- swiper
牛耀
swiper.js是一款成熟稳定的应用于PC端和移动端的滑动效果插件,一般用来触屏焦点图、触屏整屏滚动等效果。swiper分为2.x版本和3.x版本,2.x版本支持低版本浏览器(IE7),3.x放弃支持低版本浏览器,适合应用在移动端。x版本中文网址:http://2.swiper.com.cn/x版本中文网地址:http://www.swiper.com.cn/swiper使用方法:.......
- Swiper.js实现无缝滚动
欢喜~999
javascript前端html
1.引入Swiper.js其他获取方式通过NPM获取Swiper$npminstallswiperswiper.js下载路径:下载Swiper-Swiper中文网Swiper各版本的下载地址,Swiper百度网盘下载https://www.swiper.com.cn/download/index.html2.在HTML文件中加入无缝滚动的图片3.js中设置滚动效果varmySwiper=newSw
- react 中 swiper.js 的使用
想必是渣渣宇了
ReactJSreactjs
基础
[email protected]{Swiper,SwiperSlide}from'swiper/react'//引入Swiper样式import'swiper/swiper.min.css'console.log('slidechange')}//onSwiper该函数将返回所创建Swiper的一个实例。可以将此实例保存到state,然后对其调用所需的所有方法onSwip
- react轮播图swiper.js和antd走马灯的使用
咸鱼翻身不想当咸鱼
Reactandt前端react.jsswiperantdjavascript
本文主要记录两种方法的使用以及使用过程中遇到的问题。本来很久之前就要写了,一直拖着,结果第二次又踩坑了上次同样的问题,一定得记录下来提醒自己!一、Swiper这是swiper.js官网1、引入swiper和swiper样式//index.jsimportSwiperfrom'swiper'import'swiper/css/swiper.css';一定要记得引入样式,不然展示效果会有问题。不同版本
- React Swiper.js使用(详细版)3D聚焦特效,自定义导航按钮等
一路向阳~负责的男人
react.js前端swiper.js
共用代码import'swiper/css'import'swiper/css/navigation'import'swiper/css/pagination'import{Navigation,Pagination,Scrollbar,A11y,Autoplay,EffectCreative}from'swiper/modules';import{Swiper,SwiperSlide,}from
- swiper.js
不可妥协
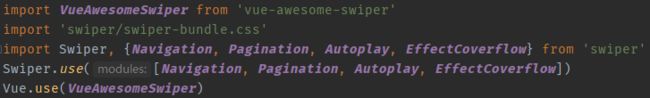
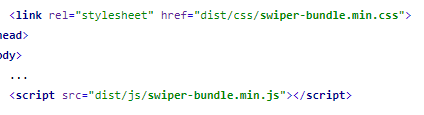
swiper之vue.js中使用作者:子长 自从摒弃了mvc模式,不再从事展示型的网站建设,已经三年多没用过swiper.js了,至此它已经进行了几个大版本的更新,最新版本为swiper6。 今天突然需要用到滑动效果,瞬间想起了它,顺便来分享一下swiper在vue中的使用vue-awesome-swiper vue-awesome-swiper是swiper在vue框架下的一个npm包,使
- Vue使用Swiper组件制作轮播图
外星人_863d
最近在用Vue制作移动端项目,碰到了轮播图的制作,接下来就让小编一步一步带大家动作制作吧。1.下载安装包cnpminstallvue-awesome-swiper@3--save 因为版本不兼容的问题,这里指定下载的版本是3.xxx。第一次下载的时候可以先不指定,等到轮播图没有结果时再重新指定版本下载。 下载完成之后,要先将swiper.css和swiper.js放到自己的项目文件夹下,这
- Angular中使用Swiper
_LG_
项目使用的Angular版本是V6.0.3version.png安装Swipernpminstallswiper--save或者yarnaddswiper--save在angular.json文件添加swiper.js和swiper.cssangular.json安装模组定义档npminstall@types/swiper--save或者yarnadd@types/swiper--save配置ts
- vue3 swiper 中间大图 两边显示部分
山橘满月
vue3swiper前端javascript开发语言
swiper官网====》swiper安装步骤效果图:src/components下建一个swiper.js文件import{createApp}from'vue'constapp=createApp()import{Swiper,SwiperSlide}from'swiper/vue'//按需加载模块此处仅需分页及指示点importSwiperCore,{Navigation,Paginatio
- 移动端滑动切换图片demo
玛丽楠萌兔
如果可以引用库,建议使用swiper.js,方便,功能强大https://www.swiper.com.cn/以下代码仅供参考,适用于不想引用代码库,想要简单实现移动端无缝滑动的同学demo.pngswiperDemo*{margin:0;padding:0;}ul,ol{list-style:none;}.clearfix:before,.clearfix:after{content:"";di
- vue使用swiper插件vue-awesome-swiper实现轮播
咖啡豆6
第一步cnpminstallvue-awesome-swiper@3--save因为版本不兼容的问题,这里指定下载的版本是3.xxx。第一次下载的时候可以先不指定,等到轮播图没有结果时再重新指定版本下载。下载完成之后,要先将swiper.css和swiper.js放到自己的项目文件夹下,这两个文件的存放位置在dist-->css-->swiper.css/dist-->js-->swiper.js
- 小程序组件传值
wTMnsn
小程序
1、组件、插件、类库、框架组件:具有完整功能(html-视图,css-样式,js-逻辑),并且独立运行的模块插件:通常是为了完成某项具体的业务功能而开发的js文件例如:swiper.js,弹框.js,。。。。类库:library,是提供了为了完成项目的工具方法的集合,跟具体的业务无关!例如:jQuery,lodash.js框架:framework,分是为了快速完成项目搭建的基础。框架分:UI框架和
- vue + ts 实现轮播插件
Jiwenjie
背景最近在学习ts,打算用ts写一个练手项目,参照的网站内容是wanandroid,这个接触过android开发的同学可能更i了解一些,其实一开始是打算后台全部都自己写的,不过奈何一个懒字,所以现在的打算就是自己实现登录注册简单的逻辑。这些都不重要,一开始实现轮播是打算在vue中引入轮播图swiper.js,后来想想还是自己写算了。也当作熟悉ts。先上效果图(这里没有动态图片,各位同学可以自己实现
- nuxt.js+vue2.x使用swiper
相维变
安装swiper5,没有指定版本的话,默认安装最新的,vue2用不了
[email protected]在plugins目录下新建文件swiper.js,内容如下importVuefrom'vue'importVueAwesomeSwiperfrom'vue-awesome-swiper'exportdefault()=>{Vue.use(VueAwesomeSwi
- 手把手教你在react中使用swiper做轮播图
李现的小迷妹
[TOC]1.安装swipernpminstallswiper--save2.在轮播组件里引入swiper//引入此路径,才不会打包失败importSwiperfrom'swiper/dist/js/swiper.js';//引入样式,还可以加上自己的样式import'swiper/dist/css/swiper.min.css';3.在组件挂在完毕的时候,生成Swiper对象componentD
- 前端高效开发必备——常用js框架和第三方插件
一键写代码
JavaScript前端技术积累
轮播图1、swiper.js视频音频播放1、video.js时间日期处理1、moment.js图像浏览1、viewer.jsjQuery图像浏览插件2、cropper.jsjQuery简单且功能强大的图片剪裁插件3、lazy.js图片懒加载库4、PhotoSwipe-适用于移动和pc,模块化,框架独立的JavaScript图像库https://photoswipe.com/❤❤❤❤❤图表1、ech
- 修改Swiper 底部默认小点样式为任意字符串
云边小卖铺.
javascript
首先引入插件:swiper.css与swiper.js,地址下载Swiper-Swiper3|Swiper中文网css样式代码:html,body{background:#efefef;position:relative;height:100%;}body{background:#eee;font-family:HelveticaNeue,Helvetica,Arial,sans-serif;fo
- swiper设置不需要无缝滚动_解决swiper.js中无缝轮播的问题。
weixin_39719165
swiper设置不需要无缝滚动
根据公司需求需要对让轮播无间隙播放,类似这种效果:http://www.16sucai.com/upload...。因为偷懒用的是swiper.js插件编写的。swiper.js自动轮播的时候都会有自动停顿,各种调研都没有合适的方法,只有慢慢摸索。通过查看代码,发现.swiper-wrapper这个类中有个属性:transition-timing-function:ease;,修改swiper.j
- 学习Vue之旅:Day8——网易云实战遇到的问题
zhengsweet
Vuevue.jshtmlhtml5
目录如何下载后端写好的网易云api?如何安装?如何运行?api搞好之后,如何启动网易云仿写项目?如何做移动端?rem布局怎么理解?如何从iconfont引用图标到Vue项目中?在Vue中引入swiper.js:axios:如何调用后端的api来获取轮播图?通过api获取到banner图之后,如何展示在elementui的走马灯那个轮播图上?如何修改elementui的走马灯组件的dot/小圆点的样
- 微信小程序swiper-dot中的点如何改成滑块详解
目录背景目标效果思路实现swiper监听change自定义dot模块change事件中的逻辑写在最后本文主要介绍如何基于已有的组件(比如微信小程序的swiper,还有我们平时h5用的比较多的swiper.js等),实现一个滑块样式的指示面板。demo基于小程序,但是逻辑通用。背景最近要做一个新的小程序,在首页部分有一个swiper模块,因为设计同学的出色发挥,让我在枯燥的开发中得到了些许快乐。他们
- vue-awesome-swiper的用法&同一页面有多个swiper如何使用
Lofan93
前言:swiper.js的vue版api跟cdn引入事一样的api用法,共用官网那套api文档,此篇写下时,swiper.js的版本是Swiper4.x。这篇用的也是4.x的版本,注意swiper4.x跟swiper3.x的api用法有部分不同,详细请参考swiper官网。用npm安装:npminstallvue-awesome-swiper--save全局注册,main.js中importVue
- 移动端 轮播插件 swiper.js
black白先森
链接swiper.js项目中广泛用到,所以贴出来,自己遇到了坑点,先贴出你使用你使用的芒果你使用你使用的芒果尚你使用你使用的芒果尚尚用的1你使用的芒果尚未填写心得2你使用的芒果尚未填写心得3你使用的芒果尚未填写心得4varmySwiper1=newSwiper('.msg-swiper',{autoplay:2800,loop:true});跟官网写的一样简单,只要类名一个是swipe-slide
- Swiper.js插件超简单实现轮播图
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。超好用话不多说,直接上教程1、首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。可下载Swiper文件或使用CDN。请勿直接引入Swiper中文网的文件xx2、CSS样式.swiper-container{//你可
- 小程序的组件使用及组件传参
Tiam-2016
小程序
一、小程序组件复用组件是什么组件:具有完整功能(html-视图,css-样式,js-逻辑),并且独立运行的模块插件:通常是为了完成某项具体的业务功能而开发的js文件例如:swiper.js,弹框.js,。。。。类库:library,是提供了为了完成项目的工具方法的集合,跟具体的业务无关!例如:jQuery,lodash.js框架:framework,分是为了快速完成项目搭建的基础。框架分:UI框架
- Vue + ts实现轮播插件的示例
背景最近在学习ts,打算用ts写一个练手项目,参照的网站内容是wanandroid,这个接触过android开发的同学可能更i了解一些,其实一开始是打算后台全部都自己写的,不过奈何一个懒字,所以现在的打算就是自己实现登录注册简单的逻辑。这些都不重要,一开始实现轮播是打算在vue中引入轮播图swiper.js,后来想想还是自己写算了。也当作熟悉ts。先上效果图(这里没有动态图片,各位同学可以自己实现
- 菜鸟看前端(微信小程序自定义组件封装-轮播图的封装)
中庸之为德也,其至矣乎
自定义组件小程序
在根目录下新建components文件夹tip:所有文件都可以自定义名字在components文件夹下新建swiper文件夹,在文件夹内新建component新建完成后在swiper.wxml中写入在swiper.js中写入//components/w-swiper/w-swiper.jsComponent({/***组件的属性列表*///用来接收传入自定组件的数据properties:{imag
- 在react中使用swiper.js(v6)
leslie
react.jsjavascript
因为本人最近在使用react写mobilewebsites的时候需要用到滑动翻页的效果,于是想到找一个swiper来使用,然后看了几篇文章,大多都是在componentDidMount中使用new实例化的方式引入Swiper,自己使用的使用发现这些文章的内容只能实现手动滑动,于是就自己探索了一下,然后终于找到了解决办法。不多说,直接上代码吧importReactfrom'react';import
- vue项目中使用swiper.js
嗄哩露吖
vue
vue项目中使用swiper.js版本号:“swiper”:“^4.5.1”,swiper官网:https://www.swiper.com.cn/demo/index.html1、中间放大,两边缩小的swiper轮播图;页面接口代码:在需要的页面中引入importSwiperfrom"swiper";import"swiper/dist/css/swiper.min.css";initSwipe
- 微信小程序实现tab和swiper切换结合效果viewpage+tab效果
奋斗的蚂蚁299
微信小程序
swiper.js代码//index.js//获取应用实例varapp=getApp();varmtabW;Page({data:{tabs:["A","B","C","D","E"],//tob标题pageData:["pageA","pageB","pageC","pageD","pageE"],//page数据activeIndex:0,slideOffset:0,tabW:0,index:
- swiper改动之显示三个滑块,左右两个滑块露出一部分
this_ITBoy
原创
说到滚动轮播,很多人就会想到swiper.js这个插件,最近一个微信项目用的jQuery-weUI样式库,这个UI库的滚动轮播也是封装的swiper插件,直接引用虽然很简单,不过要是有一些特殊需求的话,还是需要自己去改造的,比如下图需求:可看到不仅只是滑动,还需要同时显示三个,中间一个全部显示,左右两个露出一部分,让用户看到,然后知道可以滑动。普通的swiper只能满足于一个个100%宽度显示然后
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod