年前面试听说是一年中最好通过面试的时候,趁着这几天在家没事有足够的时间,面了几家大厂,最终也有几家拿了 Offer,总结题目如下
01 如何实现一个元素的水平垂直居中
在 Issue 或者 我的网站中交流与讨论: 01 如何实现一个元素的水平垂直居中
提供一个较少提过的方法,使用 grid,它是做二维布局的,但是只有一个子元素时,一维布局与二维布局就一样了。结合 justify-content/justify-items 和 align-content/align-items 就有四种方案
效果可以见 codepen
.container {
display: grid;
justify-content: center;
align-content: center;
}.container {
display: grid;
justify-content: center;
align-items: center;
}.container {
display: grid;
justify-items: center;
align-content: center;
}.container {
display: grid;
justify-items: center;
align-items: center;
}02 css 如何实现左侧固定300px,右侧自适应的布局
在 Issue 或者 我的网站中交流与讨论: 02 css 如何实现左侧固定300px,右侧自适应的布局
使用 flex 布局,左侧 300px,右侧 flex-grow: 1。pug 代码及 css 代码示例如下
.container
.left
.main.container {
display: flex;
}
.left {
flex-basis: 300px;
}
.main {
flex-grow: 1;
}此处看起来比较圆满了,其实还有一个缺陷: 如果 .main 区域过大挤压 .left 区域怎么办,此时还需要加一个禁止挤压
.left {
flex-basis: 300px;
flex-shrink: 0;
}总结
使用 flex 进行如下布局
.container
.left
.main.container {
display: flex;
}
.left {
flex-basis: 300px;
flex-shrink: 0;
}
.main {
flex-grow: 1;
}03 http 状态码 502 和 504 有什么区别
在 Issue 或者 我的网站中交流与讨论: 03 http 状态码 502 和 504 有什么区别
这两种异常状态码都与网关 Gateway 有关,首先明确两个概念
- Proxy (Gateway),反向代理层或者网关层。在公司级应用中一般使用 Nginx 扮演这个角色
- Application (upstream serrver),应用层服务,作为 Proxy 层的上游服务。在公司中一般为各种语言编写的服务器应用,如 Go/Java/Python/PHP/Node 等
此时关于 502 与 504 的区别就很显而易见
502 Bad Gateway。一般表现为你自己写的应用层服务(Java/Go/PHP)挂了,网关层无法接收到响应504 Gateway Timeout。一般表现为应用层服务 (upstream) 超时,如查库操作耗时十分钟,超过了 Nginx 配置的超时时间
04 如何使用 react hooks 实现 useFetch 请求数据
更多描述: 比如设计成useFetch这种形式,它的 API 应该如何设计
在 Issue 或者 我的网站中交流与讨论: 04 如何使用 react hooks 实现 useFetch 请求数据
可以参考 How to fetch data with React Hooks?
05 react 如何使用 render prop component 请求数据
在 Issue 或者 我的网站中交流与讨论: 05 react 如何使用 render prop component 请求数据
参考: https://www.robinwieruch.de/r...
06 什么是 virtual DOM,它的引入带了什么好处
在 Issue 或者 我的网站中交流与讨论: 06 什么是 virtual DOM,它的引入带了什么好处
数据与UI的进一步分离,这样也更有利于 SSR
07 http 服务中静态文件的 Last-Modified 是根据什么生成的
在 Issue 或者 我的网站中交流与讨论: 07 http 服务中静态文件的 Last-Modified 是根据什么生成的
一般会选文件的 mtime,表示文件内容的修改时间
nginx 也是这样处理的,源码见: ngx_http_static_module.c
r->headers_out.status = NGX_HTTP_OK;
r->headers_out.content_length_n = of.size;
r->headers_out.last_modified_time = of.mtime;关于为什么使用 mtime 而非 ctime,可以参考 #116
08 localhost:3000 与 localhost:5000 的 cookie 信息是否共享
在 Issue 或者 我的网站中交流与讨论: 08 localhost:3000 与 localhost:5000 的 cookie 信息是否共享
共享
09 http 响应头中如果 content-type 为 application/octet-stream,则代表什么意思
在 Issue 或者 我的网站中交流与讨论: 09 http 响应头中如果 content-type 为 application/octet-stream,则代表什么意思
代表二进制流,一般用以下载文件
10 http 响应头中的 Date 与 Last-Modified 有什么不同,网站部署时需要注意什么
在 Issue 或者 我的网站中交流与讨论: 10 http 响应头中的 Date 与 Last-Modified 有什么不同,网站部署时需要注意什么
Date: 报文在源服务器的产生时间,由此可查看报文已缓存了多久时间Last-Modified: 源服务器上资源的上次修改时间
LM-Factor 与它俩有关。
简而言之,一个静态资源没有设置 Cache-Control 时会以这两个响应头来设置强制缓存时间:(Date - LastModified) * n,而非直接进行协商缓存。在涉及到 CDN 时,表现更为明显,体现在更新代码部署后,界面没有更新。
11 http 1.1 中的 keep-alive 有什么作用
在 Issue 或者 我的网站中交流与讨论: 11 http 1.1 中的 keep-alive 有什么作用
在 http 1.1 中,在响应头中设置 keep-alive 可以在一个 TCP 连接上发送多个 http 请求
- 避免了重开 TCP 连接的开销
- 避免了刷新时重新建立 SSL 连接的开销
- 避免了QPS过大时,服务器的连接数过大
在服务器端使用响应头开启 keep-alive
Connection: Keep-Alive
Keep-Alive: timeout=5, max=100012 如果使用 SSR,可以在 created/componentWillMount 中访问 localStorage 吗
在 Issue 或者 我的网站中交流与讨论: 12 如果使用 SSR,可以在 created/componentWillMount 中访问 localStorage 吗
不可以,created/componentWillMount 时,还未挂载,代码仍然在服务器中执行,此时没有浏览器环境,因此此时访问 localStorage 将会报错
13 CSP 是干什么用的了
在 Issue 或者 我的网站中交流与讨论: 13 CSP 是干什么用的了
CSP 只允许加载指定的脚本及样式,最大限度地防止 XSS 攻击,是解决 XSS 的最优解。CSP 的设置根据加载页面时 http 的响应头 Content Security Policy 在服务器端控制。
- 外部脚本可以通过指定域名来限制:
Content-Security-Policy: script-src 'self',self代表只加载当前域名 - 如果网站必须加载内联脚本 (inline script) ,则可以提供一个
nonce才能执行脚本,攻击者则无法注入脚本进行攻击。Content-Security-Policy: script-src 'nonce-xxxxxxxxxxxxxxxxxx'
通过 devtools -> network 可见 github 的 CSP 配置如下:
Content-Security-Policy: default-src 'none';
base-uri 'self';
block-all-mixed-content;
connect-src 'self' uploads.github.com www.githubstatus.com collector.githubapp.com api.github.com www.google-analytics.com github-cloud.s3.amazonaws.com github-production-repository-file-5c1aeb.s3.amazonaws.com github-production-upload-manifest-file-7fdce7.s3.amazonaws.com github-production-user-asset-6210df.s3.amazonaws.com cdn.optimizely.com logx.optimizely.com/v1/events wss://alive.github.com;
font-src github.githubassets.com;
form-action 'self' github.com gist.github.com;
frame-ancestors 'none';
frame-src render.githubusercontent.com;
img-src 'self' data: github.githubassets.com identicons.github.com collector.githubapp.com github-cloud.s3.amazonaws.com *.githubusercontent.com;
manifest-src 'self';
media-src 'none';
script-src github.githubassets.com;
style-src 'unsafe-inline' github.githubassets.com;
worker-src github.com/socket-worker.js gist.github.com/socket-worker.js相关链接
14 简述下 css specificity
在 Issue 或者 我的网站中交流与讨论: 14 简述下 css specificity
css specificity 即 css 中关于选择器的权重,以下三种类型的选择器依次下降
id选择器,如#appclass、attribute与pseudo-classes选择器,如.header、[type="radio"]与:hovertype标签选择器和伪元素选择器,如h1、p和::before
其中通配符选择器 *,组合选择器 + ~ >,否定伪类选择器 :not() 对优先级无影响
另有内联样式 及 !important(最高) 具有更高的权重
:not的优先级影响 - codepen 可以看出:not对选择器的优先级无任何影响
15 position: sticky 如何工作,适用于哪些场景
在 Issue 或者 我的网站中交流与讨论: 15 position: sticky 如何工作,适用于哪些场景
position: sticky 可理解为 relative 与 fixed 的结合体
16 什么情况下会发送 OPTIONS 请求
在 Issue 或者 我的网站中交流与讨论: 16 什么情况下会发送 OPTIONS 请求
当一个请求跨域且不是简单请求时就会发送 OPTIONS 请求
满足以下条件就是一个简单请求:
Method: 请求的方法是GET、POST及HEADHeader: 请求头是Content-Type、Accept-Language、Content-Language等Content-Type: 请求类型是application/x-www-form-urlencoded、multipart/form-data或text/plain
而在项目中常见的 Content-Type: application/json 及 Authorization: 为典型的非简单请求,在发送请求时往往会带上 Options
更详细内容请参考 CORS - MDN
17 简述下 TLS 握手过程
在 Issue 或者 我的网站中交流与讨论: 17 简述下 TLS 握手过程
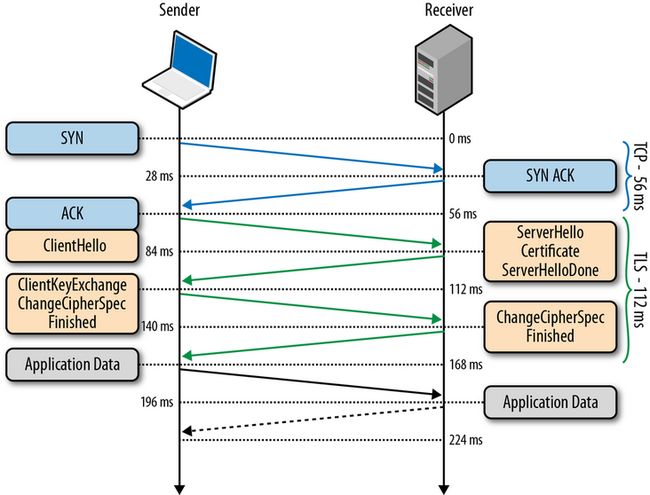
TLS 握手的详细过程可参考下图:
以上图片来自 high-performance-browser
从 wireshark 抓包,也可以看到握手的详细流程,建议抓包加强理解,以下是抓包 https://q.shanyue.tech 时的握手流程
通过 curl -vvv --head 来查看握手信息:
$ curl -vvv --head https://q.shanyue.tech
* Trying 111.6.180.235...
* TCP_NODELAY set
* Connected to q.shanyue.tech (111.6.180.235) port 443 (#0)
* ALPN, offering h2
* ALPN, offering http/1.1
* successfully set certificate verify locations:
* CAfile: /etc/ssl/cert.pem
CApath: none
* TLSv1.2 (OUT), TLS handshake, Client hello (1):
* TLSv1.2 (IN), TLS handshake, Server hello (2):
* TLSv1.2 (IN), TLS handshake, Certificate (11):
* TLSv1.2 (IN), TLS handshake, Server key exchange (12):
* TLSv1.2 (IN), TLS handshake, Server finished (14):
* TLSv1.2 (OUT), TLS handshake, Client key exchange (16):
* TLSv1.2 (OUT), TLS change cipher, Change cipher spec (1):
* TLSv1.2 (OUT), TLS handshake, Finished (20):
* TLSv1.2 (IN), TLS change cipher, Change cipher spec (1):
* TLSv1.2 (IN), TLS handshake, Finished (20):
* SSL connection using TLSv1.2 / ECDHE-RSA-AES128-GCM-SHA256
* ALPN, server accepted to use h2
* Server certificate:
* subject: CN=q.shanyue.tech
* start date: Dec 2 00:00:00 2019 GMT
* expire date: Dec 1 12:00:00 2020 GMT
* subjectAltName: host "q.shanyue.tech" matched cert's "q.shanyue.tech"
* issuer: C=US; O=DigiCert Inc; OU=www.digicert.com; CN=Encryption Everywhere DV TLS CA - G1
* SSL certificate verify ok.
* Using HTTP2, server supports multi-use
* Connection state changed (HTTP/2 confirmed)
* Copying HTTP/2 data in stream buffer to connection buffer after upgrade: len=0
* Using Stream ID: 1 (easy handle 0x7f95ba80dc00)
握手过程
在 TLS 1.2 中,握手协议过程需要耗费两个 RTT,过程如下
- [OUT] Client Hello,客户端选出自身支持的 TLS 版本号、
cipher suites、一个随机数、SessionId 传送给服务器端 (有可能可服用 Session) - [IN] Server Hello,服务器端选出双方都支持的 TLS 版本,
cipher suite、一个随机数、SeesionId 给客户端 - [IN] Certificate,服务器端给客户端发送证书,用以身份验证及提供公钥
- [IN] Server Key Exchange,服务器端给客户端发送秘钥交换算法的一些参数
- [IN] Server Finished
- [OUT] Client Key Exchange,客户端给服务器端发送秘钥交换算法的一些参数,计算出预备主密钥 (pre master key),作为随机数传递给服务器端 (这个随机数是安全的)。双方根据三个随机数生成对称加密中的秘钥
- [OUT] Change Cipher Spec,告知对方以后的消息将要使用TLS记录层协议进行加密
- [OUT] Finished,发送第一条加密的消息并完整性验证
- [IN] Change Cipher Spec,告知以后的消息将要使用TLS记录层协议进行加密
- [IN] Finished,发送第一条加密的消息并完整性验证
相关链接
18 TLS1.3 相比 TLS1.2 有何不同
在 Issue 或者 我的网站中交流与讨论: 18 TLS1.3 相比 TLS1.2 有何不同
以下摘自 RFC 5246: TLS 1.2
Client Server
ClientHello -------->
ServerHello
Certificate*
ServerKeyExchange*
CertificateRequest*
<-------- ServerHelloDone
Certificate*
ClientKeyExchange
CertificateVerify*
[ChangeCipherSpec]
Finished -------->
[ChangeCipherSpec]
<-------- Finished
Application Data <-------> Application Data
Figure 1. Message flow for a full handshake
* Indicates optional or situation-dependent messages that are not
always sent.以下摘自 RFC 8446: TLS 1.3
Client Server
Key ^ ClientHello
Exch | + key_share*
| + signature_algorithms*
| + psk_key_exchange_modes*
v + pre_shared_key* -------->
ServerHello ^ Key
+ key_share* | Exch
+ pre_shared_key* v
{EncryptedExtensions} ^ Server
{CertificateRequest*} v Params
{Certificate*} ^
{CertificateVerify*} | Auth
{Finished} v
<-------- [Application Data*]
^ {Certificate*}
Auth | {CertificateVerify*}
v {Finished} -------->
[Application Data] <-------> [Application Data]
+ Indicates noteworthy extensions sent in the
previously noted message.
* Indicates optional or situation-dependent
messages/extensions that are not always sent.
{} Indicates messages protected using keys
derived from a [sender]_handshake_traffic_secret.
[] Indicates messages protected using keys
derived from [sender]_application_traffic_secret_N.
Figure 1: Message Flow for Full TLS Handshake
- 握手时间从以前的 2RTT 缩短到 1RTT,通过
Pre shared-key减少了单独的 ServerKeyExchange 与 ClientKeyExchange 消耗的一个 RTT - 0-RTT Resumption
19 你使用过哪些前端性能分析工具
在 Issue 或者 我的网站中交流与讨论: 19 你使用过哪些前端性能分析工具
最常见且实用的性能工具有两个:
lighthouse: 可在 chrome devtools 直接使用,根据个人设备及网络对目标网站进行分析,并提供各种建议webpagetest: 分布式的性能分析工具,可在全球多个区域的服务器资源为你的网站进行分析,并生成相应的报告
20 如何找到当前页面出现次数最多的HTML标签
在 Issue 或者 我的网站中交流与讨论: 20 如何找到当前页面出现次数最多的HTML标签
这是一道前端基础与编程功底具备的面试题:
- 如果你前端基础强会了解
document.querySelector(*)能够列出页面内所有标签 - 如果你编程能力强能够用递归快速实现同等的效果
有三种 API 可以列出页面所有标签:
document.querySelector('*'),标准规范实现$$('*'),devtools 实现document.all,非标准规范实现
> document.querySelectorAll('*')
< NodeList(593) [html, head, meta, meta, meta, meta, meta, meta, meta, title, link#favicon, link, link#MainCss, link#mobile-style, link, link, link, script, script, script, script, script, script, script, link, script, link, link, script, input#_w_brink, body, a, div#home, div#header, div#blogTitle, a#lnkBlogLogo, img#blogLogo, h1, a#Header1_HeaderTitle.headermaintitle.HeaderMainTitle, h2, div#navigator, ul#navList, li, a#blog_nav_sitehome.menu, li, a#blog_nav_myhome.menu, li, a#blog_nav_newpost.menu, li, a#blog_nav_contact.menu, li, a#blog_nav_rss.menu, li, a#blog_nav_admin.menu, div.blogStats, span#stats_post_count, span#stats_article_count, span#stats-comment_count, div#main, div#mainContent, div.forFlow, div#post_detail, div#topics, div.post, h1.postTitle, a#cb_post_title_url.postTitle2.vertical-middle, span, div.clear, div.postBody, div#cnblogs_post_body.blogpost-body, p, p, strong, p, p, p, strong, div.cnblogs_code, pre, span, span, span, span, span, p, span, strong, pre, strong, span, strong, br, br, br, div.cnblogs_code, pre, span, span, p, p, …]
[0 … 99]
[100 … 199]
[200 … 299]
[300 … 399]
[400 … 499]
[500 … 592]
__proto__: NodeList使用 document.querySelectorAll 实现如下
const maxBy = (list, keyBy) => list.reduce((x, y) => keyBy(x) > keyBy(y) ? x : y)
function getFrequentTag () {
const tags = [...document.querySelectorAll('*')].map(x => x.tagName).reduce((o, tag) => {
o[tag] = o[tag] ? o[tag] + 1 : 1;
return o
}, {})
return maxBy(Object.entries(tags), tag => tag[1])
}使用 element.children 递归迭代如下 (最终结果多一个 document)
function getAllTags(el = document) {
const children = Array.from(el.children).reduce((x, y) => [...x, ...getAllTags(y)], [])
return children
}
// 或者通过 flatMap 实现
function getAllTags(el = document) {
const children = Array.prototype.flatMap.call(el.children, x => getAllTags(x))
return [el, ...children]
}21 在 nginx 中如何配置负载均衡
在 Issue 或者 我的网站中交流与讨论: 21 在 nginx 中如何配置负载均衡
通过 proxy_pass 与 upstream 即可实现最为简单的负载均衡。如下配置会对流量均匀地导向 172.168.0.1,172.168.0.2 与 172.168.0.3 三个服务器
http {
upstream backend {
server 172.168.0.1;
server 172.168.0.2;
server 172.168.0.3;
}
server {
listen 80;
location / {
proxy_pass http://backend;
}
}
}关于负载均衡的策略大致有以下四种种
- round_robin,轮询
- weighted_round_robin,加权轮询
- ip_hash
- least_conn
Round_Robin
轮询,nginx 默认的负载均衡策略就是轮询,假设负载三台服务器节点为 A、B、C,则每次流量的负载结果为 ABCABC
Weighted_Round_Robin
加权轮询,根据关键字 weight 配置权重,如下则平均没来四次请求,会有八次打在 A,会有一次打在 B,一次打在 C
upstream backend {
server 172.168.0.1 weight=8;
server 172.168.0.2 weight=1;
server 172.168.0.3 weight=1;
}IP_hash
对每次的 IP 地址进行 Hash,进而选择合适的节点,如此,每次用户的流量请求将会打在固定的服务器上,利于缓存,也更利于 AB 测试等。
upstream backend {
server 172.168.0.1;
server 172.168.0.2;
server 172.168.0.3;
ip_hash;
}Least Connection
选择连接数最少的服务器节点优先负载
upstream backend {
server 172.168.0.1;
server 172.168.0.2;
server 172.168.0.3;
least_conn;
}说到最后,这些负载均衡策略对于应用开发者至关重要,而基础开发者更看重如何实现这些策略,如这四种负载算法如何实现?请参考以后的文章