前端提高篇(四十七)练习4:响应式布局
响应式布局:一个页面,当屏幕大小不同时,有不同的响应,不同的布局
比如之前“两列三列布局”案例中,当屏幕宽度大于800px时,页面分左中右三块,屏幕宽度小于800px时,原本左边的列表变成上方导航栏
屏幕宽度不同,但样式不会大换血,只是有些差别,某些属性不同,所以我们需要考虑,用哪些属性,如何写,才能比较方便简单地变换成两个布局
案例问题记录:
问题1:
当屏幕宽度缩小到一定值时,li之间的间隙变小了,所以width不能设置固定宽度,但不设置宽度,当屏幕全宽时,li看起来离边缘还是很近,所以采用max-width,当屏幕大时,是980px,在屏幕中间980px的范围内居中,屏幕小时,li之间的空隙自适应缩小
不设置宽度,由margin: 0 auto;控制li居中:
![]()
设置max-width,且margin: 0 auto;控制这980px范围的居中
![]()
问题2:
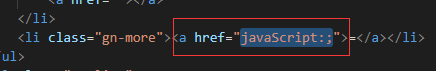
如果a标签没有设置跳转链接,点击之后页面会刷新,感觉屏幕闪了一下;href里写了内容就不会了"javaScript:;"
没有防止刷新前:注意上左上角的刷新符号总是会变成’X’号,即刷新

加上’javaScript:;'后:

问题3:
当屏幕较小时,点击右上角的’=’,来控制ul的显示与隐藏,如果用js来判断,并设置display,
var gnMore = document.getElementsByClassName('gn-more')[0],
gnList = document.getElementsByClassName('gn-list')[0];
gnMore.onclick = function(){
if (gnList.style.display == 'flex'){
gnList.style.display = 'none';
}else {
gnList.style.display = 'flex';
}
}
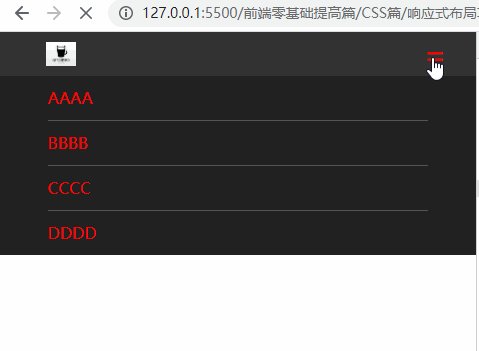
效果:
当屏幕小时点击两次’=’,display: none;的效果会留在.gn-more的内联样式上,屏幕拉大,gn-list不显示;即使gn-list在屏幕大时有设置display为flex,但内嵌样式权重最大,覆盖了外部样式中dislay的设置:

所以,不能使用display来做点击显示和隐藏判断,可以借助css:
如果.gn-list同时有类名.gn-list-activate,就显示gn-list,注意此处两个类名之间没有空格,两个类名不是嵌套关系
.gn-list.gn-list-activate {
display: flex;
}
gnMore.onclick = function(){
// if (gnList.style.display == 'flex'){
// gnList.style.display = 'none';
// }else {
// gnList.style.display = 'flex';
// }
if (document.getElementsByClassName('gn-list-activate')[0]){
gnList.classList.remove('gn-list-activate');
}else{
gnList.classList.add('gn-list-activate');
}
}

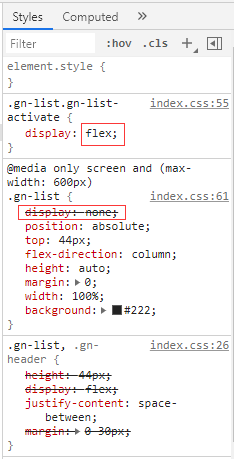
调试面板知识点记录:

按F12出现的调试面板的这个部分,越往上排,权重越大,这张图式点击’=’,class名加上’gn-liat-activate’之后的效果,可以看到,此时.gn-list是设置成flex的,而下一条的display: none;则因为权重没有上一条大而不生效
性能考虑记录:
当屏幕小时,点击了’='但没有收回,就放大了屏幕,此时gn-list-activate并没有收回,当屏幕再次缩小时,由于gn-list-activate存在,所以这时候就直接显示出了gn-list
bootsrap官网也是这样的效果,不会太影响用户体验,如果想gn-list没有收回时且屏幕放大时,gn-list-activate取消掉,需要监听窗口大小,比较耗性能,一般不会去监听窗口大小
导航栏完整代码:
<body>
<div class="gn-globalnav">
<div class="gn-content">
<ul class="gn-header">
<li class="gn-logo">
<a href="">a>
li>
<li class="gn-more"><a href="javaScript:;">=a>li>
ul>
<ul class="gn-list">
<li>
<a href="">AAAAa>
li>
<li>
<a href="">BBBBa>
li>
<li class="gn-logo">
<a href="">a>
li>
<li>
<a href="">CCCCa>
li>
<li>
<a href="">DDDDa>
li>
ul>
div>
div>
<script src="./JS/index.js">script>
body>
body,ul,li,a,p {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
a,p {
color: red;
}
.gn-globalnav{
height: 44px;
background-color: rgba(0,0,0,0.8);
}
.gn-content {
/* width: 980px; */
max-width: 980px;
margin: 0 auto;
}
.gn-header {
display: none;
}
.gn-list, .gn-header {
height: 44px;
display: flex;
justify-content: space-between;
margin:0 30px;
}
.gn-list li, .gn-header li {
height: 44px;
}
.gn-list li a,.gn-header li a {
display: inline-block;
height: 44px;
line-height: 44px;
}
.gn-logo a {
background-image: url(../img/img.png);
width: 62px;
background-size: 30px;
background-repeat: no-repeat;
background-position: center;
}
.gn-header {
display: none;
}
.gn-header .gn-more {
font-size: 30px;
}
.gn-list.gn-list-activate {
display: flex;
}
@media only screen and (max-width:600px) {
.gn-list {
display: none;
position: absolute;
top:44px;
flex-direction: column;
height: auto;
margin: 0;
width: 100%;
background:#222;
}
.gn-list .gn-logo {
display: none;
}
.gn-list li {
width: 80%;
margin:0 auto;
border-top: 1px solid #555;
}
.gn-list li:first-child {
border-top: none;
}
.gn-header {
display: flex;
}
}
var gnMore = document.getElementsByClassName('gn-more')[0],
gnList = document.getElementsByClassName('gn-list')[0];
gnMore.onclick = function(){
if (document.getElementsByClassName('gn-list-activate')[0]){
gnList.classList.remove('gn-list-activate');
}else{
gnList.classList.add('gn-list-activate');
}
}
导航栏之外还有一个内容main部分:
<div class="main">
<div class="main-content">
<p>我是AAAAp>
<p>我是BBBBp>
<p>我是CCCCp>
<p>我是DDDDp>
div>
div>
.main {
position: relative;
background:black;
height: 850px;
display: flex;
justify-content: center;
}
.main .main-content {
position: absolute;
top: 80px;
}
.main .main-content p {
height: 200px;
font-size: 20px;
width: 40%;
line-height: 200px;
text-align: center;
border-top: 1px solid gray;
box-sizing: border-box;
}
.main .main-content p:nth-child(2n-1){
float: left;
}
.main .main-content p:nth-child(2n){
float: right;
}
.main .main-content::after {
content: '';
display: block;
clear: both;
}
@media only screen and (max-width:700px) {
.main .main-content {
width: 80%;
}
.main .main-content p {
font-size: 14px;
height: 120px;
width: 100%;
line-height: 120px;
}
}


