Vue校验规则
内置了一些校验规则,如是否手机号,邮箱号,URL等
这些规则方法,挂载在==$r==下面,如果验证通过,返回true,否则返回false
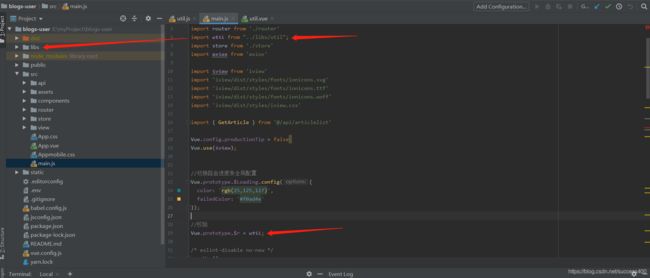
导入脚本
大家可以通过本链接: GitHup.地址进行代码下载
是否邮箱号email(email)
校验是否邮箱号,返回true或者false
// email 字符串
console.log(this.$r.email('[email protected]'));
是否手机号mobile(mobile)
校验是否手机号,返回true或者false
// mobile 字符串
console.log(this.$r.mobile('13845678900'));
是否URL url(url)
校验是否URL,返回true或者false
// url 字符串
console.log(this.$r.url('https://blog.csdn.net/success400'));
是否为空
这里指的“空”,包含如下几种情况:
值为undefined(一种类型),非字符串"undefined"
字符串长度为0,也即空字符串
值为false(布尔类型),非字符串"false"
值为数值0(非字符串"0"),或者NaN
值为null,空对象{},或者长度为0的数组
console.log(this.$r.isEmpty(0));
是否普通日期
验证一个字符串是否日期,返回true或者false,如下行为正确:
2020-02-10、2020-02-10 08:32:10、2020/02/10 3:10、2020/02/10 03:10、2020/02-10 3:10
如下为错误:
2020年02月10日、2020-02-10 25:32
总的来说,年月日之间可以用"/“或者”-“分隔(不能用中文分隔),时分秒之间用”:"分隔,数值不能超出范围,如月份不能为13,则检验成功,否则失败。
// date 日期字符串
console.log(this.$r.date('2020-02-10 08:32:10'));
是否十进制数值
整数,小数,负数,带千分位数(2,359.08)等可以检验通过,返回true或者false。
number(number)
// number 数字
console.log(this.$r.number('2020'));
是否整数
所有字符都在0-9之间,才校验通过,结果返回true或者false。
digits(number)
// number 数字
console.log(this.$r.digits('2020'));
是否身份证号
身份证号,包括尾数为"X"的类型,可以校验通过,结果返回true或者false。
idCard(idCard)
// idCard 身份证号
console.log(this.$r.idCard('110101199003070134'));
是否车牌号
可以校验旧车牌号和新能源类型车牌号,结果返回true或者false。
carNo(carNo)
// carNo 车牌号
console.log(this.$r.carNo('京A88888'));
是否金额
最多两位小数,可以带千分位,结果返回true或者false。
amount(amount)
amount 金额字符串
console.log(this.$r.amount('3,233.08'));
是否汉字
可以为单个汉字,或者汉字组成的字符串,结果返回true或者false。
chinese(zh)
zh 中文字符串
console.log(this.$r.chinese('更上一层楼'));
是否字母
只能为"a-z"或者"A-Z"之间的字符,结果返回true或者false。
letter(en)
en 字母串
console.log(this.$r.letter('success'));
是否字母或者数字
只能是字母或者数字,结果返回true或者false。
enOrNum(str)
str 字母或者数字字符串
console.log(this.$r.enOrNum('success400'));
是否包含某个值
字符串中是否包含某一个子字符串,区分大小写,结果返回true或者false。
contains(str, subStr)
str 字符串
subStr 子字符串
console.log(this.$r.contains('Hello Word', 'WORD'));
数值是否在某个范围内
如30在"29-35"这个范围内,不在"25-28"这个范围内,结果返回true或者false。
range(number, range)
number 数值
range 如"[25-35]"
console.log(this.$r.range(35, [30, 34]));
字符串长度是否在某个范围内
如"abc"长度为3,范围在"2-5"这个区间,结果返回true或者false。
rangeLength(str, range)
str 数值
range 如"[25, 35]"
console.log(this.$r.rangeLength('abc', [3, 10]));
通过main.js进行脚本导入挂载

以上是本人开发中常用的一些表单校验,希望对大家有所帮助,后面会更新更多校验规则,有喜欢的朋友可以收藏一下。(读万卷书,行万里路)

