基于element ui 进行组件库的封装
一、创建工程
vue create vt-ui
二、对vue 工程改造
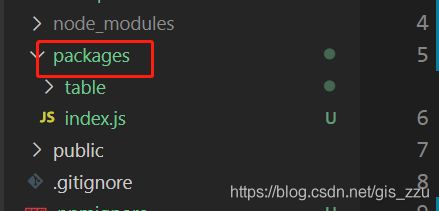
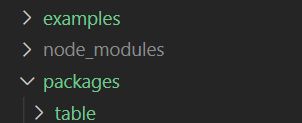
1、创建packages 用于存储自定义组件的原代码
2、 将原有的src 目录改成 examples ,用于测试packages 下的组件
3、整个项目目录结构如下
三、在packages目录下创建组件
(1)创建table 组件
你可能感兴趣的:(vue,vue.js)
- Vue.js 新手必看:5个趣味小案例快速理解数据绑定原理
云资社
VUEvue.js前端javascript
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。其核心特性之一是数据绑定,它允许开发者通过简单的声明式语法将数据与DOM元素绑定在一起。这种双向数据绑定机制使得数据更新和视图更新变得非常直观和高效。本文将通过5个趣味小案例,帮助Vue.js新手快速理解数据绑定的原理和实现方式。案例1:简单的文本绑定目标将输入框中的内容实时显示在页面上。实现代码Vue数据绑定-文本绑定输入框内容
- spring security 实现短信登录---若依RuoYi整合短信验证码登录
菜鸡且互啄69
springjava后端
背景:若依默认使用账号密码进行登录,但是咱们客户需要增加一个短信登录功能,即在不更改原有账号密码登录的基础上,整合短信验证码登录。本案例基于RuoYi-Vue版本实现,其他版本应该大同小异。本文参考http://t.csdnimg.cn/go78Z1自定义短信登录token验证仿照UsernamePasswordAuthenticationToken类,编写短信登录token验证。我们自己构造的这
- python flask django在线投票系统 md14i
专注分享bishe530
pythonflaskdjango
文章目录具体实现截图项目技术介绍论文写作思路核心代码部分展示可定制开发功能创新亮点django项目示例源码/演示视频获取方式具体实现截图项目技术介绍Python版本:python3.7以上框架支持:flask/django开发软件:PyCharm数据库:mysql数据库工具:Navicat浏览器:谷歌浏览器(PycharmFlaskDjangoVuemysql)论文写作思路第一部分绪论,主要介绍所
- 深入理解现代前端框架:Vue.js 的进阶探秘
lozhyf
工作面试学习前端框架vue.jsflutter
在当今的web开发领域,前端框架如雨后春笋般涌现,而Vue.js凭借其简洁易用和强大的功能,成为了众多开发者的心头好。本文将带领大家深入探索Vue.js的一些进阶特性,帮助你将Vue应用开发提升到新的高度。一、Vue.js的响应式原理Vue.js最核心的特性之一就是其响应式系统。当数据发生变化时,Vue能够自动更新DOM,这一过程是如何实现的呢?Vue.js使用了Object.defineProp
- 记录一次 vue3 + ele pls 改写 饿了么主题色实践
Ashy-
前端笔记前端vue.js
一、改写element主题色在main.ts中引入需要改写的scss文件main.ts:import'element-plus/dist/index.css'import'./styles/element-plus.scss'在自定义的element-plus.scss文件中改写elepls的变量element-plus.scss:/***更改主题色*/:root{--el-color-prima
- arco.design动态引入icon
如果我们想在项目中动态引入icon,类似与这样:在官网中,有这么一句话:Arco图标是一个独立的库,需要额外引入并注册使用。这意味着,arco中的所有icon默认不是全量引入的,你只能手动引入单个icon并使用/*其它页面结构...*/你想要在递归组件中动态引入组件,则需要在main.ts中配置额外引入图标库import{createApp}from'vue'importArcoVuefrom'@
- vue中ref/reactive的区别是什么
子玉欸
前端vue.jsjavascript前端
在Vue中,`ref`和`reactive`是两种不同的响应式数据处理方式,它们的区别主要体现在作用对象和使用场景上。1.**`ref`**:-**作用对象**:`ref`主要用于将基本数据类型(如数字、字符串等)或非响应式对象(如DOM元素)转换为响应式对象。-**使用场景**:通常用于对单个数据进行响应式处理,例如在组件中声明一个响应式的变量。-**示例**:import{ref}from'v
- 对前端的技术进行分层
艾米栗写代码
前端
前端相比较后端而言,由于其发展历史和浏览器的标准不一,导致其看上去简单,但是深入起来又很复杂,在最开始学习的时候,我们往往是了解一下三剑客和vue、react的api就开始上手工作了,但是到后面会发现,每一步就像缺了一根拐杖,而这根拐杖指的就是对前端整个层面的了解。只有我们建立了对整个层面的了解,才能到我们遇到的问题进行分类,才能在遇到困难的时候,能够分门别类的去解决问题。前端技术的分层可以类比为
- DeepSeek 助力 Vue 开发:打造丝滑的通知栏(Notification Bar)
宝码香车
#DeepSeekvue.jsDeepSeek前端javascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的通知栏(NotificationBar)前言进入安装好的DeepSeek页面效果指令输入think根据提供的参数和项目结构,我为您实现Notification组件。以下是分步骤的解决方案:代码测试页面
- vue3 ref/reactive 修改数组的方法
取啥好
vuevue.jsjavascript前端
import{ref}from'vue'//给每个todo对象一个唯一的idletid=0constnewTodo=ref('')consttodos=ref([{id:id++,text:'LearnHTML'},{id:id++,text:'LearnJavaScript'},{id:id++,text:'LearnVue'}])functionaddTodo(){todos.value.pu
- DeepSeek 助力 Vue 开发:打造丝滑的卡片(Card)
宝码香车
#DeepSeekvue.js前端javascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的卡片(Card)前言进入安装好的DeepSeek页面效果指令输入think代码生成改进建议(可根据需要选择实现):使用示例:组件特性说明:代码测试页面效果自己部署DeepSeek安装地址相关文章️✍️
- 【VUE】前端工程化与前端工程化与webpack
boy快快长大
VUE前端vue.jswebpack
前端工程化与webpack1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目初始化项目①新建项目空白目录,并运行npminit–y命令,初始化包管理配置文件package.json②新建src源代码目录③新建src->index.html首页和src->index.js脚本文件④初始化首页基本的结构⑤运行npmi
- 从零开始:如何用 Vue 3 和 Vite 创建现代前端项目
全栈探索者chen
前端前端vue.jsjavascript开发语言前端框架ecmascriptvite
从零开始:如何用Vue3和Vite创建现代前端项目前言随着现代前端框架的快速发展,开发工具和构建工具也在不断进化。Vue3是目前流行的前端框架之一,凭借其轻量、易用和高效的特性,广泛应用于各种web应用中。而Vite则是一个现代化的构建工具,它通过引入原生ES模块支持和极快的开发模式,成为前端开发的新宠。本文将介绍如何使用Vue3和Vite从零开始搭建一个前端项目,并展示一些常见的项目配置和优化技
- vue3 使用 highlight
穿越到未来calc
模板vue.jsjavascript前端
1.安装:npminstall--savehighlight.jsnpminstall--save@highlightjs/vue-plugin2.main.js中导入:import'highlight.js/styles/atom-one-dark.css'import'highlight.js/lib/common'importhljsVuePluginfrom'@highlightjs/vu
- Vue3 对接 DeepSeek 的完整指南,包含核心场景、常见问题解决方案及代码示例。内容综合官方文档与实战经验,覆盖开发全流程
繁若华尘
vue前端开发vue.jsai前端javascript
以下为Vue3对接DeepSeek的完整指南,包含核心场景、常见问题解决方案及代码示例。内容综合官方文档与实战经验,覆盖开发全流程。一、基础对接流程1.API密钥获取注册DeepSeek账号并创建APIKey(官网入口)建议将密钥存储在环境变量中(如.env.local):VITE_DEEPSEEK_API_KEY=sk-your-api-keyVITE_DEEPSEEK_BASE_URL=htt
- DeepSeek 助力 Vue 开发:打造丝滑的面包屑导航(Breadcrumbs)
宝码香车
#DeepSeek#Vuevue.js前端javascriptDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的面包屑导航(Breadcrumbs)前言进入安装好的DeepSeek页面效果指令输入**1.属性(Props)****2.事件(Events)****3.插槽(Slots)****路由集成****激活
- 在Vue中使用highlight.js代码高亮
技术驱动者
javascriptvue.js前端js
代码高亮是在网页开发中常见的需求之一,它可以使代码在页面上以不同的颜色或样式进行突出显示,提高可读性。highlight.js是一个流行的JavaScript库,它提供了丰富的语法高亮功能,支持多种编程语言和模板语言。本文将介绍如何在Vue项目中使用highlight.js来实现代码高亮的效果。步骤1:安装highlight.js首先,我们需要安装highlight.js库。在Vue项目的根目录下
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- vue-plugin-hiprint (vue2
_未知_开摆
vue.jsjavascriptecmascript
页面效果{{type}}自定义纸张宽X高(mm):x确定旋转纸张(宽高互换)清空纸张浏览器打印直接打印(需要连接客户端){{(scaleValue*100).toFixed(0)}}%默认样式自定义样式import{hiprint}from"vue-plugin-hiprint"import{provider1}from"./provider1"import{provider2}from"./pr
- 别人的Vue文件怎么使用
CCSBRIDGE
了解Vuevue.js前端javascript
1.了解Vue项目结构当你创建一个空的Vue项目时,默认会有以下目录和文件:-src/-components/-views/-App.vue-main.jscomponents/:放置可复用的小组件。views/:放置页面级别的组件,比如登录页面、首页等。App.vue:根组件。main.js:Vue应用入口文件。2.将xxx.vue放到views文件夹打开你的项目目录。找到src/views文件
- vue和Django快速创建项目
CCSBRIDGE
了解Vuevue.js前端javascript
一、VUE1.创建Vue3+JavaScript项目npmcreatevite@latest项目名称----templatevue创建Vue3+TypeScript项目npmcreatevite@latest项目名称----templatevue-ts2.然后cd项目名称npminstallnpminstallaxios#发送API请求npminstallpinia#Vue3推荐的状态管理库npm
- 跟着ai辅助学习vue3
IT、木昜
vue全家桶vueAI辅助学习前端框架学习
第一章:基础入门(1-2周)1.了解Vue3概述阅读官方文档简介访问Vue3官方文档,在首页或简介板块中,重点了解Vue3相较于Vue2的重大变革。比如,Vue3采用了Proxy实现响应式系统,在性能上有显著提升,尤其是在处理大规模数据时,数据劫持的效率更高。了解CompositionAPI的引入,它解决了OptionsAPI在代码复用和逻辑组织上的痛点,让代码结构更加清晰,易于维护和扩展。例如,
- vue3.x 的 toRef详细解读
黑码小帅
前端知识总结vue.jsjavascript前端vuebootstraplessnode.js
在Vue3.x中,toRef是一个用于创建响应式引用的工具函数。它可以将一个响应式对象的某个属性转换为一个独立的ref对象,同时保持与原始属性的响应式连接。以下是toRef的详细解读和示例。1.toRef的作用核心功能toRef用于从响应式对象(reactive对象)中提取一个属性,并将其转换为一个ref对象。这个ref对象会与原始属性保持同步:修改ref对象的值会更新原始属性,反之亦然。使用场景
- 含文档+PPT+源码】科技公司人事管理系统设计与实现
小咕聊编程
科技eclipsejavatomcatmavenspring
项目介绍本课程演示的是一款科技公司人事管理系统设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该SpringBoot+Vue的人事管理系统设计与实现,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页面的快
- 探索时间的脉络:Vue.js下的Timeline组件——Timeline Vuejs
房耿园Hartley
探索时间的脉络:Vue.js下的Timeline组件——TimelineVuejs项目地址:https://gitcode.com/gh_mirrors/ti/timeline-vuejs在数字时代,将信息以时间轴的形式展示变得日益重要,它帮助我们清晰地追踪事件的发展和变迁。今天,我们要推荐一个精巧且功能强大的Vue.js组件——TimelineVuejs。这款开源项目专为Vue爱好者设计,旨在优
- vue框架生命周期详细解析
黑码小帅
自己总结vue.jsjavascript前端vuetypescript前端框架js
Vue.js的生命周期钩子函数是理解Vue组件行为的关键。每个Vue实例在创建、更新和销毁过程中都会经历一系列的生命周期阶段,每个阶段都有对应的钩子函数,开发者可以在这些钩子函数中执行特定的操作。Vue生命周期概述Vue的生命周期可以分为以下几个主要阶段:创建阶段(Creation)挂载阶段(Mounting)更新阶段(Updating)销毁阶段(Destruction)每个阶段都有对应的钩子函数
- 自己部署 DeepSeek 助力 Vue 开发:打造丝滑的时间线(Timeline )
宝码香车
#DeepSeekvue.js前端javascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录自己部署DeepSeek助力Vue开发:打造丝滑的时间线(Timeline)前言进入安装好的DeepSeek页面效果指令输入think代码解释使用示例组件代码代码测试整理后主要代码定义组件Timeline.vue页面效果自己部署DeepSee
- 500道Python毕业设计题目推荐,附源码
Java老徐
Python毕业设计python课程设计notepad++Python毕业设计题目毕业设计题目推荐毕业设计题目
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java基于微信小程序的校园外卖平台设计与实现,附源码Python基于Django的微博热搜、微博舆论可视化系统,附源码Java基于SpringBoot+Vue的学生宿舍管理系统感兴趣
- 使用Python进行自然语言理解和意图识别毕业设计源码
sj52abcd
python课程设计开发语言毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着人工智能的发展,自然语言处理成为了人工智能领域的一个重要分支。在自然语言处理中,理解用户的意图是非常关键的一步。随着Python语言的广泛应用,Python成为了许多自然语言处理任务的
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR