1.开发环境 vue+vant
2.电脑系统 windows10专业版
3.在使用vue开发的过程中,我们经常会遇到分享,下面我来分享一下我的方法,希望对你有所帮助。
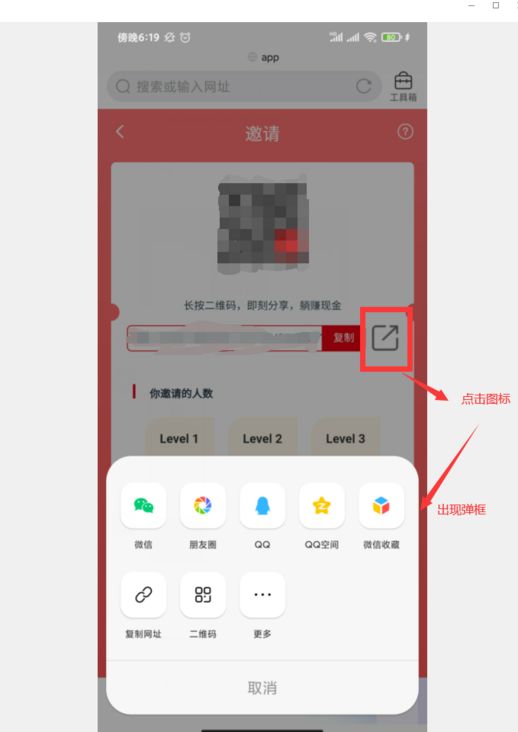
4.先看效果图:

5.使用NativeShare.js 来达到上述功能的实现
// 安装
npm install nativeshare6.在对应的组件中引入
import NativeShare from 'nativeshare'7.点击分享图标,在methods中添加对应的代码:
cshare() {
if (navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1) {
this.ui.showToast('图文分享请打开QQ浏览器', 2)
} else {
try {
this.nativeShare.setShareData({
// link: 'http://192.168.3.82:8080/#/pages/index/itest',
title: 'title111',
desc: 'desc11',
// icon: 'https://t12.baidu.com/it/u=751929707,172094732&fm=76',
})
this.nativeShare.call('default ')
} catch (err) {
console.log(err)
this.ui.showToast('此浏览器不支持跳转')
}
}
},8.为什么选择NativeShare.js?
兼容性(毫无疑问是兼容浏览器最多的插件)存在的问题:
1.uc安卓不能设置icon
2.百度浏览器安卓不能指定分享9.NativeShare一共只有三个实力方法:
getShareData() 获得分享的文案
setShareData() 设置分享的文案
call(command = ‘default’, [options]) 调用浏览器原生的分享组件10.ShareData设置文案的格式为
{
icon: '',
link: '',
title: '',
desc: '',
from: '',
// 以下几个回调目前只有在微信中支持和QQ中支持 success: noop,
fail: noop,
cancel: noop,
trigger: noop,
}11.调用call方法时第一个参数是指定用什么命令调用分享组件。目前支持6个命令。分别是:
default 默认,调用起底部的分享组件,当其他命令不支持的时候也会调用该命令
timeline 分享到朋友圈
appMessage 分享给微信好友
qq 分享给QQ好友
qZone 分享到QQ空间
weiBo 分享到微博12.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰。