- Web入门梳理:HTML5
baby_hua
Web前端html
html52008年HTML5HTML的新版本,新标准;常用新标签相关内容可查看:W3C手册header:文档页面头部nav:导航链接部分footer:文档页脚底部article:文章section:章节/区段aside:内容之外的侧边内容datalist:标签定义选项列表,需要与input配合使用fieldset:可将表单内的相关元素分组、打包;与legend搭配使用;123区域标题用户名:密码
- 蓝桥杯Web组学习总结 - 目录导航版
yjprolus
前端前端学习
HTML5HTML基础标签HTML5标签列表HTML5新特性HTML5都有哪些新特性?CSS3CSS基础语法CSS参考手册盒子模型CSSBoxModel(盒子模型)浮动与定位??CSS浮动(float)与定位(position)CSS布局之浮动和定位CSS3新特性面试官:CSS3新增了哪些新特性?弹性盒子CSS3弹性盒子|菜鸟教程(runoob.com)媒体查询CSS媒体查询(w3school.c
- 前端课程复习题
阿星有点帅
前端
html1、什么是HTML5HTML的全称是(HyperTextMarkupLanguage)即超文本标记语言,它是互联网上应用最广泛的标记语言。2、列举vscode常用快捷键,越多越好//常用快捷键:1、代码格式化:Shift+Alt+F2、移动某一行:Alt+↑/↓3、复制某一行:Shift+Alt+↓/↑4、快速保存:Ctrl+s5、快速查找:Ctrl+F6、快速替换:Ctrl+H7、ctr
- 怎么学习渗透测试?路线是什么
编程阿涛
安全web安全网络安全
我知道很多人肯定觉得,报班什么的太贵了,但是人家贵有贵的道理owap讲来讲去,还是那个样,但是有人给你解答问题是两个概念,有时候一个虚拟机都能卡死你很久,我就随便说说,我给你们想的学习路线把,然后其他的大家参考学习一、建站:(当过站长,才知道怎么攻击)1.初步学习Html5HTML初步了解、HTML规范、HTML结构、font_body标签、文本修饰、editplus设置、排版标记、符号和编号、b
- Html5+CSS3
子午禾苇
本教程适用人群只要你对网页前端技术感兴趣,你就可以学习,听了本教程之后你也会学会利用HTML5制作出一个完美的网页课后目标1、完全掌握HTML5网页结构2、熟悉并掌握常用的CSS3新增的样式属性3、能够独立地完成常见HTML5网页HTML+css3基础入门第一讲、初识HTML51、什么是HTML5HTML—超文本标记语言(HyperTextMarkuplanguage):一种语法简单、结构清晰的语
- 【Html5+CSS3 】初识HTML5
子午禾苇
本教程适用人群只要你对网页前端技术感兴趣,你就可以学习,听了本教程之后你也会学会利用HTML5制作出一个完美的网页课后目标1、完全掌握HTML5网页结构2、熟悉并掌握常用的CSS3新增的样式属性3、能够独立地完成常见HTML5网页HTML+css3基础入门第一讲、初识HTML51、什么是HTML5HTML—超文本标记语言(HyperTextMarkuplanguage):一种语法简单、结构清晰的语
- Html 标签详细整理
季布,
Htmlhtml前端
HTML5HTML是什么?超文本标记语言(英语:HyperTextMarkupLanguage,简称:HTML)是一种用于创建网页的标准标记语言。HTML由各种标签组成,运行在浏览器上,由浏览器来解析,告诉浏览器如何显示页面HTML的作用是什么?用来制作网页,控制网页和内容的显示。插入图片,音乐,视频引入链接,通过链接跳转到相应页面使用表单获取用户的信息,比如注册时用户输入的信息版本W3C:万维网
- web前端html5网页作业,Web前端开发第一次作业
weixin_39957027
web前端html5网页作业
(1)分别说出什么是HTML,XHTML,HTML5HTML为一种超文本标记语言,用这种语言浏览器几乎都能识别.独立于各种操作系统平台.XHTML为一种可扩展超文本标记语言,表现方式于超文本标记语言类似,不过语法比较严格.HTML5是用于取代HTMLH和XHTML的一个标准版本.(2)写出HTML的语法语法不区分字母大小写。(3)HTML中的注释和CSS中的注释HTML的注释:CSS注释:(4)C
- HTML 笔记
前端html5
HTML和HTML5HTML或HyperTextMarkupLanuage(超文本标记语言)是一种标记语言,使用特定的标签和元素来表示网页的结构。超文本指的是一种包含链接到其他文本的文本。标记指的是用在文档中的标签和元素。HTML文件通常以.html后缀为扩展名。网站的主页通常命名为index.html。HTML的标准由W3C(WorldWideWebConsortium)组织制定。当前的版本为H
- html5
三途河畔人
前端入门html5前端
HTML5基础HTML5HTML基本结构网页基本信息网页基本标签标题标签段落标签换行标签水平线标签粗体,斜体特殊符号图像标签链接标签锚链接功能性链接列表表格视频和音频视频音频页面结构分析内联框架iframe表单表单的应用表单初级验证HTML5HTML基本结构、等成对出现的标签,分别叫开放标签和闭合标签,单独呈现的标签(空元素),如意为用/来关闭空元素网页基本信息html中注释的写法DOCTYPE:
- 11. H5 移动端 响应式布局开发 Hybrid 混合开发
chan7788
H5--->HTML5HTML第5版本HTML:超文本标记语言XHTML:更加严谨的HTMLHTML5:新一代HTML规范(适配移动端设备)文档声明-->推荐几个学习H5的好的学习网站及书籍https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5HTML5的兼容性检测:caniuse.com/在线检测编写的代码是否符合标准:vali
- HTML5总结(1)
伟大的洪立
什么是HTML5HTML即超文本标记语言,是一种用来制作超文本文档的简单标记语言,也是制作网页的最基本的语言,它可以直接由浏览器执行。1.HTML是用来描述网页的一种语言2.HTML指的是超文本标记语言3.HTML不是一种编程语言4.标记语言是一套标记标签5.HTML使用标记标签来描述网页6.HTML文档包含了HTML标签及文本内容7.HTML文档也叫做web页面HTML常用的标签内容-文档标记-
- 初入学习
花海
html
刚开始接触前端内容,把自己的所得所思随手记录一下吧~期待能在之后的拼搏岁月里望见曾砥砺前行的自己:搭建环境浏览器ChromeFireFoxSafariIEOpera代码编辑器VSCode、WebStorm、Hbuilder、...vscode安装的插件liveserver/openinbrowser(在浏览器中打开)HTML5HTML超文本标记语言HyperTextMarkupLanguage制作
- 初入学习
花海
html
刚开始接触前端内容,把自己的所得所思随手记录一下吧~期待能在之后的拼搏岁月里望见曾砥砺前行的自己:搭建环境浏览器ChromeFireFoxSafariIEOpera代码编辑器VSCode、WebStorm、Hbuilder、...vscode安装的插件liveserver/openinbrowser(在浏览器中打开)HTML5HTML超文本标记语言HyperTextMarkupLanguage制作
- 避免踩雷!你不得不知的 HTML5 “新”特性
一百个Chocolate
html+css+jscssjavahtmljavascriptpython
什么是HTML5HTML的发展历程如下:产生于1990年1997年HTML4出现,成为互联网开发的标准2008年,HTML5正式出现,2002年趋于稳定HTML在发展过程中,HTML4.01版本维持了长达十年的时间,之后HTML5标准才出现,它被认为是下一代互联网标准。我们今天Web开发关于HTML内容相关的,绝大部分都是基于HTML5标准来进行开发的。引言最近,csdn也是迎来了第二波“原力计划
- HTML5核心知识
猎剑
web开发html
HTML5一.什么是HTML5html的第五代产品二.HTML5的优势1.语义化标签2.更强的本地存储能力和设备兼容性:indexDB,HTML5APPcookie,可以用直接调用摄像头等3.更有效的实时连接,的利益Server-SentEvent和WebSockets就是其中的两个特性,可以开发更有效的开发实时聊天,实时网页游戏4.网页多媒体特性audiovideo标签可以直接链接音频和视频5.
- Html5和Css3简介
假的皮卡丘_ZYZ
一.HTML5HTML:超文本标记语言(超文本:视频.音频.超链接.图片…;标记语言:标签组合)HTML5的简单介绍:html5是html4.0升级版,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言.html5是html4.0升级版,HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将W
- HTML基础
weixin_30536513
目录前端HTML5什么是HTML5如何学习HTML5指令转义字符标签前端前端就是客户端能看到的一切页面,包括我们常见的网页、手机上安装的app、小程序,这些都是用来展示给用户观看的,并且可以与用户进行交互前端三大部分HTML5:主要进行页面的架构CSS3:主要进行页面的布局JavaScript:主要进行页面的交互HTML5什么是HTML5HTML(HyperTextMark-upLanguage)
- Web前端工程师自检清单,看看这些你都还记得吗?
戏精程序媛
Web前端
互联网的发展,让Web前端发生了翻天覆地的变化,Web前端开发工程师可以让网页内容变得更加生动,为用户带来更好的体验。那么,Web前端好学吗?作为一个合格的Web前端工程师,需要具备哪些技能呢?下面就来和我一起看一看吧!1、HTML5HTML是超级文本标记语言,是为“网页创建和其他可在网页浏览器中看到的信息”设计的语言。HTML5是由万维网发布的最新的语言规范,是开放的Web网络平台的奠基石,所以
- 认识HTML5 (前端)
perfect_xiaoxian
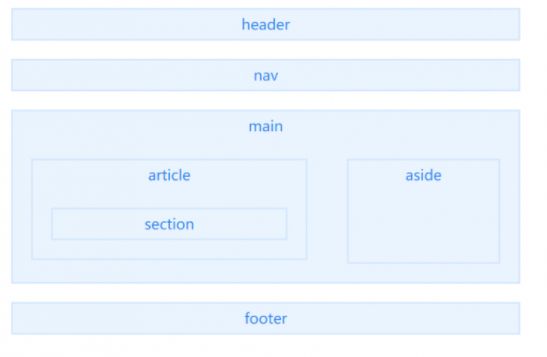
HTML5(认识HTML5及HTML5的基本结构)认识HTML5HTML的基本结构详细结构如下:认识HTML5HTML(HyperTextMarkupLanguage):超文本标记语言1).HTML是使用标记来描述网页的语言,2).HTML是一种语法简单结构清晰的语言;前端页面的组成:HTML(结构层)、css(样式层或表现层)、JavaScript(行为层);HTML文档也称网页,扩展名html
- 小泽跟着李南江学习HTML5 HTML学习
小泽马狸鸭
小泽跟着李南江学习HTML5HTML学习因为之前在大学中有开设HTML5加CSS3的课程,所以对HTML部分标签的用法有一定的了解和基础的认识。但是在此次在小码哥HTML5基础班中学习了10多天,整个系统的学习了一遍HTML部分的知识,对我的HTML部分的知识起到查漏补缺的作用,之前有一些没有注意到的细节问题,都有补充到,并且学习到了一些HTML规范化的注意点。虽然每天学习到的新知识不是很多,但每
- HTML5,CSS3,js
智妍饭
前端
HTML5,CSS3,jshtml5html基本结构块级标签和行级标签html5表格html5表单css3css使用方法css常用属性css3的过渡和变换css3的动画属性和多列属性css盒模型与浮动定位移动开发css样式要求jsjavascript基础javascript函数BOMDOMjavascript事件数组和对象Cookiejs数据类型转换注意事项js的模块html5html基本结构1.
- WEB前端学习结构
mcqx2000
课程名称教学科目详细内容Photoshop基础Photoshop基础像素单位图层概念选区工具切片工具快捷键了解ps菜单及工具的使用网站的成型常用概念图片格式切图工具的使用技巧html和html5HTML简介HTML元素HTML标签HTML属性HTML文本格式化HTML实体HTML链接、相对路径、绝对路径HTML图像HTML列表HTML表格HTML背景HTML表单HTML布局HTML表单:1)单行文
- 第一次作业
味味素素
1.分别说出什么是HTML、XHTML、HTML5HTML是超文本标记语言,是一种和浏览器对话的语言。XHTML是可扩展超文本标记语言,是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。HTML5是万维网的核心语言,是HTML的第五次重大修改制定成的。2.写出HTML的语法标题内容3.HTLM中的注释和CSS中的注释HTML注释由表示,注释内容由/结束。即在需注释内容前
- 第一次作业
80d1bb67035f
1.分别说出什么是HTML,XHTML,HTML5HTML:超文本标记语言,和浏览器打交道XHTML:可扩展超文本标记语言,表现方式与HTML相似,但语法上比HTML更严格。HTML5:HTML5是HTML的第五次重大修改,HTML5的设计目的是为了在移动设备上支持多媒体。2.写出HTML的语法3.HTML中的注释和CSS中的注释/*CSS注释*/4.CSS中的引入方式有哪些?说出他们的区别和语法
- Web前端开发第一次作业
一只大粑粑
(1)分别说出什么是HTML,XHTML,HTML5HTML为一种超文本标记语言,用这种语言浏览器几乎都能识别.独立于各种操作系统平台.XHTML为一种可扩展超文本标记语言,表现方式于超文本标记语言类似,不过语法比较严格.HTML5是用于取代HTMLH和XHTML的一个标准版本.(2)写出HTML的语法语法不区分字母大小写。(3)HTML中的注释和CSS中的注释HTML的注释:CSS注释:(4)C
- 15-16日作业
xiewhat
问答作业1.分别说出什么是HTML,XHTML,HTML5HTML:超文本标记语言XHTML:可扩展超文本标记语言HTML5:HTML的第五次重大修改版本2.HTML语法:等3.HTML中的注释和CSS中的注释:HTML:CSS:4.CSS中的引入方式有哪些?说出他们的区别和语法CSS引入方式:1.引入外部样式表2.编写内部样式表3.行间样式语法:1.2.3.区别:第一种是从外部引用,在工作时有益
- html学习笔记 (修改后)
风行熊猫
编辑代码的语言:①HTML②CSS③JAVACXRIPT⒈HTML:超文本标记语言分别说出什么是HTML、XHTML、HTML5HTML:超文本标记语言或超文本链接标示语言(标准通用标记语言下的一个应用)HTML(HyperTextMark-upLanguage)是一种制作万维网页面的标准语言.HTML文件是可以被多种网页浏览器读取,产生网页传递各类资讯的文件.从本质上来说,Internet(互联
- Web前段开发教学【HTML简介】
李煜卿
web前段开发教学HTML5简介学习导航通过了解HTML漫长的发展简史,理解以往的的HTML规范存在的问题,更好的理解HTML5规范的优势。要点HTML的发展历史HTML4.01规范与XTHML规范HTML与DTD语义约束HTML5出现的缘由HTML5强大的功能HTML5更明确的语义HTML5基本的结构变化HTML5的语法变化HTML历史与HTML5HTML的全称是(HyperTextMarkup
- 什么是HTML5(H5)?HTML5能干什么?
州了个州
初识HTML5HTML是英文:"HyperTextMarkupLanguage(译为:超文本标记语言)"的简称,是用来描述网页的一种语言,它并不是编程语言,而是一种标记语言(markuplanguage),所以他运行在浏览器上,由浏览器进行解析。标记语言是一套标记标签(markuptag),HTML使用标记标签来描述网页。HTML标记标签通常被称为HTML标签(HTMLtag)。HTML标签是由尖
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地