Django 入门笔记(Python3+Django2.2)
Django 入门笔记
官方网站:https://www.djangoproject.com/
Django makes it easier to build better Web apps more quickly and with less code.(Django可以方便地使用较少的代码快速构建web应用。)
Django 最初被设计用于具有快速开发需求的新闻类站点,目的是要实现简单快捷的网站开发。
一、环境搭建
1.1. Python 3.7
略
1.2. PyCharm
略
1.3. Django 2.2+
- pip命令安装
pip install Django==2.2.6
2.2.6是最新的一个官方长期支持版本。(2019-10-31)
- 查看安装好的django版本
python -m django –version
二、新建django工程
1. 新建一个命名为helloworld的Django工程
django-admin startproject helloworld # helloworld是工程的名字
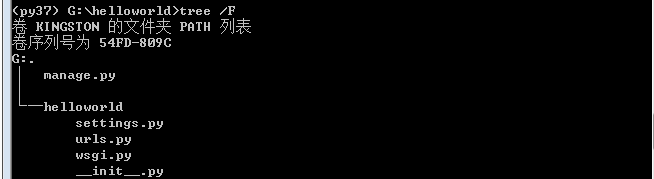
2. 创建工程之后会帮助我们自动生成一些文件
manage.py :使用django-admin命令行工具的快捷方式。它用于运行与我们项目相关的管理命令。我们将使用它来运行开发服务器,运行测试,创建迁移等等。
__init__.py:这个空文件告诉python这个文件夹是一个python包。
setting.py :这个文件包含了所有的项目配置。
urls.py:这个文件负责映射我们项目中的路由和路径。例如,如果你想在访问URL /about/ 时显示某些内容,则必须先在这里做映射关系。
wsgi.py:该文件是用于部署的简单网关接口。
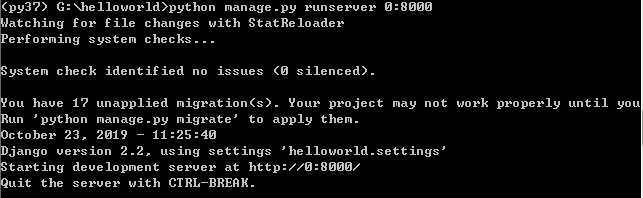
3. 直接启动工程
python manage.py runserver 8080 # 端口
4. 打开浏览器进入django的默认页面
http://127.0.0.1:8000
看到上面的页面前面的环境配置都是ok的。
到这里我们可以进入下一步,在这个工程中创建一个应用,这个应用可以来实现一些功能。
三、创建一个webapp
在Django的哲学中,我们有两个重要的概念:app:是一个可以做完成某件事情的Web应用程序。project:是配置和应用程序的集合。一个项目可以由多个应用程序或一个应用程序组成。
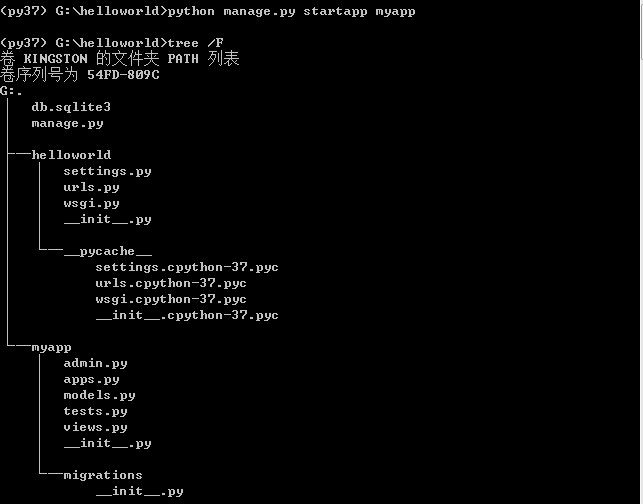
1. 在上面helloworld工程目录下执行下面的命令
python manage.py startapp myapp # myapp是应用的名字
同样的, django会帮助我们创建一些必要的文件和目录。
- migrations/: 在这个文件夹里,Django会存储一些文件以跟踪你在models.py文件中创建的变更,用来保持数据库和models.py的同步。
- admin.py: 这个文件为一个django内置的应用程序Django Admin的配置文件。
- apps.py:这是应用程序本身的配置文件。
- models.py:这里是我们定义Web应用程序数据实例的地方。models会由Django自动转换为数据库表。
- tests.py:这个文件用来写当前应用程序的单元测试。
- views.py:这是我们处理Web应用程序请求(request)/响应(response)的文件。
2. 设置一下全局的setting.py文件
在INSTALLED_APPS变量中添加我们创建的myapp应用
INSTALLED_APPS = [
...
'myapp.apps.MyappConfig', #2.2.6这样写
]
修改LANGUAGE_CODE变量,将默认的改为如下,这会使得admin后台界面展示中文,也可以不修改。
LANGUAGE_CODE = 'zh-hans'#设置中文
3. 创建一个简单页面
修改视图代码views.py, 添加以下代码:
from django.http import HttpResponse
def index(request):
return HttpResponse('hello world!!!!!')# 将返回一个页面,并在页面上绘制出“hello world!!!!!”
4. 在webapp内创建路由
在myapp/下创建一个urls.py文件,然后添加以下代码:
from django.urls import path
urlpatterns = [
path('index/',myapp.views.index),# 当用户访问index/时会将请求交给views中的index方法
]
5. 将webapp的路由添加到工程下的路由
修改工程目录下的urls.py中的代码如下:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('myapp/', include('myapp.urls')),# 当用户访问myapp时会将请求链接交给myapp中的urls.py处理
]
6. 访问并验证修改
http://127.0.0.1:8000/myapp/
至此,就完成了一个django项目helloworld工程的搭建。
四、django的基本原理
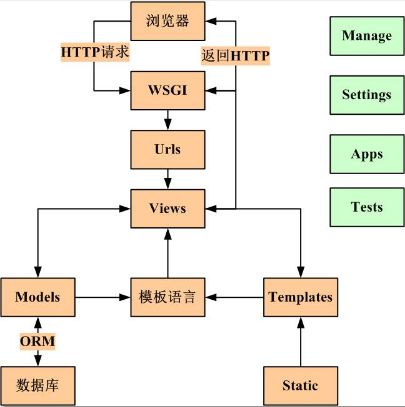
1. 架构示意图
2.django的MVT结构
Django对传统的MVC设计模式进行了修改,将视图分成View模块和Template模块两部分,将动态的逻辑处理与静态的页面展现分离开。而Model采用了ORM技术,将关系型数据库表抽象成面向对象的Python类,将表操作转换成类操作,避免了复杂的SQL语句编写。MTV和MVC本质上是一样的。
M:模板(Model), 对应models.py文件, 是数据交互层的封装。
V:视图(View),对应views.py文件,负责业务逻辑。
T:模板(Template):将数据与HTML语言结合起来的引擎。
3. 简单的MVT示例
本节主要通过一个简单的例子来说明Django的MVT具体是个什么。
STEP01 配置数据库
配置数据库, 默认情况使用SQLite3,修改settings.py中的DATABASES字段。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
也可以根据需要修改,数据库配置,如:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'mydatabase',
'USER': 'mydatabaseuser',
'PASSWORD': 'mypassword',
'HOST': '127.0.0.1',
'PORT': '5432',
}
}
'ENGINE'的内建的值有:
'django.db.backends.postgresql'
'django.db.backends.mysql'
'django.db.backends.sqlite3'
'django.db.backends.oracle'
STEP02 修改models.py, 定义数据模型
数据模型与数据库对应。基本原则如下:
- 每个模型在Django中的存在形式为一个Python类。
- 每个模型都是django.db.models. Model的子类。
- 模型的每个字段(属性)代表数据表的某一列。
- Django将自动为你生成数据库访问API。
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=30)
sex = models.CharField(max_length=30)
age = models.CharField(max_length=30)
def __str__(self):
return self.name + ',' + self.sex + ',' + self.age
使用python manage.py makemigrations和python manage.py migrate命令将模型应用到数据库
>> helloworld>python manage.py makemigrations
Migrations for 'myapp':
myapp\migrations\0001_initial.py
- Create model Person
>> helloworld>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, myapp, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying myapp.0001_initial... OK
Applying sessions.0001_initial... OK
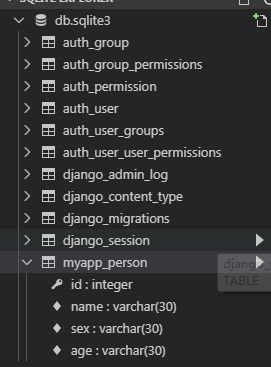
完成之后会在工程根目录下生成db.sqlite3文件
>> helloworld>ls
db.sqlite3 helloworld manage.py myapp
并在数据库中创建表和其中的字段
STEP03 将数据模型注册到admin,并添加测试数据
修改admin.py文件代码如下:
from django.contrib import admin
from .models import Person
admin.site.register(Person)
创建admin后台的超级管理员
python manage.py createsuperuser
打开admin后台http://127.0.0.1:8000/admin/,输入超级管理员账户,登录后台。可以使用如下的页面管理已注册的数据。
添加几条数据,后面我们将它展示在一个简单的页面中
打开数据库查询,发现数据已经写入。
SETP04 创建一个person_list视图
修改views.py, 添加如下代码:
from django.shortcuts import render
from .models import Person
from django.forms.models import model_to_dict
def person_list(request):
persons = Person.objects.all()
person_list=[]
for p in persons:
p_dict = model_to_dict(p)
person_list.append(p_dict)
return render(request, 'myapp/person_list.html',{"persons":person_list})
Person.objects.all():查询所有的person数据。
render(request, 'myapp/person_list.html', {"persons":person_list}):将查询结果拼接模板返回给用户
STEP05 为person_list视图创建对应的路由
修改urls.py, 添加如下代码:
urlpatterns = [
...
path('person_list/', views.person_list name='person_list'),
]
STEP06 补充模板文件person_list.html
在myapp子目录下创建templates, 新建myapp/person_list.html模板文件,并添加如下代码:
person_list
{% for person in persons %}
- 姓名:{
{ person.name}},性别:{
{ person.sex }},年龄:{
{ person.age }}
{% endfor %}
- {% for %}是django的模板语法,可以根据传参动态生成html页面。上例就是讲查询到的person传入,拼装成具体的li标签。
STEP07 启动django访问页面
访问地址http://127.0.0.1:8000/myapp/person_list/
展示如下,可以看到从db查询到数据并展示在前端。
以上就完成了一个简单的django MVT的工程,Models负责数据层,通过集成Model类可以使用django现成的API操作数据库;Views负责业务层,沟通页面请求和响应请求,业务处理了查询数据和生成页面;Templates是视图层,可以使用模板语言创建某页面的框架,有较好的通用性。