前言
CORS全称为Cross-Origin Resource Sharing是通过设置额外的HTTP header信息,实现跨域请求(domain, protocol, port不一致)
由于同源策略,XMLHttpRequest 与 Fetch API只能向应用最开始所加载时的那个源发送HTTP资源请求,除非从其他源的响应包括正确的CORS头部。
使用场景
以下应用经常会用到CORS
- 需要进行跨站的XMLHttpRequest或Fetch APIs.
- Web Fonts
- WebGL
- 位于canvas中的Images/video
功能概览
CORS是通过添加新的HTTP header头实现的,浏览器在请求头部信息额外设置Origin: origin address,服务器响应的header中将会有Access-Control-Allow-Origin: 允许的address,若允许的address为*,则表示可接收任意源的请求,否则需要判断origin address是否在允许的address中。
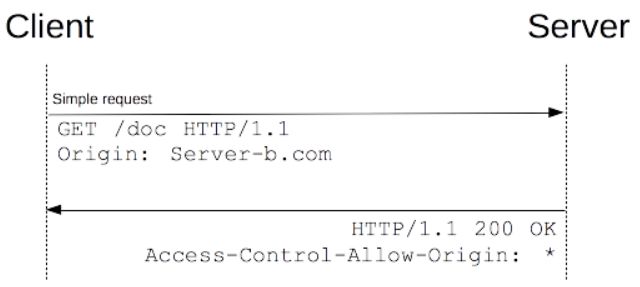
以下是简单的请求:
GET
HEAD
POST
并且头信息不包含自定义的字段
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
- 简单请求示例:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/public-data/';
function callOtherDomain() {
if(invocation) {
invocation.open('GET', url, true);
invocation.onreadystatechange = handler;
invocation.send();
}
}
若Origin address不允许的address内,服务器也会返回一个正常的HTTP回应,但是这个回应的头信息不包含Access-Control-Allow-Origin字段,浏览器收到响应,抛出一个错误,因为这个错误是无法通过状态码进行识别的,所以可能状态码是300
浏览器发送的请求和接收到的响应
GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Referer: http://foo.example/examples/access-control/simpleXSInvocation.html
Origin: http://foo.example
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2.0.61
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[XML Data]
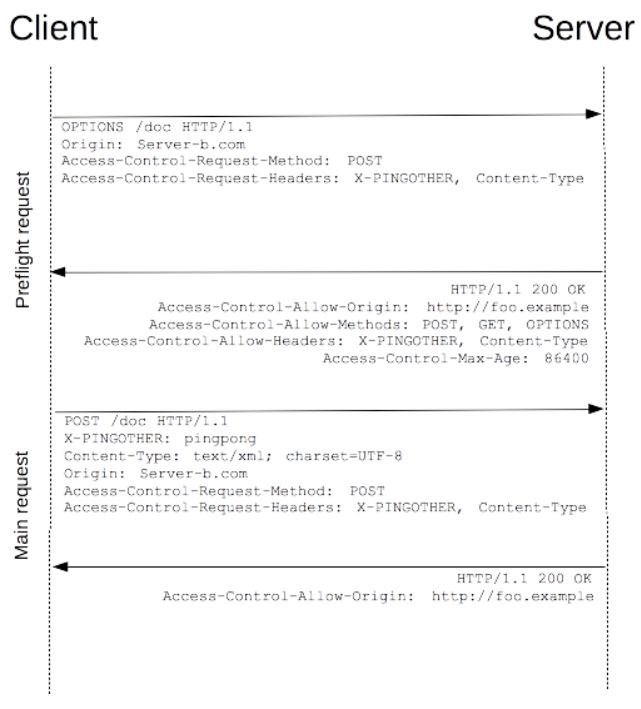
对于可能对服务端数据造成副作用的请求,如使用特定MIME类型的POST请求等,浏览器需要先发送一个HTTP OPTIONS前置请求给服务器确认某些方法和请求头是否允许,请求头包含Access-Control-Request-Method/Access-Control-Request-Headers,服务器则返回Access-Control-Allow-Origin/Access-Control-Allow-Methods/Access-Control-Allow-Headers/Access-Control-Max-Age等确认信息,然后浏览器根据此信息发送真实请求。
以下是需要提前发送HTTP OPTIONS请求的请求方法
PUT
DELETE
CONNECT
OPTIONS
TRACE
PATCH
或者Content-type不是以下类型的
application/x-www-form-urlencoded
multipart/form-data
text/plain
- 需要前置OPTION请求示例:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/post-here/';
var body = 'Arun 浏览器发送的前置请求和接收到的响应
OPTIONS /resources/post-here/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Origin: http://foo.example
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://foo.example
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Vary: Accept-Encoding, Origin
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
一旦服务器通过了"前置"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
浏览器发送的真实请求和接收到的响应
POST /resources/post-here/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
X-PINGOTHER: pingpong
Content-Type: text/xml; charset=UTF-8
Referer: http://foo.example/examples/preflightInvocation.html
Content-Length: 55
Origin: http://foo.example
Pragma: no-cache
Cache-Control: no-cache
Arun 注:常见响应头含义
- Access-Control-Allow-Origin:参数是必须的,他的值要么是Origin字段的值,要么是*,表示接受任意域名的请求。
- Access-Control-Allow-Credentials:参数是可选的,表示的是是否发送cookie,默认的情况下Cookie不包含CORS的请求之中,设为true的话,表示服务器的明确许可,cookie可以包含在请求中,一起发给服务器。另外,需要在XMLHttpReques()中设置withCredentials值为true, Access-Control-Allow-Origin也不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
- Access-Control-Expose-Headers:该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
- Access-Control-Allow-Methods:该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
- Access-Control-Allow-Headers:如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。
- Access-Control-Max-Age:该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。