一、为什么学习自动化测试
减少人力成本,完成手工不能完成的工作,提高测试效率,完成大量重复性工作
是否适合做自动化,要考虑测试的:时间,人员,测试系统
明白做什么自动化:接口自动化,UI自动化--需求变更慢/周期长/脚本可重复利用
选择自动化工具,框架 Selenium Webdriver
自动化测试不是写脚本,而是一种构建自动化框架的思想
二、selenium
selenium RC
selenium IDE 录制
selenium Webdriver
selenium Grid 分布式
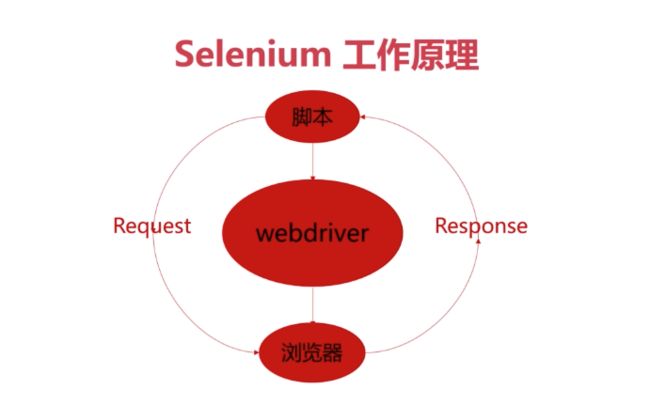
工作原理:
三、常用插件
Fire Bug 查看元素信息
Fire Path
四、Selenium IDE 的安装及使用
本地下载后在Firefox中添加附加组件
可以简单录制导出成java Junit的代码运行,比较简单可以感受下UI自动化的入门
五 、环境搭建
java 环境
JDK下载后配置环境变量JAVA_HOME(Mac OS 安装参考:https://blog.csdn.net/vvv_110/article/details/72897142)
尝试在eclipse中新建java项目,引入selenium相关的jar包,添加testNG
python
pip是一个安装和管理python包的工具,使用pip安装非常的方便
pip install selenium
六 、webdriver中如何启动浏览器
1、webdriver自带Firefox的驱动,所以启动Firefox浏览器为:
//引入selenium驱动
import org.openqa.selenium.*;
public class testDriver{
WebDriver driver;
System.setProperty("webdriver.firefox.bin","\\Firefox\\firefox.exe");
driver = new FirefoxDriver();
String url = "http://www.baidu.com";
driver.get(url);
driver.quit();
}
2、Chrome 浏览器启动
//引入selenium驱动 和Chrome包
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.*;
public class testDriver{
WebDriver driver;
System.setProperty("webdriver.chrome.driver","\\chromedriver\\chromedriver.exe"); //与Firefox.bin不同
driver = new ChromeDriver();
String url = "http://www.baidu.com";
driver.get(url);
driver.quit();
}
3 、ie浏览器 同Chrome下载驱动类似
driver = new InternetExplorerDriver();
七 、页面元素定位
UI自动化开始的第一部是对页面元素的定位,因为我们自动化的脚本实际上就是对这些元素的操作,这是第一步,当然我们的自动化不是简单的寻找到元素点击跳转就可以了,而是提供一种框架或者模版,能够使功能测试的同学可以方便的应用脚本去完成测试工作。
常见的元素定位方式有:
//driver.findElement(By.id("kw") ).sendkeys("test"); html中ID是唯一的
//driver.findElement(By.name("wd") ).sendkeys("test"); name 是指元素的名称
//driver.findElement(By.className("s_ipt") ).sendkeys("test"); 元素的类名
//driver.findElement(By.tagName("input") ).sendkeys("test"); //每个元素本质也是一个tag 默认取第一个标签,一般要加上判断条件才能筛选到我们想要的那个元素。
//driver.findElement(By.linkText("新闻") ).click(); 文本链接
//driver.findElement(By.partialLinkText("新") ).click(); 部分文本链接
//driver.findElement(By.xpath(".//*[@id='form']/span[1]") ).sendkeys("test"); //根据绝对路径 或者 元素属性值来定位,实际中我们可能会用到复杂的层级+属性定位,还可以加上逻辑运算符
//driver.findElement(By.cssSelector("#kw") ).sendkeys("test"); //css选择器有.class #id * element [arrtbute=value] 等等。。。
给一个例子:
//table定位方式 输出table表格中的每个表格内容
String url = "test.html";
String str = "第二行第三列"
driver.get(url)
WebElement Table = driver.findElement(By.tagName("table")); //定位到整个table
//Table.findElement(By.tagName("tr")) //findElement定位单一的一个元素的方法
List
for (WebElement row:rows){
List
for (WebElement td:tds){
System.out.print(td.getText() + "\n");
String value = td.getText();
if(value.equals(str)){ //输出表格中内容为“第二行第三列”的内容
System.out.print(value)
}
}
八 、 常用的 webdriver API --待整理
1、打开地址:
Driver.get()
Driver.natigate.to()
2、操作浏览器:
Driver.natigate().refresh()
Driver.natigate().forward()
Driver.natigate().banck()
Driver.natigate().getTitle()
Driver.getCurrentUrl()
Driver.manage().windows().maximize(); // 窗口最大化
Driver.manage().windows().set_window_size(); // 设置窗口大小
Driver.quite() //还在进程中
Driver.close() //
3、将driver转换为JS对象
message("通过JS操作滚动条");
waitTime(5);
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("windou.scrollTo(0,document.body.scrollHeight)");
getcookie();
message("通过JS在frame富文本框中输入信息");
driver.manage().timeouts().implicitlyWait(20,TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("document.getElementById(\"ueditor_0\").contentWindow.document.body.innerHTML=\"通过JS写入"\");
4、获取cookie
Set
driver.manage().deleteAllCookies();
5、输入框操作
sendkeys()
Clear()
getText()
Click()
6、选择框
单选 复选 下拉框
Select list = new Select(driver.findElement(By.name("listname")));
list.selectByValue("value")
7、页面元素
isdisplay()页面是否显示
find_element元素是否存在
isSelect()元素是否选中
isEnabled()是否处于灰化状态
8 、鼠标事件
ActionChains类提供了鼠标操作的常用方法,
如context_click()
grag_and_drop()
move_to_element()
9 、键盘事件
send_keys(Keys.BACK_SPACE) 删除键
send_keys(Keys.SPACE) 空格键
send_keys(Keys.ENTER) 空格键
send_keys(Keys.CONTROL,'a') 全选Ctrl+A
10 、等待
显式等待:
WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
隐式等待:
driver.implicitly_wait(10)
九、自动化测试模型
自动化测试模型是自动化测试框架和工具设计的思想,现有的模型有:
线性测试 :每个测试脚本相对对立,不产生其他依赖与调用,当然缺点就是开发和维护成本高
模块化驱动 :重复操作的部分作为独立的公共模块供其他地方调用,消除重复提高可维护性
数据驱动 :数据的参数化改变而驱动自动化测试的执行,最终引起测试结果的改变,增强脚本的复用性
关键字驱动:通过关键字的改变而引起测试结果的改变,例如我们使用到的Selenium IDE ,还有经典的 Robot Framework框架
关键字驱动可以像写代码一样的编写用例
一般我们获取测试用例的数据可以从txt文件
dataFile = open ('test_data.txt', 'r')
dataLines = dataFile.readlines()
dataFile.close()
从CSV文件读取
import csv
dataFile = csv.reader(open('test.csv', 'r'))
或者从.xml文件中获取
from xml.dom import minidom
#打开test.xml文件
dom = minidom.prase('test.xml')
#获取文档元素对象
root = dom.documentElement
tagName = root.getElementByTagName('login')
#获取标签名
print tagName[0].tagName
#通过标签名获取属性值
logins = root.getElementByTagName('login')
username = logins[0].getAttribute("username")
十、selenium grid2
利用Selenium Grad可以在不同的主机上建立主节点hub和分支节点 node ,可以使主节点的测试用例在不同的分支节点上运行,对不同的节点来说可以搭建不同的测试环境(操作系统或者浏览器),从而使得一个用例可以在不同环境下执行,是我们的被测系统更为健壮。
1、selenium server环境配置:
下载selenium Standalone Server的jar包(需要提前下载JDK安装好java运行环境)
启动命令:java -jar selenium-server-standalone-2.47.0.jar
2、selenium grid工作原理
Grid是用于分布式测试的工具,有一个hub主节点和若干个node代理节点组成,hub用来管理各个代理节点的注册和状态信息,并且接收远程客户端代码的请求调用,然后把请求的命令在转发给代理节点来执行。
启动一个主节点和多个代理节点:
java -jar selenium-server-standalone-2.47.0.jar -role hub
java -jar selenium-server-standalone-2.47.0.jar -role node -prot 5555
java -jar selenium-server-standalone-2.47.0.jar -role node -prot 5556
查看Grid的控制台:http://127.0.0.1.4444/grid/console
3、remote
remote可以看作是一种驱动类型,他不是支持某一款特定的浏览器或者平台,而是一种配置模式,这种配置模式的执行需要selenium server的支持
我们在定义Firefox和Chrome的WebDriver类都继承了remote的WebDriver类,查看selenium包下的webdriver/remote的webdriver.py文件可以看到WebDriver的__init__()初始化方法中command_executor参数默认指向本机(127.0.0.1)的4444端口号,那么我们就可以通过修改这个参数使其指向任意的平台主机,另外,在selenium包下的webdriver/common的desired_capabilities.py文件中可以平台和浏览器的参数。
我们目前启动的hub与node都是在同一台主机上,如果想在另外的机器上启动node ,这里我们本地主机的IP为:172.16.10.66 远程机器的IP为:172.16.10.34 需要:
启动本地hub: $java -jar selenium-server-standalone-2.47.0.jar -role hub
启动远程node:$java -jar selenium-server-standalone-2.47.0.jar -role node -port 5555 -hub http://172.16.10.66:4444/grid/register
设置端口号,将hub主机IP指向本地IP
十一、多线程并行
上面我们简单介绍了Grid分布式原理,它支持一个测试用例在不同的环境下执行,而 并行是指同时执行多个任务,在python编程语言里可以应用多线程来实现并行。