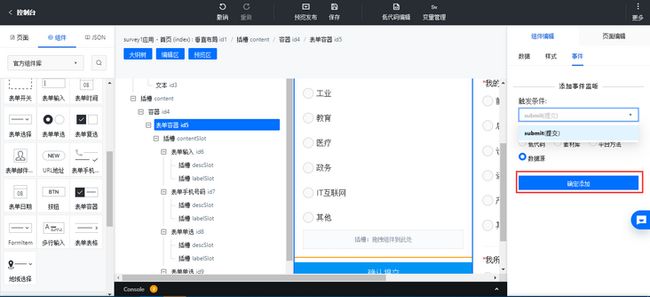
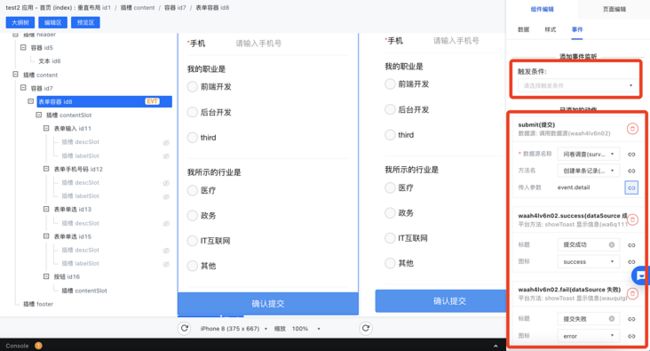
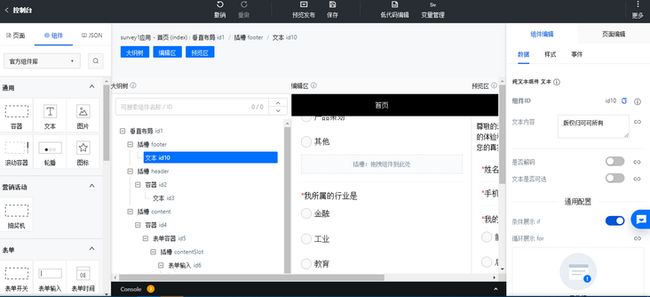
 类似地,依次添加字段 phone、job、industry。如下图 所示。
类似地,依次添加字段 phone、job、industry。如下图 所示。





















![]()
![]()
![]()