vue学习-v-if v-for优先级、data、key、diff算法、vue组件化、vue设计原则、组件模板只有一个根元素、MVC.MVP,MVVM
1:v-if和v-for哪个优先级更高?如果两个同时出现,应该怎么优化得到更好的性能?
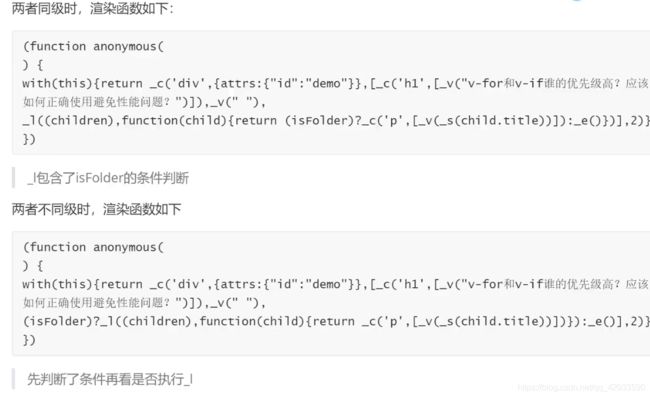
//在vue页面中 同时使用v-for与v-if后,打印渲染函数。
console.log(app.$options.render)//app为Vue实例对象结论:
1:显然v-for优先于v-if被解析
2:如果同时出现,每次渲染都会先执行循环再判断条件,无论如何循环都不可避免,浪费了性能
3:要避免出现这种情况,则在外层嵌套特,template,在这一层进行v-if判断,然后在内部进行v-for循环。
4:如果判断条件在被循环的数组对象里面,则优先对数据进行过滤。
2:Vue组件data为什么必须是个函数而Vue的根实例则没有此限制?
Vue组件可能存在多个实例,如果使用对象形式定义data,则会导致它们共用一个data对象,那么状态变更将会影响所有组件实例,这是不合理的;采用函数形式定义,在initData时会将其作为工厂函数返回全新data对象,有效规避多实例之间状态污染问题。而在Vue根实例创建过程中则不存在该限制,也是因为根实例只能有一个,不需要担心这种情况。
(源码中关于数据初始化的代码,会检测data的形式,从而执行具体的执行方式,由于只有根实例创建的时候,在合并选项的时候,才会有实例拿到,所以他可以有效的躲过关于data选项的校验,而如果是普通的组件,由于他不存在实例,所以没办法躲过这个if条件校验,他会被执行另外的逻辑。)
3:你知道vue中key的作用和工作原理吗?说说你对他的理解。
结论:
1:key的作用主要是为了高效的更新虚拟DOM,其原理是vue在patch过程中通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操作量,提高性能。
2:另外,若不设置key还可能在列表更新时引发一些隐蔽的bug
3:vue中在试用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
4:你怎么看diff算法?
源码分析1:必要性,lifecycle.js-mountComponent()
组件中可能存在很多个data中的key使用
源码分析2:执行方式,patch.js-patchVnode()
patchVnode是diff发生的地方,整体策略:深度优先,同层比较
源码分析3:高效性,patch.js-updateChildren();
结论:
1:diff算法是虚拟DOM技术的必然产物:通过新旧虚拟DOM作对比(即diff),将变化的地方更新在真实DOM上;另外,也需要diff高效的执行对比过程,从而降低时间复杂度为O(n)。
2:vue2.x中为了降低Watcher粒度,每个组件只有一个Watcher与之对应,只有引入diff才能精确找到发生变化的地方。
3:vue中diff执行的时刻是组件实例执行其更新函数时,它会比对上一次渲染结果oldVnode和新的渲染结果newVnode,此过程称为patch.
4:diff过程整体遵循深度优先,同层比较的策略;两个节点之间比较会根据它们是否拥有子节点或者文本节点做不同操作;比较两组子节点是算法的重点,首先假设头尾节点可能相同做4次比对尝试,如果没有找到相同节点才按照通用方式遍历查找,查找结束再按情况处理剩下的节点;借助key通常可以非常精确的找到相同节点,因此整个patch过程非常高效。
5:谈一谈对vue组件化的理解?
回答总体思路:
组件化定义、优点、使用场景和注意事项等方面展开陈述,同时要强调vue中组件化的一些特点。
源码分析1:组件定义,src\core\global-api\assets.js
vue-loader会编译template为render函数,最终导出的依然是组件配置对象。
源码分析2:组件化有点
lifecycle.js-mountComponent()
组件、watcher、渲染函数和更新函数之间的关系。
(组件与watcher有一个一一对应的关系,这个在lifecycle.js-mountComponent()中体现,这个文件是组件实例执行$mount时会调用。在执行时,每一个组件会有一个watcher 与之对应)
源码分析3:组件化实现
构造函数,src\core\global-api\extend.js
实例化及挂载,src\core\vdom\patch.js-createElm()
总结:
1:组件是独立和可服用的代码组织单元。组件系统是Vue核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用。
2:组件化开发能大幅提高应用开发效率、测试性、复用性等;
3:组件使用按分类有:页面组件、业务组件、通用组件;
4:vue的组件是基于配置的,我们通常编写的组件是组件配置而非组件,框架后续会生成其构造函数,他们基于VueComponent,扩展于Vue;
5:vue中常见组件化技术有:属性prop,自定义事件,插槽等,它们主要用于组件通信、扩展等;
6:合理的划粉组件,有助于提升应用性能;
7:组件应该是高内聚、低耦合的;
8:遵循单向数据流原则。
6:vue设计原则的理解?
在vue官网上定义和特点:
渐进式JavaScript框架
易用、灵活和高效。
渐进式JavaScript框架:
与其他大型框架不用的是,Vue被设计为可以自底层向上逐层应用。Vue的和核心只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页面应用提供驱动。
易用性
vue提供数据响应式、声明式模板语法和基于配置的组件系统等核心特性。这些使我们只需要关注应用的核心业务即可,只要会写js,html,和css就能轻松编写vue应用。
灵活性
渐进式框架的最大优点就是灵活性,如果应用足够小,我们可能仅需要vue核心特性即可按成功能;随着应用规模不断扩大,我们才可能逐渐引入路由、状态管理、vue-cli等库和工具,不管是应用体积还是学习难度都是一个逐渐增加的平和曲线。
高效性
超快的虚拟DOM和diff算法使我们的应用拥有最佳的性能表现。
追求高效的过程还在继续,vue3中引入Proxy对数据响应式改进一级编译器中对于静态内容编译的改进都会让vue更加高效。
7:vue为什么要求组件模板只能有一个根元素
从三个方面考虑:
1:new Vue({el:'#app'})
2:单文件组件中,template下的元素div。其实就是‘树’状数据结构中的‘’根‘。
3:diff算法要求的,源码中,patch.js里patchVnode():
一:Vue入口只有一个。
二:在webpack搭建的vue开发环境下,使用单文件组件时:
template这个标签,他有三个特性:
1:隐藏性:该标签不会显示在页面的任何地方,即便里面有多少内容,它永远都是隐藏的状态,设置了display:none;
2:任意性:该标签可以写在任何地方,甚至是head、body、script标签内;
3:无效性:该标签里的任何HTML内容都是无效的,不会起任何作用里只能innnerHTML来获取到里面的内容。
一个vue单文件组件就是一个vue实例,如果template下有多个div那么如何指定vue实例的根入口呢,为了让组件可以正常生成一个vue实例,这个div会自然的处理成程序的入口,通过这个根节点,来递归遍历整个vue树下的所有节点,并处理为vdom,最后再渲染成真正的HTML,插入在正确的位置。
三
diff中patchvnode方法,用来比较新旧节点,我们一起来看下源码。
8:谈谈对MVC、MVP、MVVM的理解?
答题思路:此题涉及知识点很多,反映了前端这些年从无到有,从有到优的变迁过程,因此沿此思路回答将十分清楚。
总结
1:这三者都是框架模式,他们设计的目标都是为了解决Model和View的耦合问题。
2:MVC模式出现在较早主要应用在后端,如SpringMVC\ASP.NET MVC等,在前端领域的早期也有应用,如Backbone.js它的优点是分层清晰,缺点是数据流很混乱,灵活性带来的维护性问题。
3:MVP模式在是MVC的进化形式,Presenter作为中间层负责MV通信,解决了两者耦合问题,但P层国语臃肿会导致维护问题。
4:MVVM模式在前端领域有广泛的应用,它不仅解决MV耦合问题,还同时解决了维护两者映射关系的大量繁杂代码和DOM操作代码,在提高开发效率、可读性同时还保持了优越的性能表现。
9:了解Vue性能优化方法
1:路由懒加载
const router = new VueRouter({
routes:[
{path:'/foo',component:()=>import('./Foo.vue')}
]
})打包的时候体积会大幅缩减,使用的时候,按需加载。
2:keep-alive缓存页面
3:使用v-show复用DOM
4:v-for遍历避免同时使用v-if
5:长列表性能优化
如果列表是纯粹的数据展示,不会有任何改变,就不需要做响应化
export default{
data:()=>({
users:[]
}),
async created(){
const users = await axios.get("/api/users");
this.users = Object.freeze(users);
}
}或者defineproperty configurable变成false
如果是大数据长列表,可采用虚拟滚动,只渲染少部分区域的内容
参考vue-virtual-scroller、vue-virtual-scroll-list
6:事件的销毁
Vue组件销毁时,会自动解绑它的全部指令及时间监听器,但是仅限于组件本身的事件。
created(){
this.timer = setInterval(this.refresh,2000)
},
beforeDestroy(){
clearInterval(this.timer)
}防止内存泄露
7:图片懒加载
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片不做加载,等到滚动到可视区域后再去加载。
![]()
参考项目:vue-lazyload
8:第三方插件按需引入
像element-ui这样的第三方组件库可以按需引入避免体积太大。
import vue from 'vue';
import { Button,Select} from 'element-ui';
Vue.use(Button)
Vue.use(Select)9:无状态的组件标记为函数式组件
10:子组件分割
11:变量本地化
12:SSR