一、简介
TypeScript是由微软开发的一种开源的、跨平台的编程语言,最终会被编译成JS代码。TypeScript是js的超集,主要提供了类型系统和对ES6+的支持,并且扩展了js的语法,任何现有的js程序都可以运行在TypeScript环境中。
TypeScript特点:
1、始于JavaScript,归于JavaScript
TypeScript可以编译出纯净、简洁的JavaScript代码,并且可以运行在任何浏览器上,nodeJS环境中和任何支持ECMAScript3或更高版本的JS引擎中。
2、强大的类型系统
类型系统允许js开发者在开发js应用程序时使用高效的开发工具和常用操作,比如静态检查和代码重构。
3、先进的JavaScript
TypeScript提供最新的和不断发展的js特性,包括那些来自ES6的和未来提案中的特性。
二、安装
在命令行中运行如下命令,全局安装TypeScript:
npm install -g typescript安装完成后在控制台输出如下命名,检查安装是否成功
tsc -V三、编写TS代码
TypeScript类型的文件扩展名为.ts
a、ts初体验:
1、在TS文件夹下新建一个.ts的文件,写上如下代码:
(()=>{
function sayHi(str:string){
return `Hi ${str}`
}
let name = 'Liane'
console.log(sayHi(name))
})()2、在同目录下新建一个.html文件,使用script标签引入该ts文件,发现浏览器会报错
3、在当前目录下打开命令行,输入tsc 按Tab键,找到当前.ts文件,按回车键,就会在同级目录下输出一个编译好的js文件。
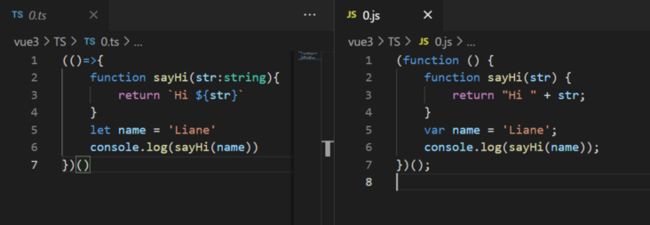
tsc .\0.ts4、在html文件中引入编译好的js文件,可正确执行,编译好的js文件代码如下:
(function () {
function sayHi(str) {
return "Hi " + str;
}
var name = 'Liane';
console.log(sayHi(name));
})();5、我们发现箭头函数被编译成普通函数声明的形式,let关键字也替换成了var,``拼接变量也编译成了''+变量的形式。
b、使用vscode自动编译ts文件
1、在项目目录下初始化tsc,在终端输入如下命令
tsc --init2、初始化完成后,项目路径下会出现一个tsconfig.json文件,修改文件中的"outDir"属性值为ts文件编译后的js文件输出路径;修改"strict"严格模式为false。
3、点击vsCod的Terminal,选择Run Task,再选择最下面的Show All Tasks,点击tsc:watch。vsCode就配置好了自动编译ts文件了
编译好的js文件会存放在我们设置好的js文件夹中,只要vscode检测到ts文件的修改就会自动编译。
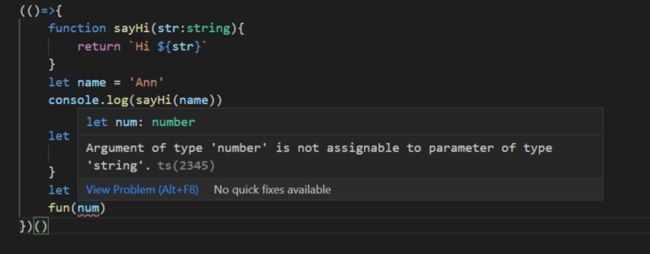
c、类型注解
类型注解是一种轻量级的为函数或变量添加约束的方式。
语法:变量名:数据类型
let fun = (str:string)=>{
console.log(`Hello${str}`)
}
let num = 1;
fun(num) //当参数的数据类型不是约束的string类型时,编译会提示错误,但编译好的js文件依然可以正常执行。d、接口-Interfaces
接口对于面向对象语言来说是一个很重要的概念,它是对行为的抽象。简单来说是一种对类的约束。
例如:我们定义一个人类,必须有名字和年龄,则可以定义一个接口,用来约束每个被创建的人类都必须与接口保持完全一致,属性不能多也不能少,属性值的类型也必须与接口保持一致。
语法:
//定义一个接口
interface Person {
name: string,
age: number
}
let introduce = (p: Person) {
return `Hi,My name is ${p.name},I am ${p.age} years old!`
}
let p1: Person = {
name: 'Liane', //name的值必须是string类型
age: 18//age的值必须是number
}
console.log(introduce(p1))四、使用webpack打包TypeScript
1、下载依赖包
npm install typescript -D2、在webpack.config.js中配置如下代码
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
include: [resolve('src')]
}
]
},
resolve: { //配置在项目中引用该类型的文件时不用写扩展名
extensions: ['.ts','.tsx','.js']
}