58同城 Android 客户端升级 ReactNative 到 0.64.x 调研
Target React Native version: v0.64.0-rc.2
WubaRN 版本已经两年没有升级了,现在已经更新很多新的工具,业务上期望能够支持。
- 目标1:能提供升级 WubaRN SDK 到 0.64.x 版本,并提供 58同城测试包
- 目标2:评估内部业务迁移成本
内容
- WubaRNSDK
- 测试bundle
- 58App
- 迁移成本
WubaRNSDK
1. build react native
由于 WubaRNSDK 是对 React Native 做的一层封装,从修复 bug 及修改或完善自定义功能等方面,WubaRNSDK 需对 ReactNative 源码进行部分修改,所以我们先要获取 0.64.x React Native 的 aar.
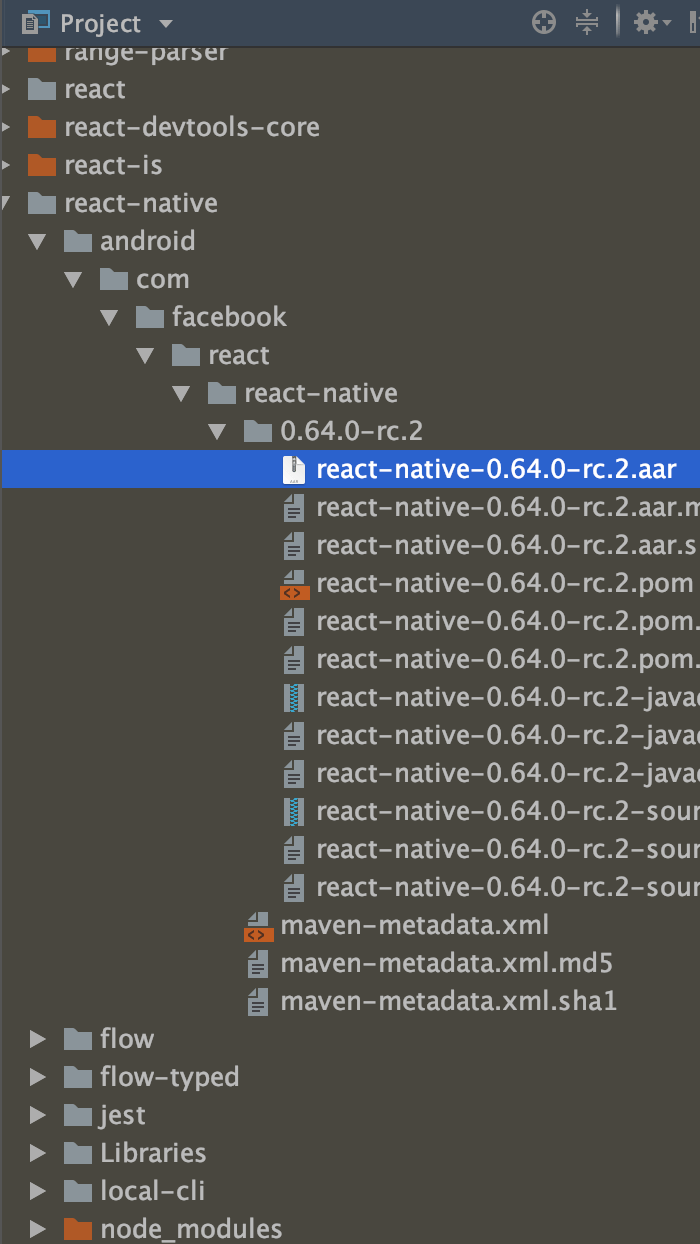
我们使用 react-native init 创建一个工程,指定 React Native 版本为 0.64.0-rc.2:
react-native init RN064Test --version 0.64.0-rc.2创建完成后,切换到 RN064Test 目录,执行 npm install, 执行完成后,可以在 ../RN1064Test/node_modules/react-native/android/com/facebook/react/react-native/0.64.0-rc.2 获取到 react-native-0.64.0-rc.2.aar:
2. 修改 WubaRNSupportor 依赖
打开 WubaRNSDK,将 gradle.properties 中的 buildWubaRN 改成 true, 拷贝上面编译好的 react-native-0.64.0-rc.2.aar 到 /WubaRNSupportor/libs 目录,修改 WubaRNSupportor 的 build.gradle 依赖:
api(name: \'react-native-0.64.0-rc.2\', ext: \'aar\')注意:react-native-0.64.0-rc.2 包含了 4 个 abi (armeabi-v7a、arm64-v8a、x86、x86_64),这边提供比较全的 abi 架构,由接入方去选择,所以我们删除之前 WubaRNSupportor/libs 下的 so
将 .../RN1064Test/node_modules/jsc-android/ 目录拷贝替换掉 WubaRNSDK 的 jsc-android 目录
参考 .../RN1064Test/node_modules/react-native/ReactAndroid 修改 build.gradle 依赖:
dependencies {
api fileTree(include: [\'*.jar\'], dir: \'libs\')
api("com.facebook.infer.annotation:infer-annotation:0.11.2")
api("com.facebook.yoga:proguard-annotations:1.14.1")
api("javax.inject:javax.inject:1")
api \'org.aspectj:aspectjrt:1.8.13\'
api("androidx.appcompat:appcompat:1.0.0")
api("androidx.swiperefreshlayout:swiperefreshlayout:1.0.0")
api("com.facebook.fresco:fresco:1.10.0")
api("com.facebook.fresco:imagepipeline-okhttp3:1.10.0")
api("com.facebook.soloader:soloader:0.9.0")
api("com.google.code.findbugs:jsr305:3.0.2")
api("com.squareup.okhttp3:okhttp:3.12.12")
api("com.squareup.okhttp3:okhttp-urlconnection:3.12.12")
api("com.squareup.okio:okio:1.17.5")
api("com.facebook.fbjni:fbjni-java-only:0.0.3")
// 重要
api \'org.webkit:android-jsc:r245459\'
api(name: \'react-native-0.64.0-rc2\', ext: \'aar\')
}
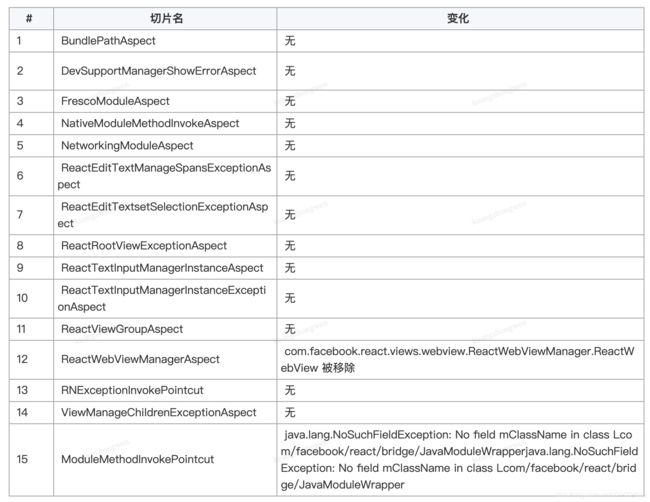
3. 查看 WubaRNSupportor 切入点对应类及方法是否有变化
4. 修改 WubaRNPlugin 工程
插件工程,集合 WubaRN 需求进行的二次开发。剔除了 ReactNative 原始 aar 文件中的 x86 格式的 so 文件。配合 WubaRNSupportor 编译 WubaRN aar 文件
修改 WubaRNTransform.groovy 文件中 0.57.0.aar 为0.64.0-rc2.aar
修改插件版本为 1.1.1,然后执行 task 中 upload:uploadArchives 任务。
插件上传成功后,修改 RN SDK 根目录的 build.gradle:
classpath \'com.wuba.react:wubarn-plugin:1.1.1\'
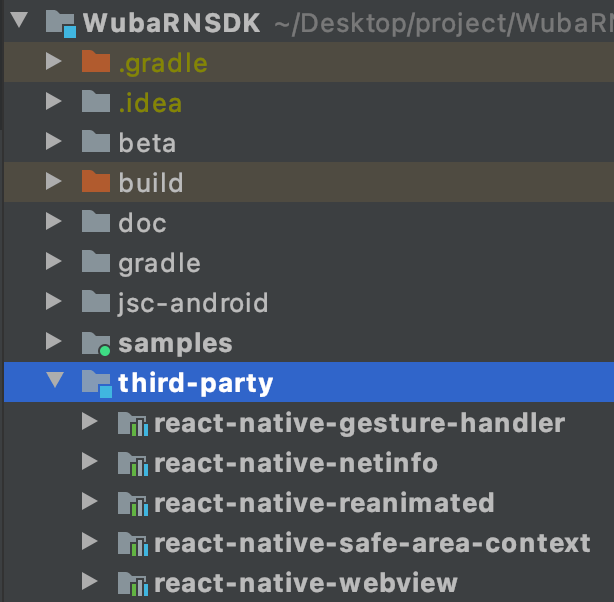
5. 升级/添加第三方库
由于新版的 ReactNative 下掉了一些内置库,所以需要而外添加依赖 (注意一定要和 js 使用的版本一致):
https://github.com/react-native-webview/react-native-webview
https://github.com/react-native-netinfo/react-native-netinfo
https://github.com/th3rdwave/react-native-safe-area-context同时需要升级,react-native-gesture-handler、react-native-reanimated (注意一定要和 js 使用的版本一致), 我们统一一下第三方包管理方式:
wubarn 库添加如下第三方包依赖:
dependencies {
api fileTree(dir: 'libs', include: ['*.jar'])
testImplementation 'junit:junit:4.12'
api 'com.android.support:appcompat-v7:28.0.0'
api 'com.wuba.wuxian.lib:WubaRxDataSourcesLib:10010.6.1'
api 'com.wuba.wuxian.sdk:wubanetworklib:2.0.3'
api 'com.orhanobut:logger:2.1.1'
api 'com.google.code.gson:gson:2.8.1'
if (isBuildWubaRN) {
api project(':WubaRNSupportor')
} else {
api "com.wuba.react:wubarn:${wubarnAspectPublishVersion}"
}
/* 第三方包 */
// react-native-webview
api project(':third-party:react-native-webview')
// react-native-netinfo
api project(':third-party:react-native-netinfo')
// react-native-gesture-handler
api project(':third-party:react-native-gesture-handler')
// react-native-reanimated
api project(':third-party:react-native-reanimated')
// react-native-safe-area-context
api project(':third-party:react-native-safe-area-context')
}private static void addThirdPartyPackages(@NonNull ReactInstanceManagerBuilder builder) {
builder.addPackage(new RNCWebViewPackage())
.addPackage(new NetInfoPackage())
.addPackage(new RNGestureHandlerPackage())
.addPackage(new ReanimatedPackage())
.addPackage(new SafeAreaContextPackage());
}
6. 修改 wubarn、wubarn-support、samples 报错代码
ModuleSpec 构造器被私有化,改成静态工厂方法:
旧的:
new ModuleSpec(new Provider() {
@Override
public NativeModule get() {
return new XXXModule(reactApplicationContext);
}
}, XXXModule.class.getName()) 新的:
ModuleSpec.nativeModuleSpec(XXXModule.class.getName(), new Provider() {
@Override
public NativeModule get() {
return new XXXModule(reactApplicationContext);
}
})
7. 发布 WubaRNSupportor
参考 WubaRNSDK/WubaRNSupportor/README.md 发布 WubaRNSupportor, 将 buildWubaRN 改成 false.
发布时会存在类冲突,需要将 wubarn 中的 react-native-gesture-handler、react-native-reanimated 依赖先注释起来,同时注释掉报错代码,发布成功后还原注释。
dependencies {
api fileTree(dir: \'libs\', include: [\'*.jar\'])
testImplementation \'junit:junit:4.12\'
api \'com.android.support:appcompat-v7:28.0.0\'
api \'com.wuba.wuxian.lib:WubaRxDataSourcesLib:10010.6.1\'
api \'com.wuba.wuxian.sdk:wubanetworklib:2.0.3\'
api \'com.orhanobut:logger:2.1.1\'
api \'com.google.code.gson:gson:2.8.1\'
if (isBuildWubaRN) {
api project(\':WubaRNSupportor\')
} else {
api "com.wuba.react:wubarn:${wubarnAspectPublishVersion}"
}
/* 第三方包 */
// react-native-webview
api project(\':third-party:react-native-webview\')
// react-native-netinfo
api project(\':third-party:react-native-netinfo\')
// // react-native-gesture-handler
// api project(\':third-party:react-native-gesture-handler\')
// // react-native-reanimated
// api project(\':third-party:react-native-reanimated\')
// react-native-safe-area-context
api project(\':third-party:react-native-safe-area-context\')
}
8. 更新 core bundle
找 FE 提供基于 0.64.x 打包的 core bundle 文件,在 demo 和 接入 app 中做替换 (assets 目录)
9. 运行 WubaRNSDK Demo
运行 WubaRNSDK demo,加载 id 为 300 的 bundle, 热更新成功后,渲染 bundle 出现:
com.wuba.wbrn E/ReactNativeJS: React Native version mismatch.
JavaScript version: 0.57.8
Native version: 0.64.0-rc.2这是因为 js bundle 与 WubaRNSDK 使用的 React Native 版本不一致导致的,为了看到效果,我们使用一个种子工程来测试
测试Bundle
运行 RN064Test 项目:
npm install
npm startERROR TypeError: undefined is not an object (evaluating \'ReactCurrentDispatcher$2.current\')
LOG Running "Wuba" with {"rootTag":1}
ERROR TypeError: undefined is not an object (evaluating \'ReactCurrentDispatcher$2.current\')
ERROR Error: Should not already be working.解决方案:
yarn upgrade
yarn upgrade --latest
yarn start使用 WubaRNSDK demo 提供的本地调试功能,使用 debug 加载:
wbapp demo:
58App
发布 WubaRNSDK 3.3.18-rn-v064.x1,集成到 58App, 客户端主要是修改 WubaRNSDK 版本号,适配最新 API
编译问题 1:
Could not resolve org.webkit:android-jsc:r245459将 WubaRNSDK 工程目录中的 jsc-android 文件夹拷贝到 58ClientProject 根目录,并在根目录的 build.gradle 中加入:
maven {
// Local Maven repo containing AARs with JSC library built for Android
url "$rootDir/jsc-android/dist"
}
编译问题 2:
fresco、soloader 等版本不一致,以 58App 的版本为准,在发布 WubaRNSupportor 库时修改这些版本号
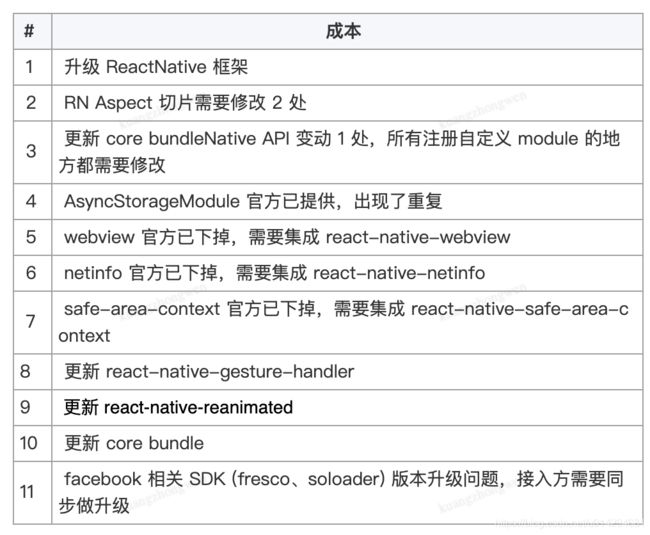
迁移成本
注意:此处只涉及到 native 的迁移成本,不包括 FE 和 server