- 抽离图片文件打包到指定路径下
- 压缩抽离的图片资源
- 配置生成html中的图片路径
一、准备测试环境
//工作区间 src//文件夹 index.js//入口文件 index.css//样式文件 index.html//结构文件 image//图片文件夹 package.json//配置打包的环境信息 webpack.config.js//打包配置文件
首先需要准备打包插件(这里打包文件还不是用来处理图片文件的):
1 "clean-webpack-plugin": "^3.0.0",//清除构建文件夹 2 "css-loader": "^3.0.0",//用来加载css文件 3 "html-webpack-plugin": "^3.2.0",//用来抽离html文件 4 "style-loader": "^0.23.1",//用来将css样式转换成行间样式 5 "webpack": "^4.35.2",//打包工具 6 "webpack-cli": "^3.3.5"//打包工具的指令集
通过上面的注释,可以看到上面的打包配置还不能处理图片资源,所以在测试上面的打包插件配置是否成功的情况下暂时不要在css中出现引用图片路径的样式,在html引入的图片路径在抽取html文件的时候并不会对路径进行处理,打包后(打包前后路径不一致)可能会找不到图片。
1 var path = require('path'); 2 var {CleanWebpackPlugin} = require('clean-webpack-plugin'); 3 var HtmlWebpackPlugin = require('html-webpack-plugin'); 4 module.exports = { 5 entry:{ 6 index:'./src/index.js' 7 }, 8 output:{ 9 path:path.resolve(__dirname,'dist'), 10 filename:'[name][hash:5].bundle.js' 11 }, 12 module:{ 13 rules:[ 14 { 15 test:/\.css$/, 16 use:[ 17 {loader:'style-loader'}, 18 {loader:'css-loader'} 19 ] 20 } 21 ] 22 }, 23 plugins:[ 24 new CleanWebpackPlugin(), 25 new HtmlWebpackPlugin({ 26 template:'./src/index.html' 27 }) 28 ], 29 mode:'development' 30 }
测试上面的打包环境无误的情况下正式进入webpack提取图片文件操作。
二、抽离图片文件打包到指定路径下
在前面准备的打包配置基础上再增加两个加载器插件:
npm install url-loader --save-dev
npm install file-loader --save-dev
然后,这一步就可以给css代码中添加图片路径了,config.js文件中添加下面这段配置:
1 module:{ 2 rules:[ 3 { 4 test:/\.(png|jpg|jpeg|gif)$/, 5 use:[ 6 { 7 loader:'url-loader', 8 options:{ 9 name:'[name][hash:5].[ext]',//设置抽离打包图片的名称--[ext]用来获取图片的后缀 10 limit:100000,//限制图片大小 <= 100kb 进行base64编码(小于100kb打包进js文件)--测试时根据图片的大小调整 11 outputPath:'image'//设置输出文件夹名称,这个文件夹会与主入口文件在同一路径下 12 } 13 } 14 ] 15 } 16 ] 17 }
这段配置也还只能配置抽离css中的图片文件,而且还只是抽离,并未对图片进行压缩处理,接下来看怎么配置压缩图片文件。
三、压缩抽离的图片资源
继续前面的步骤,下载安装图片压缩需要的加载器:
npm install img-loader --save-dev npm install imagemin-loader --save-dev npm install imagemin-pngquant --save-dev
然后图片资源(正则匹配图片后缀)的加载器模块下添加图压缩相关加载器和插件,为了更好的展示代码结构这段代码会与上一步的示例代码部分重叠:
1 module:{ 2 rules:[ 3 { 4 test:/\.css$/, 5 use:[ 6 {loader:'style-loader'}, 7 {loader:'css-loader'} 8 ] 9 }, 10 { 11 test:/\.(png|jpg|jpeg|gif)$/, 12 use:[ 13 { 14 loader:'url-loader',//给图片资源配置路径加载器,用于文件抽离 15 options:{ 16 name:'[name][hash:5].[ext]',//设置抽离打包图片的名称--[ext]用来获取图片的后缀 17 limit:100000,//限制图片大小 <= 100kb 进行base64编码(小于100kb打包进js文件)--测试时根据图片的大小调整 18 outputPath:'image'//设置输出文件夹名称,这个文件夹会与主入口文件在同一路径下 19 } 20 }, 21 { 22 loader:'img-loader',//配置图片资源加载器,用于图片压缩 23 options:{ 24 plugins:[//给图片资源加载配置插件 25 require('imagemin-pngquant')({ //用于图片压缩的imagemin-pngquant,还有一个隐式调用的加载器imagemin-loader 26 quality:[0.3,0.5]//图片压缩30%~50% 27 }) 28 ] 29 } 30 } 31 ] 32 } 33 ] 34 }
最后,就剩下html文件中的图片引用没有处理。
四、配置生成html中的图片路径
通过配置html文件的加载器,然后再配置上应用图片的标签名和属性名,html资源中的图片应用就会被添加到加载器中进行处理(包括上面的图片抽离和压缩),先下载解析html文件的加载器:
npm install html-loader --save-dev
config配置(增加以下配置):
1 module:{ 2 rules:[ 3 { 4 test:/\.html$/, 5 use:[ 6 { 7 loader:'html-loader', 8 options:{ 9 attrs:['img:src']//配置html文件中img标签的src属性值 10 } 11 } 12 ] 13 14 } 15 ] 16 }
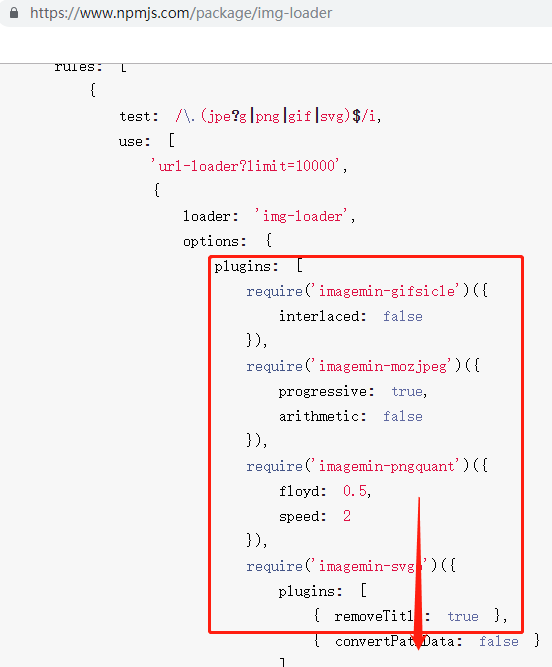
最后需要注意的是,针对每种图片格式的压缩配置都不是一样的,也就是说有不同的压缩插件,详细参考npm插件手册:https://www.npmjs.com/package/img-loader